Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Дублируется ссылка на форум в боковом менюавтор Чистый сталкер Вчера в 19:52
» [Общая тема] Что делать, если вы забыли / потеряли пароль
автор AlexNeimor Ноябрь 26th 2024, 23:23
» Пропала вкладка "Обработка пользователей"
автор Svet007 Ноябрь 25th 2024, 10:14
» ВПН
автор Danny_Marcelo Ноябрь 24th 2024, 07:47
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
Быстрая вставка ника и цитаты
Страница 1 из 1
 Быстрая вставка ника и цитаты
Быстрая вставка ника и цитаты
Проверены на работоспособность в последних версиях FF, Chrome, Opera и IE10.
Скрипты работают в режимах WYS и BBCode.
Как это выглядит. При наведении на ник в профиле юзера появляется подсказка. По клику ник (обрамленный тегами жирного шрифта и отделенный запятой с пробелом) добавляется в поле ответа:
 В ПА > Модули > Управление кодами JS укажите Активировать управление кодами JS : да
В ПА > Модули > Управление кодами JS укажите Активировать управление кодами JS : да
Создайте новый файл и заполните следующим образом:
Название: любое, например, Быстрый ник
Расположение: на всех страницах
Код: далее вводите код в зависимости от вашего движка
Вариант для BB2
Вариант для Pun
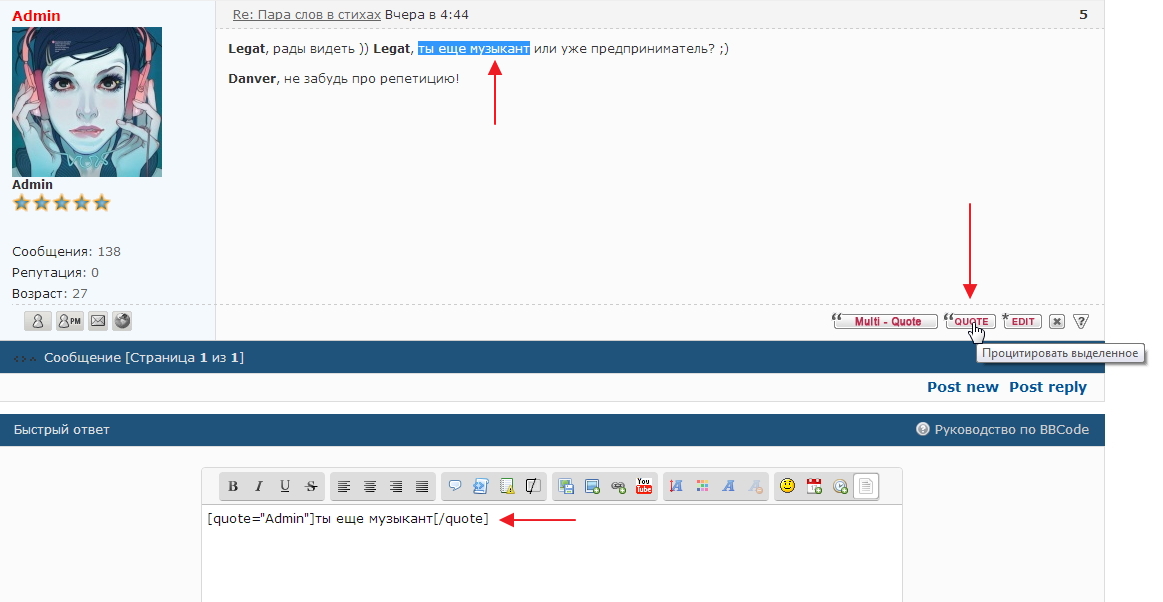
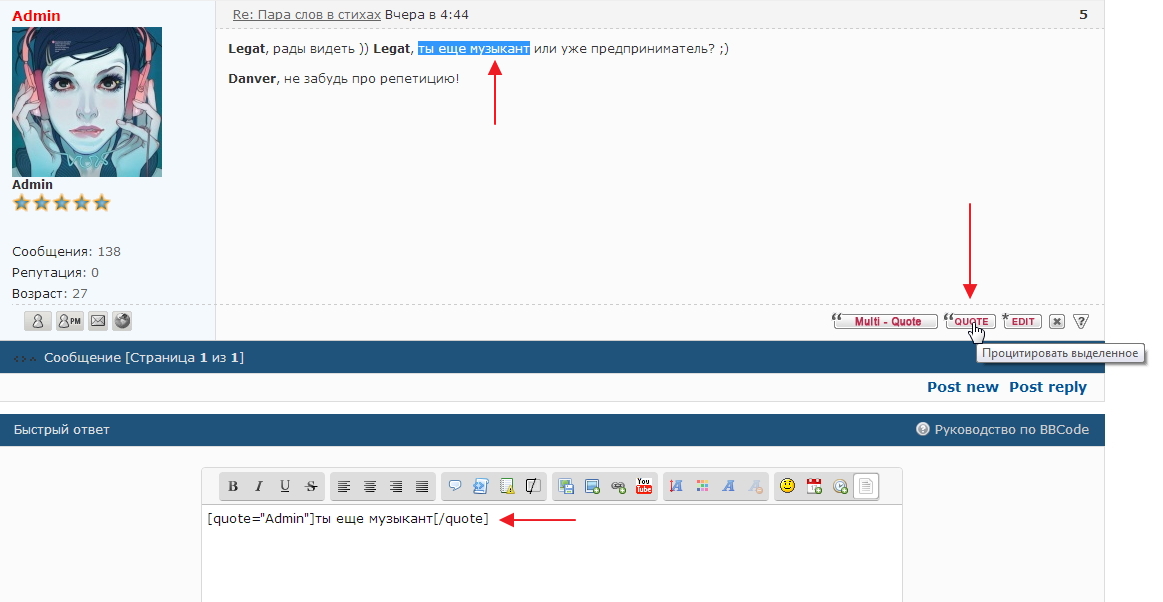
Как это выглядит. Выделите текст сообщения курсором и нажмите кнопку "Процитировать выделенное". Выделенный фрагмент скопируется в форму ответа, обрамленный тегами цитаты и с указанием ника цитируемого пользователя:

В ПА > Модули > Управление кодами JS укажите Активировать управление кодами JS : да
Создайте новый файл и заполните следующим образом:
Название: любое, например, Быстрая цитата
Расположение: на всех страницах
Код: далее вводите код в зависимости от вашего движка
Вариант для BB2
Вариант для BB3
Быстрая цитата в виде отдельной кнопки
Еcли вам нужен функционал кнопки "Ответить с цитатой", тогда можно вставить после нее отдельную кнопку "Быстрая цитата".
1) Выберите скрипт для вашего движка и установите его
2) Найдите в вашем скрипте строку
3) Чуть ниже замените строку
Скрипты работают в режимах WYS и BBCode.
Быстрая вставка ника
Как это выглядит. При наведении на ник в профиле юзера появляется подсказка. По клику ник (обрамленный тегами жирного шрифта и отделенный запятой с пробелом) добавляется в поле ответа:

Создайте новый файл и заполните следующим образом:
Название: любое, например, Быстрый ник
Расположение: на всех страницах
Код: далее вводите код в зависимости от вашего движка
Вариант для BB2
- Код:
jQuery(document).ready(function() {
$('.post .name strong a').attr({'href': '#quick_reply', 'title': 'Вставить ник'}).click(function(){
aaa_text = $(this).text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<b>' + aaa_text + '</b>, ');
$('.sceditor-container textarea')[0].value += '[b]' + aaa_text + '[/b], '
});
});
- Код:
jQuery(document).ready(function() {
$('.postprofile dl dt strong a').attr({'href': '#quick_reply', 'title': 'Вставить ник'}).click(function(){
aaa_text = $(this).text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<b>' + aaa_text + '</b>, ');
$('.sceditor-container textarea')[0].value += '[b]' + aaa_text + '[/b], '
});
});
Вариант для Pun
- Код:
jQuery(document).ready(function() {
$('.postbody .user .username a').attr({'href': '#quick_reply', 'title': 'Вставить ник'}).click(function(){
aaa_text = $(this).text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<b>' + aaa_text + '</b>, ');
$('.sceditor-container textarea')[0].value += '[b]' + aaa_text + '[/b], '
});
});
- Код:
jQuery(document).ready(function() {
$('.postprofile-details dt a + br + a').attr({'href': '#quick_reply', 'title': 'Вставить ник'}).click(function(){
aaa_text = $(this).text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<b>' + aaa_text + '</b>, ');
$('.sceditor-container textarea')[0].value += '[b]' + aaa_text + '[/b], '
});
});
Быстрая вставка цитаты
Как это выглядит. Выделите текст сообщения курсором и нажмите кнопку "Процитировать выделенное". Выделенный фрагмент скопируется в форму ответа, обрамленный тегами цитаты и с указанием ника цитируемого пользователя:

В ПА > Модули > Управление кодами JS укажите Активировать управление кодами JS : да
Создайте новый файл и заполните следующим образом:
Название: любое, например, Быстрая цитата
Расположение: на всех страницах
Код: далее вводите код в зависимости от вашего движка
Вариант для BB2
- Код:
$(document).ready(function(){
$("a:has(.i_icon_quote)").attr("href", "#quick_reply");
$(".i_icon_quote").attr("title", "Процитировать выделенное");
$(".postbody div").mouseup(function(e){
qtext = $(this).parents("tr.post");
if (window.getSelection)
theSelection = window.getSelection().toString();
else if (document.getSelection)
theSelection = document.getSelection();
else if (document.selection)
theSelection = document.selection.createRange().text;
});
$("a:has(.i_icon_quote)").click(function () {
uname = qtext.find(".name strong a").text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<blockquote><cite>' + uname + '</cite>' + theSelection + '</blockquote> <br />');
$('.sceditor-container textarea')[0].value += '[quote="' + uname + '"]' + theSelection + '[/quote]'
});
});
Вариант для BB3
- Код:
$(document).ready(function(){
$("a:has(.i_icon_quote)").attr("href", "#quick_reply");
$(".i_icon_quote").attr("title", "Процитировать выделенное");
$(".postbody .content div").mouseup(function(e){
qtext = $(this).parents(".post");
if (window.getSelection)
theSelection = window.getSelection().toString();
else if (document.getSelection)
theSelection = document.getSelection();
else if (document.selection)
theSelection = document.selection.createRange().text;
});
$("a:has(.i_icon_quote)").click(function () {
uname = qtext.find(".postprofile dl dt strong a").text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<blockquote><cite>' + uname + '</cite>' + theSelection + '</blockquote> <br />');
$('.sceditor-container textarea')[0].value += '[quote="' + uname + '"]' + theSelection + '[/quote]'
});
});
- Код:
$(document).ready(function(){
$("a:has(.i_icon_quote)").attr("href", "#quick_reply");
$(".i_icon_quote").attr("title", "Процитировать выделенное");
$(".entry-content div").mouseup(function(e){
qtext = $(this).parents(".post");
if (window.getSelection)
theSelection = window.getSelection().toString();
else if (document.getSelection)
theSelection = document.getSelection();
else if (document.selection)
theSelection = document.selection.createRange().text;
});
$("a:has(.i_icon_quote)").click(function () {
uname = qtext.find(".username a").text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<blockquote><cite>' + uname + '</cite>' + theSelection + '</blockquote> <br />');
$('.sceditor-container textarea')[0].value += '[quote="' + uname + '"]' + theSelection + '[/quote]'
});
});
- Код:
$(document).ready(function(){
$("a:has(.i_icon_quote)").attr("href", "#quick_reply");
$(".i_icon_quote").attr("title", "Процитировать выделенное");
$(".post-entry div").mouseup(function(e){
qtext = $(this).parents(".post");
if (window.getSelection)
theSelection = window.getSelection().toString();
else if (document.getSelection)
theSelection = document.getSelection();
else if (document.selection)
theSelection = document.selection.createRange().text;
});
$("a:has(.i_icon_quote)").click(function () {
uname = qtext.find(".postprofile-details dt a + br + a").text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<blockquote><cite>' + uname + '</cite>' + theSelection + '</blockquote> <br />');
$('.sceditor-container textarea')[0].value += '[quote="' + uname + '"]' + theSelection + '[/quote]'
});
});
Быстрая цитата в виде отдельной кнопки
Еcли вам нужен функционал кнопки "Ответить с цитатой", тогда можно вставить после нее отдельную кнопку "Быстрая цитата".
1) Выберите скрипт для вашего движка и установите его
2) Найдите в вашем скрипте строку
- Код:
$("a:has(.i_icon_quote)").attr("href", "#quick_reply");
$(".i_icon_quote").attr("title", "Процитировать выделенное");
- Код:
$("a:has(.i_icon_quote)").after($('<a href="#quick_reply"><img src="http://i33.servimg.com/u/f33/17/37/83/89/jk01410.jpg" class="quickquote" alt="быстрая цитата" title="Процитировать выделенный текст" /></a>'));
3) Чуть ниже замените строку
- Код:
$("a:has(.i_icon_quote)").click(function () {
- Код:
$(".quickquote").click(function () {

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Быстрая вставка ника и цитаты
Быстрая вставка ника и цитаты
Варианты для форумов ModernBB
Быстрая вставка ника
В ПА > Модули > Управление кодами JS укажите Активировать управление кодами JS : да
Создайте новый файл и заполните следующим образом:
Название: любое, например, Быстрый ник
Расположение: на всех страницах
Код:
- Код:
jQuery(document).ready(function() {
$('.postprofile-name a').attr({'href': '#quick_reply', 'title': 'Вставить ник'}).click(function(){
aaa_text = $(this).text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<b>@' + aaa_text + '</b>, ');
$('.sceditor-container textarea')[0].value += '[b]@' + aaa_text + '[/b], '
});
});
Сохраните.
Быстрая цитата
В ПА > Модули > Управление кодами JS укажите Активировать управление кодами JS : да
Создайте новый файл и заполните следующим образом:
Название: любое, например, Быстрая цитата
Расположение: на всех страницах
Код:
- Код:
$(document).ready(function(){
$(".btn-quote a").attr({'href': '#quick_reply', 'title': 'Процитировать выделенное'});
$("div.postbody > div.content > div").mouseup(function(e){
qtext = $(this).parents('.post');
if (window.getSelection)
theSelection = window.getSelection().toString();
else if (document.getSelection)
theSelection = document.getSelection();
else if (document.selection)
theSelection = document.selection.createRange().text;
});
$("li.btn-quote > a").click(function () {
uname = qtext.find(".postprofile-name > a").text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<blockquote><cite>' + uname + '</cite>' + theSelection + '</blockquote> <br />');
$('.sceditor-container textarea')[0].value += '[quote="' + uname + '"]' + theSelection + '[/quote]'
});
});
Варианты для форумов AwesomeBB
Быстрая вставка ника
В ПА > Модули > Управление кодами JS укажите Активировать управление кодами JS : да
Создайте новый файл и заполните следующим образом:
Название: любое, например, Быстрый ник
Расположение: на всех страницах
Код:
- Код:
jQuery(document).ready(function() {
$('.post-author-name a').attr({'href': '#quick_reply', 'title': 'Вставить ник'}).click(function(){
aaa_text = $(this).text();
$('#quick-reply-textarea')[0].value += '[b]@' + aaa_text + '[/b], '
});
});
Сохраните.
Быстрая вставка цитаты
Откройте ПА > Оформление > Шаблоны > Общие настройки - шаблон viewtopic_body (Показ темы)
Найдите фрагмент
- Код:
<div class="mobile-hide post-buttons">
<ul>
<li class="btn-thank">
{postrow.displayed.THANK_IMG}
</li>
<li class="btn-quote-multi">
{postrow.displayed.MULTIQUOTE_IMG}
<li class="btn-quote">
{postrow.displayed.QUOTE_IMG}
</li>
и замените на
- Код:
<div class="mobile-hide post-buttons">
<ul>
<li class="btn-thank">
{postrow.displayed.THANK_IMG}
</li>
<li class="btn-quote-multi">
{postrow.displayed.MULTIQUOTE_IMG}
</li>
<li class="btn-quote"><a href="#quick_reply" title="Процитировать выделенное"><i class="material-icons">format_quote</i></a></li>
Сохраните и обязательно опубликуйте измененный шаблон.
В ПА > Модули > Управление кодами JS укажите Активировать управление кодами JS : да
Создайте новый файл и заполните следующим образом:
Название: любое, например, Быстрая цитата
Расположение: на всех страницах
Код:
- Код:
$(document).ready(function(){
$(".post-content").mouseup(function(e){
qtext = $(this).parents('.post-body');
if (window.getSelection)
theSelection = window.getSelection().toString();
else if (document.getSelection)
theSelection = document.getSelection();
else if (document.selection)
theSelection = document.selection.createRange().text;
});
$("div.mobile-hide.post-buttons > ul > li.btn-quote > a").click(function () {
uname = qtext.find(".post-author-name a").text();
$('#quick-reply-textarea')[0].value += '[quote="' + uname + '"]' + theSelection + '[/quote]'
});
});
Сохраните.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Похожие темы
Похожие темы» Быстрая вставка ника и цитаты
» Не работает быстрая вставка ника и цитаты!
» Быстрая вставка ника и цитаты в версии МоdernBB
» Быстрая вставка цитаты
» Быстрая вставка цитаты
» Не работает быстрая вставка ника и цитаты!
» Быстрая вставка ника и цитаты в версии МоdernBB
» Быстрая вставка цитаты
» Быстрая вставка цитаты
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор
автор 




 Facebook
Facebook ВКонтакте
ВКонтакте
