Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Как поменять вид нумерации страниц тем?автор Goodmonday Апрель 18th 2024, 21:04
» Форум не корректно загружается.
автор anna4842 Апрель 12th 2024, 23:48
» Не корректное отображение картинок
автор Красноперова О.А. Апрель 12th 2024, 15:49
» Ошибка на форуме: Could not obtain topic posts informations
автор fatalone Апрель 9th 2024, 13:43
» Переход с 2x2forum.ru на 2x2forum.com
автор Luz Март 28th 2024, 12:13
» Проблема с метатегом Description
автор VeraLV Март 18th 2024, 15:31
» 1 марта будет запрет на ВПН, это отразится на работе платформы?
автор Svet007 Март 14th 2024, 11:43
» нужен скрипт сумма просмотров тем в разделе
автор лексей2222 Март 5th 2024, 07:37
» Новое: Откройте для себя функцию "Подписка на пользователей"
автор лексей2222 Март 1st 2024, 17:26
» 301 редирект
автор Dana Domirani Февраль 25th 2024, 18:28
Статус у пользователя
Участников: 2
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Разные проблемы :: [Архив] Разные проблемы
Страница 1 из 1
 Статус у пользователя
Статус у пользователя
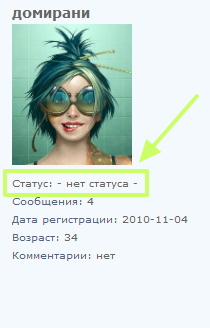
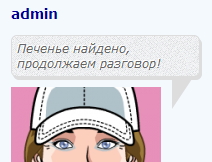
Здравствуйте! Возможно ли реализовать такое, чтобы пользователи могли в своем профиле ставить себе статус, и он будет отображаться на всех сообщениях, которые написал этот же пользователь. Он будет отображаться над аватаркой, но ниже имени.
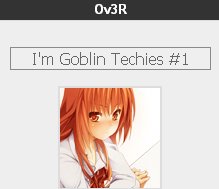
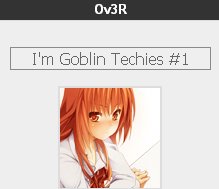
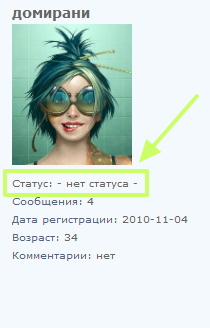
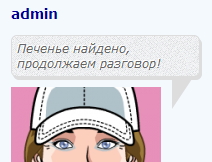
Что-то вроде такого:

Что-то вроде такого:

 Re: Статус у пользователя
Re: Статус у пользователя
Т.е. надо сделать текстовое поле в профиле, доступное для редактирования самим пользователям: https://help.forum2x2.ru/t4835-topic
Вот с размещением его над аватаром ситуация проблематичнее. Все поля профиля идут одним блоком, который не редактируется через шаблоны. Посмотрю, что проще: сделать дубль всех полей над аватаром и скрыть все, кроме "статуса" или вытащить "статус" вверх через CSS.
Вот с размещением его над аватаром ситуация проблематичнее. Все поля профиля идут одним блоком, который не редактируется через шаблоны. Посмотрю, что проще: сделать дубль всех полей над аватаром и скрыть все, кроме "статуса" или вытащить "статус" вверх через CSS.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Статус у пользователя
Re: Статус у пользователя
Ov3R_DragoN, получилось вот так:


Статус над аватаром [Pun]
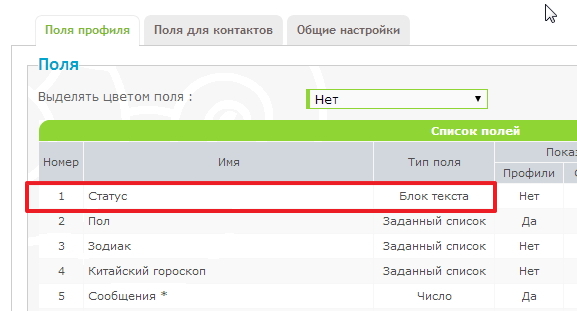
1) В ПА > Пользователи & Группы > Профиль создайте новое поле:
Название: Статус
Тип: блок текста
Просмотр: сообщения
Кто может изменять его содержимое? Сам пользователь
Минимальный статус, для которого показывается это поле: гости

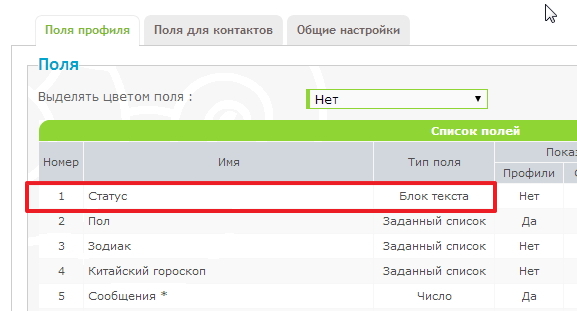
Поставьте его первым в списке:

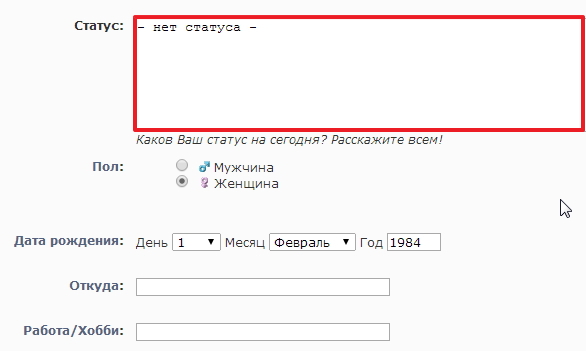
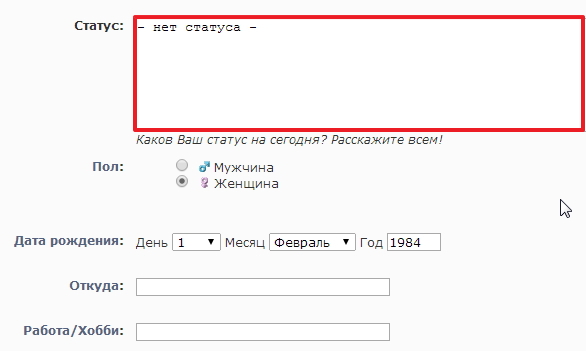
И обязательно задайте содержимое по умолчанию (любое, допустим "нет статуса"):

Проверьте в профиле и в сообщении:


Если поле появилось, можно продолжать настройки.
2) В ПА > Оформление > Шаблоны - Общие настройки > viewtopic_body (Показ темы) найдите строку
и поставьте после нее:
Ниже найдите фрагмент
и замените его на этот:
Сохраните и опубликуйте (!) измененный шаблон.
3) Добавьте в CSS:
и сохраните.
Строку со статусом можно оформить как угодно, за нее отвечает вот эти настройки CSS:
Для примера: вариант I

Вариант II

Вариант III



Статус над аватаром [Pun]
1) В ПА > Пользователи & Группы > Профиль создайте новое поле:
Название: Статус
Тип: блок текста
Просмотр: сообщения
Кто может изменять его содержимое? Сам пользователь
Минимальный статус, для которого показывается это поле: гости

Поставьте его первым в списке:

И обязательно задайте содержимое по умолчанию (любое, допустим "нет статуса"):

Проверьте в профиле и в сообщении:


Если поле появилось, можно продолжать настройки.
2) В ПА > Оформление > Шаблоны - Общие настройки > viewtopic_body (Показ темы) найдите строку
- Код:
<h4 class="username">{postrow.displayed.POSTER_NAME}</h4>
и поставьте после нее:
- Код:
<div class="statublock">
<ul>
<li class="up"></li>
<!-- BEGIN profile_field -->
<li>{postrow.displayed.profile_field.CONTENT}</li>
<!-- END profile_field -->
</ul>
</div>
Ниже найдите фрагмент
- Код:
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
и замените его на этот:
- Код:
<span class="up"></span>
<!-- BEGIN profile_field -->
<p>{postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}</p>
<!-- END profile_field -->
Сохраните и опубликуйте (!) измененный шаблон.
3) Добавьте в CSS:
- Код:
/* блок со статусом над аватаркой */
div.statublock ul {
list-style-type: none;
padding: 0 !important;
margin: 10px 0 !important;
}
/* убираем оттуда все, кроме первой строки-статуса */
div.statublock ul li {
display:none;
}
/* оформляем строку со статусом */
div.statublock ul li.up + li {
display:block;
border: 1px dashed #666;
padding: 5px !important;
}
/* убираем дубль статуса из профиля под аватаром */
.pun .user .user-info .up + p {
display:none;
}
и сохраните.
Строку со статусом можно оформить как угодно, за нее отвечает вот эти настройки CSS:
- Код:
/* оформляем строку со статусом */
div.statublock ul li.up + li {
display:block;
border: 1px dashed #666;
padding: 5px !important;
}
Для примера: вариант I

- Код:
/* оформляем строку со статусом */
div.statublock ul li.up + li {
display:block;
border: 2px dashed #ccc;
padding: 5px !important;
background: #fff;
box-shadow: 0 0 0 1px #ccc, inset 0 0 0 1px #ccc;
margin: 2px;
}
Вариант II

- Код:
/* оформляем строку со статусом */
div.statublock ul li.up + li {
display:block;
border-top: 4px double #ccc;
border-bottom: 4px double #ccc;
padding: 5px !important;
}
/* добавляем иконку пера */
div.statublock ul li.up + li:before {
content: "";
background: rgba(0, 0, 0, 0) url(http://i56.servimg.com/u/f56/15/82/36/69/pen10.png) no-repeat center;
height: 16px;
width: 16px;
display: block;
position: absolute;
margin-top: -15px;
margin-left: 160px;
}
Вариант III

- Код:
/* оформляем строку со статусом */
div.statublock ul li.up + li {
display:block;
padding: 5px !important;
margin: 0 3px 3px 0 !important;
border: 1px solid #DDD;
background: #fff url('http://i56.servimg.com/u/f56/15/82/36/69/white_10.png') repeat;
box-shadow: 2px 3px 0 #ddd;
border-radius: 6px;
color: #666;
font-size: 12px;
font-style: italic;
text-shadow: -1px -1px 0 #FFF;
}
/* добавляем стрелку внизу */
div.statublock ul li.up + li:after {
content: "";
display: block;
position: absolute;
width: 0;
height: 0;
border-left: 0 solid transparent;
border-right: 20px solid transparent;
border-top: 30px solid #ddd;
margin-top: 8px;
margin-left: 155px;
}

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Статус у пользователя
Re: Статус у пользователя
Спасибо большое! Но можно ли как-нибудь сделать так, чтобы по умолчанию там ничего не было? Если я ничего не ставлю(пустое поле), то тогда у всех пользователей, у которых нету статуса, забирается с сообщений репутация, и набранное количество репутации стает статусом(число). Сейчас, чтобы такого не было, я поставил "ALT+225", но теперь пустое поле.
Пожалуйста, помогите, хочу сделать так, чтобы, если у пользователя нету статуса - в сообщениях вместо рамки ничего не отображалось, и было всё так же, как было до статуса.
Пожалуйста, помогите, хочу сделать так, чтобы, если у пользователя нету статуса - в сообщениях вместо рамки ничего не отображалось, и было всё так же, как было до статуса.
 Re: Статус у пользователя
Re: Статус у пользователя
Ov3R_DragoN, я бы тогда не уточняла про обязательное "содержание по умолчанию" 


| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Похожие темы
Похожие темы» Статус пользователя.
» Не отображется статус пользователя (онлайн-офлайн)
» как сделать чтоб при регистрации пользователя были допполя например статус, город?
» не отображается статус пользователя
» Статус онлайн-пользователя
» Не отображется статус пользователя (онлайн-офлайн)
» как сделать чтоб при регистрации пользователя были допполя например статус, город?
» не отображается статус пользователя
» Статус онлайн-пользователя
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Разные проблемы :: [Архив] Разные проблемы
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Ov3R_DragoN Февраль 24th 2014, 20:37
автор Ov3R_DragoN Февраль 24th 2014, 20:37





 Facebook
Facebook ВКонтакте
ВКонтакте
