Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Как поменять вид нумерации страниц тем?автор Goodmonday Апрель 18th 2024, 21:04
» Форум не корректно загружается.
автор anna4842 Апрель 12th 2024, 23:48
» Не корректное отображение картинок
автор Красноперова О.А. Апрель 12th 2024, 15:49
» Ошибка на форуме: Could not obtain topic posts informations
автор fatalone Апрель 9th 2024, 13:43
» Переход с 2x2forum.ru на 2x2forum.com
автор Luz Март 28th 2024, 12:13
» Проблема с метатегом Description
автор VeraLV Март 18th 2024, 15:31
» 1 марта будет запрет на ВПН, это отразится на работе платформы?
автор Svet007 Март 14th 2024, 11:43
» нужен скрипт сумма просмотров тем в разделе
автор лексей2222 Март 5th 2024, 07:37
» Новое: Откройте для себя функцию "Подписка на пользователей"
автор лексей2222 Март 1st 2024, 17:26
» 301 редирект
автор Dana Domirani Февраль 25th 2024, 18:28
BB2: как переместить иконки под профиль?
Участников: 2
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Разные проблемы :: [Архив] Разные проблемы
Страница 1 из 1
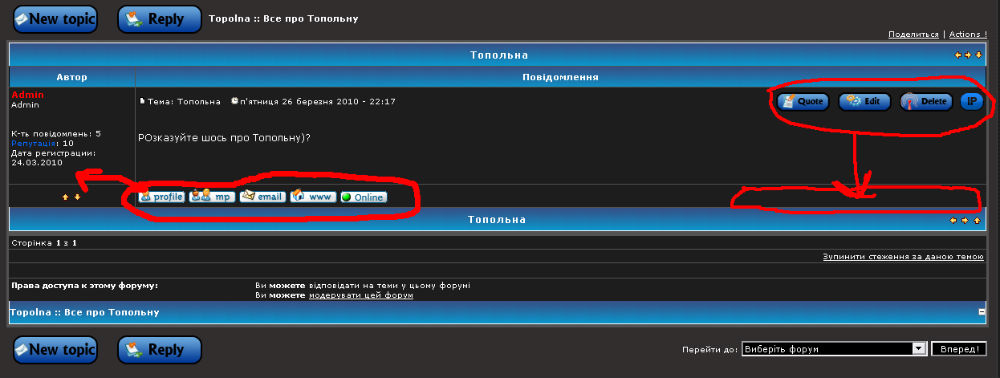
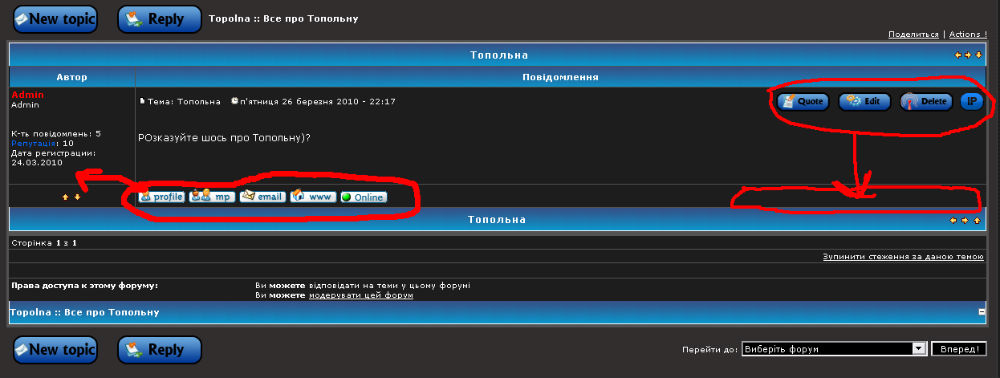
 BB2: как переместить иконки под профиль?
BB2: как переместить иконки под профиль?
Привет!Скажите а как сделать вот так?



Роман- Новичок
- Сообщения : 7
Регистрация : 2010-03-31
Благодарности : 0

 Re: BB2: как переместить иконки под профиль?
Re: BB2: как переместить иконки под профиль?
Необходимо редактирование шаблона viewtopic_body (Показ темы).
Открываем ПА > Оформление >Шаблоны > Общие настройки. Находим в самом низу шаблон viewtopic_body и жмем "изменить"
Находим первый фрагмент кода:
Удаляем фрагмент, а на его место вставляем текстовую метку.
Например, <!— РЕДАКТОР_ПОСТА --> (можно написать что угодно, просто чтобы потом эту метку легко найти)
Теперь ищем в коде шаблона фрагмент с кнопками редактирования поста:
Вырезаем его и вставляем на место той самой надписи <!— РЕДАКТОР_ПОСТА -->
Осталось выровнять кнопки по правому краю. Для этого добавим align="right" в следующую строку:
Теперь перемещаем кнопки профиля.
Ищем в шаблоне строку:
Сохраняем изменения, публикуем шаблон кнопкой и смотрим результат.
и смотрим результат.
Открываем ПА > Оформление >Шаблоны > Общие настройки. Находим в самом низу шаблон viewtopic_body и жмем "изменить"

Находим первый фрагмент кода:
- Код:
<td valign="middle">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --> {postrow.displayed.ONLINE_IMG}
</td>
Удаляем фрагмент, а на его место вставляем текстовую метку.
Например, <!— РЕДАКТОР_ПОСТА --> (можно написать что угодно, просто чтобы потом эту метку легко найти)
Теперь ищем в коде шаблона фрагмент с кнопками редактирования поста:
- Код:
<td valign="top" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
Вырезаем его и вставляем на место той самой надписи <!— РЕДАКТОР_ПОСТА -->
Осталось выровнять кнопки по правому краю. Для этого добавим align="right" в следующую строку:
- Код:
<td class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
Теперь перемещаем кнопки профиля.
Ищем в шаблоне строку:
- Код:
<img src="http://illiweb.com/fa/vide.gif" alt="" style="width:150px;height:1px" />
- Код:
<br>
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --> {postrow.displayed.ONLINE_IMG}
Сохраняем изменения, публикуем шаблон кнопкой
 и смотрим результат.
и смотрим результат. Похожие темы
Похожие темы» Как переместить кнопки в профиль?
» Как переместить профиль влево?
» Иконки в профиль.
» Как переместить?
» Иконки в профиль 113*27 для www.gimnazia205.forum2x2.ru
» Как переместить профиль влево?
» Иконки в профиль.
» Как переместить?
» Иконки в профиль 113*27 для www.gimnazia205.forum2x2.ru
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Разные проблемы :: [Архив] Разные проблемы
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Роман Апрель 1st 2010, 12:58
автор Роман Апрель 1st 2010, 12:58



 Facebook
Facebook ВКонтакте
ВКонтакте
