Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Как сделать, чтобы аватарки были в рамке?
Участников: 3
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Как сделать, чтобы аватарки были в рамке?
Как сделать, чтобы аватарки были в рамке?
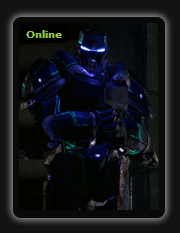
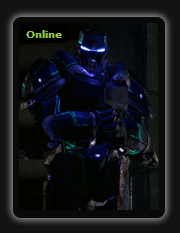
Мне нужно, чтобы именно вот такой рамкой были окружены аватарки на моем форуме:

Помогите плиз в этом вопросе!

Помогите плиз в этом вопросе!
 Как сделать рамку для аватаров?
Как сделать рамку для аватаров?
Я хотел бы, чтобы аватарки пользователей моего форума были в рамке.
Именно в ЭТОЙ/в такой же рамке:
Подскажите, как это сделать?
Именно в ЭТОЙ/в такой же рамке:
Подскажите, как это сделать?
 Re: Как сделать, чтобы аватарки были в рамке?
Re: Как сделать, чтобы аватарки были в рамке?
Для чего вы открыли ДВЕ идентичных темы О_о? (теперь темы объединены)
Это раз. И два - вам ведь ещё вчера дали ссылку на тему, в которой достаточно подробно рассмотрено создание рамки через CSS /тык на пост и инструкция/
Для вашего движка пример кода следующий:
Если рамка сделана иначе, то посмотрите в этой теме или в этой.
Либо банально просто - ручками в фотошопе наложить нужную рамку на аватар и загрузить.
Это раз. И два - вам ведь ещё вчера дали ссылку на тему, в которой достаточно подробно рассмотрено создание рамки через CSS /тык на пост и инструкция/
Для вашего движка пример кода следующий:
- Код:
.user-basic-info a img {
background-color: #FFFFFF;
padding: 6px;
margin: 2px 3px 6px;
border: 1px solid transparent;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
-khtml-border-radius: 8px;
border-radius: 8px;
box-shadow: 0 0 10px 0 #C8C8C8;
-webkit-box-shadow: 0 0 10px 0 #C8C8C8;
-moz-box-shadow: 0 0 10px 0 #C8C8C8;
}
Если рамка сделана иначе, то посмотрите в этой теме или в этой.
Либо банально просто - ручками в фотошопе наложить нужную рамку на аватар и загрузить.
- P.S.:
- А вообще я не отказалась бы увидеть "живой" пример рамки с вашего скрина, чтобы понять, как конкретно она сделана - на вашем сайте эта рамка является часть аватара
 Re: Как сделать, чтобы аватарки были в рамке?
Re: Как сделать, чтобы аватарки были в рамке?
- Спойлер:
Совершенно справедливо ;) Так и есть - часть авки моей. Я тупо взял и в фотошопе наложил свою авку без рамки, на авку в рамке с другого сайта (там рамки уже есть), и получилось то, что вы видете у меня на скрине.Nightmare пишет: вообще я не отказалась бы увидеть "живой" пример рамки с вашего скрина, чтобы понять, как конкретно она сделана - на вашем сайте эта рамка является часть аватара
Большое спасибо за рамку! Все получилось!!!

 Re: Как сделать, чтобы аватарки были в рамке?
Re: Как сделать, чтобы аватарки были в рамке?
ПожалуйстаXаn_Kriеgor пишет:
- Спойлер:
Совершенно справедливо ;) Так и есть - часть авки моей. Я тупо взял и в фотошопе наложил свою авку без рамки, на авку в рамке с другого сайта (там рамки уже есть), и получилось то, что вы видете у меня на скрине.
Большое спасибо за рамку! Все получилось!!!
 .
.Не забудьте поставить иконку
 в первый пост темы
в первый пост темы  .
. Похожие темы
Похожие темы» как сделать чтобы аватары пользователей были слева
» Как сделать, чтобы награды были в ряд
» Как сделать чтобы под форумы были ссылками?
» как сделать чтобы на портале были новости
» Как сделать чтобы были и звёздочки и иконки
» Как сделать, чтобы награды были в ряд
» Как сделать чтобы под форумы были ссылками?
» как сделать чтобы на портале были новости
» Как сделать чтобы были и звёздочки и иконки
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Xan_Kriegor Октябрь 7th 2013, 20:39
автор Xan_Kriegor Октябрь 7th 2013, 20:39




 Facebook
Facebook ВКонтакте
ВКонтакте
