Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Дублируется ссылка на форум в боковом менюавтор Чистый сталкер Вчера в 19:52
» [Общая тема] Что делать, если вы забыли / потеряли пароль
автор AlexNeimor Ноябрь 26th 2024, 23:23
» Пропала вкладка "Обработка пользователей"
автор Svet007 Ноябрь 25th 2024, 10:14
» ВПН
автор Danny_Marcelo Ноябрь 24th 2024, 07:47
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
Селектор стилей для форума (новая версия)
Страница 1 из 1
 Селектор стилей для форума (новая версия)
Селектор стилей для форума (новая версия)
Селектор стилей для форума
С помощью данного туториала вы сможете установить на свой форум "селектор стилей" - выпадающее меню, позволяющее пользователям выбрать стиль форума из нескольких предложенных администратором вариантов.
- КАК ЭТО ВЫГЛЯДИТ:



 | Внимание : Если вы уже используете на вашем форуме старую версию селектора стилей, предложенную в другом туториале, мы советуем вам воспользоваться данным методом. Старая версия скрипта, к сожалению, работает только в браузере Firefox. Кроме того, новый метод гораздо проще, так как использует исключительно модуль "Управление кодами Javascript" |
Установка данного селектора осуществляется в 2 этапа.
Первый этап : Подготовка стилей для селектора
Cамый простой метод, с использованием стилей Hitskin
Если у вас нет знаний по CSS, но вы все-таки хотите предложить вашим пользователям выбор из нескольких стилей - используйте этот способ. - Откройте сайт Hitskin.com
- Выберите стиль, который вам нравится и откройте страницу с превизуализацией стиля
 Вы обязательно должны выбрать стиль для своей версии форума. Стили для других версий вам не подходят.
Вы обязательно должны выбрать стиль для своей версии форума. Стили для других версий вам не подходят. Например, выберем стиль для версии phpbb3:
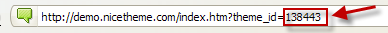
http://demo.nicetheme.com/index.htm?theme_id=138443
- Когда вы открыли эту страницу, в строке браузера высвечивается адрес с идентификационным номером стиля:

Благодаря этому номеру вы теперь можете получить адрес страницы CSS :
/138443-ltr.css
- Поставьте впереди адрес вашего форума:
- Код:
http://demoforum.forum2x2.ru/138443-ltr.css
- Проделайте эту операцию для всех стилей, которые вы хотите предложить на выбор вашим пользователям.
Теперь вы можете перейти ко второму этапу.
Более сложный метод, с созданием собственных внешних стилей CSS
Если вы разбираетесь в CSS, вы можете воспользоваться этим способом. - Откройте новый файл в вашем блокноте и введите ваш код CSS
- Сохраните ваш документ в формате .css , выбрав для него имя, благодаря которому вы легко его узнаете
(Избегайте пробелов в названии файла)
- Проделайте это для всех стилей, которые вы хотите предложить пользователям.
 Внимание! Если вы не собираетесь дезактивировать базовую таблицу стилей CSS вашего форума, у вас нет никакой необходимости создавать полную CSS : вы можете создать внешний стиль css, изменяющий всего несколько элементов стиля (или всего навсего один) - например, фон вашего форума.
Внимание! Если вы не собираетесь дезактивировать базовую таблицу стилей CSS вашего форума, у вас нет никакой необходимости создавать полную CSS : вы можете создать внешний стиль css, изменяющий всего несколько элементов стиля (или всего навсего один) - например, фон вашего форума. Пример.
Если вы хотите предложить на выбор черный и красный фоны для вашего форума, вы сделаете следующее.
Напишите в блокноте
- Код:
body {
background-color:#000000;
}
Напишите в блокноте
- Код:
body {
background-color:#ca2c2d;
}
После того, как ваши внешние стили будут готовы, вам надо будет разместить их на каком-то хостинге, принимающем файлы css, например:
https://patmax.error
https://www.dropbox.com
https://www.archive-host.com
Разместите ваши cssфайлы и сохраните в блокноте прямые ссылки на них, пометив, каким стилям они соответствуют.
Второй этап : Создайте скрипт
В ПА > Модули > Управление кодами JS укажите Активировать управление кодами JS : да
Создайте новый файл и заполните следующим образом:
Название: любое, например, Cелектор стилей
Расположение: на всех страницах
Код Javascript (общий для всех движков):
- Код:
$("head").append('<link rel="stylesheet" type="text/css" id="tstyle" />');
if(my_getcookie("sstyle")) { $("#tstyle").attr("href", my_getcookie('sstyle')); }
function addstyle(nom,lien) { $("#sstyle").append('<option value="'+lien+'">'+nom+'</option>'); }
$(function(){
$("#frame_chatbox").load(function(){
$("#frame_chatbox").contents().find("head").append($("#tstyle").clone());
});
$("iframe[name=smilies]").load(function(){
$("iframe[name=smilies]").contents().find("head").append($("#tstyle").clone()).append('<style type="text/css">body{margin:0!important;}</style>');
});
$("body").prepend('<select id="sstyle" onChange="my_setcookie(\'sstyle\',$(\'#tstyle\')[0].href=this.value,1,0);$(\'#frame_chatbox,iframe[name=smilies]\').contents().find(\'#tstyle\').attr(\'href\',this.value);this.selectedIndex=0;"><option>Выбрать стиль</option></select>');
addstyle("Стиль 1","http://url_css");
addstyle("Стиль 2","http://url_css");
addstyle("Стиль по умолчанию","");
});
- СКРИНШОТ:

В этом коде вам нужно изменить только эту часть:
- Код:
addstyle("Стиль 1","http://url_css");
addstyle("Стиль 2","http://url_css");
Вместо http://url_css подставьте ссылки на файлы CSS (см. первый этап.). Если вы используете стили Hitskin, это будут ссылки вида
- Код:
http://demoforum.forum2x2.ru/138443-ltr.css
Вы можете сделать выбор из большего количества стилей, для этого просто добавьте в код дополнительные строчки вида
- Код:
addstyle("Стиль 1","http://url_css");
 | Внимание : Для тех, кто использует стили Hitskin
|
© Данный способ разработан штатом французского форума поддержки FORUMACTIF.COM (и в особенности Etana на основе туториала Irina). Любая публикация этого материала без разрешения администрации help.forum2x2.ru запрещается.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Похожие темы
Похожие темы» Селектор стилей
» Селектор стилей в AwesomeBB
» Селектор стилей не заработал или Где я снова ухитрился налажать.
» ModernBB : Новая версия форумов Forum2x2
» Откройте для себя «AwesomeBB»: новая версия форумов Forum2x2
» Селектор стилей в AwesomeBB
» Селектор стилей не заработал или Где я снова ухитрился налажать.
» ModernBB : Новая версия форумов Forum2x2
» Откройте для себя «AwesomeBB»: новая версия форумов Forum2x2
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор
автор 




 Facebook
Facebook ВКонтакте
ВКонтакте
