Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Как поменять вид нумерации страниц тем?автор Goodmonday Апрель 18th 2024, 21:04
» Форум не корректно загружается.
автор anna4842 Апрель 12th 2024, 23:48
» Не корректное отображение картинок
автор Красноперова О.А. Апрель 12th 2024, 15:49
» Ошибка на форуме: Could not obtain topic posts informations
автор fatalone Апрель 9th 2024, 13:43
» Переход с 2x2forum.ru на 2x2forum.com
автор Luz Март 28th 2024, 12:13
» Проблема с метатегом Description
автор VeraLV Март 18th 2024, 15:31
» 1 марта будет запрет на ВПН, это отразится на работе платформы?
автор Svet007 Март 14th 2024, 11:43
» нужен скрипт сумма просмотров тем в разделе
автор лексей2222 Март 5th 2024, 07:37
» Новое: Откройте для себя функцию "Подписка на пользователей"
автор лексей2222 Март 1st 2024, 17:26
» 301 редирект
автор Dana Domirani Февраль 25th 2024, 18:28
Вариант дизайна для отображения подфорумов
Страница 1 из 1
 Вариант дизайна для отображения подфорумов
Вариант дизайна для отображения подфорумов
Уважаемые пользователи!
Сегодня мы предоставляем вашему вниманию нестандартный вариант отображения подфорумов в оглавлении вашего форума.

Этот вариант дизайна вашей главной страницы может быть реализован на форумах версий PHPBB2 и PUNBB (реализация требует внесения изменений в шаблоны).
1. Добавление кода CSS
Вставьте в вашу персональную каскадную таблицу стилей CSS (ПА - Оформление - Управление цветами и картинками - Цвета - CSS) следующий код :
2. Изменения в шаблонах
Внимание: для внесения изменений в ваши шаблоны, вам необходимо войти на форум под логином создателя (только создатель форума имеет доступ к шаблонам). Напоминаем также, что редактирование шаблоны доступно только в версиях phpbb2 и punbb.
Перейдите на страницу редактирования шаблонов:
ПА - Оформление - Шаблоны
Откройте шаблон index_box и замените все его содержимое следующим кодом :
 Внимание : если вы уже вносили изменения в этот шаблон и замените содержимое шаблона на этот новый код, ваш персональный шаблон будет, разумеется потерян, Если вы хотите сохранить прошлые модификации, вам надо будет добавить в ваш код в нужном месте только следующий кусок (в данном случае необходимо хотя бы минимально разбираться в кодах HTML):
Внимание : если вы уже вносили изменения в этот шаблон и замените содержимое шаблона на этот новый код, ваш персональный шаблон будет, разумеется потерян, Если вы хотите сохранить прошлые модификации, вам надо будет добавить в ваш код в нужном месте только следующий кусок (в данном случае необходимо хотя бы минимально разбираться в кодах HTML):
 Внимание: Используемый в этом дизайне для эффекта "закругленных" углов код CSS не работает, к сожалению, в браузерах Internet Explorer и Опера.
Внимание: Используемый в этом дизайне для эффекта "закругленных" углов код CSS не работает, к сожалению, в браузерах Internet Explorer и Опера.
В этих браузерах наши подфорумы будут показываться в оглавлении так :

Эта проблема не является нерешаемой, но задача отображения "круглых" углов в IE и Опере является достаточно сложна и для ее решения необходимо достаточно хорошо разбираться в кодах. Если кто-то из вас может предложить интересное и проверенное решение и описать его пошагово в легко доступной форме, мы с удовольствием дополним наш туториал.
 Примечание 1.
Примечание 1.
Если вы не хотите показывать нижнюю вкладку с подфорумами, вам достаточно убрать из предложенного кода CSS последнюю его часть:
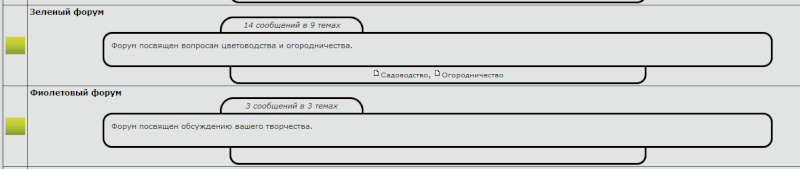
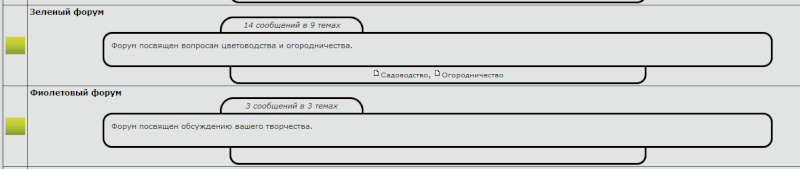
В этом случае форум будет показывать так:

 Примечание 2.
Примечание 2.
Вы можете сами определить текст, который будет показываться в верхней вкладке - в нашем примере "X сообщений в X темах".
В частности, многие из вас, наверное, захотят избежать проблему неверных грамматических конструкций - чтобы не показывался текст типа " 2 сообщений в 1 темах" и т.д.
Эта формулировка задается в строчке
в коде, который мы вставили в шаблон index_box
Например, можно сделать следующий вариант :
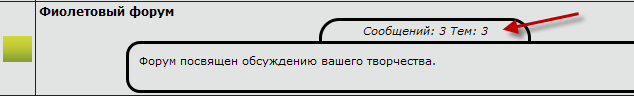
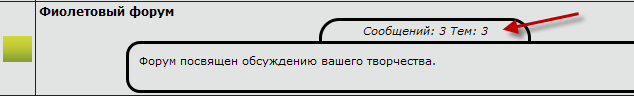
На форуме это будет выглядеть так:

Сегодня мы предоставляем вашему вниманию нестандартный вариант отображения подфорумов в оглавлении вашего форума.

Этот вариант дизайна вашей главной страницы может быть реализован на форумах версий PHPBB2 и PUNBB (реализация требует внесения изменений в шаблоны).
1. Добавление кода CSS
Вставьте в вашу персональную каскадную таблицу стилей CSS (ПА - Оформление - Управление цветами и картинками - Цвета - CSS) следующий код :
- Код:
/*--- Этот блок соответствует описанию подфорума ---*/
.forum-description {
margin: auto;
padding: 10px;
color: #000000;
width: 80%;
border: 3px solid #000000;
-moz-border-radius: 14px;
-webkit-border-radius: 14px;
font-size: 12px;
}
/*--- Этот блок соответствует вкладке "X сообщений в X темах" ---*/
.forum-stats {
-moz-border-radius-topleft: 20px;
-moz-border-radius-topright: 20px;
-webkit-border-top-right-radius: 20px;
-webkit-border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-top-left-radius: 20px;
border-bottom: 0 none !important;
border-left: 3px solid #000000;
border-right: 3px solid #000000;
border-top: 3px solid #000000;
color: #000000;
font-size: 11px;
font-style: italic;
height: 14px;
left: 280px;
padding: 3px;
position: relative;
text-align: center;
width: 200px;
}
/*--- Этот блок соответствует отображению под-форумов ---*/
.forum-sousforum {
color: #000000;
border: 3px solid #000000;
border-top: 0px !important;
-moz-border-radius-bottomleft: 14px;
-moz-border-radius-bottomright: 14px;
-webkit-border-bottom-right-radius: 14px;
-webkit-border-bottom-left-radius: 14px;
border-bottom-right-radius: 14px;
border-bottom-left-radius: 14px;
margin: auto;
padding: 4px;
color: #000000;
width: 50%;
text-align: center;
height: 14px;
font-size: 11px;
}
2. Изменения в шаблонах
Внимание: для внесения изменений в ваши шаблоны, вам необходимо войти на форум под логином создателя (только создатель форума имеет доступ к шаблонам). Напоминаем также, что редактирование шаблоны доступно только в версиях phpbb2 и punbb.
Перейдите на страницу редактирования шаблонов:
ПА - Оформление - Шаблоны
Откройте шаблон index_box и замените все его содержимое следующим кодом :
- Код:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}
{CURRENT_TIME}
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a>
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a>
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
</span>
</h{catrow.forumrow.LEVEL}>
<!---- Начало нового кода---->
<div class="forum-stats">{catrow.forumrow.POSTS} сообщений в {catrow.forumrow.TOPICS} темах</div>
<div class="forum-description">
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
</div>
<div class="forum-sousforum">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
</span>
</td>
<!-- BEGIN forum_link_no -->
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
<!---- Конец нового кода ---->
<!-- END forum_link_no -->
<!-- BEGIN forum_link -->
<td class="row3" colspan="3" align="center" valign="middle" height="50"><span class="gensmall">{catrow.forumrow.forum_link.HIT_COUNT}</span></td>
<!-- END forum_link -->
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
 Внимание : если вы уже вносили изменения в этот шаблон и замените содержимое шаблона на этот новый код, ваш персональный шаблон будет, разумеется потерян, Если вы хотите сохранить прошлые модификации, вам надо будет добавить в ваш код в нужном месте только следующий кусок (в данном случае необходимо хотя бы минимально разбираться в кодах HTML):
Внимание : если вы уже вносили изменения в этот шаблон и замените содержимое шаблона на этот новый код, ваш персональный шаблон будет, разумеется потерян, Если вы хотите сохранить прошлые модификации, вам надо будет добавить в ваш код в нужном месте только следующий кусок (в данном случае необходимо хотя бы минимально разбираться в кодах HTML):- Код:
<!---- Начало нового кода---->
<div class="forum-stats">{catrow.forumrow.POSTS} сообщений в {catrow.forumrow.TOPICS} темах</div>
<div class="forum-description">
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
</div>
<div class="forum-sousforum">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
</span>
</td>
<!-- BEGIN forum_link_no -->
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
<!---- Конец нового кода ---->
 Внимание: Используемый в этом дизайне для эффекта "закругленных" углов код CSS не работает, к сожалению, в браузерах Internet Explorer и Опера.
Внимание: Используемый в этом дизайне для эффекта "закругленных" углов код CSS не работает, к сожалению, в браузерах Internet Explorer и Опера. В этих браузерах наши подфорумы будут показываться в оглавлении так :

Эта проблема не является нерешаемой, но задача отображения "круглых" углов в IE и Опере является достаточно сложна и для ее решения необходимо достаточно хорошо разбираться в кодах. Если кто-то из вас может предложить интересное и проверенное решение и описать его пошагово в легко доступной форме, мы с удовольствием дополним наш туториал.
 Примечание 1.
Примечание 1. Если вы не хотите показывать нижнюю вкладку с подфорумами, вам достаточно убрать из предложенного кода CSS последнюю его часть:
- Спойлер:
- Код:
/*--- Этот блок соответствует отображению под-форумов ---*/
.forum-sousforum {
color: #000000;
border: 3px solid #000000;
border-top: 0px !important;
-moz-border-radius-bottomleft: 14px;
-moz-border-radius-bottomright: 14px;
-webkit-border-bottom-right-radius: 14px;
-webkit-border-bottom-left-radius: 14px;
border-bottom-right-radius: 14px;
border-bottom-left-radius: 14px;
margin: auto;
padding: 4px;
color: #000000;
width: 50%;
text-align: center;
height: 14px;
font-size: 11px;
}
В этом случае форум будет показывать так:

 Примечание 2.
Примечание 2. Вы можете сами определить текст, который будет показываться в верхней вкладке - в нашем примере "X сообщений в X темах".
В частности, многие из вас, наверное, захотят избежать проблему неверных грамматических конструкций - чтобы не показывался текст типа " 2 сообщений в 1 темах" и т.д.

Эта формулировка задается в строчке
- Код:
<div class="forum-stats">{catrow.forumrow.POSTS} сообщений в {catrow.forumrow.TOPICS} темах</div>
в коде, который мы вставили в шаблон index_box
Например, можно сделать следующий вариант :
- Код:
<div class="forum-stats"> Сообщений: {catrow.forumrow.POSTS} Тем: {catrow.forumrow.TOPICS}</div>
На форуме это будет выглядеть так:

Последний раз редактировалось: Luz (Октябрь 15th 2010, 11:14), всего редактировалось 3 раз(а)

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Похожие темы
Похожие темы» Ещё вариант новогодней шапки
» Вариант создания репутации
» Подсказка для наград (универсальный вариант)
» Вариант чата в любой теме форума!
» Помогите! Банят ссылки. Как использовать укороченный вариант?
» Вариант создания репутации
» Подсказка для наград (универсальный вариант)
» Вариант чата в любой теме форума!
» Помогите! Банят ссылки. Как использовать укороченный вариант?
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор
автор 




 Facebook
Facebook ВКонтакте
ВКонтакте
