Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Рамка вокруг аватара
Участников: 3
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Рамка вокруг аватара
Рамка вокруг аватара
Добрый день, ковыряюсь с рамкой форума по этому топику https://help.forum2x2.ru/t19813-topic#155247
Воспользовалась бордер-имейдж

Не до конца поняла на счет цсс и у меня получилось это:
А на форуме - вот это:

Как сделать, чтоб было нормально?
Воспользовалась бордер-имейдж

Не до конца поняла на счет цсс и у меня получилось это:
- Код:
/*Автоматическая рамка аватаров*/
.avabor img {
border-width: 26px;
-moz-border-image: url(http://s020.radikal.ru/i704/1508/ab/ee13415e4de5.png) 87 81 91 83 repeat round;
-webkit-border-image: url(http://s020.radikal.ru/i704/1508/ab/ee13415e4de5.png) 87 81 91 83 repeat round;
-o-border-image: url(http://s020.radikal.ru/i704/1508/ab/ee13415e4de5.png) 87 81 91 83 repeat round;
border-image: url(http://s020.radikal.ru/i704/1508/ab/ee13415e4de5.png) 87 81 91 83 fill repeat round;
}
А на форуме - вот это:

Как сделать, чтоб было нормально?
Последний раз редактировалось: Валькирия Сан (Сентябрь 5th 2015, 18:05), всего редактировалось 1 раз(а)
 Re: Рамка вокруг аватара
Re: Рамка вокруг аватара
Дело в том, что уменьшая число 26, я утоньшаю рамку, а не приближаю ее к аватару!
 Re: Рамка вокруг аватара
Re: Рамка вокруг аватара
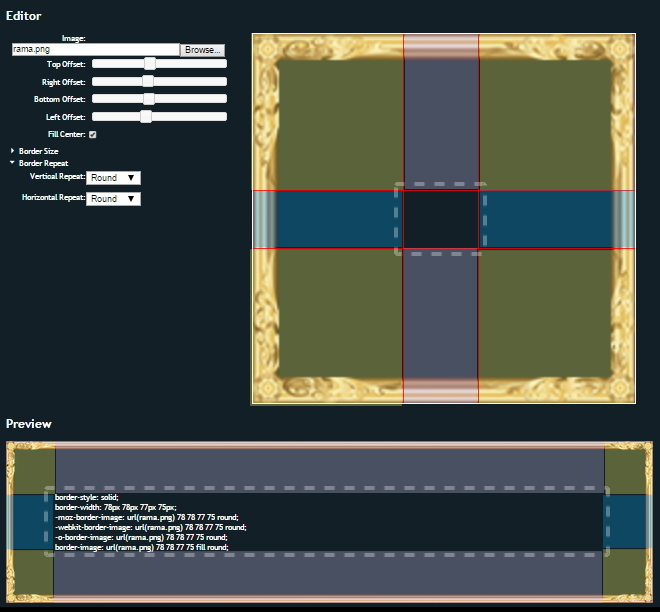
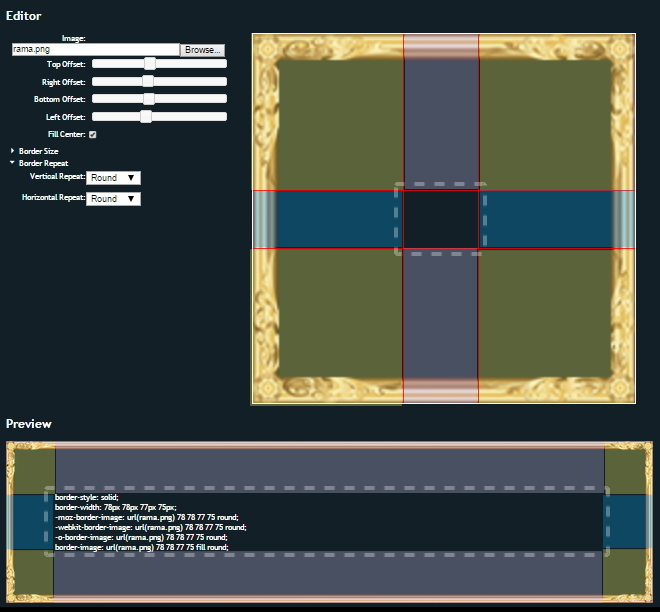
Посмотрела на картинку - где вы рамку делаете.
Очень свободного места. Двигаете рычажки.
А также - Border size
Очень свободного места. Двигаете рычажки.
А также - Border size
 Re: Рамка вокруг аватара
Re: Рамка вокруг аватара
в цсс ставлю это:
Рамка выглядит так, которую хочу установить, нужно, чтоб она имела внутреннюю тень.

Но получается вот такая ерунда.
Если я уменьшаю значение border-width, то рамка превращается в тоненькую ниточку:

Скажите уже, Христа ради, знающие и сведущие люди, что в этом коде в css надо поменять, чтоб у меня получился вот такой результат?

- Код:
/*Автоматическая рамка аватаров*/
.avabor img {
border-style: solid;
border-width: 58px 61px 60px 55px;
-moz-border-image: url(http://s015.radikal.ru/i332/1509/8c/789523a2c99b.png) 58 61 60 55 repeat;
-webkit-border-image: url(http://s015.radikal.ru/i332/1509/8c/789523a2c99b.png) 58 61 60 55 repeat;
-o-border-image: url(http://s015.radikal.ru/i332/1509/8c/789523a2c99b.png) 58 61 60 55 repeat;
border-image: url(http://s015.radikal.ru/i332/1509/8c/789523a2c99b.png) 58 61 60 55 repeat;
}
Рамка выглядит так, которую хочу установить, нужно, чтоб она имела внутреннюю тень.

Но получается вот такая ерунда.
- Код:
http://s50.radikal.ru/i130/1509/9e/0b9e2ba13cf2.png
Если я уменьшаю значение border-width, то рамка превращается в тоненькую ниточку:

Скажите уже, Христа ради, знающие и сведущие люди, что в этом коде в css надо поменять, чтоб у меня получился вот такой результат?

 Re: Рамка вокруг аватара
Re: Рамка вокруг аватара
- Код:
border-style: solid; border-width: 51px 51px 51px;
-moz-border-image: url(http://s013.radikal.ru/i323/1509/2d/429c627352e7.png) 14 14 14 repeat;
-webkit-border-image: url(http://s013.radikal.ru/i323/1509/2d/429c627352e7.png) 14 14 14 repeat;
-o-border-image: url(http://s013.radikal.ru/i323/1509/2d/429c627352e7.png) 14 14 14 repeat;
border-image: url(http://s013.radikal.ru/i323/1509/2d/429c627352e7.png) 14 14 14 fill repeat;
Я эту картинку, что вы загрузили делала.
Но вы сами должны регулировать.
ЕСТЬ BORD SIZE.
Вы не используете/
И ещё циферки должны быть одинаковы, потому что ваша рамка одинакова по толщине со всех сторон.
 Re: Рамка вокруг аватара
Re: Рамка вокруг аватара
Сделала, как вы посоветовали.

Получилась та же дребедень и если менять border-width: 44px; на меньшее, то рамка не приближается к аватару, а становится тоньше, потому как это меняет ее ширину, но как ее сделать в облипку с аватаром?
- Код:
/*Автоматическая рамка аватаров*/
.avabor img {
border-style: solid;
border-width: 44px;
-moz-border-image: url(http://s013.radikal.ru/i323/1509/2d/429c627352e7.png) 52 repeat;
-webkit-border-image: url(http://s013.radikal.ru/i323/1509/2d/429c627352e7.png) 52 repeat;
-o-border-image: url(http://s013.radikal.ru/i323/1509/2d/429c627352e7.png) 52 repeat;
border-image: url(http://s013.radikal.ru/i323/1509/2d/429c627352e7.png) 52 repeat;
}

Получилась та же дребедень и если менять border-width: 44px; на меньшее, то рамка не приближается к аватару, а становится тоньше, потому как это меняет ее ширину, но как ее сделать в облипку с аватаром?
 Re: Рамка вокруг аватара
Re: Рамка вокруг аватара
Я на глаз делала, вместо 14 поставьте другие числа.Валькирия Сан пишет:дак если я сделаю, как вы указали, у меня уголки обрежутся у рамки
 Re: Рамка вокруг аватара
Re: Рамка вокруг аватара
Пасека пишет:
Я на глаз делала, вместо 14 поставьте другие числа.
https://help.forum2x2.ru/t38566-topic#263646 в этом посте сделала, как вы сказали, результат неудачен. Что то не так.
 Re: Рамка вокруг аватара
Re: Рамка вокруг аватара

- Код:
border-style: solid;
border-width: 25px;
-moz-border-image: url(http://snapsnap.ru/photos/20150904144131609216161.png) 25 stretch;
-webkit-border-image: url(http://snapsnap.ru/photos/20150904144131609216161.png) 25 stretch;
-o-border-image: url(http://snapsnap.ru/photos/20150904144131609216161.png) 25 stretch;
border-image: url(http://snapsnap.ru/photos/20150904144131609216161.png) 25 stretch;
Рамка ваша 200 пиксель, я увеличила 500 пиксель
 Re: Рамка вокруг аватара
Re: Рамка вокруг аватара
Вы меня как будто не слышите и не понимаете, чего я пытаюсь добиться. Это результат, который меня не устраивает.
Мне нужен вот такой результат, как я уже говорила постом выше:

Но максимум, что я смогла сделать, это:

Рамка должна остаться такой, как вы ее видете на картинке с девушкой, но она должна быть не на расстоянии от аватара, а обтекать его, как на картинке выше.
Мне нужен вот такой результат, как я уже говорила постом выше:

Но максимум, что я смогла сделать, это:

Рамка должна остаться такой, как вы ее видете на картинке с девушкой, но она должна быть не на расстоянии от аватара, а обтекать его, как на картинке выше.
 Re: Рамка вокруг аватара
Re: Рамка вокруг аватара
Вы, как я поняла, хотели рамку потолще.
Или нет???
Значит поняла плохо.
Такое вас устроит???

Если да - напишу код.
Или нет???
Значит поняла плохо.
Такое вас устроит???

Если да - напишу код.
 Re: Рамка вокруг аватара
Re: Рамка вокруг аватара
Валькирия Сан, вот именно так —

не получится в принципе:
1) для этого бы border' у пришлось бы лежать поверх картинки, чтобы перекрывать ее тенью, а он может обрамлять только стык в стык
2) уголки не могут быть шире и выше, чем фрагмент бокового обрамления, т.к. "пустое пространство", образующееся в углах внутри, влияет на ширину боковых частей.

А то, что Вы хотите, можно сделать только одним способом: зафиксировать размеры всех аватаров и рамку (с тенью, фиксированного размера) накладывать поверх них.

не получится в принципе:
1) для этого бы border' у пришлось бы лежать поверх картинки, чтобы перекрывать ее тенью, а он может обрамлять только стык в стык
2) уголки не могут быть шире и выше, чем фрагмент бокового обрамления, т.к. "пустое пространство", образующееся в углах внутри, влияет на ширину боковых частей.

А то, что Вы хотите, можно сделать только одним способом: зафиксировать размеры всех аватаров и рамку (с тенью, фиксированного размера) накладывать поверх них.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Рамка вокруг аватара
Re: Рамка вокруг аватара
Dana Domirani пишет:А то, что Вы хотите, можно сделать только одним способом: зафиксировать размеры всех аватаров
Извините, что в этой теме.
Как зафиксировать размер аватаров так, чтоб, например, меньше 150 пиксель по ширине не вставляли?
 Re: Рамка вокруг аватара
Re: Рамка вокруг аватара
Решение своей проблемы я нашла. Тему можно закрывать.
Можно смело загружать не только квадратное изображение, но и прямоугольное. Главное, что значения, которые у меня стоят 8 пикселей, их менять нужно на ту ширину, какой ширины ваша рамка. И все отлично получилось.
- Код:
/*Автоматическая рамка аватаров*/
.avabor img {
margin-left: 6px;
border-width: 8px;
-moz-border-image: url(http://s020.radikal.ru/i702/1509/33/65cf42604695.png) 8 repeat;
-webkit-border-image: url(http://s020.radikal.ru/i702/1509/33/65cf42604695.png) 8 repeat;
-o-border-image: url(http://s020.radikal.ru/i702/1509/33/65cf42604695.png) 8 repeat;
border-image: url(http://s020.radikal.ru/i702/1509/33/65cf42604695.png) 8 repeat;
box-shadow: 0 0 5px black;
box-shadow: 0 0 10px rgba(0,0,0,0.5);
-moz-box-shadow: 0 0 10px rgba(0,0,0,0.5);
-webkit-box-shadow: 0 0 10px rgba(0,0,0,0.5);
}
Можно смело загружать не только квадратное изображение, но и прямоугольное. Главное, что значения, которые у меня стоят 8 пикселей, их менять нужно на ту ширину, какой ширины ваша рамка. И все отлично получилось.
 Re: Рамка вокруг аватара
Re: Рамка вокруг аватара
Это же совсем другая рамка сейчас. У неё внутренние углы 90°, без внутренних завитушек 
И она впритык пойдёт к аватарке. Значение не имеет - квадратная или прямоугольная.
А вот с завитушками, нужно немного отступить, чтоб их не обрезать.
Я уже думала, что можно небольшой отступ заполнить внутренней тенью.

И она впритык пойдёт к аватарке. Значение не имеет - квадратная или прямоугольная.
А вот с завитушками, нужно немного отступить, чтоб их не обрезать.
Я уже думала, что можно небольшой отступ заполнить внутренней тенью.
 Похожие темы
Похожие темы» Рамка вокруг аватара
» Рамка вокруг аватара
» Punbb: рамка вокруг форума
» как установить рамку вокруг аватара
» Рамка вокруг всех изображений в теме
» Рамка вокруг аватара
» Punbb: рамка вокруг форума
» как установить рамку вокруг аватара
» Рамка вокруг всех изображений в теме
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Валькирия Сан Август 29th 2015, 17:06
автор Валькирия Сан Август 29th 2015, 17:06






 Facebook
Facebook ВКонтакте
ВКонтакте
