Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Вчера в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Ноябрь 23rd 2024, 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
картинка в углу
Участников: 3
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 картинка в углу
картинка в углу
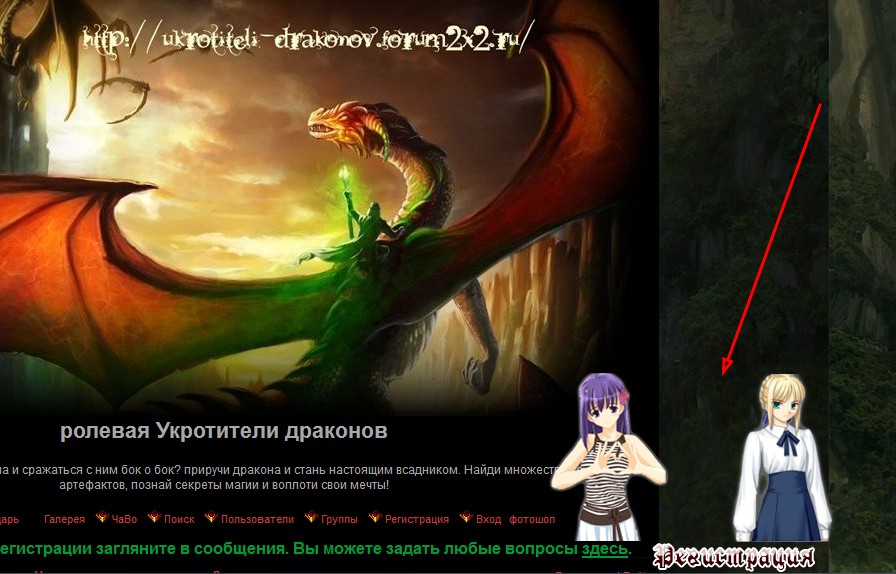
Видела на некоторых сайтах небольшую картинку в углу, которая обычно предлагает зарегистрироваться или ещё что-нибудь, но это вроде не pop-up. Я говорю, например, о этом: http://bakugame.forum2x2.ru
Последний раз редактировалось: Dark_angel1 (Август 30th 2012, 21:04), всего редактировалось 2 раз(а)
 Re: картинка в углу
Re: картинка в углу
Посмотрите тут: https://help.forum2x2.ru/t21484-topic

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: картинка в углу
Re: картинка в углу
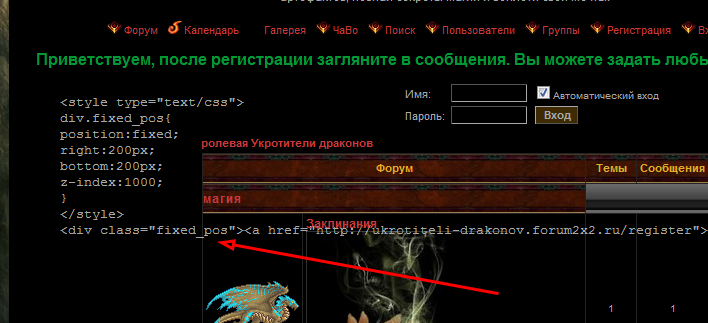
но у меня не получилось почему-то, показывает сам код. (это, кстати, не в первый раз, я видимо, что-то не так делаю)
объясните, пожалуйста.
помогите, пожалуйста, буду очень благодарна
объясните, пожалуйста.
помогите, пожалуйста, буду очень благодарна
 Re: картинка в углу
Re: картинка в углу
Встречная просьба: не постите сообщения подряд. Просто редактируйте предыдущее сообщение.
Код появляется в том случае, если он содержит ошибку. Сейчас Вы его убрали? Поставьте снова, пожалуйста.
Код появляется в том случае, если он содержит ошибку. Сейчас Вы его убрали? Поставьте снова, пожалуйста.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: картинка в углу
Re: картинка в углу
Куда именно? В виджет?

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: картинка в углу
Re: картинка в углу
да, в виджет внизу слева
можете написать, куда что вставлять и как редактировать изначальный код, который дали в другой теме, пожалуйста. да, я тупик, мне надо всё расписывать подробно)
можете написать, куда что вставлять и как редактировать изначальный код, который дали в другой теме, пожалуйста. да, я тупик, мне надо всё расписывать подробно)
 Re: картинка в углу
Re: картинка в углу
Можно еще так вставить картинку:
ПА - Оформление - Шаблоны - Общие настройки - overall_footer_end
Перед тегом Перед тегом </ bo dy > вставьте:вставьте:
left:0% - расстояние до картинки слева
bottom:0% - расстояние до картинки справа
Сохраните и опубликуйте шаблон.
ПА - Оформление - Шаблоны - Общие настройки - overall_footer_end
Перед тегом Перед тегом </ bo dy > вставьте:вставьте:
- Код:
<div style="position:fixed; left:0%; bottom:0%;"><img src="Ссылка на картинку" /></div>
left:0% - расстояние до картинки слева
bottom:0% - расстояние до картинки справа
Сохраните и опубликуйте шаблон.
 Re: картинка в углу
Re: картинка в углу
Код выглядит так, как в примере?
Можете удалить все виджеты, кроме виджета с изображением?
- я вижу следующее:
- Код:
<table width="100%" border="0" cellspacing="0" cellpadding="0"><tbody><tr><td align="left"><dl class="codebox"><dd><code><pre class="prettyprint"><span class="com"></span><span class="tag"><style</span><span class="pln"> </span><span class="atn">type</span><span class="pun">=</span><span class="atv">"text/css"</span><span class="tag">></span><span class="pln"><br>div</span><span class="pun">.</span><span class="pln">fixed_pos</span><span class="pun">{</span><span class="pln"><br></span><span class="kwd">position</span><span class="pun">:</span><span class="pln">fixed</span><span class="pun">;</span><span class="pln"><br></span><span class="kwd">right</span><span class="pun">:</span><span class="lit">200px</span><span class="pun">;</span><span class="pln"><br></span><span class="kwd">bottom</span><span class="pun">:</span><span class="lit">200px</span><span class="pun">;</span><span class="pln"><br></span><span class="kwd">z-index</span><span class="pun">:</span><span class="lit">1000</span><span class="pun">;</span><span class="pln"><br></span><span class="pun">}</span><span class="pln"><br></span><span class="tag"></style></span><span class="pln"><br></span><span class="tag"><div</span><span class="pln"> </span><span class="atn">class</span><span class="pun">=</span><span class="atv">"fixed_pos"</span><span class="tag">><a</span><span class="pln"> </span><span class="atn">href</span><span class="pun">=</span><span class="atv">"http://ukrotiteli-drakonov.forum2x2.ru/register"</span><span class="tag">><img</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"http://s1.ipicture.ru/uploads/20120830/UeESA4mw.png"</span><span class="tag">></a><div></span><span class="pln"><br></span><span class="com"></span></pre></code></dd></dl></td></tr></tbody></table>
Можете удалить все виджеты, кроме виджета с изображением?

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: картинка в углу
Re: картинка в углу
попробовала способ, спасибо, но хотелось бы ещё, чтобы можно было кликнуть и перейти по ссылке (ссылка для регистрации гостей, например)Ilya пишет:Можно еще так вставить картинку:
ПА - Оформление - Шаблоны - Общие настройки - overall_footer_end
Перед тегом Перед тегом </ bo dy > вставьте:вставьте:
- Код:
<div style="position:fixed; left:0%; bottom:0%;"><img src="Ссылка на картинку" /></div>
left:0% - расстояние до картинки слева
bottom:0% - расстояние до картинки справа
Сохраните и опубликуйте шаблон.
кстати, сколько будет ожидание сохранения шаблона?
предпросмотр - http://ukrotiteli-drakonov.forum2x2.ru/?tt=1
 Re: картинка в углу
Re: картинка в углу
Сохранение мгновенное после нажатия на "Опубликовать"кстати, сколько будет ожидание сохранения шаблона?

Dark_angel1, у меня такое ощущение, что у Вас стоит некий скрипт подсветки синтаксиса.
Код картинки с регистрацией почему-то заключен в теги:
- Код:
<dl class="codebox">
<dd>
<code>
<pre class="prettyprint">...</pre>
</code>
</dd>
</dl>

А должен быть просто:
- Код:
<style type="text/css">
div.fixed_pos{
position:fixed;
right: 0px;
bottom: 0px;
z-index:1000;
}
</style>
<div class="fixed_pos"><a href="http://ukrotiteli-drakonov.forum2x2.ru/register"><img src="http://s1.ipicture.ru/uploads/20120830/UeESA4mw.png"></a><div>


| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: картинка в углу
Re: картинка в углу
В моем варианте код:
- Код:
<div style="position:fixed; left:0%; bottom:0%;"><a href="Ссылка на страницу" target="_blank"><img src="Ссылка на картинку" /></a></div>
 Re: картинка в углу
Re: картинка в углу
Ilya пишет:В моем варианте код:
- Код:
<div style="position:fixed; left:0%; bottom:0%;"><a href="Ссылка на страницу" target="_blank"><img src="Ссылка на картинку" /></a></div>
спасибо, не хочу вас затруднять, но нельзя ли сделать так, чтобы это было видно только для гостей?
всмысле "скрипт подсветки синтаксиса"? И что с этим делать?
 Re: картинка в углу
Re: картинка в углу
Не могу сказать, что делать, пока не найду причину происходящего.
Но если у Вас лично такой проблемы нет и Вы все видите, как надо — тогда не настаиваю на продолжении обсуждения.
В том смысле, что установленный у Вас в виджете код (стиль + див, в котором находится ссылка с вложенной картинкой) почему-то не воспринимается как простой html-код, а визуализируется как текст (см. скрин) При том, что код правильный.всмысле "скрипт подсветки синтаксиса"?
Но если у Вас лично такой проблемы нет и Вы все видите, как надо — тогда не настаиваю на продолжении обсуждения.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Похожие темы
Похожие темы» картинка в углу
» Картинка в углу.
» Фоновая картинка в верхнем правом углу
» Кнопка в углу
» Кнопка в правом углу.
» Картинка в углу.
» Фоновая картинка в верхнем правом углу
» Кнопка в углу
» Кнопка в правом углу.
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Dark_angel1 Август 30th 2012, 14:58
автор Dark_angel1 Август 30th 2012, 14:58






 Facebook
Facebook ВКонтакте
ВКонтакте
