Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Рамка для аватара.
Участников: 3
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Рамка для аватара.
Рамка для аватара.
Недавно на одном форума видела вещь, которую объяснить не смогла. И найти здесь не смогла.
Эта вещь заключалась в рамке, пусть в простой, но...
Рамка сама подстраивалась под размер аватара.
При этом, нажав на аватар, его можно было увеличить.
Можно это сделать на phpBB2?
Вообще, можно ли так сделать?
Эта вещь заключалась в рамке, пусть в простой, но...
Рамка сама подстраивалась под размер аватара.
При этом, нажав на аватар, его можно было увеличить.
Можно это сделать на phpBB2?
Вообще, можно ли так сделать?
 Re: Рамка для аватара.
Re: Рамка для аватара.
Ну как вы хотите я не могу подсказать но есть простой вариант
В CSS поставьте код
В CSS поставьте код
- Код:
.postdetails.poster-profile a img {
background: #FFFFFF;
border-radius: 8px;
box-shadow: 0 2px 7px rgba(0, 0, 0, 0.5), 0 -1px 1px rgba(0, 0, 0, 0.5) inset;
margin: 10px;
padding: 7px;
}

Домовой-
-

Сообщения : 6801
Возраст : 101
Регистрация : 2010-01-30
Благодарности : 3243

 Re: Рамка для аватара.
Re: Рамка для аватара.
Можно сделать обрамление как цветом, так и изображением.Эта вещь заключалась в рамке, пусть в простой, но...
Рамка сама подстраивалась под размер аватара.
Так можно сделать, если:При этом, нажав на аватар, его можно было увеличить.
- изначально загружать большие аватары
- в сообщениях все аватары принудительно уменьшать
- при наведении (через скрипт / CSS ) их увеличивать

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Рамка для аватара.
Re: Рамка для аватара.
в смысле?Можно сделать обрамление как цветом, так и изображением.
Как это можно сделать?)
 Re: Рамка для аватара.
Re: Рамка для аватара.
Для примера:

В шаблоне viewtopic_body (Показ темы) замените
В CSS добавьте настройки:

В шаблоне viewtopic_body (Показ темы) замените
- Код:
{postrow.displayed.POSTER_AVATAR}
- Код:
<div class="avabor">{postrow.displayed.POSTER_AVATAR}</div>
В CSS добавьте настройки:
- Код:
.avabor img {
margin-left: 6px;
border-width: 26px;
-moz-border-image: url(http://i44.servimg.com/u/f44/16/54/26/99/hjnghj10.gif) 26 repeat;
-webkit-border-image: url(http://i44.servimg.com/u/f44/16/54/26/99/hjnghj10.gif) 26 repeat;
-o-border-image: url(http://i44.servimg.com/u/f44/16/54/26/99/hjnghj10.gif) 26 repeat;
border-image: url(http://i44.servimg.com/u/f44/16/54/26/99/hjnghj10.gif) 26 repeat;
box-shadow: 0 0 5px black;
box-shadow: 0 0 10px rgba(0,0,0,0.5);
-moz-box-shadow: 0 0 10px rgba(0,0,0,0.5);
-webkit-box-shadow: 0 0 10px rgba(0,0,0,0.5);
}

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Рамка для аватара.
Re: Рамка для аватара.
Dana Domirani, а она будет растягиваться по размеру?
и как можно изменить рисунок?
и как можно изменить рисунок?
 Re: Рамка для аватара.
Re: Рамка для аватара.
Да, конечно:

Чтобы заменить рамку:
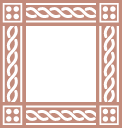
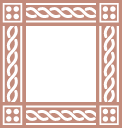
1) Создайте изображение-матрицу по подобию этой

Оно должно состоять из 4-х уголков, 4-х сторон и центра.
2) Для наглядной демонстрации результата и генерации готового кода используйте сайт http://border-image.com

Через кнопку Browse загрузите изображение рамки, отрегулируйте ее и скопируйте код
Внимание: подчеркнутое зеленым в коде надо будет заменить на прямые ссылки изображения рамки.

Чтобы заменить рамку:
1) Создайте изображение-матрицу по подобию этой

Оно должно состоять из 4-х уголков, 4-х сторон и центра.
2) Для наглядной демонстрации результата и генерации готового кода используйте сайт http://border-image.com

Через кнопку Browse загрузите изображение рамки, отрегулируйте ее и скопируйте код
Внимание: подчеркнутое зеленым в коде надо будет заменить на прямые ссылки изображения рамки.
Последний раз редактировалось: Dana Domirani (Сентябрь 4th 2011, 20:41), всего редактировалось 1 раз(а)

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Рамка для аватара.
Re: Рамка для аватара.
Пожалуйста!

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Похожие темы
Похожие темы» Рамка вокруг аватара
» Двуцветное звание
» Рамка вокруг аватара
» Профиль или рамка аватара
» Рамка вокруг аватара
» Двуцветное звание
» Рамка вокруг аватара
» Профиль или рамка аватара
» Рамка вокруг аватара
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Emily Say_ Сентябрь 4th 2011, 19:43
автор Emily Say_ Сентябрь 4th 2011, 19:43



 Facebook
Facebook ВКонтакте
ВКонтакте
