Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Пакеты Forum 2x2автор Dana Domirani Вчера в 14:11
» Как поменять вид нумерации страниц тем?
автор Goodmonday Апрель 18th 2024, 21:04
» Форум не корректно загружается.
автор anna4842 Апрель 12th 2024, 23:48
» Не корректное отображение картинок
автор Красноперова О.А. Апрель 12th 2024, 15:49
» Ошибка на форуме: Could not obtain topic posts informations
автор fatalone Апрель 9th 2024, 13:43
» Переход с 2x2forum.ru на 2x2forum.com
автор Luz Март 28th 2024, 12:13
» Проблема с метатегом Description
автор VeraLV Март 18th 2024, 15:31
» 1 марта будет запрет на ВПН, это отразится на работе платформы?
автор Svet007 Март 14th 2024, 11:43
» нужен скрипт сумма просмотров тем в разделе
автор лексей2222 Март 5th 2024, 07:37
» Новое: Откройте для себя функцию "Подписка на пользователей"
автор лексей2222 Март 1st 2024, 17:26
Оптимизация Facebook Connect на форумах Forum2x2
Страница 1 из 1
20170310

 Оптимизация Facebook Connect на форумах Forum2x2
Оптимизация Facebook Connect на форумах Forum2x2
Дорогие друзья,
Мы рады сообщить вам, что на нашей платформе была осуществлена оптимизация программного кода системы входа на форумы Forum2x2 c помощью кнопки Facebook (Facebook Connect) . Благодаря различным техникам оптимизации кода была повышена эффективность работы системы и упрощены процессы интерпретации и обновлений.
Эта оптимизация автоматически интергрирована во все базовые шаблоны форумов Forum2x2, независимо от используемой версии. Администраторы, которые не редактировали шаблоны своего форума до релиза обновления, не должны принимать во внимание описываемые ниже изменения. На их форумах обновление вступило в силу автоматически.
Администраторы, изменявшие до релиза обновления шаблоны форума, должны в обязательном порядке вручную внести в перечисленные ниже шаблоны (если они были ранее изменены) указанные для каждого шаблона изменения. Это необходимо для правильной работы входа на форум с помощью кнопки Facebook.
С наилучшими пожеланиями,
Команда Forum2x2
Мы рады сообщить вам, что на нашей платформе была осуществлена оптимизация программного кода системы входа на форумы Forum2x2 c помощью кнопки Facebook (Facebook Connect) . Благодаря различным техникам оптимизации кода была повышена эффективность работы системы и упрощены процессы интерпретации и обновлений.
Эта оптимизация автоматически интергрирована во все базовые шаблоны форумов Forum2x2, независимо от используемой версии. Администраторы, которые не редактировали шаблоны своего форума до релиза обновления, не должны принимать во внимание описываемые ниже изменения. На их форумах обновление вступило в силу автоматически.
Администраторы, изменявшие до релиза обновления шаблоны форума, должны в обязательном порядке вручную внести в перечисленные ниже шаблоны (если они были ранее изменены) указанные для каждого шаблона изменения. Это необходимо для правильной работы входа на форум с помощью кнопки Facebook.
С наилучшими пожеланиями,
Команда Forum2x2

Последний раз редактировалось: Luz (Март 10th 2017, 13:41), всего редактировалось 2 раз(а)

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
Оптимизация Facebook Connect на форумах Forum2x2 :: Комментарии
Версия phpBB3 :
Обратите внимание : Когда речь идет о блоке XXX, подразумевается блок кода, начиная с открывающего тега <!-- BEGIN XXX --> и заканчивая закрывающим тегом <!-- END XXX -->
- В шаблоне index_body
- Удалить:
Все блоки switch_fb_connect
- Удалить:
Блок switch_fb_index_login
- После:
каждого следующего куска кода (всего таких на странице два):- Код:
{S_HIDDEN_FIELDS}<input class="mainoption button1" type="submit" name="login" value="{L_LOGIN}" />
- Добавить следующий код:
- Код:
<!-- BEGIN switch_social_login -->
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
</div>
<!-- END switch_social_login -->
- В шаблоне overall_footer_end
- Заменить:
Содержание блока switch_facebook_login
- Следующим кодом:
- Код:
<div id="fb-root"></div>
<script type="text/javascript">
$(document).ready( function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if(typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
FB.init({
appId : "{switch_facebook_login.FB_APP_ID}",
cookie : {switch_facebook_login.FB_COOKIE},
xfbml : {switch_facebook_login.FB_XFBML},
oauth : {switch_facebook_login.FB_OAUTH},
version : '{switch_facebook_login.FB_VERSION}'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
- Удалить:
Блок switch_facebook_logout_TMP
- В шаблоне profile_add_body
- Заменить:
Блок switch_fb_account_not_linked
- Следующим кодом:
- Код:
<!-- BEGIN switch_fb_account_not_linked -->
<div class="fb-login-button" onlogin="facebook_link">{switch_preferences_menu.switch_fb_connect.switch_fb_account_not_linked.L_FB_LOGIN_BUTTON}</div>
<!-- END switch_fb_account_not_linked -->
- Удалить:
Блок switch_fb_connect
- Удалить:
Блок switch_preferences_menu
- В Портал > mod_login
- Удалить:
Блоки (всего таких блоков 2) switch_fb_connect_login
- Удалить:
Блок switch_fb_widget_login
- После кода:
- Код:
<dd><input type="submit" name="login" tabindex="6" value="{L_LOGIN}" class="button1" /></dd>
</dl>
- Добавить следующий код:
- Код:
<!-- BEGIN switch_social_login -->
<dl>
<dt> </dt>
<dd><div class="fb_or_widget left">{switch_login.switch_social_login.L_OR}</div></dd>
</dl>
<dl>
<dt> </dt>
<dd>
<div class="social_btn left">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
</div>
</dd>
</dl>
<!-- END switch_social_login -->
- После кода:
- Код:
<p align="center"><input type="submit" name="login" tabindex="6" value="{L_LOGIN}" class="button1" /></p>
- Добавить следующий код:
- Код:
<!-- BEGIN switch_social_login -->
<div class="mt10 center">
<div class="social_btn">
<div class="fb_or">{switch_login_small.switch_social_login.L_OR}</div><br />
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
</div>
</div>
<!-- END switch_social_login -->
Версия inVision
Обратите внимание : Когда речь идет о блоке XXX, подразумевается блок кода, начиная с открывающего тега <!-- BEGIN XXX --> и заканчивая закрывающим тегом <!-- END XXX -->
- В шаблоне index_body
- Удалить:
Все блоки switch_fb_connect
- Удалить:
Блок switch_fb_index_login
- После:
Каждого из следующих кусков кода (всего таких на странице два)- Код:
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
- Добавить:
- Код:
<!-- BEGIN switch_social_login -->
<div class="mt10">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
</div>
</div>
<!-- END switch_social_login -->
- В шаблоне overall_footer_end
- Заменить:
Содержание блока switch_facebook_login
- Следующим кодом:
- Код:
<div id="fb-root"></div>
<script type="text/javascript">
$(document).ready( function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if(typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
FB.init({
appId : "{switch_facebook_login.FB_APP_ID}",
cookie : {switch_facebook_login.FB_COOKIE},
xfbml : {switch_facebook_login.FB_XFBML},
oauth : {switch_facebook_login.FB_OAUTH},
version : '{switch_facebook_login.FB_VERSION}'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
- В шаблоне profile_add_body
- Заменить:
Блок switch_fb_account_not_linked
- Следующим кодом:
- Код:
<!-- BEGIN switch_fb_account_not_linked -->
<div class="fb-login-button" onlogin="facebook_link">{switch_preferences_menu.switch_fb_connect.switch_fb_account_not_linked.L_FB_LOGIN_BUTTON}</div>
<!-- END switch_fb_account_not_linked -->
- Удалить:
Блок switch_fb_connect
- Удалить:
Блок switch_preferences_menu
- В Портал > mod_login,
- Удалить:
Блоки (всего таких 2) switch_fb_connect_login
- Удалить:
Блок switch_fb_widget_login
- После кода:
- Код:
<dd><input type="submit" name="login" tabindex="6" value="{L_LOGIN}" class="button" /></dd>
</dl>
- Добавить следующий код:
- Код:
<!-- BEGIN switch_social_login -->
<dl>
<dd class="center">
<div class="social_btn">
<div class="fb_or">{switch_login.switch_social_login.L_OR}</div>
<br />
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<br />
</div>
</dd>
</dl>
<!-- END switch_social_login -->
- После кода:
- Код:
<p align="center"><input type="submit" name="login" tabindex="6" value="{L_LOGIN}" class="button" /></p>
- Добавить следующий код:
- Код:
<!-- BEGIN switch_social_login -->
<div class="mt10 center">
<div class="social_btn">
<div class="fb_or">{switch_login_small.switch_social_login.L_OR}</div>
<br />
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<br />
</div>
</div>
<!-- END switch_social_login -->
Версия phpBB2 :
Обратите внимание : Когда речь идет о блоке XXX, подразумевается блок кода, начиная с открывающего тега <!-- BEGIN XXX --> и заканчивая закрывающим тегом <!-- END XXX -->
- В шаблоне index_body,
- Удалить:
Блоки switch_fb_connect_no
- Удалить:
Блок switch_fb_connect
- Удалить:
Блок switch_fb_index_login
- После кода:
- Код:
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
- Добавить следующий код:
- Код:
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="{switch_user_login_form_header.V_ALIGN}" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_header.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
- После кода:
- Код:
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
- Добавить следующий код:
- Код:
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="right" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_footer.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
- В шаблоне overall_footer_end
- Заменить:
Содержание блока switch_facebook_login
- Следующим кодом:
- Код:
<div id="fb-root"></div>
<script type="text/javascript">
$(document).ready( function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if(typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
FB.init({
appId : "{switch_facebook_login.FB_APP_ID}",
cookie : {switch_facebook_login.FB_COOKIE},
xfbml : {switch_facebook_login.FB_XFBML},
oauth : {switch_facebook_login.FB_OAUTH},
version : '{switch_facebook_login.FB_VERSION}'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
- В шаблоне profile_add_body
- Заменить:
Блок switch_fb_account_not_linked
- Следующим кодом:
- Код:
<!-- BEGIN switch_fb_account_not_linked -->
<div class="fb-login-button" onlogin="facebook_link">{switch_preferences_menu.switch_fb_connect.switch_fb_account_not_linked.L_FB_LOGIN_BUTTON}</div>
<!-- END switch_fb_account_not_linked -->
- Удалить:
Блок switch_fb_connect
- Удалить:
Блок switch_preferences_menu
- В Портал > mod_login
- Удалить:
Блоки (всего таких 2) switch_fb_connect_login
- Удалить:
Блок switch_fb_widget_login
- После кода:
- Код:
<tr align="center">
<td colspan="2">
<span class="gensmall"><a class="gensmall" href="{U_SEND_PASSWORD}" rel="nofollow">:: {L_SEND_PASSWORD}</a></span>
</td>
</tr>
- Добавить следующий код:
- Код:
<!-- BEGIN switch_social_login -->
<tr align="center">
<td colspan="2">
<div class="social_btn">
<div class="fb_or_widget">{switch_login.switch_social_login.L_OR}</div> <br />
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
</div>
</td>
</tr>
<!-- END switch_social_login -->
- После кода:
- Код:
<tr align="center">
<td><span class="gensmall"><a class="gensmall" href="{U_SEND_PASSWORD}" rel="nofollow">:: {L_SEND_PASSWORD}</a></span></td>
</tr>
- Добавить следующий код:
- Код:
<!-- BEGIN switch_social_login -->
<tr align="center">
<td colspan="2">
<div class="social_btn">
<div class="fb_or">{switch_login_small.switch_social_login.L_OR}</div> <br />
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
</div>
</td>
</tr>
<!-- END switch_social_login -->
Версия punBB :
Обратите внимание : Когда речь идет о блоке XXX, подразумевается блок кода, начиная с открывающего тега <!-- BEGIN XXX --> и заканчивая закрывающим тегом <!-- END XXX -->
- В шаблоне index_body
- Заменить:
Все блоки switch_fb_connect
- Следующим кодом:
- Код:
<!-- BEGIN switch_social_login -->
<div class="mt10">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
</div>
</div>
<!-- END switch_social_login -->
- Удалить:
Блок switch_fb_index_login
- В шаблоне overall_footer_end
- Заменить:
Содержание блока switch_facebook_login
- Следующим кодом:
- Код:
<div id="fb-root"></div>
<script type="text/javascript">
$(document).ready( function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if(typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
FB.init({
appId : "{switch_facebook_login.FB_APP_ID}",
cookie : {switch_facebook_login.FB_COOKIE},
xfbml : {switch_facebook_login.FB_XFBML},
oauth : {switch_facebook_login.FB_OAUTH},
version : '{switch_facebook_login.FB_VERSION}'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
- Удалить:
Блок switch_facebook_logout_TMP
- В шаблоне profile_add_body
- Удалить:
Блок switch_fb_connect
- Удалить:
Блок switch_preferences_menu
- В Портал > mod_login
- Удалить:
Блоки (всего таких 2) switch_fb_connect_login
- Удалить:
Блок switch_fb_widget_login
- После кода:
- Код:
<dl>
<dd style="text-align:center;"><input type="submit" name="login" tabindex="6" value="{L_LOGIN}" class="button1" /></dd>
</dl>
- Добавить следующий код:
- Код:
<!-- BEGIN switch_social_login -->
<dl>
<dd class="center">
<div class="social_btn">
<div class="fb_or">{switch_login.switch_social_login.L_OR}</div> <br />
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<br />
</div>
</dd>
</dl>
<!-- END switch_social_login -->
- После кода:
- Код:
<p align="center"><input type="submit" name="login" tabindex="6" value="{L_LOGIN}" class="button1" /></p>
- Добавить следующий код:
- Код:
<!-- BEGIN switch_social_login -->
<div class="mt10 center">
<div class="social_btn">
<div class="fb_or">{switch_login_small.switch_social_login.L_OR}</div> <br />
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<br />
</div>
</div>
<!-- END switch_social_login -->
Классическая мобильная версия :
Обратите внимание : Когда речь идет о блоке XXX, подразумевается блок кода, начиная с открывающего тега <!-- BEGIN XXX --> и заканчивая закрывающим тегом <!-- END XXX -->
- В шаблоне overall_footer
- После кода:
- Код:
{PROTECT_FOOTER}
<div class="application_footer_spacer"></div>
</div>
</div>
</div>
- Добавить следующий код:
- Код:
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
$(document).ready( function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if(typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
FB.init({
appId : "{switch_facebook_login.FB_APP_ID}",
cookie : {switch_facebook_login.FB_COOKIE},
xfbml : {switch_facebook_login.FB_XFBML},
oauth : {switch_facebook_login.FB_OAUTH},
version : '{switch_facebook_login.FB_VERSION}'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
<!-- END switch_facebook_login -->
- В шаблоне overall_header
- Перед кодом:
- Код:
{HOSTING_JS}
</head>
- Добавить следующий код:
- Код:
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
Современная мобильная версия :
- В шаблоне overall_footer
- Перед кодом:
- Код:
</body>
- Добавить следующий код:
- Код:
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
$(document).ready( function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if(typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
FB.init({
appId : "{switch_facebook_login.FB_APP_ID}",
cookie : {switch_facebook_login.FB_COOKIE},
xfbml : {switch_facebook_login.FB_XFBML},
oauth : {switch_facebook_login.FB_OAUTH},
version : '{switch_facebook_login.FB_VERSION}'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
<!-- END switch_facebook_login -->
- В шаблоне overall_header
- Перед кодом:
- Код:
{HOSTING_JS}
</head>
- Добавить следующим кодом:
- Код:
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
Добрый день!
Люди, сделала всё как описано выше. Но видимо перестаралась
А сейчас при входе на форум (веб-версия), пропала кнопка ФБ, значит ещё где-то "чикнула".

В мобильной версии есть.
Скажите пожалуйста, какой шаблон пересмотреть?
Люди, сделала всё как описано выше. Но видимо перестаралась
- например:
Версия PunBB
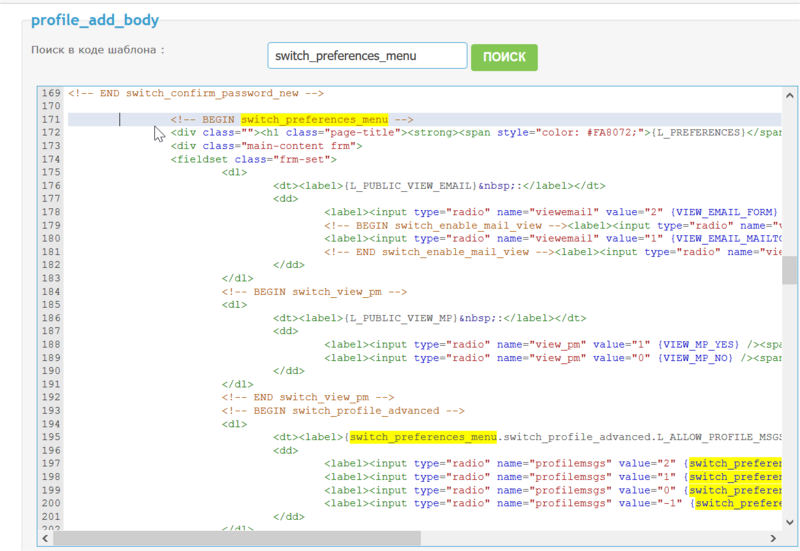
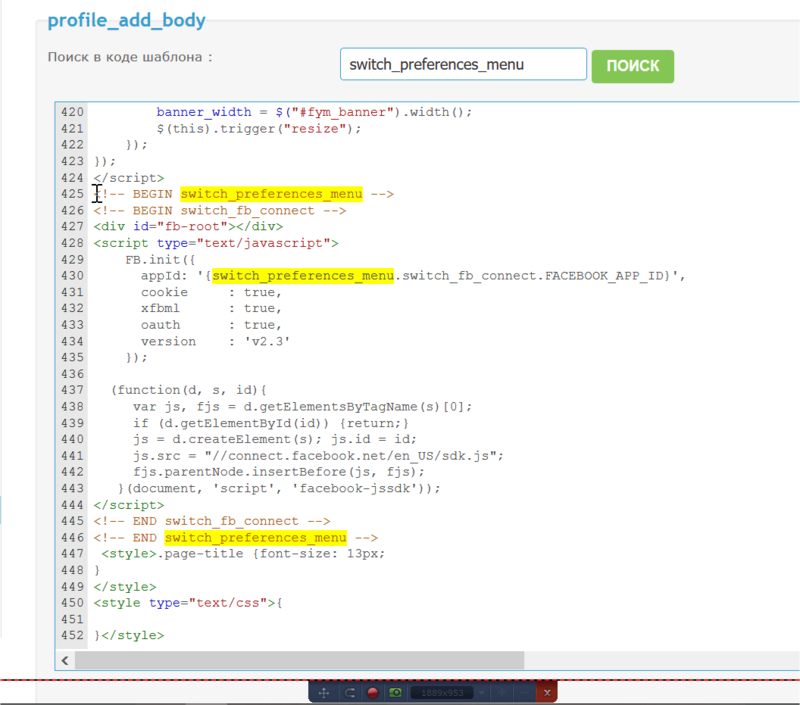
В шаблоне profile_add_body вырезала все switch_preferences_menu, и в профиле-личные настройки- всё пропало.
Я востановила один из вырезанных кодов (там два, фрагмента, вырезать надо второй-в самом низу), всё вернулось.
скрины:
Этот вырезать НЕ надо:
А этот надо:
А сейчас при входе на форум (веб-версия), пропала кнопка ФБ, значит ещё где-то "чикнула".

В мобильной версии есть.
Скажите пожалуйста, какой шаблон пересмотреть?
А у меня после обновления некоторые скрипты перестали работать.
здравствуйте,
есть ли новая инструкция подключения. Перепробовала по ссылкам на форумеб ничего не подключается.
кое-как подключила, но что-то не так. выходит такое сообщение:
Unsichere Anmeldung blockiert: Sie können keine Zugriffsschlüssel erhalten oder sich von einer unsicheren Seite in diese App einloggen. Versuchen Sie, die Seite erneut als https:// zu laden.
(то есть заблокировано небезопасное соединение)
как настроить?
Unsichere Anmeldung blockiert: Sie können keine Zugriffsschlüssel erhalten oder sich von einer unsicheren Seite in diese App einloggen. Versuchen Sie, die Seite erneut als https:// zu laden.
(то есть заблокировано небезопасное соединение)
как настроить?
Смотрите в ПА > Разное > Управление кредитами - Обзор & Управление - Активация SSL-сертификата (HTTPS)
Если написано "SSL-сертификат не сконфигурирован" — значит, его нет.
Если написано "SSL-сертификат не сконфигурирован" — значит, его нет.
tauhidbeauty пишет:нет, не сконфигурирован
то есть , у меня на форуме не может работать?
Да, теперь по умолчанию Facebook Login требует «протокол безопасной передачи данных HTTPS», поэтому на бесплатном пакете использовать эту функцию не получится. Сначала надо подключить "Расширенный" или "Премиум" пакет и активировать там SSL-сертификат.
 Похожие темы
Похожие темы» Оптимизация модуля Facebook Connect
» Временное отключение модуля Facebook Connect и кнопки "Нравится" Facebook
» про Facebook Connect
» Facebook Connect
» Facebook Connect
» Временное отключение модуля Facebook Connect и кнопки "Нравится" Facebook
» про Facebook Connect
» Facebook Connect
» Facebook Connect
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум









 Facebook
Facebook ВКонтакте
ВКонтакте
