Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Как поменять вид нумерации страниц тем?автор Goodmonday Вчера в 21:04
» Форум не корректно загружается.
автор anna4842 Апрель 12th 2024, 23:48
» Не корректное отображение картинок
автор Красноперова О.А. Апрель 12th 2024, 15:49
» Ошибка на форуме: Could not obtain topic posts informations
автор fatalone Апрель 9th 2024, 13:43
» Переход с 2x2forum.ru на 2x2forum.com
автор Luz Март 28th 2024, 12:13
» Проблема с метатегом Description
автор VeraLV Март 18th 2024, 15:31
» 1 марта будет запрет на ВПН, это отразится на работе платформы?
автор Svet007 Март 14th 2024, 11:43
» нужен скрипт сумма просмотров тем в разделе
автор лексей2222 Март 5th 2024, 07:37
» Новое: Откройте для себя функцию "Подписка на пользователей"
автор лексей2222 Март 1st 2024, 17:26
» 301 редирект
автор Dana Domirani Февраль 25th 2024, 18:28
Некоторые простые решения CSS для ваших форумов
Страница 1 из 1
 Некоторые простые решения CSS для ваших форумов
Некоторые простые решения CSS для ваших форумов
1. Что такое CSS ?
CSS (от английского Cascading Style Sheets — каскадные таблицы стилей) - это набор параметров форматирования, который применяется к элементам веб-страницы для управления их видом и положением и позволяет развести логическую структура сайта (которой управляют коды HTML) и дизайн сайта (создаваемый с помощью кодов CSS).
Какую роль в сайтостроении играет CSS, и что конкретно представляет собой идея разделения Html-структуры сайта и его дизайна, красиво и наглядно иллюстрирует знаменитый сайт "Zen Garden" . На этом сайте вы можете посмотреть, как с помощью исключительно CSS одна и та же html-страница оформляется совершенно различными способами (чтобы увидеть полный список доступных на этом сайте дизайнов одной и той же страницы, нажмите ЗДЕСЬ
На сервисе Forum2x2.ru вы можете свободно редактировать CSS вашего форума.
Реальные творческие решения доступны только для тех, кто хорошо в этом разбирается. Однако вы всегда можете воспользоваться небольшими приемами, которые помогут вам внести нюансы в оформление форума с помощью небольших и простых кодов.
2. Как установливать коды CSS на моем форуме?
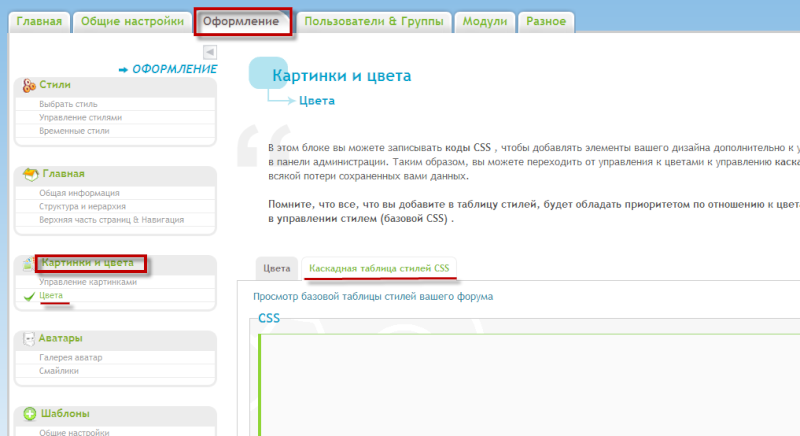
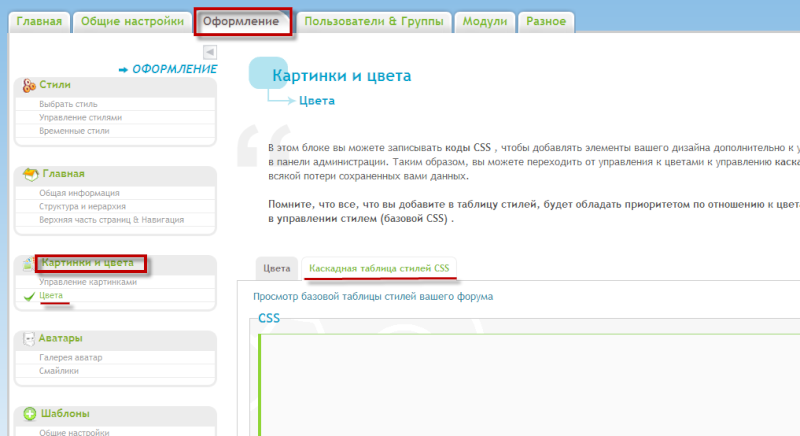
Чтобы управлять CSS вашего форума, вам надо перейти в
ПА - Оформление - Управление цветами и картинками - Цвета - вкладка "Каскадная таблица стилей CSS"

Если ваш форум использует стандартную (базовую) CSS, открывшееся поле будет пустым.
Но вы можете также обнаружить в этом поле массу кодов - даже если вы еще никогда не пользовались этой функцией. Объяснение этому простое : если вы установили на свой форум стиль с сайта Hitskin, имеющий так называемую "персональную" CSS (то есть если автор вашего стиля использовал при создании стиля свои коды CSS), все добавленные коды будут записаны в этом поле.
 Обратите внимание: вы всегда можете просмотреть базовую CSS вашего форума (то есть CSS, которую форум имеет по умолчанию) , нажав на ссылку "Просмотр базовой таблицы стилей вашего форума" !
Обратите внимание: вы всегда можете просмотреть базовую CSS вашего форума (то есть CSS, которую форум имеет по умолчанию) , нажав на ссылку "Просмотр базовой таблицы стилей вашего форума" !
Все коды CSS, которые мы предлагаем вам в этой теме, а также те, которые вам советуют использовать на нашем форуме, должны помещаться в это поле.
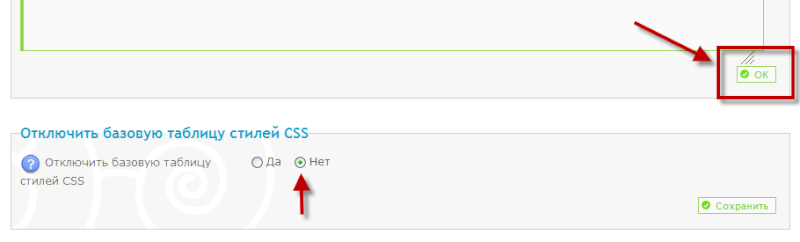
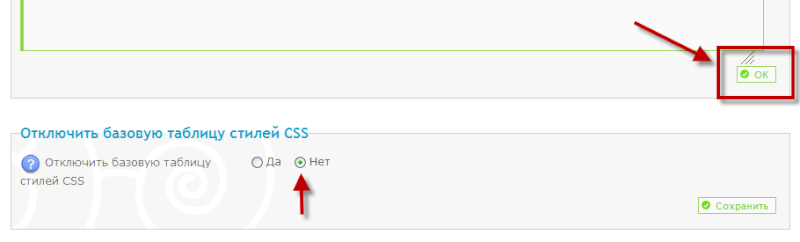
 Осторожно - чтобы сохранить внесенные вами коды, вы должны нажать на "ОК" внизу таблицы.
Осторожно - чтобы сохранить внесенные вами коды, вы должны нажать на "ОК" внизу таблицы.
Установка "Отключить базовую таблицу стилей CSS" должна стоять на "Нет". (Эту опцию могут использовать только настоящие эксперты, в тех случаях, когда они переписывают на свой лад CSS форума от начала и до конца! )

3. Несколько простых приемов CSS, позволяющих изменить оформление форума
Сегодня мы предлагаем вашему вниманию несколько приемов СSS, которые вы, возможно, уже видели на нашем форуме в других темах (кроме последнего ).
).
КАК УВЕЛИЧИТЬ ИЛИ УМЕНЬШИТЬ РАССТОЯНИЕ МЕЖДУ КНОПКАМИ В ПАНЕЛИ НАВИГАЦИИ
Выберите код в зависимости от вашей версии форума.
Вместо 5px в примере (выделено красным) подставьте нужное значение в пикселях
Для phpBB2:
Для phpBB3:
Для invision:
Для punbb:
КАК УМЕНЬШИТЬ НАДПИСИ "ТЕМЫ СООБЩЕНИЯ И Т.Д. ВВЕРХУ ГЛАВНОЙ СТРАНИЦЫ ФОРУМА, ЕСЛИ ОНИ НЕ УМЕЩАЮТСЯ ПО ШИРИНЕ И НАКЛАДЫВАЮТСЯ ДРУГ НА ДРУГА
КАК УМЕНЬШИТЬ РАЗМЕР КАРТИНОК В ПОДПИСЯХ ПОЛЬЗОВАТЕЛЕЙ
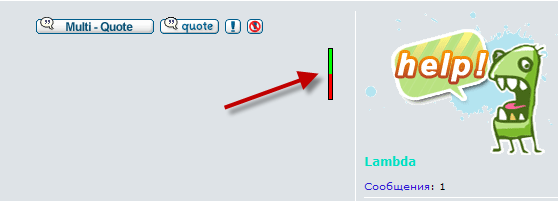
КАК ЗАМЕНИТЬ ШКАЛУ РЕЗУЛЬТАТОВ РЕПУТАЦИИ (ГОЛОСОВАНИЕ ЗА ОТДЕЛЬНОЕ СООБЩЕНИЕ)
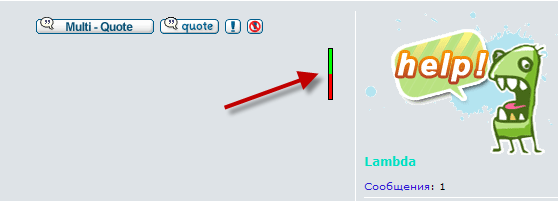
Речь идет о красно-зеленой шкале с результатами голосования за сообщения (справа в сообщении) - при включенной системе репутации:

Если вы хотите заменить эти картинки (зеленую и красную) на свои картинки, вы можете сделать это с помощью CSS.
Для этого вы должны разместить на странице для кодов CSS следущий коды :
Код для размещения картинки для положительных голосов:
Код для размещения картинки для отрицательных голосов:
Внимание ! Ваши картинки должны быть достаточно маленького размера, иначе они не поместятся целиком!
Скажем, возьмем для примера две таких картинки:
 и
и 
Тогда наш код будет выглядеть так :
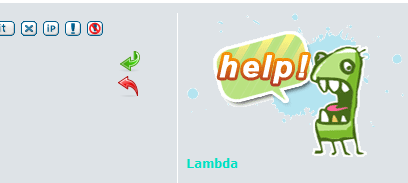
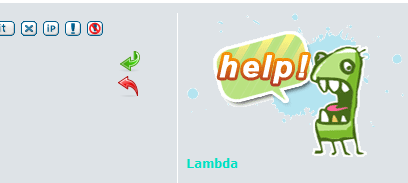
А на форуме это будет выглядеть так :

Мы выражаем благодарность пользователям Остап Бендер (наш форум поддержки) и Jalokim (английский форум поддержки) за предложенные здесь идеи использования CSS.
Другие идеи использования CSS :
 Свое название чата
Свое название чата
 Настройка цветов чата
Настройка цветов чата
CSS (от английского Cascading Style Sheets — каскадные таблицы стилей) - это набор параметров форматирования, который применяется к элементам веб-страницы для управления их видом и положением и позволяет развести логическую структура сайта (которой управляют коды HTML) и дизайн сайта (создаваемый с помощью кодов CSS).
Какую роль в сайтостроении играет CSS, и что конкретно представляет собой идея разделения Html-структуры сайта и его дизайна, красиво и наглядно иллюстрирует знаменитый сайт "Zen Garden" . На этом сайте вы можете посмотреть, как с помощью исключительно CSS одна и та же html-страница оформляется совершенно различными способами (чтобы увидеть полный список доступных на этом сайте дизайнов одной и той же страницы, нажмите ЗДЕСЬ
На сервисе Forum2x2.ru вы можете свободно редактировать CSS вашего форума.
Реальные творческие решения доступны только для тех, кто хорошо в этом разбирается. Однако вы всегда можете воспользоваться небольшими приемами, которые помогут вам внести нюансы в оформление форума с помощью небольших и простых кодов.
2. Как установливать коды CSS на моем форуме?
Чтобы управлять CSS вашего форума, вам надо перейти в
ПА - Оформление - Управление цветами и картинками - Цвета - вкладка "Каскадная таблица стилей CSS"

Если ваш форум использует стандартную (базовую) CSS, открывшееся поле будет пустым.
Но вы можете также обнаружить в этом поле массу кодов - даже если вы еще никогда не пользовались этой функцией. Объяснение этому простое : если вы установили на свой форум стиль с сайта Hitskin, имеющий так называемую "персональную" CSS (то есть если автор вашего стиля использовал при создании стиля свои коды CSS), все добавленные коды будут записаны в этом поле.
 Обратите внимание: вы всегда можете просмотреть базовую CSS вашего форума (то есть CSS, которую форум имеет по умолчанию) , нажав на ссылку "Просмотр базовой таблицы стилей вашего форума" !
Обратите внимание: вы всегда можете просмотреть базовую CSS вашего форума (то есть CSS, которую форум имеет по умолчанию) , нажав на ссылку "Просмотр базовой таблицы стилей вашего форума" !Все коды CSS, которые мы предлагаем вам в этой теме, а также те, которые вам советуют использовать на нашем форуме, должны помещаться в это поле.
 Осторожно - чтобы сохранить внесенные вами коды, вы должны нажать на "ОК" внизу таблицы.
Осторожно - чтобы сохранить внесенные вами коды, вы должны нажать на "ОК" внизу таблицы. Установка "Отключить базовую таблицу стилей CSS" должна стоять на "Нет". (Эту опцию могут использовать только настоящие эксперты, в тех случаях, когда они переписывают на свой лад CSS форума от начала и до конца! )

3. Несколько простых приемов CSS, позволяющих изменить оформление форума
Сегодня мы предлагаем вашему вниманию несколько приемов СSS, которые вы, возможно, уже видели на нашем форуме в других темах (кроме последнего
 ).
). КАК УВЕЛИЧИТЬ ИЛИ УМЕНЬШИТЬ РАССТОЯНИЕ МЕЖДУ КНОПКАМИ В ПАНЕЛИ НАВИГАЦИИ
Выберите код в зависимости от вашей версии форума.
Вместо 5px в примере (выделено красным) подставьте нужное значение в пикселях
Для phpBB2:
a.mainmenu img{padding-left: 5px;}
Для phpBB3:
ul.navlinks img{padding-left: 5px;}
Для invision:
a.mainmenu {
margin-left: 5px !important;
}
Для punbb:
#pun-navlinks img{padding-left: 5px; }
КАК УМЕНЬШИТЬ НАДПИСИ "ТЕМЫ СООБЩЕНИЯ И Т.Д. ВВЕРХУ ГЛАВНОЙ СТРАНИЦЫ ФОРУМА, ЕСЛИ ОНИ НЕ УМЕЩАЮТСЯ ПО ШИРИНЕ И НАКЛАДЫВАЮТСЯ ДРУГ НА ДРУГА
ul.topiclist li.header dl dd {
font-size:8px !important;
}
КАК УМЕНЬШИТЬ РАЗМЕР КАРТИНОК В ПОДПИСЯХ ПОЛЬЗОВАТЕЛЕЙ
.signature_div img {
max-height: 150px !important;
max-width: 500px !important;
}
КАК ЗАМЕНИТЬ ШКАЛУ РЕЗУЛЬТАТОВ РЕПУТАЦИИ (ГОЛОСОВАНИЕ ЗА ОТДЕЛЬНОЕ СООБЩЕНИЕ)
Речь идет о красно-зеленой шкале с результатами голосования за сообщения (справа в сообщении) - при включенной системе репутации:

Если вы хотите заменить эти картинки (зеленую и красную) на свои картинки, вы можете сделать это с помощью CSS.
Для этого вы должны разместить на странице для кодов CSS следущий коды :
.vote .vote-bar {
border:none;
width: 40px;
height: 50px;
margin: 0 auto;
font-size: 0;
margin-left: -30px;
}
Код для размещения картинки для положительных голосов:
.vote .vote-bar-plus {
background-image: url('Адрес картинки для положительных отзывов');
background-repeat:no-repeat;
background-color: transparent; }
Код для размещения картинки для отрицательных голосов:
.vote .vote-bar-minus {
background-image: url('Адрес картинки для отрицательных отзывов');
background-repeat:no-repeat;
background-color: transparent; }
Внимание ! Ваши картинки должны быть достаточно маленького размера, иначе они не поместятся целиком!
Скажем, возьмем для примера две таких картинки:
Тогда наш код будет выглядеть так :
.vote .vote-bar {
border:none;
width: 40px;
height: 50px;
margin: 0 auto;
font-size: 0;
margin-left: -30px;
}
.vote .vote-bar-plus {
background-image: url('https://i.servimg.com/u/f11/11/71/42/99/icon-r10.png');
background-repeat:no-repeat;
background-color: transparent; }
.vote .vote-bar-minus {
background-image: url('https://i.servimg.com/u/f11/11/71/42/99/icon-r12.png');
background-repeat:no-repeat;
background-color: transparent; }
А на форуме это будет выглядеть так :

Мы выражаем благодарность пользователям Остап Бендер (наш форум поддержки) и Jalokim (английский форум поддержки) за предложенные здесь идеи использования CSS.
Другие идеи использования CSS :
 Свое название чата
Свое название чата Настройка цветов чата
Настройка цветов чатаПоследний раз редактировалось: Luz (Январь 11th 2010, 13:37), всего редактировалось 1 раз(а)

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Похожие темы
Похожие темы» Интересные решения для ваших форумов на Forum2x2
» Информация о работе ваших форумов
» Несколько новогодних украшений для ваших форумов
» Оптимизация URL внутренних страниц ваших форумов
» Готовимся к праздникам: Новогодние украшения для ваших форумов
» Информация о работе ваших форумов
» Несколько новогодних украшений для ваших форумов
» Оптимизация URL внутренних страниц ваших форумов
» Готовимся к праздникам: Новогодние украшения для ваших форумов
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор
автор 




 Facebook
Facebook ВКонтакте
ВКонтакте
