Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Raumt Вчера в 13:51
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
» Как загружать ролики и мультики по ссылкам напрямую
автор лексей2222 Сентябрь 14th 2024, 19:22
» Интернет адрес форума
автор Mierena Сентябрь 7th 2024, 15:24
» некоторые форумы долго загружаются
автор Raumt Сентябрь 6th 2024, 15:06
» На форуме Пропали кнопки модерации тем
автор лексей2222 Август 16th 2024, 22:36
Как уменьшить промежуток между виджетами и категориями
Участников: 3
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Re: Как уменьшить промежуток между виджетами и категориями
Re: Как уменьшить промежуток между виджетами и категориями
ARCHANGELUS, найдите в CSS это
- Код:
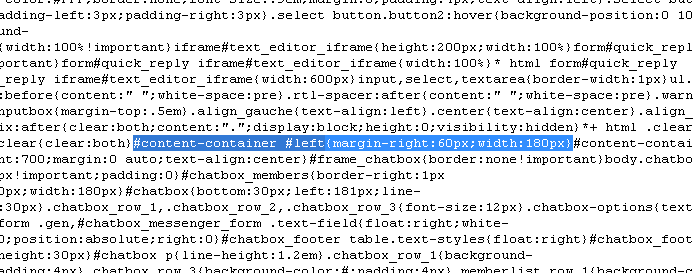
#content-container #left {
margin-right: 60px;
width: 180px;
}

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Как уменьшить промежуток между виджетами и категориями
Re: Как уменьшить промежуток между виджетами и категориями
Dana Domirani , такого кода я не нашел что делать ?
 Re: Как уменьшить промежуток между виджетами и категориями
Re: Как уменьшить промежуток между виджетами и категориями
ARCHANGELUS пишет:Dana Domirani , такого кода я не нашел что делать ?
Данный отрывок есть

 Re: Как уменьшить промежуток между виджетами и категориями
Re: Как уменьшить промежуток между виджетами и категориями
- Спойлер:
- a.mainmenu {
opacity:0.5;
filter:alpha(opacity=50);
}
a.mainmenu:hover {
opacity: 1.0;
filter:alpha(opacity=100);
}
/* Сдвинуть в тулбаре панель с профилем*/
#fa_menulist{
margin-right:-120px !important;
}
/* Убрать лишние ссылки и чёрточки */
div#emptyidcc.no-left td.gensmall,div#emptyidcc.no-left td[align='right'] span.gensmall{
display:none;
}
td.gensmall a.gensmall,td[align='right'] span.gensmall{
display:none;
}
span.gensmall a[href='/forum?mark=forums']{
display:none;
}
td.catLeft, th.thLeft, td.catHead, th.thHead, td.catBottom, th.thBottom {
border-width: 0 !important;
}
/* Фон в постах и категориях */
td.row1{
background-image: url("http://www.snapsnap.ru/i/ibackground.png");
}
td.row2{
background-image: url("http://www.snapsnap.ru/i/ibackground.png");
}
td.row3{
background-image: url("http://www.snapsnap.ru/i/ibackground.png");
}
/* Настройка ссылок */
a:hover{/*При наведении*/
font-weight:900 !important;/*ставали жирными*/
color: #00B315 !important;/*меняли цвет*/
text-decoration: none !important;/* Убираем обычное подчеркивание */
}
/* Отодвинуть тулбар */
#fa_right {
margin-right: 10px;
padding-right: 2px;
}
/* Тень на ссылки */
a {
text-shadow: 0px 0px 0px #000000 !important;
}
/* Рамка аватарок в тулбаре */
#fa_usermenu img {
background-color: #000000;
padding: 1px;
margin: 2px 0 6px;
border: 1px solid transparent;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
box-shadow: 0 0 10px 0 #000000;
-webkit-box-shadow: 0 0 10px 0 #000000;
-moz-box-shadow: 0 0 10px 0 #000000;
}
/* Сообщения в чате */
a#fa_hide.rightHeaderLink {
display:none!important;
}
/* Сообщения в чате */
.chatbox p {
min-height: 15px !important;
}
/* Опустить сайт№2 */
.bodylinewidth {
padding-top: 40px;
}
/* Внутренний фон форума */
.bodyline {
background-image: url(http://www.snapsnap.ru/i/ibackground.png);
}
/* прозрачный фон тулбара */
#fa_toolbar, #fa_toolbar_hidden {
background-color: transparent !important;
}
/* убрать поиск */
#fa_search {
display: none !important;
}
/* убрать блок Поделиться */
#fa_share {
display: none !important;
}
/* правый закругленный угол_право */
#fa_right {
-webkit-border-bottom-right-radius: 10px;
-moz-border-radius-bottomright: 10px;
border-bottom-right-radius: 10px;
-moz-box-shadow: -1px 1px 5px #000000;
-webkit-box-shadow: -1px 1px 5px #000000;
box-shadow: -1px 1px 5px #000000;
padding-right: 10px;
}
/* правый закругленный угол_лево */
#fa_right {
-webkit-border-bottom-left-radius: 10px;
-moz-border-radius-bottomleft: 10px;
border-bottom-left-radius: 10px;
-moz-box-shadow: 1px 1px 5px #000000;
-webkit-box-shadow: 1px 1px 5px #000000;
box-shadow: 1px 1px 5px #000000;
padding-left: 10px;
}
/* выпадающие панели профиля и уведомлений */
#fa_menulist, #notif_list {
font-size: 12px !important;
margin-top: 3px !important;
border-color: transparent !important;
border-radius: 6px !important;
-moz-border-radius: 4px !important;
-webkit-border-radius: 4px !important;
-moz-box-shadow: -1px 3px 5px #000000;
-webkit-box-shadow: -1px 3px 5px #000000;
box-shadow: -1px 3px 5px #000000;
background-color: #F2F6FA !important;
text-decoration: none !important;
}
/* полупрозрачные части тулбара */
#fa_left, #fa_right {
background: transparent url(http://www.snapsnap.ru/i/ibackground.png) repeat !important;
}
#fa_left a, #fa_right a {
text-decoration: none !important;
}
li.see_all, li.see_all a {
background-color: transparent !important;
color: #000000 !important;
}
#fa_left, #fa_notifications, #fa_welcome {
text-shadow: 1px 1px 1px #000000 !important;
}
/* ссылки всплывающих панелей */
#fa_menulist a, #fa_menulist a:link, #fa_menulist a:visited, #notif_list a {
color: #000000 !important;
text-decoration: none !important;
}
/* ссылки всплывающих панелей при наведении */
#fa_menulist a:hover {
color: #000000 !important;
}
/* подсвечивание новых уведомлений */
#fa_notifications.unread #notif_unread {
color: #FA0E21;
margin-left: 5px;
font-weight: bold;
}
/* Опустить логотип */
#i_logo {
margin-bottom : -10;
}
/* Скрыть функцию перейти */
form[name="jumpbox"] {
display: none !important;
}
/* углы сайта */
.forumline{
-moz-border-radius:1px !important;
-khtml-border-radius:1px !important;
-webkit-border-radius:1px !important;
border-radius:1px !important;
border:2px double #FFFFFF !important;
padding:5-px !important;
}
.bodyline{
-moz-border-radius:10px !important;
-khtml-border-radius:10x !important;
-webkit-border-radius:10px !important;
border-radius:10px !important;
border:7px double #FFFFFF !important;
padding:1px !important;
}
/*отключение подчёркивания ссылок*/
A {
text-decoration:none !important;
}
/* Опустить сайт */
body {
margin-top: 40px;
}
/* Изображения при регистрации */
#username_reg {
background: #000000 url("https://i.servimg.com/u/f73/12/33/62/17/dfg110.png") center left no-repeat;
padding-left: 40px;
}
#email {
background: #000000 url("https://i.servimg.com/u/f73/12/33/62/17/dfg210.png") center left no-repeat;
padding-left: 50px;
}
#password_reg {
background: #000000 url("https://i.servimg.com/u/f44/16/54/26/99/dfg31010.png") center left no-repeat;
padding-left: 60px;
}
/* Убрать подчёркивание у копирайтов */
#page-footer a {
text-decoration: none !important;
}
a:hover {
text-decoration:none !important;
}
/*Опустить шапку*/
.maintitle + br {
display: none;
}
/*Поднять форум*/
body {
margin-bottom:50px;
}
/* Поднять сайт№2 */
.bodylinewidth {
padding-bottom: 50px;
}
/*наружняя часть спойлера*/
.spoiler{
background-image:url(http://hitskin.com/themes/18/25/69/i_background.jpg);
-moz-border-radius:20px;
-khtml-border-radius:20px;
-webkit-border-radius:20px;
border-radius:20px;
border:#000000 1px solid;
box-shadow:0 0 15px 2px #FFFFFF;
-webkit-box-shadow:0 0 15px 2px #FFFFFF;
-moz-box-shadow:0 0 15px 2px #FFFFFF;
padding:4px;
width:50%;
margin-left:20px;
}
/*закрытая часть спойлера*/
.spoiler_closed{
height:0px;
border-style:none;
}
/*поле с содержимым спойлера*/
.spoiler_content {
background-image:url(http://hitskin.com/themes/18/25/69/i_background.jpg);
color:#ffffff;
border-style:none;
padding:2px;
width:50%;
margin-left:20px;
}
/* Курсор новый */
/* Start http://www.cursors-4u.com */ body, a:hover {cursor: url(http://cur.cursors-4u.net/cursors/cur-11/cur1054.cur), progress !important;} /* End http://www.cursors-4u.com *
/* Убрать подчёркивание */
a:hover {
text-decoration:none !important;
}
/* Настройка для Тубара */
#fa_toolbar a {
text-shadow: none !important;
background-image: none !important;
background-color: transparent !important;
}
#fa_toolbar a:hover{
font-weight: normal !important;
color: #00B315 !important;
text-decoration: none !important;
margin: none;
padding: none;
}
 Re: Как уменьшить промежуток между виджетами и категориями
Re: Как уменьшить промежуток между виджетами и категориями
Добавить принудительно, в конец (низ) CSS:ARCHANGELUS пишет:Dana Domirani , такого кода я не нашел что делать ?
- Код:
#content-container #left {
margin-right: 10px;
}

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Похожие темы
Похожие темы» Как уменьшить растояние между шапкой и категориями
» Как регулировать расстояние между виджетами и между виджетом и форумом?
» Invision картинка между категориями
» Промежуток между кнопками навигации
» Фон между виджетами
» Как регулировать расстояние между виджетами и между виджетом и форумом?
» Invision картинка между категориями
» Промежуток между кнопками навигации
» Фон между виджетами
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор ARCHANGELUS Ноябрь 11th 2014, 14:59
автор ARCHANGELUS Ноябрь 11th 2014, 14:59







 Facebook
Facebook ВКонтакте
ВКонтакте
