Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Как поменять вид нумерации страниц тем?автор Goodmonday Апрель 18th 2024, 21:04
» Форум не корректно загружается.
автор anna4842 Апрель 12th 2024, 23:48
» Не корректное отображение картинок
автор Красноперова О.А. Апрель 12th 2024, 15:49
» Ошибка на форуме: Could not obtain topic posts informations
автор fatalone Апрель 9th 2024, 13:43
» Переход с 2x2forum.ru на 2x2forum.com
автор Luz Март 28th 2024, 12:13
» Проблема с метатегом Description
автор VeraLV Март 18th 2024, 15:31
» 1 марта будет запрет на ВПН, это отразится на работе платформы?
автор Svet007 Март 14th 2024, 11:43
» нужен скрипт сумма просмотров тем в разделе
автор лексей2222 Март 5th 2024, 07:37
» Новое: Откройте для себя функцию "Подписка на пользователей"
автор лексей2222 Март 1st 2024, 17:26
» 301 редирект
автор Dana Domirani Февраль 25th 2024, 18:28
Рейтинг комментария (сообщения)
Участников: 3
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Рейтинг комментария (сообщения)
Рейтинг комментария (сообщения)
Не могу найти как добавить в оформление комментариев цифру рейтинга комментария.
В виде видимой цифры, а не в виде полоски сбоку как сейчас.
Мне нужно что-то типа такого:

Сейчас так:

Возможно решение?
В виде видимой цифры, а не в виде полоски сбоку как сейчас.
Мне нужно что-то типа такого:

Сейчас так:

Возможно решение?
 Re: Рейтинг комментария (сообщения)
Re: Рейтинг комментария (сообщения)
IgorS, а Вы вообще про эту функцию читали? Она у нас иначе работает: https://help.forum2x2.ru/t4872-topic
Не забывайте сюда заглядывать!
Pls, не кидайте вопросы "как поставить", "как настроить" мне в ЛС! Я не юзаю личку.
Воспользуйтесь поиском. Откройте свою тему. Это не так страшно, как кажется ;)
Pls, не кидайте вопросы "как поставить", "как настроить" мне в ЛС! Я не юзаю личку.
Воспользуйтесь поиском. Откройте свою тему. Это не так страшно, как кажется ;)
 Re: Рейтинг комментария (сообщения)
Re: Рейтинг комментария (сообщения)
Да,я с этим знаком, читал и применяю.
Вопрос о другом. О рейтинге комментария, а не о рейтинге пользователя. И причём о рейтинге комментария, выраженного в конкретной цифре.
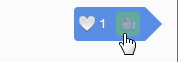
Вот ещё пример рейтинга комментария (Мне нравится) Вконтакте:

Кстати, когда навожу мышкой на полоску рейтинга, количество плюсовавших высвечивается.
Может можно сделать так, чтобы эта цифра высвечивалась и без наведения мышки?
Вопрос о другом. О рейтинге комментария, а не о рейтинге пользователя. И причём о рейтинге комментария, выраженного в конкретной цифре.
Вот ещё пример рейтинга комментария (Мне нравится) Вконтакте:

Кстати, когда навожу мышкой на полоску рейтинга, количество плюсовавших высвечивается.
Может можно сделать так, чтобы эта цифра высвечивалась и без наведения мышки?
 Re: Рейтинг комментария (сообщения)
Re: Рейтинг комментария (сообщения)
Так в том и дело, что там высвечиваются только ПЛЮСОВАВШИЕ. А цифры минусовавших все равно нету. И имен тех, кто жмакал на кнопки, нет 

А по-моему можно. надо посмотреть в шаблоне. Если есть title, то можно.IgorS пишет:Кстати, когда навожу мышкой на полоску рейтинга, количество плюсовавших высвечивается.
Может можно сделать так, чтобы эта цифра высвечивалась и без наведения мышки?
Не забывайте сюда заглядывать!
Pls, не кидайте вопросы "как поставить", "как настроить" мне в ЛС! Я не юзаю личку.
Воспользуйтесь поиском. Откройте свою тему. Это не так страшно, как кажется ;)
Pls, не кидайте вопросы "как поставить", "как настроить" мне в ЛС! Я не юзаю личку.
Воспользуйтесь поиском. Откройте свою тему. Это не так страшно, как кажется ;)
 Re: Рейтинг комментария (сообщения)
Re: Рейтинг комментария (сообщения)
Можно. Вот что у меня получилось. Так будет выглядеть обычное сообщение без голосов

Так сообщение с положительными оценками

А так заминусованное

Сначала надо убрать из viewtopic_body кусок (целиком)
Потом найти строчку
и добавить перед ней такой кусок
После этого шаблон можно сохранить и опубликовать, а в CSS добавить настройки для переделанных кнопок

Так сообщение с положительными оценками

А так заминусованное

Сначала надо убрать из viewtopic_body кусок (целиком)
- Код:
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
Потом найти строчку
- Код:
<p>
{postrow.displayed.EDITED_MESSAGE}
</p>
и добавить перед ней такой кусок
- Код:
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_bar -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus"></div>
<!-- END switch_vote_minus -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<span class="votebase">{postrow.displayed.switch_vote_active.L_VOTE_TITLE}</span>
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button" style="background: #75D32B url(http://i39.servimg.com/u/f39/13/71/53/06/thumb_11.png) no-repeat center"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}"></a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_vote -->
<div class="vote-button" style="background: #D3532B url(http://i39.servimg.com/u/f39/13/71/53/06/thumb_10.png) no-repeat center"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}"></a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
После этого шаблон можно сохранить и опубликовать, а в CSS добавить настройки для переделанных кнопок
- Код:
.vote .vote-bar {
border: none !important;
font-size: 12px !important;
height: auto !important;
margin: 0 !important;
padding: 0 5px !important;
width: auto !important;
float: left;
}
.vote {
float: right !important;
width: auto !important;
text-align: right !important;
text-shadow: 1px 1px 0 rgba(102, 102, 102, 0.5);
font-family: Helvetica, Arial, sans-serif;
background: #588fe5;
display: inline-block;
color: #fff !important;
position: relative;
margin: 0 20px 0 0;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
text-decoration: none;
height: 34px;
line-height: 34px;
}
.vote:after {
display: inline-block;
border: 17px solid;
border-color: transparent transparent transparent #588fe5;
height: 0;
width: 0;
position: absolute;
right: -34px;
top: 0;
content: "";
}
.vote .vote-button {
font-weight: 700;
text-align: center;
float: left;
height: 24px;
width: 24px;
line-height: 24px;
margin: 5px;
border-radius: 4px;
}
.vote-button:hover {
opacity: 0.4;
}
.vote-button a {
display: block;
width: 24px;
height: 24px;
}
/* заминусованные сообщения */
.vote-bar-minus + .vote-bar {
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
background: #fcc194;
background: -moz-linear-gradient(left, #fcc194 1%, #588fe5 100%);
background: -webkit-gradient(linear, left top, right top, color-stop(1%,#fcc194), color-stop(100%,#588fe5));
background: -webkit-linear-gradient(left, #fcc194 1%,#588fe5 100%);
background: -o-linear-gradient(left, #fcc194 1%,#588fe5 100%);
background: -ms-linear-gradient(left, #fcc194 1%,#588fe5 100%);
background: linear-gradient(to right, #fcc194 1%,#588fe5 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fcc194', endColorstr='#588fe5',GradientType=1 );
}
Не забывайте сюда заглядывать!
Pls, не кидайте вопросы "как поставить", "как настроить" мне в ЛС! Я не юзаю личку.
Воспользуйтесь поиском. Откройте свою тему. Это не так страшно, как кажется ;)
Pls, не кидайте вопросы "как поставить", "как настроить" мне в ЛС! Я не юзаю личку.
Воспользуйтесь поиском. Откройте свою тему. Это не так страшно, как кажется ;)
 Re: Рейтинг комментария (сообщения)
Re: Рейтинг комментария (сообщения)
Вес рейтинга совсем другой. Тем более что голоса "не понравилось" в моём конкретном случае меня не интересуют, я их вообще хочу убрать.
 Re: Рейтинг комментария (сообщения)
Re: Рейтинг комментария (сообщения)
Ок. Тогда так
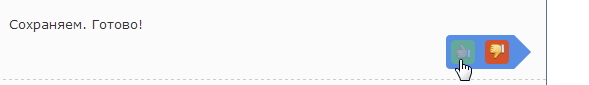
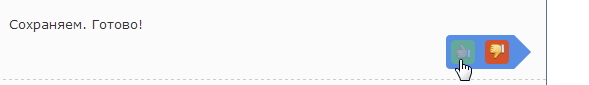
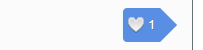
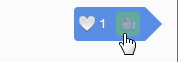
Сообщение без единого лайка

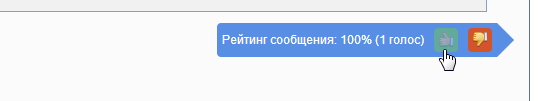
Сообщение, которое юзер уже лайкал

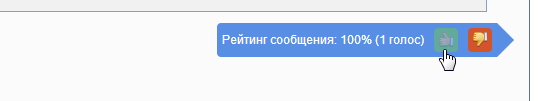
Сообщение, которое лайкали до юзера

Или опять не те помидоры?
Сообщение без единого лайка

Сообщение, которое юзер уже лайкал

Сообщение, которое лайкали до юзера

Или опять не те помидоры?
Не забывайте сюда заглядывать!
Pls, не кидайте вопросы "как поставить", "как настроить" мне в ЛС! Я не юзаю личку.
Воспользуйтесь поиском. Откройте свою тему. Это не так страшно, как кажется ;)
Pls, не кидайте вопросы "как поставить", "как настроить" мне в ЛС! Я не юзаю личку.
Воспользуйтесь поиском. Откройте свою тему. Это не так страшно, как кажется ;)
 Re: Рейтинг комментария (сообщения)
Re: Рейтинг комментария (сообщения)
Это вроде похоже на нужные помидоры)
Можно подробные инструкции по их выращиванию?
Можно подробные инструкции по их выращиванию?
 Re: Рейтинг комментария (сообщения)
Re: Рейтинг комментария (сообщения)
Как и в прошлом варианте:
из viewtopic_body удаляем, а перед
или
(смотрите свой вариант) добавляем новый кусок
Не забываем сохранить и опубликовать. CSS настройки немного другие:
И еще понадобится скрипт:
с расположением в темах.
- Код:
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
из viewtopic_body удаляем, а перед
- Код:
<p>{postrow.displayed.EDITED_MESSAGE}</p>
или
- Код:
<div>{postrow.displayed.EDITED_MESSAGE}</div>
(смотрите свой вариант) добавляем новый кусок
- Код:
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_bar -->
<div class="vote-bar">
<span class="votebase" style="display:none">{postrow.displayed.switch_vote_active.L_VOTE_TITLE}</span>
<div class="like" title="Нравится!"></div>
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button" style="background: #75D32B url(http://i39.servimg.com/u/f39/13/71/53/06/thumb_11.png) no-repeat center"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}"></a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
Не забываем сохранить и опубликовать. CSS настройки немного другие:
- Код:
.vote .vote-bar {
border: none !important;
font-size: 12px !important;
height: auto !important;
margin: 0 !important;
padding: 0 5px !important;
width: auto !important;
float: left;
}
.vote {
float: right !important;
width: auto !important;
text-align: right !important;
text-shadow: 1px 1px 0 rgba(102, 102, 102, 0.5);
font-family: Helvetica, Arial, sans-serif;
background: #588fe5;
display: inline-block;
color: #fff !important;
position: relative;
margin: 0 20px 0 0;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
text-decoration: none;
height: 34px;
line-height: 34px;
}
.vote:after {
display: inline-block;
border: 17px solid;
border-color: transparent transparent transparent #588fe5;
height: 0;
width: 0;
position: absolute;
right: -34px;
top: 0;
content: "";
}
.vote .vote-button {
font-weight: 700;
text-align: center;
float: left;
height: 24px;
width: 24px;
line-height: 24px;
margin: 5px;
border-radius: 4px;
}
.vote-button:hover {
opacity: 0.4;
}
.vote-button a {
display: block;
width: 24px;
height: 24px;
}
.like {
padding-left: 20px;
background: transparent url(http://i39.servimg.com/u/f39/16/54/26/99/heart_10.png) no-repeat left center;
}
И еще понадобится скрипт:
- Код:
$(document).ready(function() {
$('.vote').each(function() {
if ($(this).find('.votebase').length > 0) {
$(this).find('.like').html(/[0-9]+/.exec($(this).find('.votebase').html().replace('Рейтинг сообщения: 100% (',''))[0]);
}
else {}
});
});
с расположением в темах.
Не забывайте сюда заглядывать!
Pls, не кидайте вопросы "как поставить", "как настроить" мне в ЛС! Я не юзаю личку.
Воспользуйтесь поиском. Откройте свою тему. Это не так страшно, как кажется ;)
Pls, не кидайте вопросы "как поставить", "как настроить" мне в ЛС! Я не юзаю личку.
Воспользуйтесь поиском. Откройте свою тему. Это не так страшно, как кажется ;)
 Re: Рейтинг комментария (сообщения)
Re: Рейтинг комментария (сообщения)
- У меня нет букв p перед строчкой {postrow.displayed.EDITED_MESSAGE}, там div
- где настройки CSS?
-куда вставлять скрипт?
- ещё бы размер значка уменьшить.
- где настройки CSS?
-куда вставлять скрипт?
- ещё бы размер значка уменьшить.
timoha69 поставил(а) лайк
 Re: Рейтинг комментария (сообщения)
Re: Рейтинг комментария (сообщения)
IceQueen, а такие помидоры можно для любого движка?)))) 
IceQueen, все поняла )все работает спасибо

IceQueen, все поняла )все работает спасибо

 Re: Рейтинг комментария (сообщения)
Re: Рейтинг комментария (сообщения)
-тогда поставьте код перед <div>{postrow.displayed.EDITED_MESSAGE}.......IgorS пишет:- У меня нет букв p перед строчкой {postrow.displayed.EDITED_MESSAGE}, там div
- где настройки CSS?
-куда вставлять скрипт?
- ещё бы размер значка уменьшить.
-ПА -оформление- картинки и цвета-цвета-каскадная таблица стилей ксс
-ПА-модули-Управление кодами Javascript(нажимаете создать новый)
 Похожие темы
Похожие темы» Рейтинг комментария (сообщения)
» Рейтинг сообщения
» Проблема со скриптом "Рейтинг сообщения"
» Название комментария.
» Автор комментария
» Рейтинг сообщения
» Проблема со скриптом "Рейтинг сообщения"
» Название комментария.
» Автор комментария
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор IgorS Июль 24th 2014, 17:44
автор IgorS Июль 24th 2014, 17:44





 Facebook
Facebook ВКонтакте
ВКонтакте
