Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Как поменять вид нумерации страниц тем?автор Goodmonday Вчера в 21:04
» Форум не корректно загружается.
автор anna4842 Апрель 12th 2024, 23:48
» Не корректное отображение картинок
автор Красноперова О.А. Апрель 12th 2024, 15:49
» Ошибка на форуме: Could not obtain topic posts informations
автор fatalone Апрель 9th 2024, 13:43
» Переход с 2x2forum.ru на 2x2forum.com
автор Luz Март 28th 2024, 12:13
» Проблема с метатегом Description
автор VeraLV Март 18th 2024, 15:31
» 1 марта будет запрет на ВПН, это отразится на работе платформы?
автор Svet007 Март 14th 2024, 11:43
» нужен скрипт сумма просмотров тем в разделе
автор лексей2222 Март 5th 2024, 07:37
» Новое: Откройте для себя функцию "Подписка на пользователей"
автор лексей2222 Март 1st 2024, 17:26
» 301 редирект
автор Dana Domirani Февраль 25th 2024, 18:28
Боковое меню для форумов.
Страница 1 из 1
 Боковое меню для форумов.
Боковое меню для форумов.
Некоторым не хватает знаний фш, что бы дорисовать кнопок в меню, некоторым не охото расширять свое меню. Вот и у меня обе эти причины. Решил я значит сделать боковую менюшку куда вынести часть пунктов которые понадобятся всегда, но искать их или выносить в меню долго и нудно.
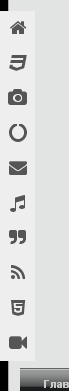
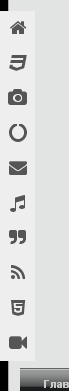
В общем на форуме это выглядит так:
В неактивном виде

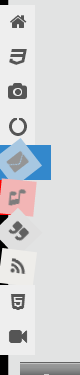
В момент выбора пунктов они вращаются вот так:

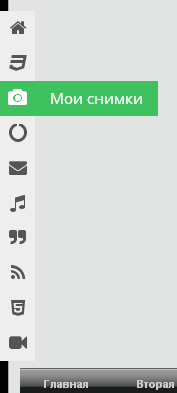
Выбранный пункт выглядит вот так:

Итак. Для того, что бы поставить себе это меню Вам потребуется сделать минимум действий. А именно:
ПА -> Оформление -> Шаблон "index_body"
Находим почти в начале строку:
и после нее вставляем код:
Сохраняем и опубликовываем.
Данную менюшку тестил на bb2, но как подсказывает моя практика с остальными движками приживется и там.
В общем на форуме это выглядит так:
В неактивном виде

В момент выбора пунктов они вращаются вот так:

Выбранный пункт выглядит вот так:

Итак. Для того, что бы поставить себе это меню Вам потребуется сделать минимум действий. А именно:
ПА -> Оформление -> Шаблон "index_body"
Находим почти в начале строку:
- Код:
<!-- END message_admin_index -->
и после нее вставляем код:
- Код:
<link href="http://dvscr.ru/lmenu/style.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="http://http://dvscr.ru/lmenu/ind.js"></script>
<div id='snav' class='en'>
<ul>
<li>
<a href='#'>
<i class="/"></i>
<span>Первый</span>
</a>
</li>
<li>
<a href='/'>
<i class="fa fa-css3"></i>
<span>Второй</span>
</a>
</li>
<li>
<a href='/'>
<i class="fa fa-camera"></i>
<span>Третий</span>
</a>
</li>
<li>
<a href='/'>
<i class="fa fa-circle-o-notch"></i>
<span>Четвертый</span>
</a>
</li>
<li>
<a href='/'>
<i class="fa fa-envelope"></i>
<span>Пятый</span>
</a>
</li>
<li>
<a href='/'>
<i class="fa fa-music"></i>
<span>Шестой</span>
</a>
</li>
<li>
<a href='/'>
<i class="fa fa-quote-right"></i>
<span>Седьмой</span>
</a>
</li>
<li>
<a href='/'>
<i class="fa fa-rss"></i>
<span>Восьмой</span>
</a>
</li>
<li>
<a href='/'>
<i class="fa fa-html5"></i>
<span>Девятый</span>
</a>
</li>
<li>
<a href='/'>
<i class="fa fa-video-camera"></i>
<span>Десятый</span>
</a>
</li>
</ul>
</div>
Сохраняем и опубликовываем.
Данную менюшку тестил на bb2, но как подсказывает моя практика с остальными движками приживется и там.
 Похожие темы
Похожие темы» боковое меню!
» Как сделать боковое меню?
» Боковое меню с правой стороны
» Не получается сделать боковое меню
» Как сделать,что бы можно было по ставить в любом порядке значки форумов в меню" Форум"?
» Как сделать боковое меню?
» Боковое меню с правой стороны
» Не получается сделать боковое меню
» Как сделать,что бы можно было по ставить в любом порядке значки форумов в меню" Форум"?
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Сергей Александрович Ноябрь 11th 2014, 17:55
автор Сергей Александрович Ноябрь 11th 2014, 17:55



 Facebook
Facebook ВКонтакте
ВКонтакте
