Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Как поменять вид нумерации страниц тем?автор Goodmonday Апрель 18th 2024, 21:04
» Форум не корректно загружается.
автор anna4842 Апрель 12th 2024, 23:48
» Не корректное отображение картинок
автор Красноперова О.А. Апрель 12th 2024, 15:49
» Ошибка на форуме: Could not obtain topic posts informations
автор fatalone Апрель 9th 2024, 13:43
» Переход с 2x2forum.ru на 2x2forum.com
автор Luz Март 28th 2024, 12:13
» Проблема с метатегом Description
автор VeraLV Март 18th 2024, 15:31
» 1 марта будет запрет на ВПН, это отразится на работе платформы?
автор Svet007 Март 14th 2024, 11:43
» нужен скрипт сумма просмотров тем в разделе
автор лексей2222 Март 5th 2024, 07:37
» Новое: Откройте для себя функцию "Подписка на пользователей"
автор лексей2222 Март 1st 2024, 17:26
» 301 редирект
автор Dana Domirani Февраль 25th 2024, 18:28
Двигающаяся шапка
Участников: 3
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
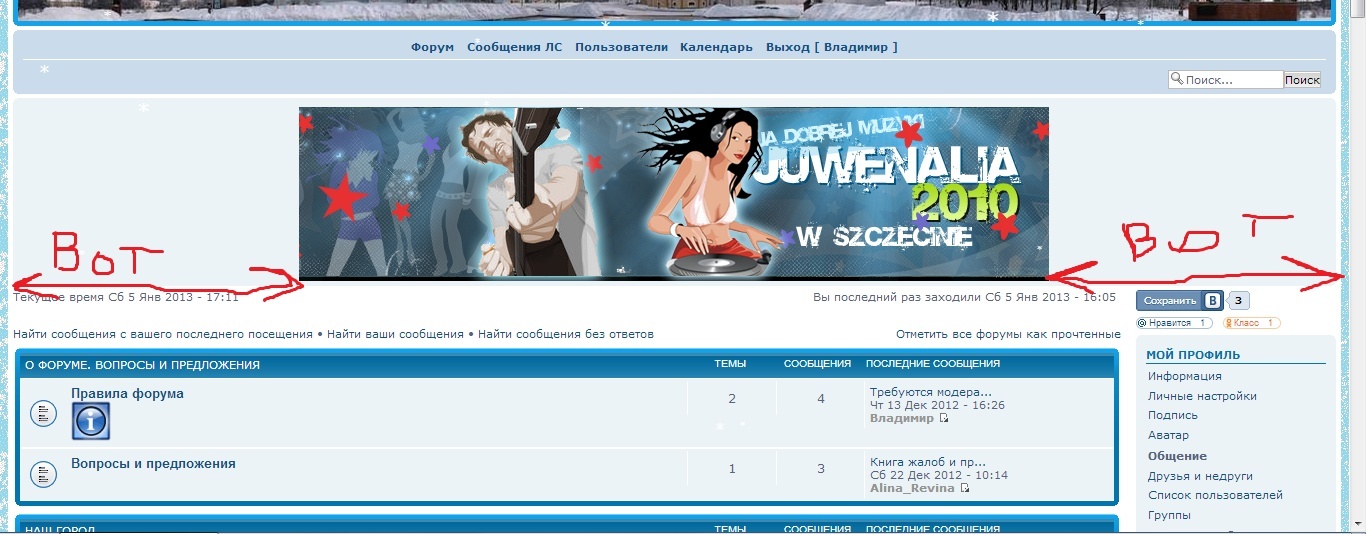
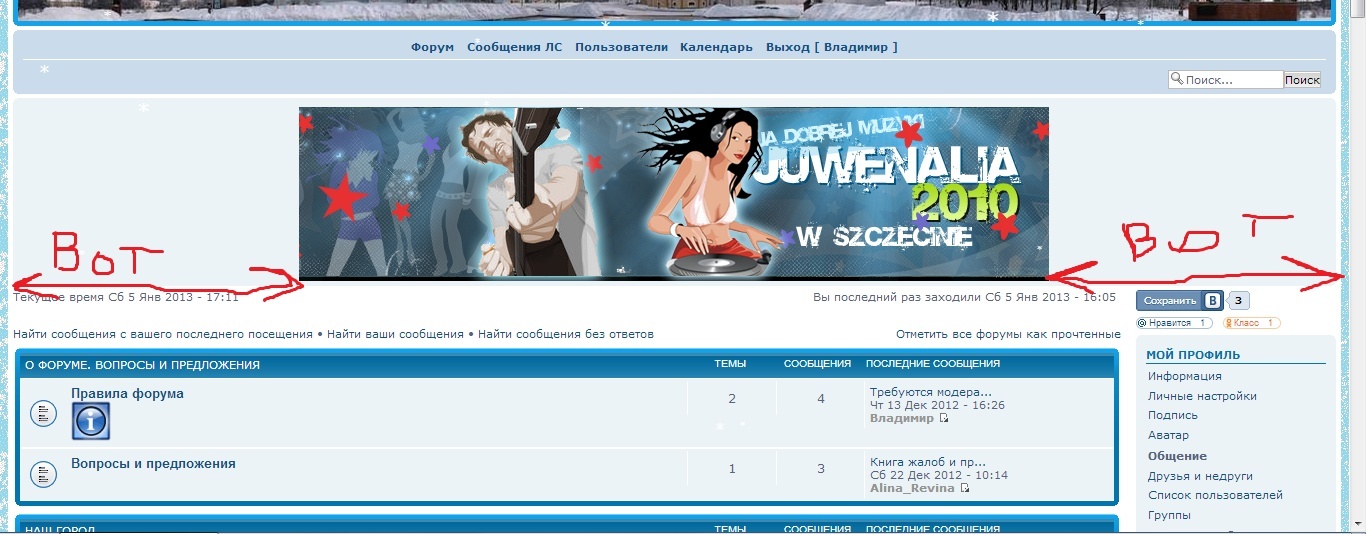
 Двигающаяся шапка
Двигающаяся шапка
Всем привет! хотел бы узнать возможно ли сделать Вот такую двигающуюся шапку на phpBB3 ?
Последний раз редактировалось: drug00118 (Январь 5th 2013, 13:42), всего редактировалось 2 раз(а)
 Re: Двигающаяся шапка
Re: Двигающаяся шапка
drug00118 пишет:Всем привет! хотел бы узнать возможно ли сделать вот такую двигающуюся шапку на phpBB3 ?
Это какую ???
 Re: Двигающаяся шапка
Re: Двигающаяся шапка
С эффектом параллакса? Боюсь, что на BB3 можно поставить такой блок только в объявление.
Для шапки потребуется доступ к шаблонам, чтобы встроить код с двумя изображениями, которые потом будут обрабатываться скриптом.
Для шапки потребуется доступ к шаблонам, чтобы встроить код с двумя изображениями, которые потом будут обрабатываться скриптом.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Двигающаяся шапка
Re: Двигающаяся шапка
Dana Domirani пишет:С эффектом параллакса? Боюсь, что на BB3 можно поставить такой блок только в объявление.
Для шапки потребуется доступ к шаблонам, чтобы встроить код с двумя изображениями, которые потом будут обрабатываться скриптом.
Приветствую вас Dana!
Можно по подробнее как это реализовать?
Буду очень признателен!
 Re: Двигающаяся шапка
Re: Двигающаяся шапка
Пример установки в объявление для любого движка (шаблоны не нужны)
1. В ПА > Общие > Объявление включаете и настраиваете:
Активировать объявления : Да
Показ объявлений : Все страницы
Прокрутка : Дезактивировать
Сохраняете.
Создаете новый файл объявления кнопкой
Имя : любое
Содержание : сюда помещаете скрипт и изображение будущего баннера
2. В CSS добавляете настройки для баннера:
Сохраняете.
3. В ПА > Модули > Управление кодами Javascript включаете
Активировать управление кодами Javascript : да
и создаете новый файл скрипта
Название : движущийся баннер
Расположение : На всех страницах
Код Javascript :
Сохраняете.
ЖИВОЙ ПРИМЕР
1. В ПА > Общие > Объявление включаете и настраиваете:
Активировать объявления : Да
Показ объявлений : Все страницы
Прокрутка : Дезактивировать
Сохраняете.
Создаете новый файл объявления кнопкой

Имя : любое
Содержание : сюда помещаете скрипт и изображение будущего баннера
- Код:
<script type="text/javascript" src="http://www.patmax.eu/J1/130105105640.js"></script>
<ul id="mindscape">
<li><img src="http://i13.servimg.com/u/f13/16/54/26/99/mindsc10.png" alt="фон" /></li>
<li><img src="http://i13.servimg.com/u/f13/16/54/26/99/mindsc11.png" alt="первый план" /></li>
</ul>
2. В CSS добавляете настройки для баннера:
- Код:
#mindscape {
width: 750px;
height: 174px;
margin: 0 auto;
}
Сохраняете.
3. В ПА > Модули > Управление кодами Javascript включаете
Активировать управление кодами Javascript : да
и создаете новый файл скрипта
Название : движущийся баннер
Расположение : На всех страницах
Код Javascript :
- Код:
$(function() {
$('#mindscape').smart3d(850);
});
Сохраняете.
ЖИВОЙ ПРИМЕР

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Двигающаяся шапка
Re: Двигающаяся шапка
Пожалуйста!
P.S. уточню, что изображений-"слоев" в баннере может быть больше двух.
Их можно наращивать, добавляя в код строки
Пример кода баннера с четырьмя слоями:
P.S. уточню, что изображений-"слоев" в баннере может быть больше двух.
Их можно наращивать, добавляя в код строки
- Код:
<li><img src="адрес изображения" alt="название слоя" /></li>
Пример кода баннера с четырьмя слоями:
- Код:
<ul id="mindscape">
<li><img src="http://i13.servimg.com/u/f13/16/54/26/99/mindsc10.png" alt="фон" /></li>
<li><img src="http://i13.servimg.com/u/f13/16/54/26/99/rl4v10.png" alt="звезды" /></li>
<li><img src="http://i13.servimg.com/u/f13/16/54/26/99/mindsc11.png" alt="первый план" /></li>
<li><img src="http://i13.servimg.com/u/f13/16/54/26/99/rl7e10.png" alt="название" /></li>
</ul>

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Двигающаяся шапка
Re: Двигающаяся шапка
Еще вопрос, Можно как то сделать чтобы эта картинка была (или другая) с фиксированным размером 100% (или99% ) в ширину форума и подстраивалась под все мониторы?
 Re: Двигающаяся шапка
Re: Двигающаяся шапка
Нет, увы. Нужна ширина в цифрах, а не в процентах.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Двигающаяся шапка
Re: Двигающаяся шапка
Думаю если поставить побольше картинку и выставить размер 1000px. должно получится нормально!


Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор drug00118 Январь 5th 2013, 13:13
автор drug00118 Январь 5th 2013, 13:13






 Facebook
Facebook ВКонтакте
ВКонтакте
