Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Как поменять вид нумерации страниц тем?автор Goodmonday Вчера в 21:04
» Форум не корректно загружается.
автор anna4842 Апрель 12th 2024, 23:48
» Не корректное отображение картинок
автор Красноперова О.А. Апрель 12th 2024, 15:49
» Ошибка на форуме: Could not obtain topic posts informations
автор fatalone Апрель 9th 2024, 13:43
» Переход с 2x2forum.ru на 2x2forum.com
автор Luz Март 28th 2024, 12:13
» Проблема с метатегом Description
автор VeraLV Март 18th 2024, 15:31
» 1 марта будет запрет на ВПН, это отразится на работе платформы?
автор Svet007 Март 14th 2024, 11:43
» нужен скрипт сумма просмотров тем в разделе
автор лексей2222 Март 5th 2024, 07:37
» Новое: Откройте для себя функцию "Подписка на пользователей"
автор лексей2222 Март 1st 2024, 17:26
» 301 редирект
автор Dana Domirani Февраль 25th 2024, 18:28
Виджет со ссылками
Страница 1 из 1
 Виджет со ссылками
Виджет со ссылками
Виджет с простыми текстовыми ссылками
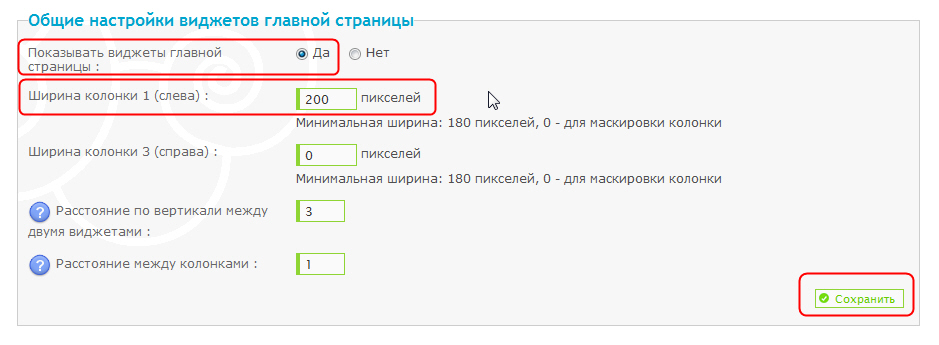
1. Создайте колонку виджетов на главной странице. Если она у Вас уже есть, этот пункт можно пропустить. Если нет, читайте алгоритм действий:
- нажать, чтобы прочитать алгоритм действий:
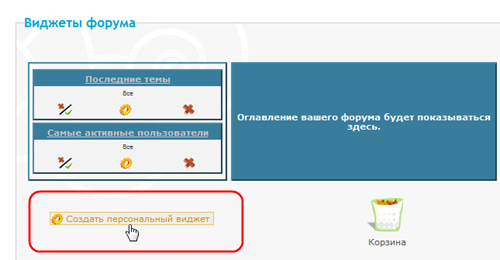
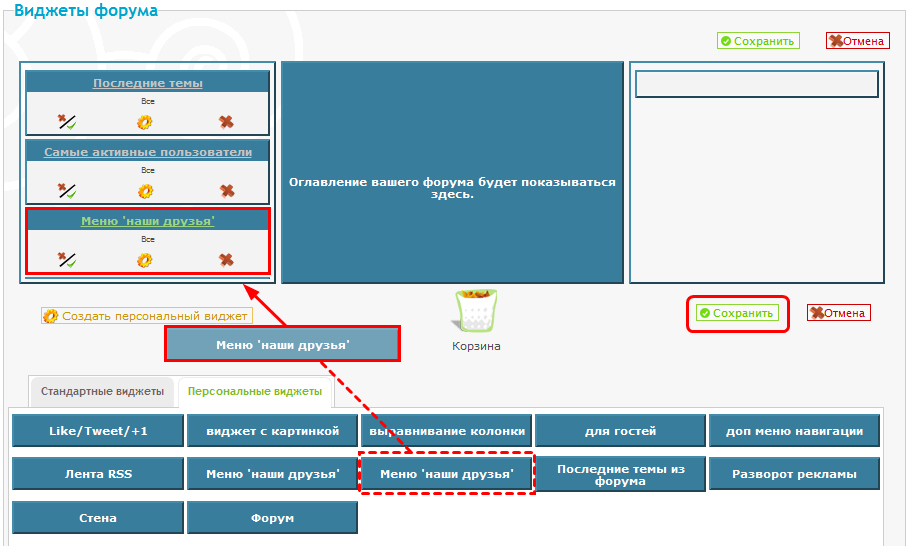
- В ПА > Модули > Виджеты форума нажмите кнопку "Создать персональный виджет"

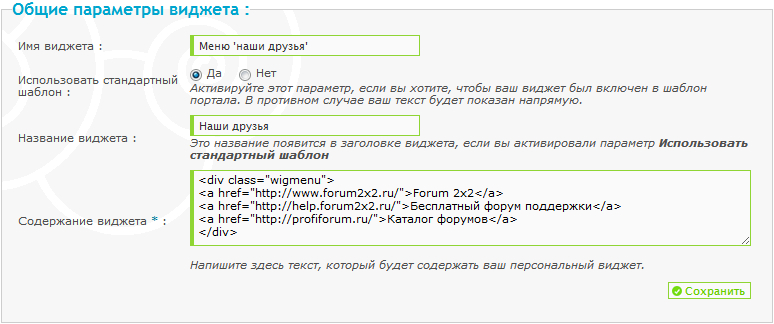
- Заполните все поля в окне "Общие параметры виджета"
- Имя виджета : любое, по Вашему желанию. Для примера будет указано Меню 'наши друзья'
- Использовать стандартный шаблон : да / нет (по желанию)
- Название виджета : любое, по Вашему желанию. Для примера будет указано Наши друзья
- Содержание виджета : сюда поместите код Ваших ссылок
И нажмите кнопку "Сохранить".
3. Теперь подробнее о ссылках
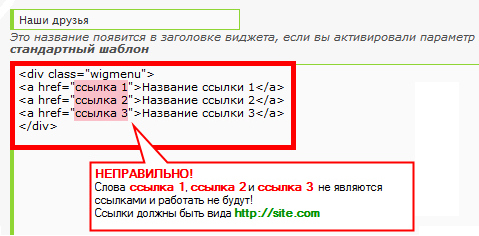
- Общая схема(!) кода выглядит так:
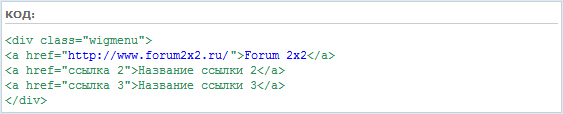
- Код:
<div class="wigmenu">
<a href="ссылка 1">Название ссылки 1</a>
<a href="ссылка 2">Название ссылки 2</a>
<a href="ссылка 3">Название ссылки 3</a>
</div>
- Внимание: просто скопировать указанную схему в виджет недостаточно!
Для того, что превратить эту схему в список ссылок Вам надо заменить текст ссылка 1, ссылка 2 и ссылка 3 на адреса сайтов.

- Например, Вы хотите добавить в виджет ссылку на сайт Forum2x2, адрес которого httр://www.forum2x2.ru/
Для этого замените в схеме:
- текст ссылка 1 на адрес httр://www.forum2x2.ru/
- а текст Название ссылки 1 на заголовок Forum2x2
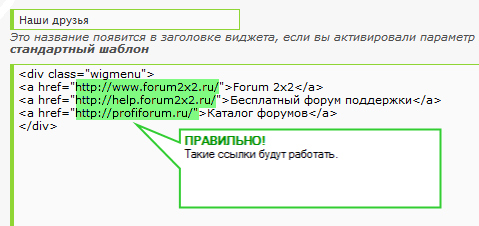
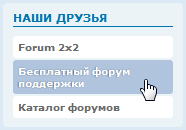
Заполните таким образом весь список. В результате у вас должно получиться нечто подобное:- Код:
<div class="wigmenu">
<a href="http://www.forum2x2.ru/">Forum 2x2</a>
<a href="http://help.forum2x2.ru/">Бесплатный форум поддержки</a>
<a href="http://profiforum.ru/">Каталог форумов</a>
</div>
- Код:
<div class="wigmenu">
<a href="http://www.forum2x2.ru/">Forum 2x2</a>
<a href="http://help.forum2x2.ru/">Бесплатный форум поддержки</a>
<a href="http://profiforum.ru/">Каталог форумов</a>
<a href="http://www.forum2x2.ru/ru/utils/">Аварийные инструменты</a>
<a href="http://hitskin.com/">Каталог стилей</a>
<a href="http://www.forum2x2.ru/ru/create-forum/">Создать форум</a>
</div>
После того, как вы оформили список целиком, сохраните виджет.
4. Перетащите ваш виджет из вкладки "Персональные виджеты" в колонку
- Проверьте, чтобы это была именно включенная колонка (та, для которой указана ширина)!

После этого нажмите кнопку "Сохранить".
5. Оформите ваши кнопки
- Добавьте в Па > Оформление > Цвета — Каскадная таблица стилей CSS настройки для отображения вашего списка и нажмите "Ок".
Примеры самого простого оформления:
http://www.css3.me/

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Похожие темы
Похожие темы» как сделать виджет со ссылками и кнопками на группы в соц. сетях?
» Проблема ссылками
» проблема с ссылками
» проблема с ссылками
» Проблемма с ссылками
» Проблема ссылками
» проблема с ссылками
» проблема с ссылками
» Проблемма с ссылками
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор
автор 









 Facebook
Facebook ВКонтакте
ВКонтакте
