Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Пакеты Forum 2x2автор Dana Domirani Май 6th 2024, 14:11
» Как поменять вид нумерации страниц тем?
автор Goodmonday Апрель 18th 2024, 21:04
» Форум не корректно загружается.
автор anna4842 Апрель 12th 2024, 23:48
» Не корректное отображение картинок
автор Красноперова О.А. Апрель 12th 2024, 15:49
» Ошибка на форуме: Could not obtain topic posts informations
автор fatalone Апрель 9th 2024, 13:43
» Переход с 2x2forum.ru на 2x2forum.com
автор Luz Март 28th 2024, 12:13
» Проблема с метатегом Description
автор VeraLV Март 18th 2024, 15:31
» 1 марта будет запрет на ВПН, это отразится на работе платформы?
автор Svet007 Март 14th 2024, 11:43
» нужен скрипт сумма просмотров тем в разделе
автор лексей2222 Март 5th 2024, 07:37
» Новое: Откройте для себя функцию "Подписка на пользователей"
автор лексей2222 Март 1st 2024, 17:26
ModernBB : Новая версия форумов Forum2x2
Страница 1 из 2
Страница 1 из 2 • 1, 2 
20170307

 ModernBB : Новая версия форумов Forum2x2
ModernBB : Новая версия форумов Forum2x2
Дорогие друзья,
Сегодня мы с радостью предлагаем вашему вниманию новую версию для ваших форумов : эта версия, которой мы дали название ModernBB, становится 5-ой из доступных на нашем сервисе версий, дополняя 4 версии, предлагавшихся вам на выбор до сих пор (phpbb2, phpBB3, punBB и Invision).
Новая версия доступна в вашей Панели администратора :
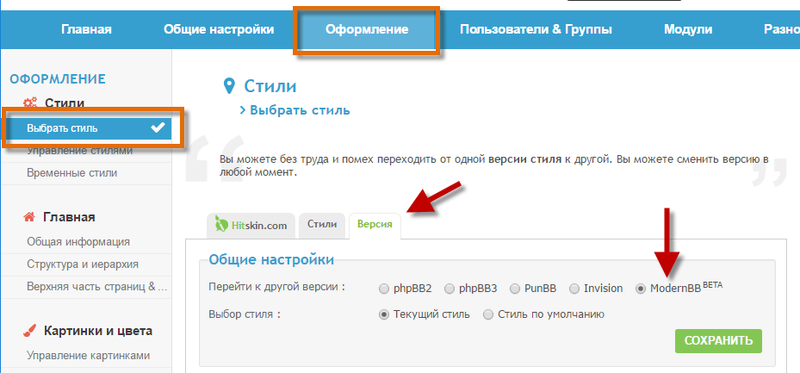
ПА > Оформление > Стили > Выбрать стиль > Версия > ModernBB
Более современная и соответствующая новым тенденциям в дизайне, версия ModernBB предлагает форумам Forum2x2 более легкий шаблон с новыми характеристиками : адаптивный веб-дизайн, шапка по ширине экрана, фиксированное (плавающее) меню, адаптация блоков и т.д.
Еще одно нововведение доступно исключительно в этом шаблоне : выбор администратором форума, в какой из двух возможных версий, веб-версии или мобильной версии, будет открываться форум на мобильных устройствах.
Этот параметр настраивается в вашей Панели администратора :
ПА > Оформление > Шаблоны > Мобильная версия > Выбор мобильной версии
Мы искренне надеемся, что наша новая версия форумов вам понравится и желаем вам приятной работы с новым дизайном !
Команда Forum2x2
Важные замечания
Сегодня мы с радостью предлагаем вашему вниманию новую версию для ваших форумов : эта версия, которой мы дали название ModernBB, становится 5-ой из доступных на нашем сервисе версий, дополняя 4 версии, предлагавшихся вам на выбор до сих пор (phpbb2, phpBB3, punBB и Invision).
Новая версия доступна в вашей Панели администратора :
ПА > Оформление > Стили > Выбрать стиль > Версия > ModernBB
- Скриншот:

Более современная и соответствующая новым тенденциям в дизайне, версия ModernBB предлагает форумам Forum2x2 более легкий шаблон с новыми характеристиками : адаптивный веб-дизайн, шапка по ширине экрана, фиксированное (плавающее) меню, адаптация блоков и т.д.
Еще одно нововведение доступно исключительно в этом шаблоне : выбор администратором форума, в какой из двух возможных версий, веб-версии или мобильной версии, будет открываться форум на мобильных устройствах.
Этот параметр настраивается в вашей Панели администратора :
ПА > Оформление > Шаблоны > Мобильная версия > Выбор мобильной версии
- Скриншот:

Мы искренне надеемся, что наша новая версия форумов вам понравится и желаем вам приятной работы с новым дизайном !
Команда Forum2x2
Важные замечания
- Обратите, пожалуйста, внимание: версия ModernBB работает пока в Бета-режиме. Несмотря на то, что она уже успешно прошла целую серию тестов, речь еще не идет об окончательной версии продукта. Таким образом, вы можете столкнуться с некоторыми визуальными или функциональными багами. Целью выхода бета-версии является возможность участия всего форумного сообщества в обнаружении оставшихся багов. Поэтому для нас очень важна обратная связь с вами, и мы надеемся на получение ваших отзывов.
- С 23.05.2017 в версии ModernBB стало доступно редактирование шаблонов.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
ModernBB : Новая версия форумов Forum2x2 :: Комментарии
Новость действительно замечательная. Обязательно протестирую эту версию, пора меняться к новому, надеюсь еще и лучшему ))
По мере возникновения вопросов, касающихся данного движка.Иван Иванов пишет:А туториалы будут написаны под этот движок?
А уже есть темка где можно задать вопрос по теме движка?
Хартахана, темы с вопросами по ModernBB можно создавать в общих разделах. Так же, как по любому другому стилю.
Подскажите, пожалуйста, как в Новой версии убрать надпись в сообщениях "Последний раз редактировалось..."?
Доступа к шаблонам нет, поэтому на данный момент никак.Angelicka пишет:Подскажите, пожалуйста, как в Новой версии убрать надпись в сообщениях "Последний раз редактировалось..."?
Angelicka, просто добавьте в CSS (ПА > Оформление > Картинки и цвета > Цвета > Каскадная таблица стилей CSS) следующую строку:
- Код:
.edited-message {display: none}
Очень нравится новый движок, перешел на него и уходить с него не буду. Сайт и мобильная версия очень быстро и качественно работают, все очень красиво!
Добрый вечер! Как я понимаю идея не относится к другим сериям форумов....
Dana Domirani, новую версию для ваших форумов.Dana Domirani пишет:Jocelyn Palacios, какая именно идея?
Jocelyn Palacios, так ModernBB и есть новая версия BB2, BB3, Pun и IPB вместе взятых. Смысл как-то обновлять четыре "движка", если можно сделать один новый, на который перейти дело пяти секунд?
IceQueen,IceQueen пишет:Jocelyn Palacios, так ModernBB и есть новая версия BB2, BB3, Pun и IPB вместе взятых. Смысл как-то обновлять четыре "движка", если можно сделать один новый, на который перейти дело пяти секунд?
новое функция у меня есть. Заметила после перехода в ModernBB мой Форум теряет своё оформление переходя на стандарт. Почему? Я этого не хочу.
Обновление 23.05.2017 Теперь можно редактировать и изменять шаблоны в версии ModernBB. С уважением, Forum2x2 |
Добрый день!
1. Актуально ли для нового движка https://help.forum2x2.ru/t13044-topic#115366 или есть другие коды именно для modernbb?
2. Хочу вернуть функцию с предыдущего движка. При написании сообщения в теме и обращаясь к конкретному человеку достаточно было нажать на имя под аватаром. Появлялось выделенное имя. Какой код?
Спасибо
1. Актуально ли для нового движка https://help.forum2x2.ru/t13044-topic#115366 или есть другие коды именно для modernbb?
2. Хочу вернуть функцию с предыдущего движка. При написании сообщения в теме и обращаясь к конкретному человеку достаточно было нажать на имя под аватаром. Появлялось выделенное имя. Какой код?
Спасибо
Dana Domirani пишет:
Теперь можно редактировать и изменять шаблоны в версии ModernBB.
С уважением, Forum2x2
а как их изменять? к примеру, какой код брать? https://help.forum2x2.ru/t33370-topic
ПА > Оформление > ШаблоныAngelicka пишет:а как их изменять?
это понятно, а для какой версии брать код??Иван Иванов пишет:
ПА > Оформление > Шаблоны
Страница 1 из 2 • 1, 2 
 Похожие темы
Похожие темы» Откройте для себя «AwesomeBB»: новая версия форумов Forum2x2
» Forum2x2: новые обновления, новые возможности, новая версия движка
» Новая акция Forum2x2: конкурс для школьных, образовательных, научных и литературных форумов
» Обновления на Forum2x2 : Итоги прошедшего 2022 года
» Обновление на Forum2x2: новая система Анти-спам + Виджет Google "+1"
» Forum2x2: новые обновления, новые возможности, новая версия движка
» Новая акция Forum2x2: конкурс для школьных, образовательных, научных и литературных форумов
» Обновления на Forum2x2 : Итоги прошедшего 2022 года
» Обновление на Forum2x2: новая система Анти-спам + Виджет Google "+1"
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум









 получилось! Урррааа!
получилось! Урррааа! 
 Facebook
Facebook ВКонтакте
ВКонтакте
