Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Пакеты Forum 2x2автор Dana Domirani Вчера в 14:11
» Как поменять вид нумерации страниц тем?
автор Goodmonday Апрель 18th 2024, 21:04
» Форум не корректно загружается.
автор anna4842 Апрель 12th 2024, 23:48
» Не корректное отображение картинок
автор Красноперова О.А. Апрель 12th 2024, 15:49
» Ошибка на форуме: Could not obtain topic posts informations
автор fatalone Апрель 9th 2024, 13:43
» Переход с 2x2forum.ru на 2x2forum.com
автор Luz Март 28th 2024, 12:13
» Проблема с метатегом Description
автор VeraLV Март 18th 2024, 15:31
» 1 марта будет запрет на ВПН, это отразится на работе платформы?
автор Svet007 Март 14th 2024, 11:43
» нужен скрипт сумма просмотров тем в разделе
автор лексей2222 Март 5th 2024, 07:37
» Новое: Откройте для себя функцию "Подписка на пользователей"
автор лексей2222 Март 1st 2024, 17:26
Обновления 2013: небольшая разминка в рамках новой серии обновлений
Страница 1 из 1
20130205

 Обновления 2013: небольшая разминка в рамках новой серии обновлений
Обновления 2013: небольшая разминка в рамках новой серии обновлений
Дорогие друзья,
Мы достаточно давно не баловали вас нововведениями, но в этом новом 2013 году сервис Forum2x2 планирует регулярно проводить обновления и предоставлять вам все более современный, удобный и развитый функционал
Сегодня мы публикуем первую часть небольшого пакета обновлений, за которой в очень скором времени последует и вторая Возможно, данные улучшения покажутся некоторым из вас не очень значимыми и революционными, но их безусловными плюсами являются удобство и практическая польза в работе администраторов. В то же время этот мини-пакет обновлений послужит своеобразной разминкой перед запуском более значительных и интересных функций, которыми мы планируем порадовать вас в самое ближайшее время.
Возможно, данные улучшения покажутся некоторым из вас не очень значимыми и революционными, но их безусловными плюсами являются удобство и практическая польза в работе администраторов. В то же время этот мини-пакет обновлений послужит своеобразной разминкой перед запуском более значительных и интересных функций, которыми мы планируем порадовать вас в самое ближайшее время.
Итак, сегодня мы предлагаем вам следующие новшества:
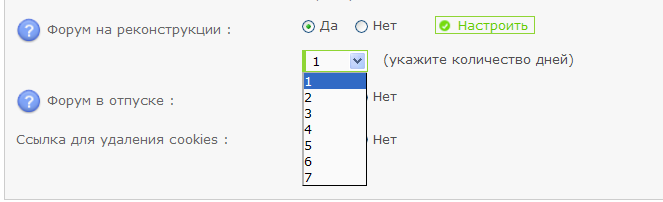
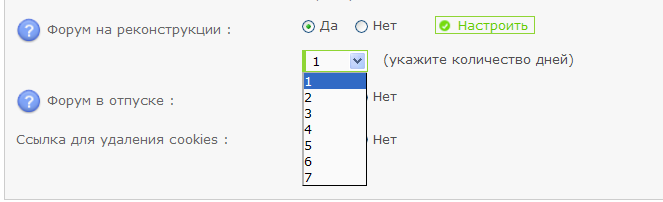
1. Настройка времени, в течение которого должна действовать опция "Форум на реконструкции".
Опция "Форум на реконструкции" (ПА > Общие настройки > Форум > Конфигурация) позволяет отключить показ содержания форума для пользователей, чтобы дать возможность администраторам провести серьезную реорганизацию форума.
До сегодняшнего дня опция работала только в течение суток и администраторам форумов приходилось каждый день заново ставить форум на реконструкцию.
С помощью нового параметра вы можете выбрать, какое количество дней форум будет оставаться в этом режиме.

После того, как вы указали время действия опции и сохранили выбранные настройки, вместо категорий и подфорумов пользователи будут видеть составленное вами сообщение, информирующее их о том, что форум находится на реконструкции. В течение этого времени только администраторы форума будут иметь доступ к его содержанию.
По истечении заданного срока форум автоматически возвращается к нормальной работе. В вашей ПА вы можете посмотреть, сколько дней осталось до завершения срока действия опции, а также, в случае необходимости, изменить количество дней.

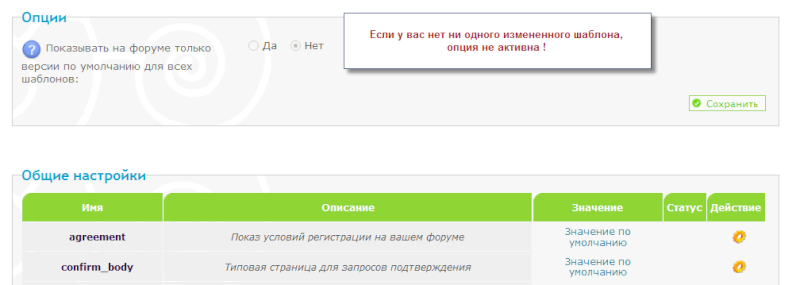
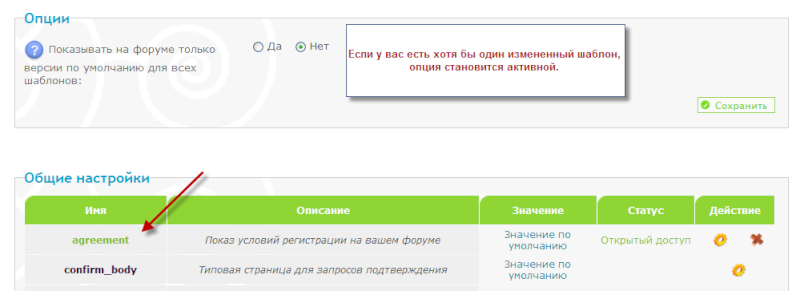
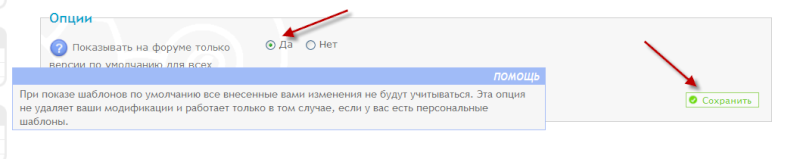
2. Оптимизация управления Персональными шаблонами и добавление возможности их отключения без потери изменений
С целью обеспечения максимально стабильной работы форума в любых условиях, мы провели оптимизацию работы шаблонов: осуществленные изменения позволяют избежать прямого влияния на ваш форум возможных ошибок в персональных шаблонах.
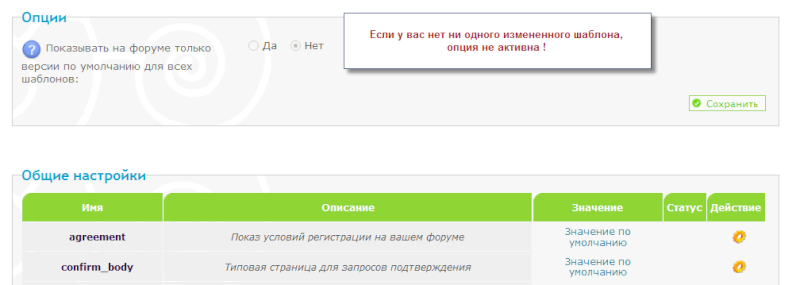
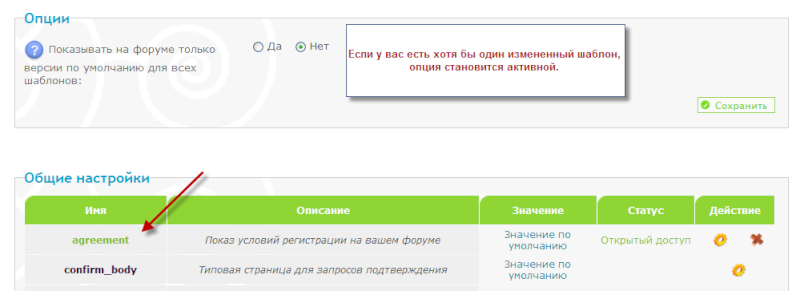
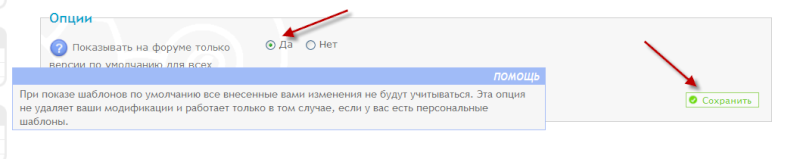
В то же время мы добавили на ваши форумы новую опцию: "Показывать на форуме только версии по умолчанию для всех шаблонов". Эта опция позволят вам одним щелчком мыши отключить все персональные шаблоны, установленные на форуме (при этом ваши персональные шаблоны не удаляются, опция лишь временно отменяет их действие, активируя шаблоны по умолчанию).
Эта опция очень полезна в случае появления ошибки в шаблоне, особенно когда вы используете большое количество персональных шаблонов. Вместо того, чтобы по очереди удалять все измененные шаблоны, вы можете теперь отключить все шаблоны разом, нажав на кнопку ""Показывать на форуме только версии по умолчанию для всех шаблонов" - это, с одной стороны, позволит вам выяснить, действительно ли источник вашей проблемы находится в измененных шаблонах, а с другой стороны - не спеша изучить все сделанные вами изменения и найти ошибку, не нарушая при этом работу форума.



3. Маскировка сообщений забаненных пользователей с возможностью открыть сообщение по клику:
Эта новая опция позволяет автоматически скрывать все сообщения, созданные пользователями, забаненными на вашем форуме.
Вы можете активировать ее в вашей Панели администратора:
Общие настройки > Сообщения и Email > Конфигурация > Темы

Данная настройка не удаляет сообщения забаненных пользователей, но позволяет не показывать их на форуме.
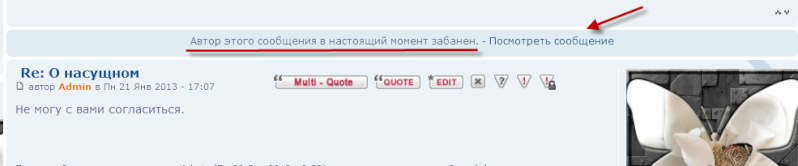
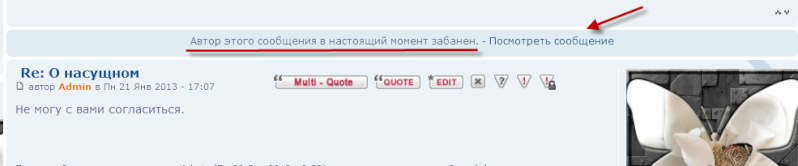
Сообщение при этом заменяется стандартной фразой: "Автор этого сообщения в настоящий момент забанен".
При желании любой пользователь может прочитать сообщение, щелкнув по ссылке "Посмотреть сообщение":

До следующих обновлений на Forum2x2 !
Мы достаточно давно не баловали вас нововведениями, но в этом новом 2013 году сервис Forum2x2 планирует регулярно проводить обновления и предоставлять вам все более современный, удобный и развитый функционал
Сегодня мы публикуем первую часть небольшого пакета обновлений, за которой в очень скором времени последует и вторая
 Возможно, данные улучшения покажутся некоторым из вас не очень значимыми и революционными, но их безусловными плюсами являются удобство и практическая польза в работе администраторов. В то же время этот мини-пакет обновлений послужит своеобразной разминкой перед запуском более значительных и интересных функций, которыми мы планируем порадовать вас в самое ближайшее время.
Возможно, данные улучшения покажутся некоторым из вас не очень значимыми и революционными, но их безусловными плюсами являются удобство и практическая польза в работе администраторов. В то же время этот мини-пакет обновлений послужит своеобразной разминкой перед запуском более значительных и интересных функций, которыми мы планируем порадовать вас в самое ближайшее время. Итак, сегодня мы предлагаем вам следующие новшества:
1. Настройка времени, в течение которого должна действовать опция "Форум на реконструкции".
Опция "Форум на реконструкции" (ПА > Общие настройки > Форум > Конфигурация) позволяет отключить показ содержания форума для пользователей, чтобы дать возможность администраторам провести серьезную реорганизацию форума.
До сегодняшнего дня опция работала только в течение суток и администраторам форумов приходилось каждый день заново ставить форум на реконструкцию.
С помощью нового параметра вы можете выбрать, какое количество дней форум будет оставаться в этом режиме.

После того, как вы указали время действия опции и сохранили выбранные настройки, вместо категорий и подфорумов пользователи будут видеть составленное вами сообщение, информирующее их о том, что форум находится на реконструкции. В течение этого времени только администраторы форума будут иметь доступ к его содержанию.
По истечении заданного срока форум автоматически возвращается к нормальной работе. В вашей ПА вы можете посмотреть, сколько дней осталось до завершения срока действия опции, а также, в случае необходимости, изменить количество дней.

2. Оптимизация управления Персональными шаблонами и добавление возможности их отключения без потери изменений
С целью обеспечения максимально стабильной работы форума в любых условиях, мы провели оптимизацию работы шаблонов: осуществленные изменения позволяют избежать прямого влияния на ваш форум возможных ошибок в персональных шаблонах.
В то же время мы добавили на ваши форумы новую опцию: "Показывать на форуме только версии по умолчанию для всех шаблонов". Эта опция позволят вам одним щелчком мыши отключить все персональные шаблоны, установленные на форуме (при этом ваши персональные шаблоны не удаляются, опция лишь временно отменяет их действие, активируя шаблоны по умолчанию).
Эта опция очень полезна в случае появления ошибки в шаблоне, особенно когда вы используете большое количество персональных шаблонов. Вместо того, чтобы по очереди удалять все измененные шаблоны, вы можете теперь отключить все шаблоны разом, нажав на кнопку ""Показывать на форуме только версии по умолчанию для всех шаблонов" - это, с одной стороны, позволит вам выяснить, действительно ли источник вашей проблемы находится в измененных шаблонах, а с другой стороны - не спеша изучить все сделанные вами изменения и найти ошибку, не нарушая при этом работу форума.



3. Маскировка сообщений забаненных пользователей с возможностью открыть сообщение по клику:
Эта новая опция позволяет автоматически скрывать все сообщения, созданные пользователями, забаненными на вашем форуме.
Вы можете активировать ее в вашей Панели администратора:
Общие настройки > Сообщения и Email > Конфигурация > Темы

Данная настройка не удаляет сообщения забаненных пользователей, но позволяет не показывать их на форуме.
Сообщение при этом заменяется стандартной фразой: "Автор этого сообщения в настоящий момент забанен".
При желании любой пользователь может прочитать сообщение, щелкнув по ссылке "Посмотреть сообщение":

 | Важная информация: Администраторы, изменявшие шаблоны viewcomments_body и viewtopic_body, должны в обязательном порядке внести необходимые для работы данной функции модификации. |
До следующих обновлений на Forum2x2 !
Последний раз редактировалось: Luz (Февраль 5th 2013, 14:11), всего редактировалось 1 раз(а)

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
Обновления 2013: небольшая разминка в рамках новой серии обновлений :: Комментарии
Автоматическая маскировка сообщений забаненных пользователей
 | Вниманиe: Для полноценной работы новой функции "Скрывать сообщения забаненных пользователей", администраторы форумов версий PhpBB2 & PunBB c измененными шаблонами viewcomments_body и/или viewtopic_body должны в обязательном порядке внести в эти шаблоны указанные ниже изменения |
*********************
Версия форума : PhpBB 2
*********************
- Шаблон viewcomments_body:
- Найти код: :
- Код:
<script type="text/javascript">
//<

Круто 
Будем ждать новых обновлений

Будем ждать новых обновлений



У меня нет этой кнопочки активации...
Уже должна появиться, проверяйте в ПА 


Большое спасибо, уже все есть))Lika пишет:Уже должна появиться, проверяйте в ПА

Я так не играю 
 А для ВВ3 где вариант??? Администрация не рассматривает , что такой движок тоже есть ??? Или кроме как через шаблоны такого несделать ????
А для ВВ3 где вариант??? Администрация не рассматривает , что такой движок тоже есть ??? Или кроме как через шаблоны такого несделать ????

 А для ВВ3 где вариант??? Администрация не рассматривает , что такой движок тоже есть ??? Или кроме как через шаблоны такого несделать ????
А для ВВ3 где вариант??? Администрация не рассматривает , что такой движок тоже есть ??? Или кроме как через шаблоны такого несделать ???? Отлично  , ещё бы модифицировать функцию про забаненных пользователей и сделать возможность скрывать любые сообщения.
, ещё бы модифицировать функцию про забаненных пользователей и сделать возможность скрывать любые сообщения.
 , ещё бы модифицировать функцию про забаненных пользователей и сделать возможность скрывать любые сообщения.
, ещё бы модифицировать функцию про забаненных пользователей и сделать возможность скрывать любые сообщения.Леший, обновления для ВСЕХ движков одинаковые и вступают в силу автоматически.Леший пишет:Я так не играю
А для ВВ3 где вариант??? Администрация не рассматривает , что такой движок тоже есть ??? Или кроме как через шаблоны такого несделать ????
Инструкции для Pun и BB2 касаются продвинутых админов, которые изменяли стандартные шаблоны.
Леший, обновления для ВСЕХ движков одинаковые и вступают в силу автоматически.Dana Domirani пишет:
Инструкции для Pun и BB2 касаются продвинутых админов, которые изменяли стандартные шаблоны.
 Так значит получается я тупой Админ ??? Не продвинутый
Так значит получается я тупой Админ ??? Не продвинутый 
Dana Domirani Вызываю Вас на Дуэль
Неплохо)) действительно "полезные" и "нужные" фичи)
Ждем новые обновления))
Ждем новые обновления))
А почему мой форум скрылся из- за "работ на сервисе"??
Анастасия, добрый день!
нам уже известно об этой проблеме, это небольшой сбой - программисты работают над устранением Скоро все вернется в норму.. Спасибо за понимание !
Скоро все вернется в норму.. Спасибо за понимание ! 
нам уже известно об этой проблеме, это небольшой сбой - программисты работают над устранением
 Скоро все вернется в норму.. Спасибо за понимание !
Скоро все вернется в норму.. Спасибо за понимание ! 
Это вы извините, что я так грубо!..ничего страшного!
Анастасия, ваша админка уже снова доступна! 
На некоторых других форумах еще пока возможно появление страниц с "Техническими работами"...

На некоторых других форумах еще пока возможно появление страниц с "Техническими работами"...
 Похожие темы
Похожие темы» Обновления на Forum2x2 : Бета-тест завершен. Обновления не за горой!
» Серии
» Обсуждение ветеринарных препаратов в рамках форума о животных
» Небольшая Проблемка!
» небольшая проблема
» Серии
» Обсуждение ветеринарных препаратов в рамках форума о животных
» Небольшая Проблемка!
» небольшая проблема
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум










 Facebook
Facebook ВКонтакте
ВКонтакте
