Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Как поменять вид нумерации страниц тем?автор Goodmonday Апрель 18th 2024, 21:04
» Форум не корректно загружается.
автор anna4842 Апрель 12th 2024, 23:48
» Не корректное отображение картинок
автор Красноперова О.А. Апрель 12th 2024, 15:49
» Ошибка на форуме: Could not obtain topic posts informations
автор fatalone Апрель 9th 2024, 13:43
» Переход с 2x2forum.ru на 2x2forum.com
автор Luz Март 28th 2024, 12:13
» Проблема с метатегом Description
автор VeraLV Март 18th 2024, 15:31
» 1 марта будет запрет на ВПН, это отразится на работе платформы?
автор Svet007 Март 14th 2024, 11:43
» нужен скрипт сумма просмотров тем в разделе
автор лексей2222 Март 5th 2024, 07:37
» Новое: Откройте для себя функцию "Подписка на пользователей"
автор лексей2222 Март 1st 2024, 17:26
» 301 редирект
автор Dana Domirani Февраль 25th 2024, 18:28
Сворачивающийся чат под кнопкой
Участников: 2
Страница 1 из 1
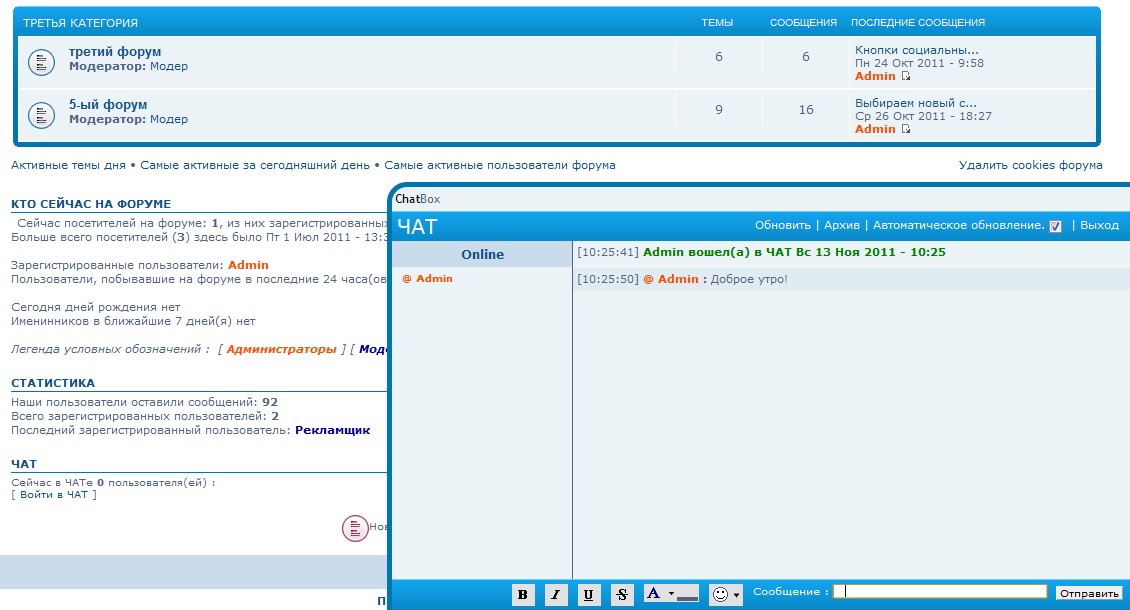
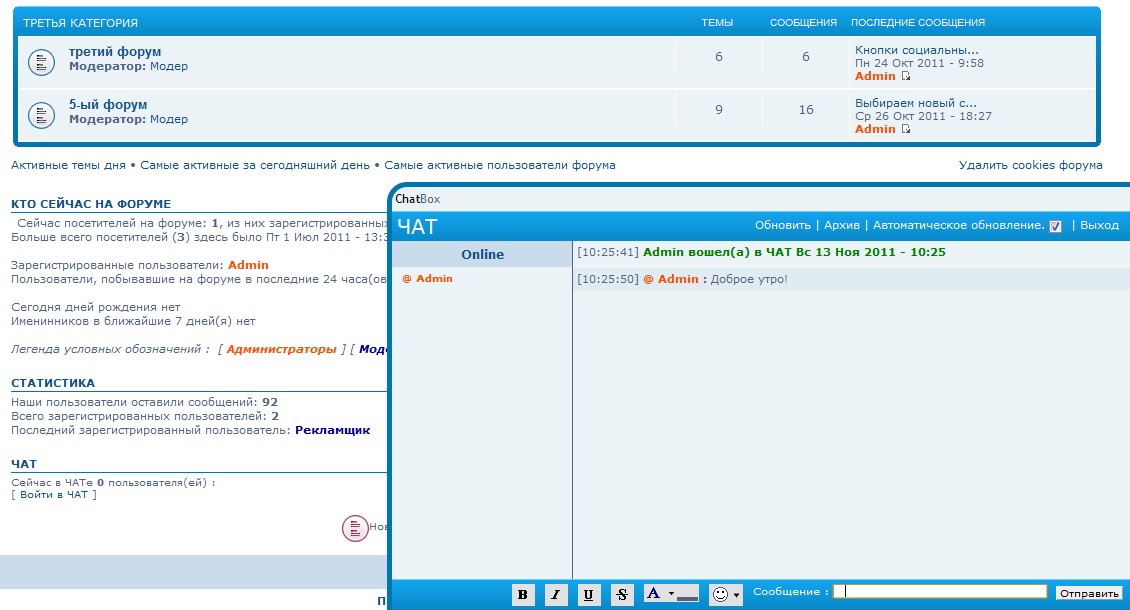
 Сворачивающийся чат под кнопкой
Сворачивающийся чат под кнопкой
Можно ли сделать чат сбоку форума? То есть, будет выпирать маленькая картинка, при наведении на которую она измениться, и появиться сбоку чат.


 чат сбоку форума?
чат сбоку форума?
Туториал взят с help.forumotion.com
1. В ПА > Модули > Чат - Конфигурация > ставите
Активировать чат: "Да"
Показ: "Не показывать"
2. В ПА > Модули > Управление страницами HTML - создаете новую страницу:
- Название: "Чат"
- Вы хотите использовать верх и низ вашего форума? "Нет"
- Использовать эту страницу в качестве Главной? "Нет"
- Код HTML:
Заменяете в этом фрагменте текст COLORHERE на коды цветов (например, #000 или #fff):
Сохраняете. Копируете адрес этой страницы.
3. Открываете ПА > Модули > Виджеты главной страницы
Проверяете, чтобы было указано -
Показывать виджеты главной страницы : Да
Создаете новый виджет:
- Имя: Чат
- Использовать стандартный шаблон : нет
- Содержание виджета:
Сохраняете.
Добавляете созданный виджет "Чат" во включенную колонку на главной странице. Сохраняете.
4. В CSS добавляете:
P.S. чат оповещает о новых сообщениях звуковым сигналом и мигающей надписью "Вам ответили" в заголовке страницы.
Звук можно поменять.
В строке скрипта
на другую ссылку на mp3-файл.
Готовые варианты звуков:
нежный звон - http://goo.gl/N9hiO
бульканье воды - http://goo.gl/8qVO4
хлыст - http://goo.gl/z0REx
ксилофон - http://goo.gl/FVHTB
бипер - http://goo.gl/hhj5o
Чтобы вообще убрать звук из Чата, удалите из первого скрипта эти фрагменты:
Попробуйте убрать вот эти фрагменты кода:
1. В ПА > Модули > Чат - Конфигурация > ставите
Активировать чат: "Да"
Показ: "Не показывать"
2. В ПА > Модули > Управление страницами HTML - создаете новую страницу:
- Название: "Чат"
- Вы хотите использовать верх и низ вашего форума? "Нет"
- Использовать эту страницу в качестве Главной? "Нет"
- Код HTML:
- Код:
var cb_new=1;
var cbmp3='http://bit.ly/rupblD';
jQuery(document).ready(function(){
jQuery('body').append('<span id="cbalarm"></span>');
});
jQuery('body').append('<div style="border-top: 7px solid COLORHERE;border-left: 7px solid COLORHERE; border-radius: 20px 0 0 0; z-index: 10000; -moz-border-radius: 20px 0 0 0; -webkit-border-radius: 20px 0 0 0; background-color: COLORHERE; position: fixed; bottom: 0px; right: 0px;" onMousever="stopINT()" onClick="stopINT()" onClick="stopINT()" onMouseOut="stopINT()" id="chatbox_ret_cont"><div style="font-size: 12px; font-family: \'trebuchet ms\', serif; cursor: pointer; padding: 3px;" onClick="(document.getElementById(\'chatbox_ret\').style.display==\'block\')?my_setcookie(\'chatbox_ret\',\'0\',0,0):my_setcookie(\'chatbox_ret\',\'1\',0,0); jQuery(\'#chatbox_ret\').toggle(\'normal\');"><span style="color:black" id="chat1">ChatBox</span><span id="chat2"></span></div><iframe src="/chatbox/index.forum" id="chatbox_ret" name="chatbox_ret" scrolling="no" marginwidth="0" marginheight="0" frameborder="0" style="width: 740px; height: 400px; display: none;" onLoad="if(cb_new) { cb_start(); cb_new=0; }"></iframe></div>')
if(parseInt(my_getcookie('chatbox_ret'))==1) document.getElementById('chatbox_ret').style.display='block';
if(!document.getElementById('i_icon_mini_login')){var oldCCB;var oldDCB;var pageTitle=document.title; var INTCB;function stopINT(){ if(INTCB!=undefined){clearInterval(INTCB);document.title=pageTitle;} return true;} function checkCB(){ if(parent.chatbox_ret.connected){ if(parent.chatbox_ret.document.getElementById('chatbox_members').childNodes.length==2) { if(parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[0].className=='member-title away') { document.getElementById('chat1').innerHTML="Chat";document.getElementById('chat2').innerHTML="Box"; } else { document.getElementById('chat2').innerHTML="Box";document.getElementById('chat1').innerHTML="Chat"; } } else if(parent.chatbox_ret.document.getElementById('chatbox_members').childNodes.length>2) { document.getElementById('chatbox_ret_online').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[1].childNodes.length;document.getElementById('chatbox_ret_offline').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[5].childNodes.length; }
parent.chatbox_ret.document.getElementById('refresh_auto').checked=true; var newDCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].firstChild.innerHTML; if(newDCB!=oldDCB){oldDCB=newDCB;var newCCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].childNodes[2].innerHTML; stopINT();if(newCCB!=oldCCB){ oldCCB=newCCB; jQuery('#cbalarm').html('<object id="cbalarm" type="application/x-shockwave-flash" data="http://tinyurl.com/minidew-fa" width="0" height="0" style="visibility:hidden"><param name="movie" value="http://tinyurl.com/minidew-fa" /><param name="flashvars" value="mp3='+cbmp3+'&autoplay=1" /></object>');INTCB=setInterval("document.title=(document.title==pageTitle)?'!!! Вам ответили !!!':pageTitle;",500); setTimeout('stopINT()',300000);}}}else { stopINT();}} function cb_start() { if(parent.chatbox_ret.connected) { oldDCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].firstChild.innerHTML;oldCCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].childNodes[2].innerHTML; } else { oldDCB=''; oldCCB=''; } setInterval('checkCB()',1000); parent.chatbox_ret.onfocus= parent.chatbox_ret.onkeypress= parent.chatbox_ret.onclick= parent.chatbox_ret.onblur=stopINT;}}
- Код:
<div style="border-top: 7px solid COLORHERE;border-left: 7px solid COLORHERE; border-radius: 20px 0 0 0; z-index: 10000; -moz-border-radius: 20px 0 0 0; -webkit-border-radius: 20px 0 0 0; background-color: COLORHERE; position: fixed; bottom: 0px; right: 0px;" onmousever="stopINT()" onclick="stopINT()" onmouseout="stopINT()" id="chatbox_ret_cont">
Заменяете в этом фрагменте текст COLORHERE на коды цветов (например, #000 или #fff):
- border-top: 7px solid COLORHERE - бордюр сверху
- border-left: 7px solid COLORHERE - бордюр слева
- background-color: COLORHERE - цвет фона кнопки
Сохраняете. Копируете адрес этой страницы.
3. Открываете ПА > Модули > Виджеты главной страницы
Проверяете, чтобы было указано -
Показывать виджеты главной страницы : Да
Создаете новый виджет:
- Имя: Чат
- Использовать стандартный шаблон : нет
- Содержание виджета:
- Код:
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="адрес страницы" type="text/javascript"></script>
Сохраняете.
Добавляете созданный виджет "Чат" во включенную колонку на главной странице. Сохраняете.
4. В CSS добавляете:
- Код:
.resize_process img.resize_img {
display: inline;
}
P.S. чат оповещает о новых сообщениях звуковым сигналом и мигающей надписью "Вам ответили" в заголовке страницы.
Звук можно поменять.
В строке скрипта
замените http://bit.ly/rupblDvar cbmp3='http://bit.ly/rupblD';
на другую ссылку на mp3-файл.
Готовые варианты звуков:
нежный звон - http://goo.gl/N9hiO
бульканье воды - http://goo.gl/8qVO4
хлыст - http://goo.gl/z0REx
ксилофон - http://goo.gl/FVHTB
бипер - http://goo.gl/hhj5o
Чтобы вообще убрать звук из Чата, удалите из первого скрипта эти фрагменты:
Попробуйте убрать вот эти фрагменты кода:
- Код:
var cbmp3='http://bit.ly/rupblD';
- Код:
jQuery(document).ready(function(){
jQuery('body').append('<span id="cbalarm"></span>');
});
- Код:
jQuery('#cbalarm').html('<object id="cbalarm" type="application/x-shockwave-flash" data="http://tinyurl.com/minidew-fa" width="0" height="0" style="visibility:hidden"><param name="movie" value="http://tinyurl.com/minidew-fa" /><param name="flashvars" value="mp3='+cbmp3+'&autoplay=1" /></object>');

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Похожие темы
Похожие темы» Сворачивающийся чат под кнопкой
» Сворачивающийся чат под кнопкой.
» Сворачивающийся ЧАТ под кнопкой
» Сворачивающийся Чат
» Сворачивающийся чат
» Сворачивающийся чат под кнопкой.
» Сворачивающийся ЧАТ под кнопкой
» Сворачивающийся Чат
» Сворачивающийся чат
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Fenicskill Ноябрь 11th 2011, 20:58
автор Fenicskill Ноябрь 11th 2011, 20:58





 Facebook
Facebook ВКонтакте
ВКонтакте
