Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Обновления: система очков и репутации, развернутый профиль, прокручивающиеся объявления и др.
Страница 1 из 1
20090317

 Обновления: система очков и репутации, развернутый профиль, прокручивающиеся объявления и др.
Обновления: система очков и репутации, развернутый профиль, прокручивающиеся объявления и др.
Дорогие пользователи сервиса Forum2x2 !
Мы рады сообщить вам о запуске нового пакета обновлений, который начнется приблизительно через 10 минут. Запуск производится постепенно, поэтому вся процедура займет определенное время. Не удивляйтесь, если на вашем форуме они еще будут недоступны, в то время как на других форумах администраторы уже смогут тестировать новые функции : публикация обновлений производится последовательно на всех серверах.
Новый пакет обновлений включает в себя следующие функции (чтобы получить более подробные объяснения для каждой функции, щелкните по ее названию!) :
1. Плавающее окно для входа/регистрации
ПА - Общие настройки - Конфигурация - Pop-up окно для входа
2. Система контроля за флудом ("анти-флуд")
ПА - Общие настройки - Форум - Безопасность и защита -
Минимальное время задержки между двумя постами одного пользователя.
3. Мульти-цитата
ПА - Общие настройки - Сообщения и Email - Конфигурация -
Показывать кнопку "мульти-цитата" - Да
4. Система очков
ПА -Модули - Очки и репутация - Система очков
5. Система репутации и спасибо
ПА - Модули - Очки и репутация - Репутация
6. Развернутый профиль - Поля профиля
Новый пакет обновлений включает в себя целый ряд изменений в управлении полями профиля.
ПА - Пользователи и группы - Профили
На этой странице вы найдете 3 вкладки: Поля профиля, Поля для контактов, Общие настройки
Чтобы активировать развернутый профиль: ПА - Пользователи и группы - Пользователи - Профили
вкладка "Общие настройки"
"Активировать развернутый профиль : да"
7. Прокручивающиеся объявления
ПА - Общие настройки - Соощения и Email - Объявления - Активировать
Мы рады сообщить вам о запуске нового пакета обновлений, который начнется приблизительно через 10 минут. Запуск производится постепенно, поэтому вся процедура займет определенное время. Не удивляйтесь, если на вашем форуме они еще будут недоступны, в то время как на других форумах администраторы уже смогут тестировать новые функции : публикация обновлений производится последовательно на всех серверах.
Новый пакет обновлений включает в себя следующие функции (чтобы получить более подробные объяснения для каждой функции, щелкните по ее названию!) :
1. Плавающее окно для входа/регистрации
ПА - Общие настройки - Конфигурация - Pop-up окно для входа
- Спойлер:
- Эта опция показывает всем пользователям, не залогинившимся на вашем
форуме, окошко, передвигающееся вместе с их передвижением по форуму
(при прокрутке полосы прокрутки это окошко сдвигается вслед по экрану)
и приглашающее зарегистрироваться на форуме или войти под своим
логином.
2. Система контроля за флудом ("анти-флуд")
ПА - Общие настройки - Форум - Безопасность и защита -
Минимальное время задержки между двумя постами одного пользователя.
- Спойлер:
Активируя анти-флуд, администратор по своему желанию устанавливает
промежуток времени (в секундах), который обязательно должен пройти
между следующими друг за другом постами одного и того же пользователя -
будь то простой пост, новая тема или личное сообщение.
3. Мульти-цитата
ПА - Общие настройки - Сообщения и Email - Конфигурация -
Показывать кнопку "мульти-цитата" - Да
- Спойлер:
Эта функция работает по тому же принципу, что кнопка функция обычного
цитирования сообщения, и позволяет легко процитировать несколько разных
сообщений в одном посте.
4. Система очков
ПА -Модули - Очки и репутация - Система очков
- Спойлер:
- Новая система очков и репутации включает в себя два больших блока : "Очки" и "Репутация". Эти два блока взаимосвязаны. Очки,
зарабатываемые вашими пользователями на форуме, складываются из целого
ряда параметров, которые вы можете регулировать по собственному
усмотрению:
- очки за каждое новое сообщение
- очки за каждую новую тему
- очки , получаемые за количество друзей пользователя
- очки репутации (см. "Система репутации")
- очки за каждый день с начала регистрации
- очки, которые пользователь получает за каждое сообщение в своем профиле (см. "Развернутый профиль")
5. Система репутации и спасибо
ПА - Модули - Очки и репутация - Репутация
- Спойлер:
- Репутация позволяет зарабатывать очки двумя способами:
1) Пользователи могут положительно или отрицательно оценить каждое сообщение на форуме
2)
С помощью кнопки "спасибо" автор темы может выбрать лучший ответ в теме
- после нажатия кнопки сообщение окрашивается определенным цветом
(настраиваемым в Управление картинками - Цвета)
сколько очков дают положительный отзыв, отрицательный и спасибо - настраивается в ПА.
6. Развернутый профиль - Поля профиля
Новый пакет обновлений включает в себя целый ряд изменений в управлении полями профиля.
ПА - Пользователи и группы - Профили
На этой странице вы найдете 3 вкладки: Поля профиля, Поля для контактов, Общие настройки
Чтобы активировать развернутый профиль: ПА - Пользователи и группы - Пользователи - Профили
вкладка "Общие настройки"
"Активировать развернутый профиль : да"
- Спойлер:
- Развернутый профиль - это новая функция, построенная по аналогии с профилем Vbulletin и В контакте.
Эта функция дает вам новые дополнительные возможности для интерактивного общения пользователей вашего форума. Отныне
вы можете общаться прямо в вашем профиле (как на стене "В контакте"),
просматривать списки ваших друзей и друзей других пользователей - и
придавать вашему профилю максимально личный характер, с помощью
настраиваемых полей профиля...
7. Прокручивающиеся объявления
ПА - Общие настройки - Соощения и Email - Объявления - Активировать
- Спойлер:
- Новая функция "Объявления" позволяет вам показывать на форуме
объявления любого содержания (текст, картинки, HTML...) на всех
страницах форума или же , по выбору, только на портале или главной
странице. Эти объявления могут прокручиваться, и вы можете сами
настраивать параметры прокрутки.
Последний раз редактировалось: Luz (Март 17th 2009, 14:49), всего редактировалось 2 раз(а)
Обновления: система очков и репутации, развернутый профиль, прокручивающиеся объявления и др. :: Комментарии
Если ваш форум работает в версии phpbb2 и вы редактировали ваши шаблоны, при активации каждой из новых функций вам будет необходимо внести следующие изменения. (В том случае, если какой-то из перечисленных ниже шаблонов не редактировался, изменения в него вносить не надо: это будет сделано автоматически)
Мульти-цитата
viewtopic_body
Добавьте в начале этого файла следующий код:
В начале строки, содержащей следующий код:
Спасибо
viewtopic_body
В начале строки, содержащей код:
Репутация
viewtopic_body
Вместо следующего кода:
Поля профиля
viewtopic_body
Вместо следующего кода:
profile_view_body
Вместо следующего кода: Вместо следующего кода:
- Список пользователей
- memberlist_body
- Вместо следующего кода:
- Код:
<tr>
<th class="thCornerL" nowrap="nowrap" height="25">#</th>
<th class="thTop" nowrap="nowrap">{L_PM}</th>
<th class="thTop" nowrap="nowrap">{L_USERNAME}</th>
<!-- BEGIN switch_th_group -->
<th class="thTop" nowrap="nowrap">{L_GROUPS}</th>
<!-- END switch_th_group -->
<th class="thTop" nowrap="nowrap">{L_FROM}</th>
<th class="thTop" nowrap="nowrap">{L_JOINED}</th>
<th class="thTop" nowrap="nowrap">{L_VISITED}</th>
<th class="thTop" nowrap="nowrap">{L_POSTS}</th>
<th class="thCornerR" nowrap="nowrap">{L_WEBSITE}</th>
</tr>
<!-- BEGIN memberrow -->
<tr>
<td class="{memberrow.ROW_CLASS}" align="center"><span class="gen"> {memberrow.ROW_NUMBER} </span></td>
<td class="{memberrow.ROW_CLASS}" align="center"> {memberrow.PM_IMG} </td>
<td class="{memberrow.ROW_CLASS}" align="center"><span class="gen"><a class="gen" href="{memberrow.U_VIEWPROFILE}">{memberrow.USERNAME}</a></span></td>
<!-- BEGIN switch_td_group -->
<td class="{memberrow.ROW_CLASS}" align="center"><span class="gen">{memberrow.GROUPS}</span></td>
<!-- END switch_td_group -->
<td class="{memberrow.ROW_CLASS}" align="center" valign="middle"><span class="gen">{memberrow.FROM}</span></td>
<td class="{memberrow.ROW_CLASS}" align="center" valign="middle"><span class="gensmall">{memberrow.JOINED}</span></td>
<td class="{memberrow.ROW_CLASS}" align="center" valign="middle"><span class="gensmall">{memberrow.LASTVISIT}</span></td>
<td class="{memberrow.ROW_CLASS}" align="center" valign="middle"><span class="gen">{memberrow.POSTS}</span></td>
<td class="{memberrow.ROW_CLASS}" align="center"> {memberrow.WWW_IMG} </td>
</tr>
<!-- END memberrow -->
Поставьте следующий код:- Код:
<tr>
<th class="thCornerL" nowrap="nowrap" height="25">#</th>
<th class="thTop" nowrap="nowrap">{L_AVATAR}</th>
<th class="thTop" nowrap="nowrap">{L_USERNAME}</th>
<!-- BEGIN switch_th_group -->
<th class="thTop" nowrap="nowrap">{L_GROUPS}</th>
<!-- END switch_th_group -->
<th class="thTop" nowrap="nowrap">{L_INTERESTS}</th>
<th class="thTop" nowrap="nowrap">{L_JOINED}</th>
<th class="thTop" nowrap="nowrap">{L_VISITED}</th>
<th class="thTop" nowrap="nowrap">{L_POSTS}</th>
<th class="thTop" nowrap="nowrap">{L_PM}</th>
<th class="thCornerR" nowrap="nowrap">{L_WEBSITE}</th>
</tr>
<!-- BEGIN memberrow -->
<tr>
<td class="{memberrow.ROW_CLASS}" align="center"><span class="gen"> {memberrow.ROW_NUMBER} </span></td>
<td class="{memberrow.ROW_CLASS}" align="center"><div class="avatar mini"><a href="{memberrow.U_VIEWPROFILE}">{memberrow.AVATAR_IMG}</a></div></td>
<td class="{memberrow.ROW_CLASS}" align="center"><span class="gen"><a class="gen" href="{memberrow.U_VIEWPROFILE}">{memberrow.USERNAME}</a></span></td>
<!-- BEGIN switch_td_group -->
<td class="{memberrow.ROW_CLASS}" align="center"><span class="gen">{memberrow.GROUPS}</span></td>
<!-- END switch_td_group -->
<td class="{memberrow.ROW_CLASS}" align="center" valign="middle"><span class="gen">{memberrow.INTERESTS}</span></td>
<td class="{memberrow.ROW_CLASS}" align="center" valign="middle"><span class="gensmall">{memberrow.JOINED}</span></td>
<td class="{memberrow.ROW_CLASS}" align="center" valign="middle"><span class="gensmall">{memberrow.LASTVISIT}</span></td>
<td class="{memberrow.ROW_CLASS}" align="center" valign="middle"><span class="gen">{memberrow.POSTS}</span></td>
<td class="{memberrow.ROW_CLASS}" align="center"> {memberrow.PM_IMG} </td>
<td class="{memberrow.ROW_CLASS}" align="center"> {memberrow.WWW_IMG} </td>
</tr>
<!-- END memberrow -->
- Код:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}';
var multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}';
//]]>
</script>
- Код:
{postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
- Код:
{postrow.displayed.MULTIQUOTE_IMG}
- Код:
{postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
- Код:
{postrow.displayed.THANK_IMG}
- Код:
<tr>
<td colspan="2"><span class="postbody"><!-- google_ad_section_start -->{postrow.displayed.MESSAGE}<!-- google_ad_section_end -->{postrow.displayed.SIGNATURE}</span><span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span></td>
</tr>
- Код:
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<span class="postbody">
<!-- google_ad_section_start -->
{postrow.displayed.MESSAGE}
<!-- google_ad_section_end -->
{postrow.displayed.SIGNATURE}
</span>
<span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span>
</td>
</tr>
- Код:
<td class="{postrow.displayed.ROW_CLASS}" valign="top" width="150">
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
{postrow.displayed.POSTER_GENDER}
{postrow.displayed.ZODIAC_IMG}
{postrow.displayed.CHINESE_IMG}<br />
{postrow.displayed.POSTER_AGE_INT} {postrow.displayed.POSTER_AGE}
{postrow.displayed.POSTER_JOINED_INT} {postrow.displayed.POSTER_JOINED}
{postrow.displayed.POSTER_POSTS_INT} {postrow.displayed.POSTER_POSTS}
{postrow.displayed.POSTER_FROM_INT} {postrow.displayed.POSTER_FROM}
{postrow.displayed.POSTER_HOBBIES_INT} {postrow.displayed.POSTER_HOBBIES}
{postrow.displayed.POSTER_HUMOR_INT} {postrow.displayed.POSTER_HUMOR}
{postrow.displayed.POSTER_PERSONALIZED_PROFILE} {postrow.displayed.POSTER_RPG}
</span><br />
<img src="http://illiweb.com/fa/vide.gif" alt="" style="width: 150px; height: 1px;" />
</td>
- Код:
<td class="{postrow.displayed.ROW_CLASS}" valign="top" width="150" style="background-color:#{postrow.displayed.THANK_BGCOLOR};">
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span><br />
<img src="http://illiweb.com/fa/vide.gif" alt="" style="width: 150px; height: 1px;" />
</td>
- Код:
<tr>
<td align="right" valign="middle" nowrap="nowrap"><span class="gen">{L_LOCATION}: </span></td>
<td><b><span class="gen">{LOCATION}</span></b></td>
</tr>
<tr>
<td align="right" valign="middle" nowrap="nowrap"><span class="gen">{L_WEBSITE}: </span></td>
<td><span class="gen"><b>{WWW}</b></span></td>
</tr>
<tr>
<td align="right" valign="middle" nowrap="nowrap"><span class="gen">{L_OCCUPATION}: </span></td>
<td><b><span class="gen">{OCCUPATION}</span></b></td>
</tr>
<tr>
<td align="right" valign="top" nowrap="nowrap"><span class="gen">{L_INTERESTS}: </span></td>
<td><b><span class="gen">{INTERESTS}</span></b></td>
</tr>
<tr>
<td valign="top" align="right" nowrap="nowrap"><span class="gen">{L_GENDER}: </span></td>
<td> <b><span class="gen">{GENDER}</span></b></td>
</tr>
<tr>
<td valign="top" align="right" nowrap="nowrap"><span class="gen">{L_BIRTHDAY}: </span></td>
<td><b><span class="gen">{BIRTHDAY} {ZODIAC_IMG}{CHINESE_IMG}</span></b></td>
</tr>
<!-- BEGIN switch_profile_fields -->
<tr>
<td colspan="2" class="catLeft" align="center"><b><span class="gen">
<form action="profile.forum?mode=viewprofile&u={USER_ID}" method="post">
<input type="hidden" name="userid" value="{USER_ID}" />
{L_PROFILE_FIELDS}</span></b>
</td>
</tr>
<!-- BEGIN field -->
<tr>
<td class="gensmall row1" align="right"><span>{switch_profile_fields.field.NAME}:</span></td>
<td class="gensmall row2" valign="middle"><span>{switch_profile_fields.field.OBJECT}</span><br /></td>
</tr>
<!-- END field -->
<!-- BEGIN show_submit -->
<tr>
<td class="gensmall row1" align="right"></td>
<td class="gensmall row2" valign="middle"><input type="submit" value="{L_MODIFY}" name="modify_profilefields" class="liteoption" /><br /></td>
</tr>
<!-- END show_submit -->
</form>
<!-- END switch_profile_fields -->
- Код:
<!-- BEGIN profile_field -->
<tr>
<td width="40%" align="right" valign="middle" nowrap="nowrap"><span class="gen">{profile_field.LABEL} </span></td>
<td width="60%" width="100%"><b><span class="gen">{profile_field.CONTENT}</span></b></td>
</tr>
<!-- END profile_field -->
- Код:
<tr>
<td class="row1" valign="top" height="{S_CONTACT_HEIGHT}">
<table width="100%" border="0" cellspacing="1" cellpadding="0">
{L_EMAIL_ADDRESS}
{EMAIL_IMG}
<tr>
<td align="right" valign="middle" nowrap="nowrap"><span class="gen">{L_PM}:</span></td>
<td class="row1" valign="middle"><b><span class="gen">{PM_IMG}</span></b></td>
</tr>
{L_MESSENGER}
{MSN_IMG}
{L_YAHOO}
{YIM_IMG}
{L_AIM}
{AIM_IMG}
{L_ICQ_NUMBER}
<td class="row1">
<script type="text/javascript">
<!--
if ( navigator.userAgent.toLowerCase().indexOf('mozilla') != -1 && navigator.userAgent.indexOf('5.') == -1 && navigator.userAgent.indexOf('6.') == -1 ) {
document.write(' {ICQ_IMG}');
} else {
document.write('<table cellspacing="0" cellpadding="0" border="0"><tr><td nowrap="nowrap"><div style="position:relative;height:18px"><div style="position:absolute">{ICQ_IMG}</div><div style="position:absolute;left:3px;top:-1px">{ICQ_STATUS_IMG}</div></div></td></tr></table>');
}
//-->
</script>
<noscript>
{ICQ_IMG}
</noscript>
{L_SKYPE}
{SKYPE_IMG}
</td>
</tr>
<!-- BEGIN switch_admin_user_comment_active -->
<tr>
<td align="right" valign="middle" nowrap="nowrap" width="10%">
<span class="gen">{L_COMMENTS} :</span><br /><span class="gensmall">{L_MODS_AND_ADMINS}</span>
</td>
<td class="row1" valign="middle" width="90%">
<table align="center">
<tr>
<td>
<form action="{S_PROFILE_ACTION}" method="post" name="user_comment">
<input type="hidden" value="update_admin_user_comment" name="mode" />
<input type="hidden" value="{USER_ID}" name="userid" />
<textarea class="post" name="admin_user_comment_text" rows="8" cols="30">{ADMIN_USER_COMMENT}</textarea>
<br />
<input type="submit" class="mainoption" name="user_comment_maj" value="{L_UPDATE}" />
</form>
</td>
</tr>
</table>
</td>
</tr>
<!-- END switch_admin_user_comment_active -->
</table>
</td>
</tr>
- Код:
<tr>
<td class="row1" valign="top" height="{S_CONTACT_HEIGHT}">
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN contact_field -->
<tr>
<td width="40%" align="right" valign="middle" nowrap="nowrap"><span class="gen">{contact_field.LABEL}</span></td>
<td width="60%" valign="middle"><b><span class="gen">{contact_field.CONTENT}</span></b></td>
</tr>
<!-- END contact_field -->
<!-- BEGIN switch_admin_user_comment_active -->
<tr>
<td align="right" valign="middle" nowrap="nowrap" width="50%">
<span class="gen">{L_COMMENTS} :</span><br /><span class="gensmall">{L_MODS_AND_ADMINS}</span>
</td>
<td class="row1" valign="middle">
<table align="center">
<tr>
<td>
{ADMIN_USER_COMMENT}
</td>
</tr>
</table>
</td>
</tr>
<!-- END switch_admin_user_comment_active -->
</table>
</td>
</tr>
ВАЖНОЕ ДОПОЛНЕНИЕ --> Изменение шаблонов в версии phpbb2 ,
для тех, кто вносил изменения в свой шаблон
profile_view_body
Вместо следующего кода :
поставьте следующий код:
для тех, кто вносил изменения в свой шаблон
profile_view_body
Вместо следующего кода :
- Код:
<tr>
<td align="right" valign="middle" nowrap="nowrap"><span class="gen">{L_LOCATION}: </span></td>
<td><b><span class="gen">{LOCATION}</span></b></td>
</tr>
<tr>
<td align="right" valign="middle" nowrap="nowrap"><span class="gen">{L_WEBSITE}: </span></td>
<td><span class="gen"><b>{WWW}</b></span></td>
</tr>
<tr>
<td align="right" valign="middle" nowrap="nowrap"><span class="gen">{L_OCCUPATION}: </span></td>
<td><b><span class="gen">{OCCUPATION}</span></b></td>
</tr>
<tr>
<td align="right" valign="top" nowrap="nowrap"><span class="gen">{L_INTERESTS}: </span></td>
<td><b><span class="gen">{INTERESTS}</span></b></td>
</tr>
<tr>
<td valign="top" align="right" nowrap="nowrap"><span class="gen">{L_GENDER}: </span></td>
<td> <b><span class="gen">{GENDER}</span></b></td>
</tr>
<tr>
<td valign="top" align="right" nowrap="nowrap"><span class="gen">{L_BIRTHDAY}: </span></td>
<td><b><span class="gen">{BIRTHDAY} {ZODIAC_IMG}{CHINESE_IMG}</span></b></td>
</tr>
<!-- BEGIN switch_profile_fields -->
<tr>
<td colspan="2" class="catLeft" align="center"><b><span class="gen">
<form action="profile.forum?mode=viewprofile&u={USER_ID}" method="post">
<input type="hidden" name="userid" value="{USER_ID}" />
{L_PROFILE_FIELDS}</span></b>
</td>
</tr>
<!-- BEGIN field -->
<tr>
<td class="gensmall row1" align="right"><span>{switch_profile_fields.field.NAME}:</span></td>
<td class="gensmall row2" valign="middle"><span>{switch_profile_fields.field.OBJECT}</span><br /></td>
</tr>
<!-- END field -->
<!-- BEGIN show_submit -->
<tr>
<td class="gensmall row1" align="right"></td>
<td class="gensmall row2" valign="middle"><input type="submit" value="{L_MODIFY}" name="modify_profilefields" class="liteoption" /><br /></td>
</tr>
<!-- END show_submit -->
</form>
<!-- END switch_profile_fields -->
поставьте следующий код:
- Код:
<!-- BEGIN profile_field -->
<tr>
<td width="40%" align="right" valign="top" nowrap="nowrap"><span class="gen">{profile_field.LABEL} </span></td>
<td width="60%" width="100%"><b><span class="gen">{profile_field.CONTENT}</span></b><!-- BEGIN profil_type_user_posts --><br /><span class="genmed">[{POST_PERCENT_STATS} / {POST_DAY_STATS}]</span> <br />
<span class="genmed"><a class="genmed" href="{U_SEARCH_USER}">{L_SEARCH_USER_POSTS} :</a><br />
- <a class="genmed" href="{U_SEARCH_USER}">{L_TOPICS}</a><br />
- <a class="genmed" href="{U_SEARCH_USER}&show_results=posts">{L_POSTS}</a></span><!-- END profil_type_user_posts --></td>
</tr>
<!-- END profile_field -->
И еще дополнения к изменениям в шаблонах...
Прокручивающиеся объявления
Прокручивающиеся объявления
- overall_header_new
- Вместо следующего кода:
- Код:
<!-- BEGIN switch_enable_pm_popup -->
<script type="text/javascript">
//<![CDATA[
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
pm.focus();
//]]>
</script>
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
<script type="text/javascript">
//<![CDATA[
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
report.focus();
//]]>
</script>
<!-- END switch_report_popup -->
Поставьте следующий код:- Код:
<!-- BEGIN switch_ticker -->
<script src="/{JS_DIR}/jquery/ticker/ticker.js" type="text/javascript"></script>
<link type="text/css" rel="stylesheet" href="/{JS_DIR}/jquery/ticker/ticker.css" />
<!-- END switch_ticker -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
pm.focus();
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
report.focus();
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUp, logInIframe, logInContent, logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = false, logInBackgroundClass = false, logInPopUpCss = '{T_HEAD_STYLESHEET}';
<!-- END switch_login_popup -->
//]]>
</script>
- Вместо следующего кода:
- Код:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
<div style="clear: both;"></div>
Поставьте следующий код:- Код:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" class="forumline" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td {CLASS_TABLE_TYPE} align="left">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
Уважаемые пользователи!
В течение ближайшего часа на ваших форумах появится новая возможность для редактирования полей профиля пользователя с личной информацией в самом профиле (обычном или "расширенном", если вы активировали расширенный профиль).
В зависимости от установок для каждого поля, администраторы, модераторы и сами пользователи смогут отныне редактировать личную информацию непосредственно в профиле, открытом для публичного просмотра.
Поле "Комментарии", видимое только модераторам и администраторам, также можно будет редактировать этим двум группам непосредственно в профиле пользователя.
Для более подробной информации приглашаем вас почитать тему Новый интерфейс для редактирования полей в развернутом профиле
Те, кто используют версию PHPBB2 и вносили ранее изменения в шаблоны, должны , для правильной работы этого интерфейса, выполнить некоторые модификации (если вы не изменяли соответствующие шаблоны, все изменения будут проделаны автоматически , и вам ничего не надо делать)
В течение ближайшего часа на ваших форумах появится новая возможность для редактирования полей профиля пользователя с личной информацией в самом профиле (обычном или "расширенном", если вы активировали расширенный профиль).
В зависимости от установок для каждого поля, администраторы, модераторы и сами пользователи смогут отныне редактировать личную информацию непосредственно в профиле, открытом для публичного просмотра.
Поле "Комментарии", видимое только модераторам и администраторам, также можно будет редактировать этим двум группам непосредственно в профиле пользователя.
Для более подробной информации приглашаем вас почитать тему Новый интерфейс для редактирования полей в развернутом профиле
Те, кто используют версию PHPBB2 и вносили ранее изменения в шаблоны, должны , для правильной работы этого интерфейса, выполнить некоторые модификации (если вы не изменяли соответствующие шаблоны, все изменения будут проделаны автоматически , и вам ничего не надо делать)
- Поля профиля
- profile_view_body
- Вместо следующего кода:
- Код:
[tr] <tr>
<td align="right" valign="middle" nowrap="nowrap"><span
class="gen">{L_LOCATION}: </span></td>
<td><b><span class="gen">{LOCATION}</span></b></td>
</tr>
<tr>
<td align="right" valign="middle" nowrap="nowrap"><span
class="gen">{L_WEBSITE}: </span></td>
<td><span class="gen"><b>{WWW}</b></span></td>
</tr>
<tr>
<td align="right" valign="middle" nowrap="nowrap"><span
class="gen">{L_OCCUPATION}: </span></td>
<td><b><span class="gen">{OCCUPATION}</span></b></td>
</tr>
<tr>
<td align="right" valign="top" nowrap="nowrap"><span
class="gen">{L_INTERESTS}: </span></td>
<td><b><span class="gen">{INTERESTS}</span></b></td>
</tr>
<tr>
<td valign="top" align="right" nowrap="nowrap"><span
class="gen">{L_GENDER}: </span></td>
<td> <b><span class="gen">{GENDER}</span></b></td>
</tr>
<tr>
<td valign="top" align="right" nowrap="nowrap"><span
class="gen">{L_BIRTHDAY}: </span></td>
<td><b><span class="gen">{BIRTHDAY}
{ZODIAC_IMG}{CHINESE_IMG}</span></b></td>
</tr>
<!-- BEGIN switch_profile_fields -->
<tr>
<td colspan="2" class="catLeft" align="center"><b><span
class="gen">
<form action="profile.forum?mode=viewprofile&u={USER_ID}"
method="post">
<input type="hidden" name="userid" value="{USER_ID}" />
{L_PROFILE_FIELDS}</span></b>
</td>
</tr>
<!-- BEGIN field -->
<tr>
<td class="gensmall row1"
align="right"><span>{switch_profile_fields.field.NAME}:</span></td>
<td class="gensmall row2"
valign="middle"><span>{switch_profile_fields.field.OBJECT}</span><br
/></td>
</tr>
<!-- END field -->
<!-- BEGIN show_submit -->
<tr>
<td class="gensmall row1" align="right"></td>
<td class="gensmall row2" valign="middle"><input type="submit"
value="{L_MODIFY}" name="modify_profilefields" class="liteoption" /><br
/></td>
</tr>
<!-- END show_submit -->
</form>
<!-- END switch_profile_fields -->
- Код:
<!-- BEGIN profile_field -->
<dl id="{switch_profile_tab.profile_field.ID}">
<dt>
{switch_profile_tab.profile_field.LABEL}
</dt>
<dd>
{switch_profile_tab.profile_field.CONTENT}
</dd>
</dl>
<div class="separator"> </div>
<!-- END profile_field -->
- В конце шаблона добавить следующий код:
- Код:
<script type="text/javascript"
src="/{JS_DIR}/jquery/jquery.json-1.3.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('[id^=field_id]').each(function(){
if ( $(this).find('.field_editable').is('span') )
{
$(this).hover(function()
{
if(
$(this).find('.field_editable.invisible').is('span') )
{
$(this).find('.field_editable').prev().addClass('ajax-profil_hover').parent().addClass('ajax-profil_parent').append('<div
class="ajax-profil_edit"><img src="{AJAX_EDIT_IMG}" /></div>');
$(this).find('.ajax-profil_edit').attr({
alt: "{L_FIELD_EDIT_VALUE}",
title: "{L_FIELD_EDIT_VALUE}"
}).click(function(){
$(this).prev().prev().removeClass('ajax-profil_hover').addClass('invisible').next().removeClass('invisible').append('<img
src="{AJAX_VALID_IMG}" class="ajax-profil_valid" />').find('input,select');
$(this).prev().find('.ajax-profil_valid').attr({
alt: "{L_VALIDATE}",
title: "{L_VALIDATE}"
}).click(function(){
var content = new Array();
$(this).parent().find('[name]').each(function(){
var type_special =
$(this).is('input[type=radio],input[type=checkbox]');
if ( (type_special &&
$(this).is(':checked')) || !type_special )
{
content.push(new
Array($(this).attr('name'), $(this).attr('value')));
}
});
var id_name =
$(this).parents('[id^=field_id]').attr('id');
var id = id_name.substring(8,
id_name.length);
$.post(
"ajax_profile.forum?jsoncallback=?",
{id:id,user:"{CUR_USER_ID}",active:"{CUR_USER_ACTIVE}",content:$.toJSON(content)},
function(data){
$.each(data, function(i, item){
$('[id=field_id' + i +
']').find('span.field_uneditable').html(item).end().find('.ajax-profil_valid').remove().end().find('.field_editable').addClass('invisible').end().find('.field_uneditable').removeClass('invisible');
});
},
"json"
);
});
$(this).remove();
});
}
},function()
{
if(
$(this).find('.field_editable.invisible').is('span') )
{
$(this).find('.field_editable').prev().removeClass('ajax-profil_hover');
$(this).find('.ajax-profil_edit').remove();
}
});
}
});
});
//]]>
</script>
Уважаемые админы!
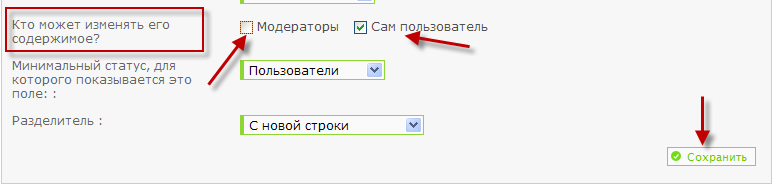
Сегодня на ваших форумах будут внесена небольшая, но очень полезная модификация, касающаяся опции "Кто может изменять поле в профиле?" - сам пользователь , модератор...
ПА - Пользователи и группы - Профили - Поля профиля
Как вы знаете, вы можете настроить для поля профиля (для тех полей, где предусмотрена такая возможность!), кто может изменять его содержимое.
После обновлений и до сегодняшнего дня, если вы выбирали "Сам пользователь", изменение поля становилось доступным не только для самого пользователя, но также и для модераторов.
Если вы выбирали "модератор", то поле могли менять модераторы и админы. Если "админ" - то только админы.
Теперь вы можете дать возможность изменять поле отдельно самому пользователю или модераторам, или и тем, и другим! Администраторы всегда могут редактировать поля пользователей.

Если вы хотите, чтобы только сам пользователь (и админ) изменял данное поле, отметьте "Сам пользователь"
Если вы хотите, чтобы только модераторы (и админ) изменяли данное поле, отметьте "Модератор".
Вы можете отметить оба поля одновременно.
Внимание : Для полей, в которых на вашем форуме было установлено "Сам пользователь" после этого обновления будет отмечена опция "Сам пользователь". Если вы хотите, чтобы модераторы тоже изменяли данное поле, вам надо будет отметить это поле.
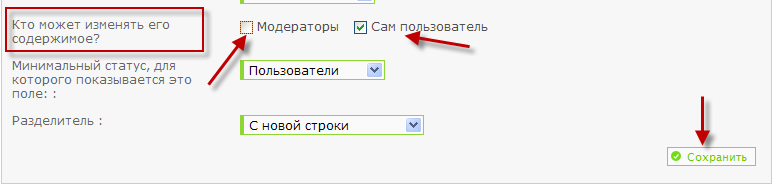
Сегодня на ваших форумах будут внесена небольшая, но очень полезная модификация, касающаяся опции "Кто может изменять поле в профиле?" - сам пользователь , модератор...
ПА - Пользователи и группы - Профили - Поля профиля
Как вы знаете, вы можете настроить для поля профиля (для тех полей, где предусмотрена такая возможность!), кто может изменять его содержимое.
После обновлений и до сегодняшнего дня, если вы выбирали "Сам пользователь", изменение поля становилось доступным не только для самого пользователя, но также и для модераторов.
Если вы выбирали "модератор", то поле могли менять модераторы и админы. Если "админ" - то только админы.
Теперь вы можете дать возможность изменять поле отдельно самому пользователю или модераторам, или и тем, и другим! Администраторы всегда могут редактировать поля пользователей.

Если вы хотите, чтобы только сам пользователь (и админ) изменял данное поле, отметьте "Сам пользователь"
Если вы хотите, чтобы только модераторы (и админ) изменяли данное поле, отметьте "Модератор".
Вы можете отметить оба поля одновременно.
Внимание : Для полей, в которых на вашем форуме было установлено "Сам пользователь" после этого обновления будет отмечена опция "Сам пользователь". Если вы хотите, чтобы модераторы тоже изменяли данное поле, вам надо будет отметить это поле.
Для правильной работы плавающего окна для входа/регистрации, администраторы, вносившие изменения в шаблон overall_header_new, должны внести сначала общее дополнение, согласно инструкциям, приведенным здесь, а затем проделать следующую модификацию:
- Плавающее окно для входа/регистрации
- overall_header_new
- Вместо следующего кода :
- Код:
{GREETING_POPUP}
<script src="/{JS_DIR}/{L_LANG}.js" type="text/javascript"></script>
- Код:
{GREETING_POPUP}
<!-- BEGIN switch_login_popup -->
<script type="text/javascript">
//<![CDATA[
var logInPopUp, logInIframe, logInContent, logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = false, logInBackgroundClass = false, logInPopUpCss = '{T_HEAD_STYLESHEET}';
//]]>
</script>
<!-- END switch_login_popup -->
<script src="/{JS_DIR}/{L_LANG}.js" type="text/javascript"></script>
- Вместо следующего кода :
- Код:
<!-- END hitskin_preview -->
<a name="top"></a>
{JAVAscript}
- Код:
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup">
<iframe id="login_popup_iframe" frameborder="0" scrolling="no"></iframe>
<div id="login_popup_content">
<div id="login_popup_background">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get" target="_parent">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
</div>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVAscript}
 Похожие темы
Похожие темы» Развернутый профиль
» Система очков
» Система очков
» Убрать развернутый профиль
» Улучшенная система очков
» Система очков
» Система очков
» Убрать развернутый профиль
» Улучшенная система очков
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум









 Facebook
Facebook ВКонтакте
ВКонтакте
