Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Как поменять вид нумерации страниц тем?автор Goodmonday Апрель 18th 2024, 21:04
» Форум не корректно загружается.
автор anna4842 Апрель 12th 2024, 23:48
» Не корректное отображение картинок
автор Красноперова О.А. Апрель 12th 2024, 15:49
» Ошибка на форуме: Could not obtain topic posts informations
автор fatalone Апрель 9th 2024, 13:43
» Переход с 2x2forum.ru на 2x2forum.com
автор Luz Март 28th 2024, 12:13
» Проблема с метатегом Description
автор VeraLV Март 18th 2024, 15:31
» 1 марта будет запрет на ВПН, это отразится на работе платформы?
автор Svet007 Март 14th 2024, 11:43
» нужен скрипт сумма просмотров тем в разделе
автор лексей2222 Март 5th 2024, 07:37
» Новое: Откройте для себя функцию "Подписка на пользователей"
автор лексей2222 Март 1st 2024, 17:26
» 301 редирект
автор Dana Domirani Февраль 25th 2024, 18:28
Увеличение иображения при наведении
Участников: 4
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Увеличение иображения при наведении
Увеличение иображения при наведении
Опять я, со своими вопросами))
Не могли бы вы подсказать мне скрипт для увеличения (желательно плавного) изображений при наведении?
я уже перерыла гугл, и ничего подходящего не нашла =(
Не могли бы вы подсказать мне скрипт для увеличения (желательно плавного) изображений при наведении?
я уже перерыла гугл, и ничего подходящего не нашла =(

Le-Vamp-
-

Сообщения : 162
Возраст : 26
Регистрация : 2012-05-02
Благодарности : 28

 Re: Увеличение иображения при наведении
Re: Увеличение иображения при наведении
Вспомнил еще вариант! Скрипт с этими фотографиями:
Думаю не сложно разобраться какие строки в скрипте изменить; после
Ставьте в шаблоны, по своей необходимости, например;
index_body я вставлял в самый верх, добавив вначале кода отступ (пробел) чтобы картинки не шли впритык к шапке форума:
- Код:
<center>
<a href="http://www.snapsnap.ru/i/12817987001254214561.jpg" title="Гламур"> <img src="http://www.snapsnap.ru/i/12817987001254214561.jpg" height="80" width="121" title="Гламур" /></a>
<a href="http://www.snapsnap.ru/i/pep.png" title="Розы"><img src="http://www.snapsnap.ru/i/pep.png" height="80" width="77" title="Розы" /></a>
<a href="http://savepic.org/445226.jpg" title="Водопад"><img src="http://savepic.org/445226.jpg" height="80" width="110" title="Водопад" /></a>
<a href="http://www.snapsnap.ru/i/3rir.jpg" title="Тигр в прыжке"><img src="http://www.snapsnap.ru/i/3rir.jpg" height="80" width="97" title="Тигр в прыжке" /></a>
<a href="http://savepic.org/418602.jpg" title="Друзья"><img src="http://savepic.org/418602.jpg" height="80" width="110" title="Друзья" /></a>
<a href="http://www.snapsnap.ru/i/wallpapersbyrokodtd.jpg" title="Девушка 1"><img src="http://www.snapsnap.ru/i/wallpapersbyrokodtd.jpg" height="80" width="108" title="Девушка 1"></a>
<a href="http://savepic.org/411434.jpg" title="Ушастый"><img src="http://savepic.org/411434.jpg" height="80" width="110" title="Ушастый"></a>
<a href="http://www.snapsnap.ru/i/wallpapersbyrokoplp.jpg" title="Девушка 2"><img src="http://www.snapsnap.ru/i/wallpapersbyrokoplp.jpg" height="80" width="129" title="Девушка 2"></a>
<a href="http://savepic.org/406314.jpg" title="В полёте"><img src="http://savepic.org/406314.jpg" height="80" width="110" title="В полёте"></a>
<a href="http://www.snapsnap.ru/i/ovo.jpg" title="Хвостатая"><img src="http://www.snapsnap.ru/i/ovo.jpg" height="80" width="65" title="Хвостатая"></a>
<a href="http://www.snapsnap.ru/i/7525599200001ror.png" title="Девушка 3"><img src="http://www.snapsnap.ru/i/7525599200001ror.png" height="80" width="54" title="Девушка 3"></a>
<a href="http://savepic.org/447277.jpg" title="Язык мой враг мой"><img src="http://savepic.org/447277.jpg" height="80" width="110" title="Язык мой враг мой"></a>
<a href="http://www.snapsnap.ru/i/ngn.png" title="На цветке"><img src="http://www.snapsnap.ru/i/ngn.png" height="80" width="110" title="На цветке"></a>
<a href="http://www.snapsnap.ru/i/mzmmzm.jpg" title="Любовь"><img src="http://www.snapsnap.ru/i/mzmmzm.jpg" height="80" width="124" title="Любовь"></a>
</center>
<script type='text/javascript' src='http://www.patmax.eu/J1/120227182752.js'></script>
Думаю не сложно разобраться какие строки в скрипте изменить; после
- Код:
<img src=
- Код:
title=
Ставьте в шаблоны, по своей необходимости, например;
Наверху форума под шапкой:
index_body я вставлял в самый верх, добавив вначале кода отступ (пробел) чтобы картинки не шли впритык к шапке форума:
- Код:
<div style="height:2px"></div>
Под каждой темой:
viewtopic_body вставлять после: - Код:
<!-- END promot_trafic -->
Я пробовал только на ВВ2
 Re: Увеличение иображения при наведении
Re: Увеличение иображения при наведении
это только при нажатии, а мне нужно как на этом сайте:http://mockingjay.rusff.ru

Le-Vamp-
-

Сообщения : 162
Возраст : 26
Регистрация : 2012-05-02
Благодарности : 28

 Re: Увеличение иображения при наведении
Re: Увеличение иображения при наведении
Это только html-код, без CSS. Но, судя по структуре, именно то, что я Вам предложила на тестовике.
Да, это можно прикрутить к любому форуму.
1) Ставите блок с изображениями:
Соответственно, гигантских изображений лучше не ставить.
В ряд можно поставить сколько угодно таких блоков. Кроме картинки, в span можно добавить текст (комментарий).
2) В CSS добавляются общие настройки:
Да, это можно прикрутить к любому форуму.
1) Ставите блок с изображениями:
- Код:
<div class="imgblock">
<a href="#">
<img src="http://i44.servimg.com/u/f44/16/54/26/99/graphi10.png" alt="миниатюра" class="resize_thumb" />
<span><img src="http://i44.servimg.com/u/f44/16/54/26/99/graphi10.png"
alt="полноразмерное изображение" /></span></a>
</div>
Соответственно, гигантских изображений лучше не ставить.
В ряд можно поставить сколько угодно таких блоков. Кроме картинки, в span можно добавить текст (комментарий).
2) В CSS добавляются общие настройки:
- Код:
.imgblock {
float: left;
clear: none;
padding: 0 5px 5px 0;
}
.imgblock a {
display:block;
text-decoration: none;
}
.imgblock a:hover{
position:relative;
}
/* оформление всплывающей картинки с увеличением */
.imgblock span img {
border: 1px solid #FFFFFF;
}
/* оформление блока со всплывающей картинкой */
.imgblock a span {
position: absolute;
display: none;
background-color: #fff;
font-weight: bold;
padding: 0;
-webkit-box-shadow: 3px 3px 5px rgba(50, 50, 50, 0.52);
-moz-box-shadow: 3px 3px 5px rgba(50, 50, 50, 0.52);
box-shadow: 3px 3px 5px rgba(50, 50, 50, 0.52);
}
.imgblock img {
border-width: 0;
}
/* Большое изображение */
.imgblock a:hover span {
display:block;
top: 0;
left: 0;
z-index: 100;
}
/* размер миниатюры - укажите ширину или высоту */
.resize_thumb {
width: 150px;
height : auto;
}
Последний раз редактировалось: Dana Domirani (Июнь 4th 2012, 14:45), всего редактировалось 1 раз(а)

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Увеличение иображения при наведении
Re: Увеличение иображения при наведении
а можно ли как-то сделать чтобы изображение увеличивалось поверх всего, и как бы по центру, а не уползало в край.?

Le-Vamp-
-

Сообщения : 162
Возраст : 26
Регистрация : 2012-05-02
Благодарности : 28

 Re: Увеличение иображения при наведении
Re: Увеличение иображения при наведении
Добавьте:
- Код:
.imgblock a:hover span {
top: -10px;
left: -10px;
}

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |

Le-Vamp-
-

Сообщения : 162
Возраст : 26
Регистрация : 2012-05-02
Благодарности : 28

 Re: Увеличение иображения при наведении
Re: Увеличение иображения при наведении
А можно вопрос - как выровнять изображения с этим классом по центру? у меня они слева и никуда =(((

Le-Vamp-
-

Сообщения : 162
Возраст : 26
Регистрация : 2012-05-02
Благодарности : 28

 Re: Увеличение иображения при наведении
Re: Увеличение иображения при наведении
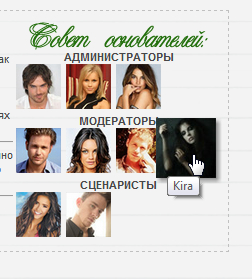
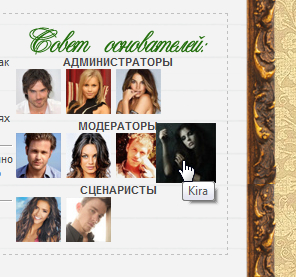
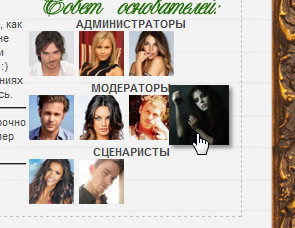
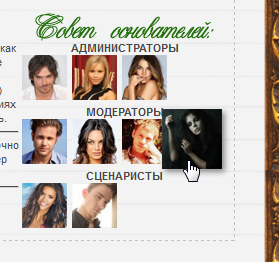
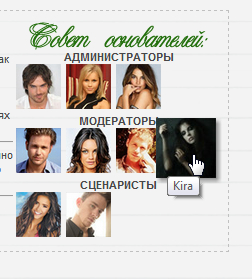
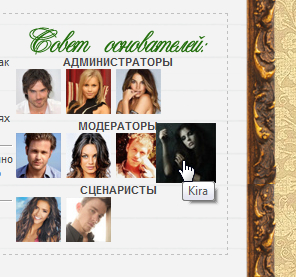
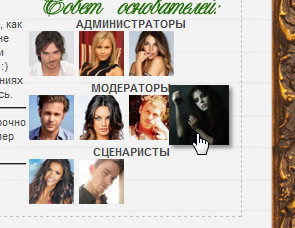
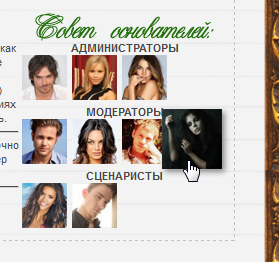
Проверила на четырех браузерах — они по центру:
Хром

IE9

Опера

FF

Хром

IE9

Опера

FF


| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Увеличение иображения при наведении
Re: Увеличение иображения при наведении
пасибо, получилось)

Le-Vamp-
-

Сообщения : 162
Возраст : 26
Регистрация : 2012-05-02
Благодарности : 28

 Похожие темы
Похожие темы» Увеличение изображения при наведении (в темах)
» Увеличение шрифта в названии разделов при наведении курсора
» можно код иображения елки?
» Увеличение изображения
» Увеличение расстояния!
» Увеличение шрифта в названии разделов при наведении курсора
» можно код иображения елки?
» Увеличение изображения
» Увеличение расстояния!
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Le-Vamp Июнь 3rd 2012, 18:02
автор Le-Vamp Июнь 3rd 2012, 18:02



 Facebook
Facebook ВКонтакте
ВКонтакте
