Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Как поменять вид нумерации страниц тем?автор Goodmonday Вчера в 21:04
» Форум не корректно загружается.
автор anna4842 Апрель 12th 2024, 23:48
» Не корректное отображение картинок
автор Красноперова О.А. Апрель 12th 2024, 15:49
» Ошибка на форуме: Could not obtain topic posts informations
автор fatalone Апрель 9th 2024, 13:43
» Переход с 2x2forum.ru на 2x2forum.com
автор Luz Март 28th 2024, 12:13
» Проблема с метатегом Description
автор VeraLV Март 18th 2024, 15:31
» 1 марта будет запрет на ВПН, это отразится на работе платформы?
автор Svet007 Март 14th 2024, 11:43
» нужен скрипт сумма просмотров тем в разделе
автор лексей2222 Март 5th 2024, 07:37
» Новое: Откройте для себя функцию "Подписка на пользователей"
автор лексей2222 Март 1st 2024, 17:26
» 301 редирект
автор Dana Domirani Февраль 25th 2024, 18:28
Делаем иконки статуса тем/форумов одной картинкой (спрайтом)
Страница 1 из 1
 Делаем иконки статуса тем/форумов одной картинкой (спрайтом)
Делаем иконки статуса тем/форумов одной картинкой (спрайтом)
Довольно удобное решение, особенно для форумов 2х2

Вместо 4-8 отдельных иконок используется всего одна. К сожалению, без минусов использования данного хака не обойтись: при замене иконки на другую каждый раз придется редактировать в фотошопе, высчитывая местоположение иконки (а то и нескольких иконок), и затем снова загружать на форум. Единственной иконки которой здесь нет - иконка форума "переадресация на URL", поскольку эти иконки я делал лет 5 назад специально для своего форума. Несмотря на все сложности создания и редактирования иконок, можете использовать мои иконки у себя на форуме.
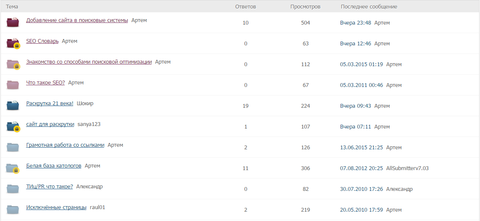
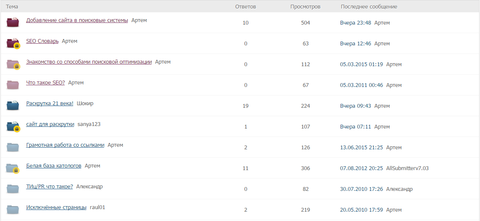
 8 типов иконок в одной картинке (слева на право):
8 типов иконок в одной картинке (слева на право):
- Обычная открытая тема, Нет новых сообщений;
- Обычная открытая тема, Есть новые сообщения;
- Обычная закрытая тема, Нет новых сообщений;
- Обычная закрытая тема, Есть новые сообщения;
- Важная открытая тема, Нет новых сообщений;
- Важная открытая тема, Есть новые сообщения;
- Важная закрытая тема, Нет новых сообщений;
- Важная закрытая тема, Есть новые сообщения.
Спрайт размером 288px в ширину и 28px в высоту.
Каждая иконка в спрайте имеет размер ~36px в ширину и 28px в высоту.
В коде разметил комментарии: где и для какой иконки используется позиционирование.
В данном коде Вас интересует все, но если захотите заменить спрайт то вот эта часть кода актуальнее всего
В данном случае думаю и так понятно где ссылка на картинку.

Давно собирался поделится с сообществом данным хаком, поэтому изначально предполагалось сделать что-то наподобие урока, но в последствии засомневался из-за сложности создания и использования таких иконок в дальнейшем. К счастью, сейчас на тему создания картинок-спрайтов в интернете размещено огромное количество уроков, и при необходимости, кому надо будет, тот для себя отыщет и изучит. А для остальных предлагаю, так сказать, готовое решение с описанием.
Кто-то наверняка знает, но не использует либо в силу своей лени, либо оно ему незачем . Не сказать, что эта идея инновационная, но кардинально отличается от всех тех представлений, которые вы видели раньше на этом форуме. Так вдруг данный хак подтолкнет наших "фотошоперов" к созданию новых иконок по данному эскизу?!
Хоть на форуме тех.поддержки и полно ответов на тему своих иконок, но многие забывают, что помимо основных иконок тем (в теме есть новые сообщения/нет новых сообщений), тема так же может быть закреплена и в ней могут быть новые сообщения. Или тема может быть вовсе закрытой, а в ней могут быть новые сообщения. А еще круче - закрепленная закрытая тема и в ней есть новые сообщения (оставленные, к примеру, администраторами или модераторами).
Вместо 4-8 отдельных иконок используется всего одна. К сожалению, без минусов использования данного хака не обойтись: при замене иконки на другую каждый раз придется редактировать в фотошопе, высчитывая местоположение иконки (а то и нескольких иконок), и затем снова загружать на форум. Единственной иконки которой здесь нет - иконка форума "переадресация на URL", поскольку эти иконки я делал лет 5 назад специально для своего форума. Несмотря на все сложности создания и редактирования иконок, можете использовать мои иконки у себя на форуме.

- Обычная открытая тема, Нет новых сообщений;
- Обычная открытая тема, Есть новые сообщения;
- Обычная закрытая тема, Нет новых сообщений;
- Обычная закрытая тема, Есть новые сообщения;
- Важная открытая тема, Нет новых сообщений;
- Важная открытая тема, Есть новые сообщения;
- Важная закрытая тема, Нет новых сообщений;
- Важная закрытая тема, Есть новые сообщения.
Спрайт размером 288px в ширину и 28px в высоту.
Каждая иконка в спрайте имеет размер ~36px в ширину и 28px в высоту.
В коде разметил комментарии: где и для какой иконки используется позиционирование.
- Код:
/* Иконки форумов одной картинкой */
div.icon {
display: inline-block;
width: 36px !important;
height: 28px !important;
background-image: url(https://i37.servimg.com/u/f37/18/40/24/57/4444410.png);
background-repeat: no-repeat;
background-position: 0 0;
}
/* Обычная открытая тема - Есть новые сообщения */
.inew .icon {
background-position: -36px 0;
}
/* Обычная закрытая тема - Нет новых сообщений */
.iclosed .icon {
background-position: -74px 0;
}
/* Обычная закрытая тема - Есть новые сообщения */
.inew.iclosed .icon {
background-position: -108px 0;
}
/* Важная открытая тема - Нет новых сообщений */
.isticky .icon {
background-position: -144px 0;
}
/* Важная открытая тема - Есть новые сообщения */
.inew.isticky .icon {
background-position: -180px 0;
}
/* Важная закрытая тема - Нет новых сообщений */
.isticky.iclosed .icon {
background-position: -216px 0;
}
/* Важная закрытая тема - Есть новые сообщения */
.inew.isticky.iclosed .icon {
background-position: -252px 0;
}
В данном коде Вас интересует все, но если захотите заменить спрайт то вот эта часть кода актуальнее всего
- Код:
background-image: url(https://i37.servimg.com/u/f37/18/40/24/57/4444410.png);
В данном случае думаю и так понятно где ссылка на картинку.
 Похожие темы
Похожие темы» Как сделать фон одной цельной картинкой, а не так что бы они повторялись
» Обводка для форумов одной категории
» Смена одной иконки форума
» Иконки форумов
» иконки форумов
» Обводка для форумов одной категории
» Смена одной иконки форума
» Иконки форумов
» иконки форумов
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Da Vinchi Июль 20th 2016, 10:56
автор Da Vinchi Июль 20th 2016, 10:56



 Facebook
Facebook ВКонтакте
ВКонтакте
