Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Как поменять вид нумерации страниц тем?автор Goodmonday Апрель 18th 2024, 21:04
» Форум не корректно загружается.
автор anna4842 Апрель 12th 2024, 23:48
» Не корректное отображение картинок
автор Красноперова О.А. Апрель 12th 2024, 15:49
» Ошибка на форуме: Could not obtain topic posts informations
автор fatalone Апрель 9th 2024, 13:43
» Переход с 2x2forum.ru на 2x2forum.com
автор Luz Март 28th 2024, 12:13
» Проблема с метатегом Description
автор VeraLV Март 18th 2024, 15:31
» 1 марта будет запрет на ВПН, это отразится на работе платформы?
автор Svet007 Март 14th 2024, 11:43
» нужен скрипт сумма просмотров тем в разделе
автор лексей2222 Март 5th 2024, 07:37
» Новое: Откройте для себя функцию "Подписка на пользователей"
автор лексей2222 Март 1st 2024, 17:26
» 301 редирект
автор Dana Domirani Февраль 25th 2024, 18:28
Красная строка
Участников: 2
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Красная строка
Красная строка
Хотелось бы вернуться к теме Красной строки (которая так и не была реализована в https://help.forum2x2.ru/t4939-topic)
Может кто-то посоветует как сделать?
Заранее спасибо!
Может кто-то посоветует как сделать?
Заранее спасибо!
Последний раз редактировалось: Tamara (Май 24th 2015, 15:12), всего редактировалось 1 раз(а)
 Re: Красная строка
Re: Красная строка
Tamara, чтобы сделать отступ первой строки в абзаце, нужно, чтобы этот абзац был блочным элементом, и был обозначен открывающим и закрывающим тегом.
Обычный текст в посте не разбивается на блоки, так что надо выделять абзацы чем-то другим, цветом, например, и через css задавать им правило text-indent.
Для примера:
Набираете в сообщении текст.
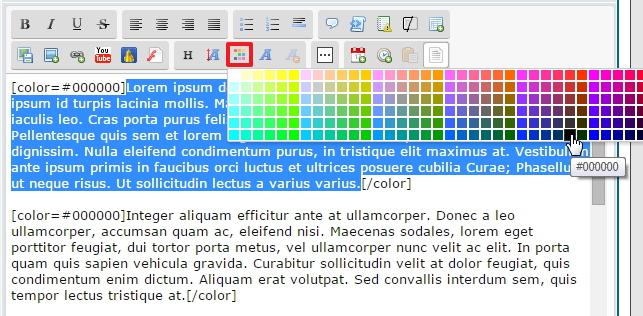
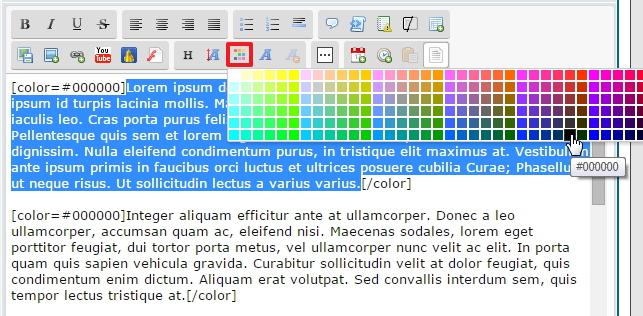
Определяете абзацы с помощью выделения их цветом (в примере использован черный)

А в CSS добавляете код:
Получается следующее:

В принципе, вместо выделения цветом можно привязать красную строку к абзацам, которые выровнены по ширине.

Тогда в CSS надо будет поставить
Обычный текст в посте не разбивается на блоки, так что надо выделять абзацы чем-то другим, цветом, например, и через css задавать им правило text-indent.
Для примера:
Набираете в сообщении текст.
- Код:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc a ipsum id turpis lacinia mollis. Maecenas lacus enim, sodales sed mi at, accumsan iaculis leo. Cras porta purus felis, at vulputate lorem auctor ut. Fusce ac lectus diam. Pellentesque quis sem et lorem dignissim sodales ut et turpis. Nam faucibus cursus dignissim. Nulla eleifend condimentum purus, in tristique elit maximus at. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Phasellus ut neque risus. Ut sollicitudin lectus a varius varius.
Integer aliquam efficitur ante at ullamcorper. Donec a leo ullamcorper, accumsan quam ac, eleifend nisi. Maecenas sodales, lorem eget porttitor feugiat, dui tortor porta metus, vel ullamcorper nunc velit ac elit. In porta quam quis sapien vehicula gravida. Curabitur sollicitudin velit at dolor feugiat, quis condimentum enim dictum. Aliquam erat volutpat. Sed convallis interdum sem, quis tempor lectus tristique at.
Nunc convallis mi et finibus suscipit. Donec pharetra, eros non rutrum viverra, neque turpis tincidunt felis, vitae ullamcorper enim nisi in orci. Etiam sit amet elementum augue. Maecenas pharetra luctus tristique. Vestibulum sed blandit nisl. Nam ante arcu, consequat et odio vel, elementum pretium nisl. Nam condimentum tortor eget euismod fringilla. Sed rhoncus urna facilisis orci volutpat convallis. Nullam at elementum nulla, quis semper nulla. In dapibus ipsum at rhoncus maximus. Integer dapibus lectus libero, ac blandit orci sagittis in. Curabitur mollis feugiat ante, sit amet fringilla est aliquet at.
Определяете абзацы с помощью выделения их цветом (в примере использован черный)

- Код:
[color=#000000]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc a ipsum id turpis lacinia mollis. Maecenas lacus enim, sodales sed mi at, accumsan iaculis leo. Cras porta purus felis, at vulputate lorem auctor ut. Fusce ac lectus diam. Pellentesque quis sem et lorem dignissim sodales ut et turpis. Nam faucibus cursus dignissim. Nulla eleifend condimentum purus, in tristique elit maximus at. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Phasellus ut neque risus. Ut sollicitudin lectus a varius varius.[/color]
[color=#000000]Integer aliquam efficitur ante at ullamcorper. Donec a leo ullamcorper, accumsan quam ac, eleifend nisi. Maecenas sodales, lorem eget porttitor feugiat, dui tortor porta metus, vel ullamcorper nunc velit ac elit. In porta quam quis sapien vehicula gravida. Curabitur sollicitudin velit at dolor feugiat, quis condimentum enim dictum. Aliquam erat volutpat. Sed convallis interdum sem, quis tempor lectus tristique at.[/color]
[color=#000000]Nunc convallis mi et finibus suscipit. Donec pharetra, eros non rutrum viverra, neque turpis tincidunt felis, vitae ullamcorper enim nisi in orci. Etiam sit amet elementum augue. Maecenas pharetra luctus tristique. Vestibulum sed blandit nisl. Nam ante arcu, consequat et odio vel, elementum pretium nisl. Nam condimentum tortor eget euismod fringilla. Sed rhoncus urna facilisis orci volutpat convallis. Nullam at elementum nulla, quis semper nulla. In dapibus ipsum at rhoncus maximus. Integer dapibus lectus libero, ac blandit orci sagittis in. Curabitur mollis feugiat ante, sit amet fringilla est aliquet at.[/color]
А в CSS добавляете код:
- Код:
.postbody div font[color="#000000"] {
text-indent: 20px;
display: inline-block;
}
Получается следующее:

В принципе, вместо выделения цветом можно привязать красную строку к абзацам, которые выровнены по ширине.

- Код:
[justify]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc a ipsum id turpis lacinia mollis. Maecenas lacus enim, sodales sed mi at, accumsan iaculis leo. Cras porta purus felis, at vulputate lorem auctor ut. Fusce ac lectus diam. Pellentesque quis sem et lorem dignissim sodales ut et turpis. Nam faucibus cursus dignissim. Nulla eleifend condimentum purus, in tristique elit maximus at. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Phasellus ut neque risus. Ut sollicitudin lectus a varius varius.[/justify]
[justify]Integer aliquam efficitur ante at ullamcorper. Donec a leo ullamcorper,
accumsan quam ac, eleifend nisi. Maecenas sodales, lorem eget porttitor feugiat, dui tortor porta metus, vel ullamcorper nunc velit ac elit. In porta quam quis sapien vehicula gravida. Curabitur sollicitudin velit at dolor feugiat, quis condimentum enim dictum. Aliquam erat volutpat. Sed convallis interdum sem, quis tempor lectus tristique at.[/justify]
[justify]Nunc convallis mi et finibus suscipit. Donec pharetra, eros non rutrum viverra, neque turpis tincidunt felis, vitae ullamcorper enim nisi in orci. Etiam sit amet elementum augue. Maecenas pharetra luctus tristique. Vestibulum sed blandit nisl. Nam ante arcu, consequat et odio vel, elementum pretium nisl. Nam condimentum tortor eget euismod fringilla. Sed rhoncus urna facilisis orci volutpat convallis. Nullam at elementum nulla, quis semper nulla. In dapibus ipsum at rhoncus maximus. Integer dapibus lectus libero, ac blandit orci sagittis in. Curabitur mollis feugiat ante, sit amet fringilla est aliquet at.[/justify]
Тогда в CSS надо будет поставить
- Код:
.postbody div div[align="justify"] {
text-indent: 20px;
}

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Tamara Май 21st 2015, 00:24
автор Tamara Май 21st 2015, 00:24





 Facebook
Facebook ВКонтакте
ВКонтакте
