Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Как поменять вид нумерации страниц тем?автор Goodmonday Апрель 18th 2024, 21:04
» Форум не корректно загружается.
автор anna4842 Апрель 12th 2024, 23:48
» Не корректное отображение картинок
автор Красноперова О.А. Апрель 12th 2024, 15:49
» Ошибка на форуме: Could not obtain topic posts informations
автор fatalone Апрель 9th 2024, 13:43
» Переход с 2x2forum.ru на 2x2forum.com
автор Luz Март 28th 2024, 12:13
» Проблема с метатегом Description
автор VeraLV Март 18th 2024, 15:31
» 1 марта будет запрет на ВПН, это отразится на работе платформы?
автор Svet007 Март 14th 2024, 11:43
» нужен скрипт сумма просмотров тем в разделе
автор лексей2222 Март 5th 2024, 07:37
» Новое: Откройте для себя функцию "Подписка на пользователей"
автор лексей2222 Март 1st 2024, 17:26
» 301 редирект
автор Dana Domirani Февраль 25th 2024, 18:28
[решено]Прозрачность любого элемента (jQuery)
Участников: 2
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Проблемы со скриптами (кодами) :: [Архив] Проблемы со скриптами
Страница 1 из 1
![[решено]Прозрачность любого элемента (jQuery) Empty](https://illiweb.com/empty.gif) [решено]Прозрачность любого элемента (jQuery)
[решено]Прозрачность любого элемента (jQuery)
Я не говорила как обожаю вашу службу поддержки? не? так воть - обожаю)))
Мне очень-очень нужно установить воть етю няшку
http://jemand.ru/prozrachnost-lyubogo-elementa-na-jquery/
Уже пробовала устанавливать во всевозможные уголки админки этот скрипт, но так как моя фантазия уже закончилась, прошу помощи от профи!!!
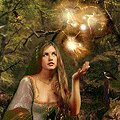
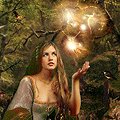
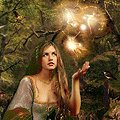
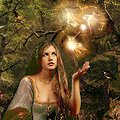
Хочу сделать в виджите картинки (полупрозрачные), которые при наведении мыши становились без прозрачности.
Сам виджит и эти картинки:
![[решено]Прозрачность любого элемента (jQuery) LbxyG](http://s3.uploads.ru/LbxyG.jpg)
Линки, ведущие в темы с конкурсами
Заранее огромнейшее спасибо!!!
Мой форум: http://xewart.forumei.com/
Мне очень-очень нужно установить воть етю няшку
http://jemand.ru/prozrachnost-lyubogo-elementa-na-jquery/
Уже пробовала устанавливать во всевозможные уголки админки этот скрипт, но так как моя фантазия уже закончилась, прошу помощи от профи!!!
Хочу сделать в виджите картинки (полупрозрачные), которые при наведении мыши становились без прозрачности.
Сам виджит и эти картинки:
![[решено]Прозрачность любого элемента (jQuery) LbxyG](http://s3.uploads.ru/LbxyG.jpg)
Линки, ведущие в темы с конкурсами
Заранее огромнейшее спасибо!!!
Мой форум: http://xewart.forumei.com/
Последний раз редактировалось: Kirkalita (Май 5th 2013, 01:11), всего редактировалось 1 раз(а)

Kirkalita-
-

Сообщения : 100
Возраст : 13
Регистрация : 2012-08-15
Благодарности : 2

![[решено]Прозрачность любого элемента (jQuery) Empty](https://illiweb.com/empty.gif) Re: [решено]Прозрачность любого элемента (jQuery)
Re: [решено]Прозрачность любого элемента (jQuery)
В шаблон overall_header перед </head> ставьте
Пример:
Пример работы поздравление с пасхой
http://test-063.forum777.com
А картинке пропишите класс<script type="text/javascript">
$(document).ready(function(){
$('.element').each(function(){
$(this).animate({opacity:'0.3'},1);
$(this).mouseover(function(){
$(this).stop().animate({opacity:'1.0'},600);
});
$(this).mouseout(function(){
$(this).stop().animate({opacity:'0.3'},300);
});
});
});
</script>
Пример:
element замените на своё название<img src="http://s3.uploads.ru/BWC61.png" class="element" border="0" />
Пример работы поздравление с пасхой
http://test-063.forum777.com

Домовой-
-

Сообщения : 6801
Возраст : 100
Регистрация : 2010-01-30
Благодарности : 3243

![[решено]Прозрачность любого элемента (jQuery) Empty](https://illiweb.com/empty.gif) Re: [решено]Прозрачность любого элемента (jQuery)
Re: [решено]Прозрачность любого элемента (jQuery)
Домовой, сделала, но картинка не меняется при наведении(((
Вот так вставляю картинку:
Вот так вставляю картинку:
- Код:
<img src="http://s2.uploads.ru/Ciwr3.png" class="prozrach" border="0" style="opacity: 0.5;">

Kirkalita-
-

Сообщения : 100
Возраст : 13
Регистрация : 2012-08-15
Благодарности : 2

![[решено]Прозрачность любого элемента (jQuery) Empty](https://illiweb.com/empty.gif) Re: [решено]Прозрачность любого элемента (jQuery)
Re: [решено]Прозрачность любого элемента (jQuery)
А вы в скрипте слово element заменить не забыли?
Вот я вставил в шаблон
![[решено]Прозрачность любого элемента (jQuery) XVPn1](http://s2.uploads.ru/xVPn1.jpg)
а в виджет вашу картинку
http://domovoy.forumy2x2.ru/
Вот я вставил в шаблон
<script type="text/javascript">
$(document).ready(function(){
$('.prozrach').each(function(){
$(this).animate({opacity:'0.3'},1);
$(this).mouseover(function(){
$(this).stop().animate({opacity:'1.0'},600);
});
$(this).mouseout(function(){
$(this).stop().animate({opacity:'0.3'},300);
});
});
});
</script>
![[решено]Прозрачность любого элемента (jQuery) XVPn1](http://s2.uploads.ru/xVPn1.jpg)
а в виджет вашу картинку
- Код:
<img src="http://s2.uploads.ru/Ciwr3.png" class="prozrach" border="0">
http://domovoy.forumy2x2.ru/

Домовой-
-

Сообщения : 6801
Возраст : 100
Регистрация : 2010-01-30
Благодарности : 3243

![[решено]Прозрачность любого элемента (jQuery) Empty](https://illiweb.com/empty.gif) Re: [решено]Прозрачность любого элемента (jQuery)
Re: [решено]Прозрачность любого элемента (jQuery)
Домовой, нет, не забыла конечно!
У вас отображаеться отлично
Странно, я всё тоже самое делаю((((
У вас отображаеться отлично

Странно, я всё тоже самое делаю((((
Последний раз редактировалось: Kirkalita (Май 5th 2013, 01:00), всего редактировалось 2 раз(а)

Kirkalita-
-

Сообщения : 100
Возраст : 13
Регистрация : 2012-08-15
Благодарности : 2

![[решено]Прозрачность любого элемента (jQuery) Empty](https://illiweb.com/empty.gif) Re: [решено]Прозрачность любого элемента (jQuery)
Re: [решено]Прозрачность любого элемента (jQuery)
Возможно с чем то конфликт

Домовой-
-

Сообщения : 6801
Возраст : 100
Регистрация : 2010-01-30
Благодарности : 3243

![[решено]Прозрачность любого элемента (jQuery) Empty](https://illiweb.com/empty.gif) Re: [решено]Прозрачность любого элемента (jQuery)
Re: [решено]Прозрачность любого элемента (jQuery)
Домовой, получилось!!! есссс))))
моя ошьбкааа былааа....гы)))
Спасибо вам большое!!! Если бы не вы, у меня б не получилось установить!!!!
моя ошьбкааа былааа....гы)))
Спасибо вам большое!!! Если бы не вы, у меня б не получилось установить!!!!


Kirkalita-
-

Сообщения : 100
Возраст : 13
Регистрация : 2012-08-15
Благодарности : 2

Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Проблемы со скриптами (кодами) :: [Архив] Проблемы со скриптами
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения![[решено]Прозрачность любого элемента (jQuery) Fdf10](https://i.servimg.com/u/f39/18/45/41/65/fdf10.png)

 Форум
Форум




 автор Kirkalita Май 4th 2013, 20:12
автор Kirkalita Май 4th 2013, 20:12
![[решено]Прозрачность любого элемента (jQuery) Fb11](https://i.servimg.com/u/f21/18/21/41/30/fb11.png) Facebook
Facebook![[решено]Прозрачность любого элемента (jQuery) Pi10](https://i.servimg.com/u/f21/18/21/41/30/pi10.png) ВКонтакте
ВКонтакте
