Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Создание интерактивного изображения (карты-изображения) с отдельными областями, являющимися активными ссылками
+6
MoonLedy
darkWoL
JackaN
Ринкате
Терианора
Luz
Участников: 10
Страница 1 из 1
 Создание интерактивного изображения (карты-изображения) с отдельными областями, являющимися активными ссылками
Создание интерактивного изображения (карты-изображения) с отдельными областями, являющимися активными ссылками
Что такое карта-изображение?
Сегодня мы расскажем вам, как сделать отдельные зоны взятого вами изображения кликабельными - то есть как разметить любое изображение невидимыми областями, которые будут являться активными ссылками.
Такое изображение называется картой-изображением.
Эти зоны могут быть в форме прямоугольников, кругов или многоугольников. Сами контуры, добавленные вами, остаются невидимыми для пользователя - только элементы самой картинки подсказывают, что по ним можно щелкнуть мышкой (например, надписи, таблички, указатели, стрелки лого , иконки и т.д.)
Подготовка изображения
В большинстве случаев для реализации такой карты-изображения нужно проделать предварительную работу в графическом редакторе, чтобы смонтировать на одной картинке разные элементы и наложить нужные вам надписи.
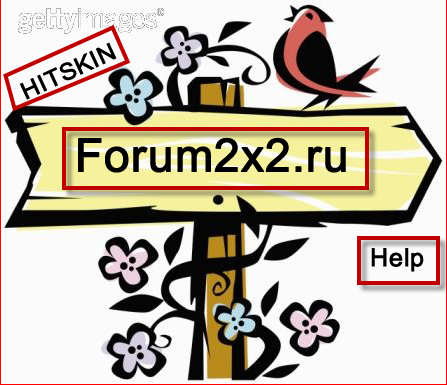
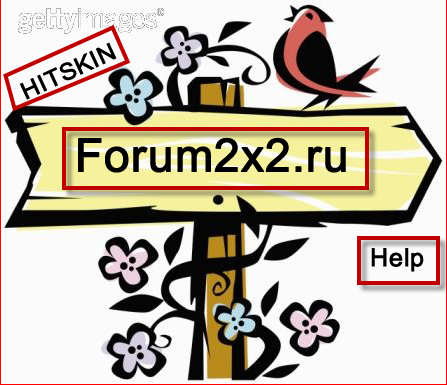
Для иллюстрации возьмем совсем простой пример.
Мы взяли картинку с пустыми указателями :

и наложили на нее 3 надписи.

Сделаем теперь так, чтобы все три надписи стали активными ссылками и открывали соответствующие веб-страницы.
Как задать активные области? Форма областей и координаты.
Для создания карты-изображения с несколькими кликабельными зонами нам понадобится тэг AREA.
Именно этот тэг и будет задавать активные зоны нашей картинки, к которым будут привязаны ссылки. Эти зоны называются активными областями.
Чтобы определить активную область, нужно выбрать ее форму и задать координаты.
Форма области определяется параметром SHAPE. Всего можно использовать 3 формы - прямоугольник (shape="rect"), круг (shape="circle") и многоуольник (shape="poly") .
В нашем примере мы должны будем использовать два типа формы - прямогольники для надписей "Forum2x2" и "Help" и многоугольник для надписи "Hitskin"
 Обратите внимание : если ваша область расположена под углом, вы должны воспользоваться многоугольной формой, даже если фактически зона является прямоугольником.
Обратите внимание : если ваша область расположена под углом, вы должны воспользоваться многоугольной формой, даже если фактически зона является прямоугольником.
На скриншоте мы выделили наши области красным цветом, но они останутся невидимыми для пользователей!

Прямоугольная область
Эта область используется чаще всего и ее проще всего определить.
Она задается с помощью координат двух противоположных углов прямоугольника - верхнего левого угла и правого нижнего угла.
X1, Y1 - координаты левого верхнего угла
X2 , Y2 - координаты правого нижнего угла
X - это расстояние от заданной точки до левого края картинки
У - это расстояние от заданной точки до верхнего края картинки
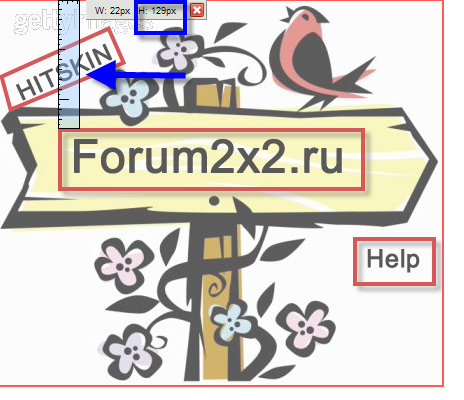
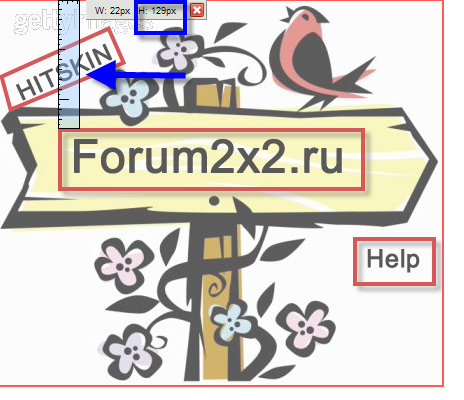
Чтобы вычислить эти расстояния, вы можете воспользоваться специальными линейками.
Если вы владеете графическими редакторами или инструментами для разработчиков (как Web Developer), у вас есть встроенные линейки этих программ. Но вы можете также скачать отдельную виртуальную линейку. Например, дополнение Firefox - MesureIt


Расстояние от левого края изображения до левого верхнего угла прямоугольника, который обводит надпись Forum2x2.ru, - это наша координата X1 = 63 px
Расстояние от верхнего края изображения до левого верхнего угла прямоугольника - это координата Y1 = 129 px
Теперь точно также надо измерить расстояние от левого края до нижнего правого угла прямоугольника (X2) и расстояние до этого угла от вехнего края изображения (Y2)
Найденные координаты будут значениями параметра coords:
а вся строчка, задающая нашу прямоугольную зону будет выглядеть так:
где вместо "Ваш текст" надо поставить текст, показываемый при наведении на эту область мышкой, а вместо URL_website - саму ссылку на web-страницу
В нашем примере код будет выглядеть так
Многоугольная область
Область в виде "многоугольника" (это может быть и треугольник!) задается последовательно координатами каждой вершины : X1, Y1, X2, Y2, X3, Y3 и в заключение повторяются координаты первой вершины:
Не забудьте указать другое значение параметра SHAPE : poly -прямоугольник!
Круглая область
Окружность задается координатами центра окружности - X, Y - и радиусом R
Окончательный код HTML для вашей интерактивной карты-картинки
Нам осталось собрать вместе элементы AREA, определяющие активные области нашего изображения.
Для этого все элементы AREA помещаются в контейнер MAP, который привяжет все координаты выделенных областей к основному изображению.
В нашем примере код будет выглядеть так :
Посмотреть, как работает код нашего примера, можно на демонстрационном форуме
Сегодня мы расскажем вам, как сделать отдельные зоны взятого вами изображения кликабельными - то есть как разметить любое изображение невидимыми областями, которые будут являться активными ссылками.
Такое изображение называется картой-изображением.
Эти зоны могут быть в форме прямоугольников, кругов или многоугольников. Сами контуры, добавленные вами, остаются невидимыми для пользователя - только элементы самой картинки подсказывают, что по ним можно щелкнуть мышкой (например, надписи, таблички, указатели, стрелки лого , иконки и т.д.)
Подготовка изображения
В большинстве случаев для реализации такой карты-изображения нужно проделать предварительную работу в графическом редакторе, чтобы смонтировать на одной картинке разные элементы и наложить нужные вам надписи.
Для иллюстрации возьмем совсем простой пример.
Мы взяли картинку с пустыми указателями :

и наложили на нее 3 надписи.

Сделаем теперь так, чтобы все три надписи стали активными ссылками и открывали соответствующие веб-страницы.
Как задать активные области? Форма областей и координаты.
Для создания карты-изображения с несколькими кликабельными зонами нам понадобится тэг AREA.
Именно этот тэг и будет задавать активные зоны нашей картинки, к которым будут привязаны ссылки. Эти зоны называются активными областями.
Чтобы определить активную область, нужно выбрать ее форму и задать координаты.
Форма области определяется параметром SHAPE. Всего можно использовать 3 формы - прямоугольник (shape="rect"), круг (shape="circle") и многоуольник (shape="poly") .
В нашем примере мы должны будем использовать два типа формы - прямогольники для надписей "Forum2x2" и "Help" и многоугольник для надписи "Hitskin"
 Обратите внимание : если ваша область расположена под углом, вы должны воспользоваться многоугольной формой, даже если фактически зона является прямоугольником.
Обратите внимание : если ваша область расположена под углом, вы должны воспользоваться многоугольной формой, даже если фактически зона является прямоугольником. На скриншоте мы выделили наши области красным цветом, но они останутся невидимыми для пользователей!

Прямоугольная область
Эта область используется чаще всего и ее проще всего определить.
Она задается с помощью координат двух противоположных углов прямоугольника - верхнего левого угла и правого нижнего угла.
X1, Y1 - координаты левого верхнего угла
X2 , Y2 - координаты правого нижнего угла
X - это расстояние от заданной точки до левого края картинки
У - это расстояние от заданной точки до верхнего края картинки
Чтобы вычислить эти расстояния, вы можете воспользоваться специальными линейками.
Если вы владеете графическими редакторами или инструментами для разработчиков (как Web Developer), у вас есть встроенные линейки этих программ. Но вы можете также скачать отдельную виртуальную линейку. Например, дополнение Firefox - MesureIt


Расстояние от левого края изображения до левого верхнего угла прямоугольника, который обводит надпись Forum2x2.ru, - это наша координата X1 = 63 px
Расстояние от верхнего края изображения до левого верхнего угла прямоугольника - это координата Y1 = 129 px
Теперь точно также надо измерить расстояние от левого края до нижнего правого угла прямоугольника (X2) и расстояние до этого угла от вехнего края изображения (Y2)
Найденные координаты будут значениями параметра coords:
- Код:
coords="X1, Y1, X2, Y2"
а вся строчка, задающая нашу прямоугольную зону будет выглядеть так:
- Код:
<area shape="rect" title="Ваш текст" coords="X1, Y1, X2, Y2" href="URL_website">
где вместо "Ваш текст" надо поставить текст, показываемый при наведении на эту область мышкой, а вместо URL_website - саму ссылку на web-страницу
В нашем примере код будет выглядеть так
- Код:
<area shape="rect" title="Сайт Forum2x2.ru" coords="63, 129, 368, 128" href="http://forum2x2.ru">
Многоугольная область
Область в виде "многоугольника" (это может быть и треугольник!) задается последовательно координатами каждой вершины : X1, Y1, X2, Y2, X3, Y3 и в заключение повторяются координаты первой вершины:
- Код:
coords="X1, Y1, X2, Y2, X3, Y3, ... X1, Y1"
Не забудьте указать другое значение параметра SHAPE : poly -прямоугольник!
- Код:
<area shape="poly" title="Ваш текст" coords="X1, Y1, X2, Y2, X3, Y3, X1, Y1" href="URL_website">
Круглая область
Окружность задается координатами центра окружности - X, Y - и радиусом R
- Код:
<area shape="circle" title="Ваш текст" coords="X, Y, R" href="URL_website">
Окончательный код HTML для вашей интерактивной карты-картинки
Нам осталось собрать вместе элементы AREA, определяющие активные области нашего изображения.
Для этого все элементы AREA помещаются в контейнер MAP, который привяжет все координаты выделенных областей к основному изображению.
- Код:
<img usemap="#ваше название" src="URL_картинки" width="Ширина картинки" height="Высота картинки" border="0">
<map name="ваше название">
<area shape="rect" title="Ваш текст" coords="X1,Y1,X2,Y2" href="URL_website">
<area shape="circle" title="Ваш текст" coords="X,Y,R" href="URL_website">
<area shape="poly" title="Ваш текст" coords="X1, Y1, X2, Y2, X3, Y3, ... X1, Y1" href="URL_website">
</map>
В нашем примере код будет выглядеть так :
- Код:
<img usemap="#Crossroad" src="http://i31.servimg.com/u/f31/11/71/42/99/strelk16.png" width="445" height="384" border="0">
<map name="Crossroad">
<area shape="rect" title="сайт Forum2x2" coords="63, 129, 368, 191" href="http://forum2x2.ru">
<area shape="rect" title="Форум форумов" coords="358, 237, 439, 285" href="http://help.forum2x2.ru">
<area shape="poly" title="сайт Hitskin" coords="5, 76, 113, 27, 130, 61, 13, 110, 5, 76" href="http://hitskin.com">
</map>
Посмотреть, как работает код нашего примера, можно на демонстрационном форуме
Последний раз редактировалось: Luz (Июль 20th 2010, 19:56), всего редактировалось 1 раз(а)

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Создание интерактивного изображения (карты-изображения) с отдельными областями, являющимися активными ссылками
Re: Создание интерактивного изображения (карты-изображения) с отдельными областями, являющимися активными ссылками
У-у-у... Гораздо проще скачать фотошоп, или вовсе заказать у кого-нибудь!)
 Re: Создание интерактивного изображения (карты-изображения) с отдельными областями, являющимися активными ссылками
Re: Создание интерактивного изображения (карты-изображения) с отдельными областями, являющимися активными ссылками
странно, а есть ли область? ну указать на одну пиксель что ли ...
 Re: Создание интерактивного изображения (карты-изображения) с отдельными областями, являющимися активными ссылками
Re: Создание интерактивного изображения (карты-изображения) с отдельными областями, являющимися активными ссылками
Терианора пишет:У-у-у... Гораздо проще скачать фотошоп


JackaN-
-

Сообщения : 1035
Возраст : 29
Регистрация : 2009-08-27
Благодарности : 167

 Re: Создание интерактивного изображения (карты-изображения) с отдельными областями, являющимися активными ссылками
Re: Создание интерактивного изображения (карты-изображения) с отдельными областями, являющимися активными ссылками
А где живой пример?

Замечание принято. Посмотреть действие приведенного в примере окончательного кода можно здесь : http://demoforum.forum2x2.ru/index.htm
Да, чтобы получить исходную картинку вам нужен фотошоп или кто-то , кто вам с помощью фотошопа (или другого редактора) эту картинку сделает. Но фотошоп не даст вам активных ссылок, отсылающих на разные страницы. См как работает код на демофоруме.
Гораздо проще скачать фотошоп, или вовсе заказать у кого-нибудь!)

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Создание интерактивного изображения (карты-изображения) с отдельными областями, являющимися активными ссылками
Re: Создание интерактивного изображения (карты-изображения) с отдельными областями, являющимися активными ссылками
Почему же? Даст, с лёгкостью, вот мануальчик
А заказ легко и тут сделать.
А заказ легко и тут сделать.
Последний раз редактировалось: Терианора (Июль 20th 2010, 20:36), всего редактировалось 1 раз(а)
 Re: Создание интерактивного изображения (карты-изображения) с отдельными областями, являющимися активными ссылками
Re: Создание интерактивного изображения (карты-изображения) с отдельными областями, являющимися активными ссылками
Терионора, там описано ровно то же самое.
Да и ImageReady уже давно не поставляется с Photoshop.
Да и ImageReady уже давно не поставляется с Photoshop.

darkWoL-
- Сообщения : 737
Регистрация : 2008-01-11
Благодарности : 111

 Re: Создание интерактивного изображения (карты-изображения) с отдельными областями, являющимися активными ссылками
Re: Создание интерактивного изображения (карты-изображения) с отдельными областями, являющимися активными ссылками
Кстати, хотел сказать, да Фотошопом отвлекли...
В XHTML1.0 Transitional теги area и img должны быть закрыты. Это если кто-то заморачивается с лишними ошибками в валидаторе (и не только).
В XHTML1.0 Transitional теги area и img должны быть закрыты. Это если кто-то заморачивается с лишними ошибками в валидаторе (и не только).

darkWoL-
- Сообщения : 737
Регистрация : 2008-01-11
Благодарности : 111

 Re: Создание интерактивного изображения (карты-изображения) с отдельными областями, являющимися активными ссылками
Re: Создание интерактивного изображения (карты-изображения) с отдельными областями, являющимися активными ссылками
Всё получилось...ещё про заморочку с кордами могу добавить -
Координаты так же можно узнать в примитивном Пэинте. Берёте карандаш, наводите его на нужную точку. Пиксель. Смотрите в нижний правый угол. Вернее, немного левее от него. Там будет вот такая картина.

Соответственно - Х и Y - это координаты Верхнего левого угла.
Они же X1 и Y1. Для X2 и Y2 просто наведите карандашом на другую точку.
Большое спасибо за мануал, очень хотела сделать таким образом меню.
Координаты так же можно узнать в примитивном Пэинте. Берёте карандаш, наводите его на нужную точку. Пиксель. Смотрите в нижний правый угол. Вернее, немного левее от него. Там будет вот такая картина.

Соответственно - Х и Y - это координаты Верхнего левого угла.
Они же X1 и Y1. Для X2 и Y2 просто наведите карандашом на другую точку.
Большое спасибо за мануал, очень хотела сделать таким образом меню.

MoonLedy- Новичок
-

Сообщения : 5
Регистрация : 2010-02-14
Благодарности : 0

 Re: Создание интерактивного изображения (карты-изображения) с отдельными областями, являющимися активными ссылками
Re: Создание интерактивного изображения (карты-изображения) с отдельными областями, являющимися активными ссылками
Советую так же Photo-Pain (Corel) , отлично создает такие вещи
 Re: Создание интерактивного изображения (карты-изображения) с отдельными областями, являющимися активными ссылками
Re: Создание интерактивного изображения (карты-изображения) с отдельными областями, являющимися активными ссылками
На самом деле все так просто, спасибо, отличная тема! MesureIt - удобно очень.
 Re: Создание интерактивного изображения (карты-изображения) с отдельными областями, являющимися активными ссылками
Re: Создание интерактивного изображения (карты-изображения) с отдельными областями, являющимися активными ссылками
а куда вставлять код? какого типа должен быть форум?
 Re: Создание интерактивного изображения (карты-изображения) с отдельными областями, являющимися активными ссылками
Re: Создание интерактивного изображения (карты-изображения) с отдельными областями, являющимися активными ссылками
На страницу html, в приветствие на главной странице, в шаблон главной страницы, в виджет.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Создание интерактивного изображения (карты-изображения) с отдельными областями, являющимися активными ссылками
Re: Создание интерактивного изображения (карты-изображения) с отдельными областями, являющимися активными ссылками
Подскажите, а в Логотип можно вставить код? Все сделал, не могу поменять Логотип на Логотип с активными ссылками.Dana Domirani пишет:На страницу html, в приветствие на главной странице, в шаблон главной страницы, в виджет.
 Re: Создание интерактивного изображения (карты-изображения) с отдельными областями, являющимися активными ссылками
Re: Создание интерактивного изображения (карты-изображения) с отдельными областями, являющимися активными ссылками
У Вас движок BB2?
Тогда откройте в ПА > Шаблоны > Общие > overall_header (Верхняя часть страницы)
Нажмите изменить
Удалите оттуда фрагмент
Потом сохраните и опубликуйте (!) шаблон, нажав на
Тогда откройте в ПА > Шаблоны > Общие > overall_header (Верхняя часть страницы)
Нажмите изменить

Удалите оттуда фрагмент
- Код:
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
Потом сохраните и опубликуйте (!) шаблон, нажав на


| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Создание интерактивного изображения (карты-изображения) с отдельными областями, являющимися активными ссылками
Re: Создание интерактивного изображения (карты-изображения) с отдельными областями, являющимися активными ссылками
Спасибо! Все получилось.Dana Domirani пишет:У Вас движок BB2?
Тогда откройте в ПА > Шаблоны > Общие > overall_header (Верхняя часть страницы)
Нажмите изменить
Удалите оттуда фрагменти подставьте вместо него Ваше изображение.
- Код:
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<!-- END switch_logo_center -->
Потом сохраните и опубликуйте (!) шаблон, нажав на
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор
автор 


 Facebook
Facebook ВКонтакте
ВКонтакте
