Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Как поменять вид нумерации страниц тем?автор Goodmonday Апрель 18th 2024, 21:04
» Форум не корректно загружается.
автор anna4842 Апрель 12th 2024, 23:48
» Не корректное отображение картинок
автор Красноперова О.А. Апрель 12th 2024, 15:49
» Ошибка на форуме: Could not obtain topic posts informations
автор fatalone Апрель 9th 2024, 13:43
» Переход с 2x2forum.ru на 2x2forum.com
автор Luz Март 28th 2024, 12:13
» Проблема с метатегом Description
автор VeraLV Март 18th 2024, 15:31
» 1 марта будет запрет на ВПН, это отразится на работе платформы?
автор Svet007 Март 14th 2024, 11:43
» нужен скрипт сумма просмотров тем в разделе
автор лексей2222 Март 5th 2024, 07:37
» Новое: Откройте для себя функцию "Подписка на пользователей"
автор лексей2222 Март 1st 2024, 17:26
» 301 редирект
автор Dana Domirani Февраль 25th 2024, 18:28
Как сделать, чтобы аватарки были в рамке?
Участников: 3
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Как сделать, чтобы аватарки были в рамке?
Как сделать, чтобы аватарки были в рамке?
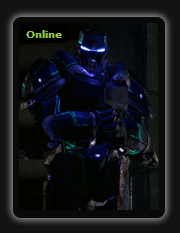
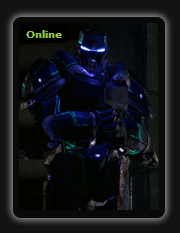
Мне нужно, чтобы именно вот такой рамкой были окружены аватарки на моем форуме:

Помогите плиз в этом вопросе!

Помогите плиз в этом вопросе!
 Как сделать рамку для аватаров?
Как сделать рамку для аватаров?
Я хотел бы, чтобы аватарки пользователей моего форума были в рамке.
Именно в ЭТОЙ/в такой же рамке:
Подскажите, как это сделать?
Именно в ЭТОЙ/в такой же рамке:
Подскажите, как это сделать?
 Re: Как сделать, чтобы аватарки были в рамке?
Re: Как сделать, чтобы аватарки были в рамке?
Для чего вы открыли ДВЕ идентичных темы О_о? (теперь темы объединены)
Это раз. И два - вам ведь ещё вчера дали ссылку на тему, в которой достаточно подробно рассмотрено создание рамки через CSS /тык на пост и инструкция/
Для вашего движка пример кода следующий:
Если рамка сделана иначе, то посмотрите в этой теме или в этой.
Либо банально просто - ручками в фотошопе наложить нужную рамку на аватар и загрузить.
Это раз. И два - вам ведь ещё вчера дали ссылку на тему, в которой достаточно подробно рассмотрено создание рамки через CSS /тык на пост и инструкция/
Для вашего движка пример кода следующий:
- Код:
.user-basic-info a img {
background-color: #FFFFFF;
padding: 6px;
margin: 2px 3px 6px;
border: 1px solid transparent;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
-khtml-border-radius: 8px;
border-radius: 8px;
box-shadow: 0 0 10px 0 #C8C8C8;
-webkit-box-shadow: 0 0 10px 0 #C8C8C8;
-moz-box-shadow: 0 0 10px 0 #C8C8C8;
}
Если рамка сделана иначе, то посмотрите в этой теме или в этой.
Либо банально просто - ручками в фотошопе наложить нужную рамку на аватар и загрузить.
- P.S.:
- А вообще я не отказалась бы увидеть "живой" пример рамки с вашего скрина, чтобы понять, как конкретно она сделана - на вашем сайте эта рамка является часть аватара
 Re: Как сделать, чтобы аватарки были в рамке?
Re: Как сделать, чтобы аватарки были в рамке?
- Спойлер:
Совершенно справедливо ;) Так и есть - часть авки моей. Я тупо взял и в фотошопе наложил свою авку без рамки, на авку в рамке с другого сайта (там рамки уже есть), и получилось то, что вы видете у меня на скрине.Nightmare пишет: вообще я не отказалась бы увидеть "живой" пример рамки с вашего скрина, чтобы понять, как конкретно она сделана - на вашем сайте эта рамка является часть аватара
Большое спасибо за рамку! Все получилось!!!

 Re: Как сделать, чтобы аватарки были в рамке?
Re: Как сделать, чтобы аватарки были в рамке?
ПожалуйстаXаn_Kriеgor пишет:
- Спойлер:
Совершенно справедливо ;) Так и есть - часть авки моей. Я тупо взял и в фотошопе наложил свою авку без рамки, на авку в рамке с другого сайта (там рамки уже есть), и получилось то, что вы видете у меня на скрине.
Большое спасибо за рамку! Все получилось!!!
 .
.Не забудьте поставить иконку
 в первый пост темы
в первый пост темы  .
.Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Xan_Kriegor Октябрь 7th 2013, 20:39
автор Xan_Kriegor Октябрь 7th 2013, 20:39




 Facebook
Facebook ВКонтакте
ВКонтакте
