Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Обновления на Forum2x2: 25 новых функций!
Страница 1 из 4
Страница 1 из 4 • 1, 2, 3, 4 
20091030

 Обновления на Forum2x2: 25 новых функций!
Обновления на Forum2x2: 25 новых функций!
Уважаемые пользователи сервиса Forum2x2 !
Мы рады сообщить вам о запуске нового пакета обновлений, содержащего ни много ни мало 25 новых функций!
Надеемся, что список новых функциональных возможностей, добавленных на ваши форумы, превзойдет ваши ожидания
Вот уже целую неделю на ваших форумах не было рекламы: в связи с событиями последних недель мы решили провести небольшую акцию, которая была бы полезна для всех форумов, и отключили рекламу полностью на всех форумах сервиса.
В эту пятницу 30 октября мы снова включили рекламу. Вы знаете, что реклама необходима для оплаты программных разработок новых функций на ваших форумах и работы команды, которая каждый день помогает вам в управлении этими функциями.
Перед вами полный список новых функций, которые мы получили благодаря этим обновлениям:
1) Возможность разместить на форуме код Google Analytics :
в ПА добавлено специальное поле Google Analytics, позволяющее ввести код Google Analytics для любой версии форума.
ПА - Общие настройки - Статистика - Google Analytics
ПА – Главная
3) Выбор максимального допустимого количества учетных записей, создаваемых в день с одного IP-адреса
ПА – Общие настройки – Безопасность и защита
ПА – Оформление – Цвета и картинки : Управление картинками и управление цветами
--> Управление картинками:
--> Цвета:
5) Новая панель управления баном:
Возможность банить пользователь на основе 3 критериев: имя пользователя / адрес e-mail / IP-адрес, заранее указывая срок бана. В указанную дату забаненный пользователь будет разбанен автоматически. Эта панель управления баном дает также доступ к полному списку забаненных пользователей, с возможностью разбанить каждого отдельно или массово.
ПА – Пользователи и группы – Управление баном
6) Новый раздел в ПА : «Раскрутка форума»
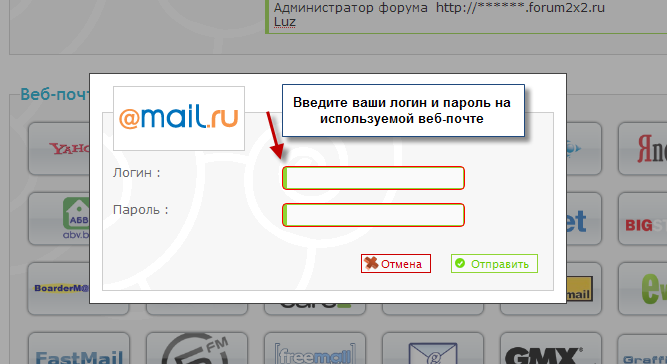
Здесь вы можете пригласить друзей на форум, воспользовавшись веб-почтой, социальными сетями или прямым приглашением, высланным на адрес email.
Обратите также внимание, что в этот раздел перемещены опции выбора своей категории в Каталоге форумов, а также управление мета-тегами
ПА - Общие настройки - Раскрутка форума
--> Пригласить друзей
Внимание: Чтобы пригласить друзей через службу веб-почты или социальную сеть, вам необходимо иметь в вашем почтовом ящике или аккаунте соцсети список контактов ("Адресная книга", "Контакты", "Друзья"....) !
7) Возможность «поделиться» темой (в социальной сети, на сервисах закладок и т.д.)
8) Возможность выбрать, на какую страницу будет отправлять ваших пользователей адрес форума:
На портал, на главную или на созданную вами страницу HTML :
ПА – Оформление – Главная – Общая информация
9) Права доступа к IP-адресу :
Администратор может выбрать, кто имеет право видеть IP-адреса пользователей : только администраторы или администраторы и модераторы:
ПА - Пользователи и группы - Особые права доступа
10) Автоматическое включение в группу в зависимости от заданного количества сообщений (действует для любых групп, за исключением группы администраторов)
ПА - Пользователи и группы - Управление группами
Чтобы включить опцию в уже созданной ранее группе, нажмите на иконку "Изменить". и активируйте функцию Автоматическое
и активируйте функцию Автоматическое
включение в группу в зависимости от заданного количества сообщений
(действует для любых групп, за исключением группы администраторов)
Те же самые настройки вы найдете и на странице создания новой группы.
11) Настройка времени, по просшествии которого пользователь имеет статус «не в сети».
Админ может по собственному желанию указать это время в минутах
(максимум 60 минут). Если пользователь в течение этого времени не
совершал никаких действий на форуме, он показывается со статусом «не в
сети».
ПА – Пользователи и группы – Параметры
пользователей - Время (указываемое в минутах), после которого
пользователь считается "Не в сети"
12) Добавление ссылок на страницу с информацией к IP-адресам, доступным админам и модераторам на странице сообщения пользователя:
13) Возможность для администратора связаться с пользователем по электронной почте прямо из профиля пользователя:
Отныне админ имеет эту возможность, даже если пользователь дезактивировал связь по почте в личных настройках. По умолчанию это осуществляется через контактную форму.
14) Права на отправку личных сообщений в зависимости от количества сообщений на форуме :
Админ может установить минимальное количество сообщений (максимум 200), которое требуется для того, чтобы пользователь имел право отправлять личные сообщения.
ПА – Общие настройки – Сообщения и
Email – Личные сообщения - Минимальное количество сообщений, требуемое
для отправки личного сообщения
15) Права доступа к просмотру, кто из пользователей находится в сети :
Администратор может теперь устанавливать, кто имеет право видеть статус пользователей (Администраторы –
Модераторы – Пользователи – Гости). Если права даны определенной категории, все пользователи более низкого ранга не смогут видеть, кто из пользователей находится в сети
ПА – Пользователи и группы – Специальные права доступа
16) Возможность сортировать лог безопасности
(список действий, совершенных админами и модераторами на форуме) по
дате действия, нику пользователя, адресу IP или совершенному действию.
ПА – Общие настройки – Форум – Безопасность и защита
17) Возможность дать свое название порталу в меню навигации :
теперь администратор может дать любое собственное название порталу, через ПА, и это название будет показываться в верхнем меню навигации
ПА – Модули – Портал и виджеты – Конфигурация портала
18) Настройка разделителя между сообщением и подписью
ПА - Общие настройки - Сообщения и Email - Конфигурация
Вы можете использовать теги BBCode [img] для использования картинки и [center] для центрирования. Внимание : теги HTML в этом поле не
поддерживаются!
19) Добавление описания к темам и показ описаний тем на страницах с оглавлением форумов и подфорумов
ПА - Общие настройки - Сообщения и Email - Конфигурация - Темы - Показывать описание тем
Если администратор выберет эту опцию, в окне создания нового топика на форуме помимо поля для названия темы будет показываться поле для описания (описание остается факультативным).
Описания тем будут отображаться на странице оглавления форума или подфорума
20) Повторение последних Х сообщений :
В ПА админ сможет задать количество предыдущих сообщений, которые должны повторяться на страницах многостраничных тем
ПА - Общие настройки - Сообщения и Email -
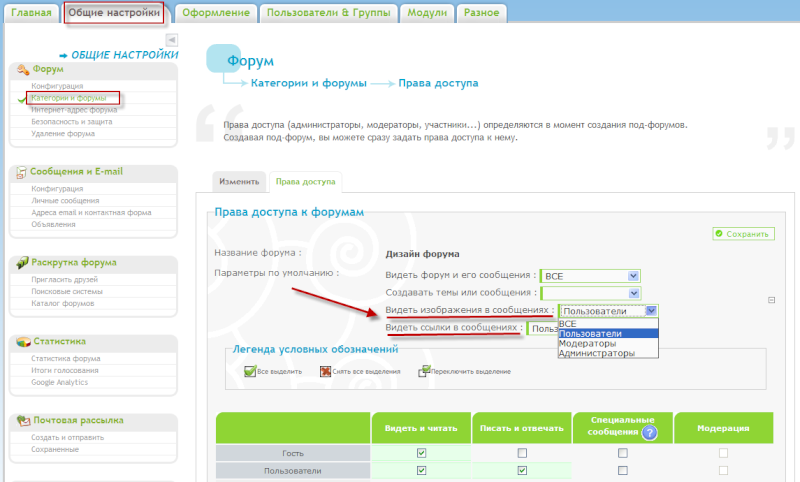
21) Права доступа к ссылкам и картинкам в темах: эта функция позволяет дать право просматривать ссылки и/или картинки начиная с выбранной категории пользователей:
Эти права доступа устанавливаются отдельно для каждого форума/подфорума
ПА - Общие настройки - Форум - Категории и форумы
щелкните по иконке прав доступа напротив нужного форума
Например, если вы установили права доступа к ссылкам и картинкам только за зарегистрированных пользователей, гости вашего форума увидят следующее :
В том случае, если только администраторы или только админы модераторы имеют право видеть ссылки/картинки в заданном подфоруме, все остальные пользователи увидят надпись типа :
[Только администраторы имеют право видеть это изображение]
или
[Только администраторы имеют право видеть эту ссылку]
22) Автоматическое изменение размеров картинок в темах :
Теперь администратор может задать в ПА максимальные ширину и высоту картинок. Если пользователь опубликует на форуме изображение, превышающее заданные максимальные размеры, оно будет автоматически отформатировано – с возможностью при желании увеличить его и посмотреть в исходную величину.
ПА - Общие настройки - Сообщения и Email - Конфигурация - Автоматическое изменение размера изображений :
23) Возможность ограничить уровень вложенности цитат :
Администратор может задать количество показываемых вложений цитат одна в другую.
ПА - Общие настройки - Сообщения и Email - Конфигурация - Ограничить количество вложенных цитат до (указать число)
Внимание : ограничение на кол-во вложенных цитат не действует для администраторов форума - они могут вкладывать одна в другую любое число цитат!
24) Возможность для пользователей отключить свои личные сообщения через профиль:
Пользователи, которые не хотят получать личные сообщения от других пользователей, могут отключить эту функцию через собственный профиль.
Профиль - Личные настройки - Разрешить пользователям отправлять мне личные сообщения : ДА / НЕТ
При попытке отправить вам личное сообщение пользователи получат следующее сообщение:
Обратите внимание: даже если у пользователя включена эта опция, администраторы все равно могут отправлять ему личные сообщения !
 ВНИМАНИЕ : Администраторы форумов версий phpbb2 и punbb, имеющие измененные шаблоны, прочитайте внимательно в комментарии ниже о модификациях, которые необходимо внести в измененные шаблоны!!!
ВНИМАНИЕ : Администраторы форумов версий phpbb2 и punbb, имеющие измененные шаблоны, прочитайте внимательно в комментарии ниже о модификациях, которые необходимо внести в измененные шаблоны!!!
25) Предупреждение об истечении срока регистрации доменного имени будет теперь показываться за 60 дней
Отныне, чтобы избежать неприятных сюрпризов для администраторов форумов, создатель форума будет предупреждаться об истечении срока действия персонального имени домена (если оно есть у форума) за 60 дней, специальным сообщением в Панели Администратора. Тем самым создатель форума будет располагать достаточным количеством времени, чтобы приготовить продление срока действия домена.
ВНИМАНИЕ
Пользователи, изменявшие на своем форуме шаблоны (версии phpbb2 и punbb), должны
будут внести в шаблоны изменения, перечисленные ниже. Если вы не меняли
соответствующий шаблон, все модификации будут внесены в него
автоматически вместе с обновлением. (см ниже!)
Мы рады сообщить вам о запуске нового пакета обновлений, содержащего ни много ни мало 25 новых функций!
Надеемся, что список новых функциональных возможностей, добавленных на ваши форумы, превзойдет ваши ожидания

Вот уже целую неделю на ваших форумах не было рекламы: в связи с событиями последних недель мы решили провести небольшую акцию, которая была бы полезна для всех форумов, и отключили рекламу полностью на всех форумах сервиса.
В эту пятницу 30 октября мы снова включили рекламу. Вы знаете, что реклама необходима для оплаты программных разработок новых функций на ваших форумах и работы команды, которая каждый день помогает вам в управлении этими функциями.
Перед вами полный список новых функций, которые мы получили благодаря этим обновлениям:
1) Возможность разместить на форуме код Google Analytics :
в ПА добавлено специальное поле Google Analytics, позволяющее ввести код Google Analytics для любой версии форума.
ПА - Общие настройки - Статистика - Google Analytics
- Спойлер:
ПА – Главная
- Спойлер:
3) Выбор максимального допустимого количества учетных записей, создаваемых в день с одного IP-адреса
ПА – Общие настройки – Безопасность и защита
- Спойлер:
ПА – Оформление – Цвета и картинки : Управление картинками и управление цветами
--> Управление картинками:
- Спойлер:
--> Цвета:
- Спойлер:
5) Новая панель управления баном:
Возможность банить пользователь на основе 3 критериев: имя пользователя / адрес e-mail / IP-адрес, заранее указывая срок бана. В указанную дату забаненный пользователь будет разбанен автоматически. Эта панель управления баном дает также доступ к полному списку забаненных пользователей, с возможностью разбанить каждого отдельно или массово.
ПА – Пользователи и группы – Управление баном
- Спойлер:
6) Новый раздел в ПА : «Раскрутка форума»
Здесь вы можете пригласить друзей на форум, воспользовавшись веб-почтой, социальными сетями или прямым приглашением, высланным на адрес email.
Обратите также внимание, что в этот раздел перемещены опции выбора своей категории в Каталоге форумов, а также управление мета-тегами
ПА - Общие настройки - Раскрутка форума
--> Пригласить друзей
- Спойлер:
- Спойлер:
- Спойлер:
Внимание: Чтобы пригласить друзей через службу веб-почты или социальную сеть, вам необходимо иметь в вашем почтовом ящике или аккаунте соцсети список контактов ("Адресная книга", "Контакты", "Друзья"....) !
7) Возможность «поделиться» темой (в социальной сети, на сервисах закладок и т.д.)
- Спойлер:
8) Возможность выбрать, на какую страницу будет отправлять ваших пользователей адрес форума:
На портал, на главную или на созданную вами страницу HTML :
ПА – Оформление – Главная – Общая информация
- Спойлер:
9) Права доступа к IP-адресу :
Администратор может выбрать, кто имеет право видеть IP-адреса пользователей : только администраторы или администраторы и модераторы:
ПА - Пользователи и группы - Особые права доступа
- Спойлер:
10) Автоматическое включение в группу в зависимости от заданного количества сообщений (действует для любых групп, за исключением группы администраторов)
ПА - Пользователи и группы - Управление группами
Чтобы включить опцию в уже созданной ранее группе, нажмите на иконку "Изменить".
 и активируйте функцию Автоматическое
и активируйте функцию Автоматическоевключение в группу в зависимости от заданного количества сообщений
(действует для любых групп, за исключением группы администраторов)
Те же самые настройки вы найдете и на странице создания новой группы.
- Спойлер:
11) Настройка времени, по просшествии которого пользователь имеет статус «не в сети».
Админ может по собственному желанию указать это время в минутах
(максимум 60 минут). Если пользователь в течение этого времени не
совершал никаких действий на форуме, он показывается со статусом «не в
сети».
ПА – Пользователи и группы – Параметры
пользователей - Время (указываемое в минутах), после которого
пользователь считается "Не в сети"
- Спойлер:
12) Добавление ссылок на страницу с информацией к IP-адресам, доступным админам и модераторам на странице сообщения пользователя:
- Спойлер:
13) Возможность для администратора связаться с пользователем по электронной почте прямо из профиля пользователя:
Отныне админ имеет эту возможность, даже если пользователь дезактивировал связь по почте в личных настройках. По умолчанию это осуществляется через контактную форму.
- Спойлер:
14) Права на отправку личных сообщений в зависимости от количества сообщений на форуме :
Админ может установить минимальное количество сообщений (максимум 200), которое требуется для того, чтобы пользователь имел право отправлять личные сообщения.
ПА – Общие настройки – Сообщения и
Email – Личные сообщения - Минимальное количество сообщений, требуемое
для отправки личного сообщения
- Спойлер:
- Спойлер:
15) Права доступа к просмотру, кто из пользователей находится в сети :
Администратор может теперь устанавливать, кто имеет право видеть статус пользователей (Администраторы –
Модераторы – Пользователи – Гости). Если права даны определенной категории, все пользователи более низкого ранга не смогут видеть, кто из пользователей находится в сети
ПА – Пользователи и группы – Специальные права доступа
- Спойлер:
16) Возможность сортировать лог безопасности
(список действий, совершенных админами и модераторами на форуме) по
дате действия, нику пользователя, адресу IP или совершенному действию.
ПА – Общие настройки – Форум – Безопасность и защита
- Спойлер:
17) Возможность дать свое название порталу в меню навигации :
теперь администратор может дать любое собственное название порталу, через ПА, и это название будет показываться в верхнем меню навигации
ПА – Модули – Портал и виджеты – Конфигурация портала
- Спойлер:
- Спойлер:
18) Настройка разделителя между сообщением и подписью
ПА - Общие настройки - Сообщения и Email - Конфигурация
- Спойлер:
Вы можете использовать теги BBCode [img] для использования картинки и [center] для центрирования. Внимание : теги HTML в этом поле не
поддерживаются!
- Спойлер:
19) Добавление описания к темам и показ описаний тем на страницах с оглавлением форумов и подфорумов
ПА - Общие настройки - Сообщения и Email - Конфигурация - Темы - Показывать описание тем
- Спойлер:
Если администратор выберет эту опцию, в окне создания нового топика на форуме помимо поля для названия темы будет показываться поле для описания (описание остается факультативным).
Описания тем будут отображаться на странице оглавления форума или подфорума
- Спойлер:
- Спойлер:
20) Повторение последних Х сообщений :
В ПА админ сможет задать количество предыдущих сообщений, которые должны повторяться на страницах многостраничных тем
ПА - Общие настройки - Сообщения и Email -

- Спойлер:
21) Права доступа к ссылкам и картинкам в темах: эта функция позволяет дать право просматривать ссылки и/или картинки начиная с выбранной категории пользователей:
Эти права доступа устанавливаются отдельно для каждого форума/подфорума
ПА - Общие настройки - Форум - Категории и форумы
щелкните по иконке прав доступа напротив нужного форума

- Спойлер:
Например, если вы установили права доступа к ссылкам и картинкам только за зарегистрированных пользователей, гости вашего форума увидят следующее :
- Спойлер:
В том случае, если только администраторы или только админы модераторы имеют право видеть ссылки/картинки в заданном подфоруме, все остальные пользователи увидят надпись типа :
[Только администраторы имеют право видеть это изображение]
или
[Только администраторы имеют право видеть эту ссылку]
22) Автоматическое изменение размеров картинок в темах :
Теперь администратор может задать в ПА максимальные ширину и высоту картинок. Если пользователь опубликует на форуме изображение, превышающее заданные максимальные размеры, оно будет автоматически отформатировано – с возможностью при желании увеличить его и посмотреть в исходную величину.
ПА - Общие настройки - Сообщения и Email - Конфигурация - Автоматическое изменение размера изображений :
- Спойлер:
- Спойлер:
- Спойлер:
23) Возможность ограничить уровень вложенности цитат :
Администратор может задать количество показываемых вложений цитат одна в другую.
ПА - Общие настройки - Сообщения и Email - Конфигурация - Ограничить количество вложенных цитат до (указать число)
- Спойлер:
- Спойлер:
Внимание : ограничение на кол-во вложенных цитат не действует для администраторов форума - они могут вкладывать одна в другую любое число цитат!
24) Возможность для пользователей отключить свои личные сообщения через профиль:
Пользователи, которые не хотят получать личные сообщения от других пользователей, могут отключить эту функцию через собственный профиль.
Профиль - Личные настройки - Разрешить пользователям отправлять мне личные сообщения : ДА / НЕТ
- Спойлер:
При попытке отправить вам личное сообщение пользователи получат следующее сообщение:
- Спойлер:
Обратите внимание: даже если у пользователя включена эта опция, администраторы все равно могут отправлять ему личные сообщения !
 ВНИМАНИЕ : Администраторы форумов версий phpbb2 и punbb, имеющие измененные шаблоны, прочитайте внимательно в комментарии ниже о модификациях, которые необходимо внести в измененные шаблоны!!!
ВНИМАНИЕ : Администраторы форумов версий phpbb2 и punbb, имеющие измененные шаблоны, прочитайте внимательно в комментарии ниже о модификациях, которые необходимо внести в измененные шаблоны!!!25) Предупреждение об истечении срока регистрации доменного имени будет теперь показываться за 60 дней
Отныне, чтобы избежать неприятных сюрпризов для администраторов форумов, создатель форума будет предупреждаться об истечении срока действия персонального имени домена (если оно есть у форума) за 60 дней, специальным сообщением в Панели Администратора. Тем самым создатель форума будет располагать достаточным количеством времени, чтобы приготовить продление срока действия домена.
ВНИМАНИЕ
Пользователи, изменявшие на своем форуме шаблоны (версии phpbb2 и punbb), должны
будут внести в шаблоны изменения, перечисленные ниже. Если вы не меняли
соответствующий шаблон, все модификации будут внесены в него
автоматически вместе с обновлением. (см ниже!)
Последний раз редактировалось: Luz (Октябрь 30th 2009, 18:26), всего редактировалось 8 раз(а)
Обновления на Forum2x2: 25 новых функций! :: Комментарии
ВНИМАНИЕ
Пользователи, изменявшие на своем форуме шаблоны (версии phpbb2 и punbb), должны будут внести в шаблоны изменения, перечисленные ниже. Если вы не меняли соответствующий шаблон, все модификации будут внесены в него автоматически вместе с обновлением.
Для форумов в версии PHPBB
Администраторы, изменившие по тем или причинам шаблон
viewcomments_body версии PhpBB2,
должны в обязательном порядке произвести следующие изменения :
Показывать IP-адрес автора
--> modcp_viewip
Описание тем
--> posting_body
posting_body_wysiwyg
--> topics_list_box
Изменение размеров картинок
--> privmsgs_preview
posting_preview
privmsgs_read_body
--> viewtopic_body и viewcomments_body
--> privmsgs_topic_review
--> posting_topic_review
--> mod_news
 14.01 Внимание: в код, расположенный ниже, внесены изменения
14.01 Внимание: в код, расположенный ниже, внесены изменения
--> viewtopic_body
posting_body
privmsgs_read_body
viewcomments_body
--> topics_blog_box
В случае проблемы с элементами
--> mod_news
viewtopic_body
posting_body
privmsgs_read_body
viewcomments_body
topics_blog_box.tpl
Поделиться темой
--> viewtopic_body и viewcomments_body
 Важное дополнение к модификациям измененных вами шаблонов
Важное дополнение к модификациям измененных вами шаблонов  :
:
Шаблоны - Профиль
profile_add_body
Phpbb2
Последний раз редактировалось: Luz (Апрель 26th 2010, 14:34), всего редактировалось 12 раз(а)
Пользователи, изменявшие на своем форуме шаблоны (версии phpbb2 и punbb), должны будут внести в шаблоны изменения, перечисленные ниже. Если вы не меняли соответствующий шаблон, все модификации будут внесены в него автоматически вместе с обновлением.
Для форумов в версии PHPBB
Администраторы, изменившие по тем или причинам шаблон
viewcomments_body версии PhpBB2,
должны в обязательном порядке произвести следующие изменения :
- Спойлер:
- Найти следующий код :
- Код:
<div class="blog_comment-title gensmall">
<a href="{comment.displayed.POST_URL}" name="{comment.displayed.U_POST_ID}">{comment.displayed.POST_SUBJECT}</a><br />
<img src="{comment.displayed.MINI_POST_IMG}" alt="{comment.displayed.L_MINI_POST_ALT}" title="{comment.displayed.L_MINI_POST_ALT}" border="0" /> {comment.displayed.POST_DATE_NEW} {L_TOPIC_BY} {comment.displayed.POSTER_NAME}{comment.displayed.L_ONLINE}
</div>
<div class="post-options profile-icons">
{comment.displayed.THANK_IMG} {comment.displayed.MULTIQUOTE_IMG} {comment.displayed.QUOTE_IMG} {comment.displayed.EDIT_IMG} {comment.displayed.DELETE_IMG} {comment.displayed.IP_IMG} {comment.displayed.REPORT_IMG}
</div>
- Код:
<div class="blog_comment-title gensmall">
<a href="{comment.displayed.POST_URL}" name="{comment.displayed.U_POST_ID}">{comment.displayed.POST_SUBJECT}</a><br />
<img src="{comment.displayed.MINI_POST_IMG}" alt="{comment.displayed.L_MINI_POST_ALT}" title="{comment.displayed.L_MINI_POST_ALT}" border="0" /> {comment.displayed.POST_DATE_NEW} {L_TOPIC_BY} {comment.displayed.POSTER_NAME}{comment.displayed.L_ONLINE}
</div>
<div class="clearfix"></div>
<div class="post-options profile-icons">
{comment.displayed.THANK_IMG} {comment.displayed.MULTIQUOTE_IMG} {comment.displayed.QUOTE_IMG} {comment.displayed.EDIT_IMG} {comment.displayed.DELETE_IMG} {comment.displayed.IP_IMG} {comment.displayed.REPORT_IMG}
</div>
Показывать IP-адрес автора
--> modcp_viewip
- Спойлер:
Найти следующий код:- Код:
<td align="right"><span class="gen">[ <a href="{U_LOOKUP_IP}">{L_LOOKUP_IP}</a> ] </span></td>
- Код:
<td class="align_right"><span class="gen">[ <a href="{U_LOOKUP_IP}">{L_LOOKUP_IP}</a> ] </span></td>
- Спойлер:
Найти следующий код:- Код:
<td class="right"><span class="gen"><a title="{userrow.L_SEARCH_POSTS}" href="{userrow.U_SEARCHPOSTS}">{userrow.L_SEARCH}</a></span></td>
- Код:
<td class="align_right"><span class="gen"><a title="{userrow.L_SEARCH_POSTS}" href="{userrow.U_SEARCHPOSTS}">{userrow.L_SEARCH}</a></span></td>
- Спойлер:
Найти следующий код:- Код:
<td class="right"><span class="gen">[ <a href="{iprow.U_LOOKUP_IP}">{L_LOOKUP_IP}</a> ] </span></td>
- Код:
<td class="align_right"><span class="gen">[ <a href="{iprow.U_LOOKUP_IP}">{L_LOOKUP_IP}</a> ] </span></td>
Описание тем
--> posting_body
posting_body_wysiwyg
- Спойлер:
¤ После кода :- Код:
<!-- BEGIN switch_subject -->
...
<!-- END switch_subject -->
- Код:
<!-- BEGIN switch_description -->
<tr>
<td class="row1" width="22%"><span class="gen"><b>{L_DESCRIPTION}</b></span></td>
<td class="row2" width="78%">
<span class="gen">
<input class="post" style="width:450px" type="text" name="description" value="{DESCRIPTION}" maxlength="{TOPIC_DESCRIPTION_MAXLENGTH}" onkeypress="if (event.keyCode==13){return false;}" />
</span>
</td>
</tr>
<!-- END switch_description -->
--> topics_list_box
- Спойлер:
¤ После кода :- Код:
<div class="topictitle">
{topics_list_box.row.NEWEST_POST_IMG}{topics_list_box.row.PARTICIPATE_POST_IMG}{topics_list_box.row.TOPIC_TYPE}
<h2 class="topic-title">
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a>
</h2>
</div>
- Код:
<!-- BEGIN switch_description -->
<span class="genmed">
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
</span>
<!-- END switch_description -->
Изменение размеров картинок
--> privmsgs_preview
posting_preview
privmsgs_read_body
- Спойлер:
¤ Найти следующий код :- Код:
<span class="postbody">{MESSAGE}</span>
- Код:
<div class="postbody">{MESSAGE}</div>
--> viewtopic_body и viewcomments_body
- Спойлер:
¤ Найти следующий код :- Код:
<span class="postbody">
<!-- google_ad_section_start -->
{postrow.displayed.MESSAGE}
<!-- google_ad_section_end -->
{postrow.displayed.SIGNATURE}
</span>
- Код:
<div class="postbody">
<!-- google_ad_section_start -->
{postrow.displayed.MESSAGE}
<!-- google_ad_section_end -->
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
</div>
--> privmsgs_topic_review
- Спойлер:
¤ Найти следующий код :- Код:
<span class="postbody">{postrow.MESSAGE}</span>
- Код:
<div class="postbody">{postrow.MESSAGE}</div>
--> posting_topic_review
- Спойлер:
¤ Найти следующий код :- Код:
<span class="postbody">{postrow.displayed.MESSAGE}</span>
- Код:
<div class="postbody">{postrow.displayed.MESSAGE}</div>
--> mod_news
- Спойлер:
¤ Все содержание шаблона заменить следующим кодом :- Код:
<!-- BEGIN post_row --><!-- BEGIN saut -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="2px"></td>
</tr>
</table><!-- END saut -->
<table class="forumline mod_news" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catLeft" height="25">
<a name="news_{post_row.ID}"></a><span class="genmed">{post_row.TITLE}</span>
</td>
</tr>
<tr>
<td class="row2" height="24"><span class="gensmall"><img src="{ICON_TIME}" alt="" />{post_row.TIME} {BY} <b>{post_row.POSTER}</b></span></td>
</tr>
<tr>
<td class="row1">
<span class="gensmall content" style="line-height:150%">
{post_row.TEXT}<br /><br />
{post_row.OPEN}
<a href="{post_row.U_READ_FULL}">{post_row.L_READ_FULL}</a>
{post_row.CLOSE}
</span>
</td>
</tr>
<tr>
<td class="row3" height="24"><span class="gensmall"><a href="{post_row.U_VIEW_COMMENTS}">{L_COMMENTS}</a>: {post_row.REPLIES}</span></td>
</tr>
</table><!-- END post_row -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(function(){
$('.mod_news .content img').not('.signature_div img').css('display','none');
});
$(window).load(function(){
$('.mod_news .content img').not('.signature_div img').each(function(){
if ( ( $(this).width() > {switch_image_resize.IMG_RESIZE_WIDTH} && {switch_image_resize.IMG_RESIZE_WIDTH} != 0 ) || ( $(this).height() > {switch_image_resize.IMG_RESIZE_HEIGHT} && {switch_image_resize.IMG_RESIZE_HEIGHT} != 0 ) ) {
$(this).before(document.createElement('div')).prev().click(function(){
return false;
}).addClass('resizebox gensmall clearfix').append(document.createElement('div')).children().addClass('resize_border clearfix').append(document.createElement('div')).children().addClass('resize_content clearfix').append(document.createElement('a')).children().addClass('enlarge').attr('href', '#').text('{switch_image_resize.L_IMAGE_ENLARGE}').click(function(){
$(this).parent().parent().parent().next().css('display','none').attr('resizeWidth', $(this).parent().parent().parent().next().width()).width('');
$(this).parent().parent().parent().next().width($(this).parent().parent().parent().next().width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).parent().parent().parent().offset().left + $(this).closest('td').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('td').offset().left) ? $('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).parent().parent().parent().offset().left + $(this).closest('td').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('td').offset().left : '').css('display','inline');
$(this).css('display','none').next('a.resize').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
}).parent().append(document.createElement('a')).children().next().addClass('resize').attr('href','#').text('{switch_image_resize.L_CLICK_TO_RESIZE}').click(function(){
$(this).parent().parent().parent().next().width(parseInt($(this).parent().parent().parent().next().attr('resizeWidth'))).removeAttr('resizeWidth');
$(this).css('display','none').prev('a.enlarge').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
}).parent().append(document.createElement('div')).children('a.resize').next().addClass('resize_filler').text(' ').parent().append(document.createElement('a')).children('div.resize_filler').next().addClass('fullsize').attr('href','#').click(function(){
window.open('/viewimage.forum?u=' + encodeURIComponent($(this).parent().parent().parent().next().attr('src')));
return false;
}).attr('target', '_blank').text('{switch_image_resize.L_CLICK_TO_SEE_FULLSIZE}');
if ($(this).width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).prev().offset().left + $(this).closest('td').offset().left : $(this).prev().width() + $(this).prev().offset().left - $(this).closest('td').offset().left)){
$(this).prev().find('a.fullsize').attr('href','/viewimage.forum?u=' + encodeURIComponent($(this).attr('src'))).css('display', 'inline-block');
}
$(this).width($(this).width() * ( ( {switch_image_resize.IMG_RESIZE_WIDTH} != 0 && ( {switch_image_resize.IMG_RESIZE_HEIGHT} == 0 || $(this).width() / $(this).height() > {switch_image_resize.IMG_RESIZE_WIDTH} / {switch_image_resize.IMG_RESIZE_HEIGHT} ) ) ? {switch_image_resize.IMG_RESIZE_WIDTH} / $(this).width() : {switch_image_resize.IMG_RESIZE_HEIGHT} / $(this).height() ) ).prev().width($(this).width());
}
}).css('display','inline');
});
//]]>
</script>
<!-- END switch_image_resize -->
 14.01 Внимание: в код, расположенный ниже, внесены изменения
14.01 Внимание: в код, расположенный ниже, внесены изменения
--> viewtopic_body
posting_body
privmsgs_read_body
viewcomments_body
- Спойлер:
¤ Добавить в самом конце следующий код :- Код:
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
--> topics_blog_box
- Спойлер:
¤ Добавить в самом конце следующий код:- Код:
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(function(){
$('.blog_message img').not('.signature_div img').css('display','none');
});
$(window).load(function(){
$('.blog_message img').not('.signature_div img').each(function(){
if ( ( $(this).width() > {switch_image_resize.IMG_RESIZE_WIDTH} && {switch_image_resize.IMG_RESIZE_WIDTH} != 0 ) || ( $(this).height() > {switch_image_resize.IMG_RESIZE_HEIGHT} && {switch_image_resize.IMG_RESIZE_HEIGHT} != 0 ) ) {
$(this).before(document.createElement('div')).prev().click(function(){
return false;
}).addClass('resizebox gensmall clearfix').append(document.createElement('div')).children().addClass('resize_border clearfix').append(document.createElement('div')).children().addClass('resize_content clearfix').append(document.createElement('a')).children().addClass('enlarge').attr('href', '#').text('{switch_image_resize.L_IMAGE_ENLARGE}').click(function(){
$(this).parent().parent().parent().next().css('display','none').attr('resizeWidth', $(this).parent().parent().parent().next().width()).width('');
$(this).parent().parent().parent().next().width($(this).parent().parent().parent().next().width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).parent().parent().parent().offset().left + $(this).closest('td').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('td').offset().left) ? ($('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).parent().parent().parent().offset().left + $(this).closest('td').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('td').offset().left) : '').css('display','inline');
$(this).css('display','none').next('a.resize').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
}).parent().append(document.createElement('a')).children().next().addClass('resize').attr('href','#').text('{switch_image_resize.L_CLICK_TO_RESIZE}').click(function(){
$(this).parent().parent().parent().next().width(parseInt($(this).parent().parent().parent().next().attr('resizeWidth'))).removeAttr('resizeWidth');
$(this).css('display','none').prev('a.enlarge').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
}).parent().append(document.createElement('div')).children('a.resize').next().addClass('resize_filler').text(' ').parent().append(document.createElement('a')).children('div.resize_filler').next().addClass('fullsize').attr('href','#').click(function(){
window.open('/viewimage.forum?u=' + encodeURIComponent($(this).parent().parent().parent().next().attr('src')));
return false;
}).attr('target', '_blank').text('{switch_image_resize.L_CLICK_TO_SEE_FULLSIZE}');
if ($(this).width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).prev().offset().left + $(this).closest('td').offset().left : $(this).prev().width() + $(this).prev().offset().left - $(this).closest('td').offset().left)){
$(this).prev().find('a.fullsize').attr('href','/viewimage.forum?u=' + encodeURIComponent($(this).attr('src'))).css('display', 'inline-block');
}
$(this).width($(this).width() * ( ( {switch_image_resize.IMG_RESIZE_WIDTH} != 0 && ( {switch_image_resize.IMG_RESIZE_HEIGHT} == 0 || $(this).width() / $(this).height() > {switch_image_resize.IMG_RESIZE_WIDTH} / {switch_image_resize.IMG_RESIZE_HEIGHT} ) ) ? {switch_image_resize.IMG_RESIZE_WIDTH} / $(this).width() : {switch_image_resize.IMG_RESIZE_HEIGHT} / $(this).height() ) ).prev().width($(this).width());
}
}).css('display','inline');
});
//]]>
</script>
<!-- END switch_image_resize -->
В случае проблемы с элементами
- Код:
<table>
--> mod_news
viewtopic_body
posting_body
privmsgs_read_body
viewcomments_body
topics_blog_box.tpl
- Спойлер:
¤ После следующего кода:- Код:
$(this).width($(this).width() * ( ( {switch_image_resize.IMG_RESIZE_WIDTH} != 0 && ( {switch_image_resize.IMG_RESIZE_HEIGHT} == 0 || $(this).width() / $(this).height() > {switch_image_resize.IMG_RESIZE_WIDTH} / {switch_image_resize.IMG_RESIZE_HEIGHT} ) ) ? {switch_image_resize.IMG_RESIZE_WIDTH} / $(this).width() : {switch_image_resize.IMG_RESIZE_HEIGHT} / $(this).height() ) ).prev().width($(this).width());
}
}).css('display','inline');
- Код:
$('table').css('zoom',1);
Поделиться темой
--> viewtopic_body и viewcomments_body
- Спойлер:
- Добавить в самом начале :
- Код:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
 5 ноября 2009, Внимание: небольшие изменения внесены в код, расположенный ниже!
5 ноября 2009, Внимание: небольшие изменения внесены в код, расположенный ниже! 
- Спойлер:
- Найти следующий код :
- Код:
<span class="gensmall bold">
<script type="text/javascript">
//<![CDATA[
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</span>
- И заменить его следующим кодом :
- Код:
<span class="gensmall bold">
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
|
<script type="text/javascript">
//<![CDATA[
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</span>
- Спойлер:
- В самом конце шаблона добавить:
- Код:
<script type="text/javascript" src="{JS_DIR}addthis/addthis_widget.js?pub=forumotion"></script>
 Важное дополнение к модификациям измененных вами шаблонов
Важное дополнение к модификациям измененных вами шаблонов  :
: Шаблоны - Профиль
profile_add_body
Phpbb2
- Спойлер:
- Добавить:
- Код:
<!-- BEGIN switch_view_pm -->
<tr>
<td class="row1"><span class="gen">{L_PUBLIC_VIEW_MP} :</span></td>
<td class="row2" width="400">
<label class="gen"><input type="radio" name="view_pm" value="1" {VIEW_MP_YES} />{L_YES}</label>
<label class="gen"><input type="radio" name="view_pm" value="0" {VIEW_MP_NO} />{L_NO}</label>
</td>
</tr>
<!-- END switch_view_pm -->
- Код:
<tr>
<td class="row1"><span class="gen">{L_PUBLIC_VIEW_EMAIL} :</span></td>
<td class="row2" width="400">
<label class="gen"><input type="radio" name="viewemail" value="2" {VIEW_EMAIL_FORM} /><span class="gen">{L_FORM}</span></label>
<label class="gen"><input type="radio" name="viewemail" value="1" {VIEW_EMAIL_MAILTO} />{L_MAILTO}</label>
<label class="gen"><input type="radio" name="viewemail" value="0" {VIEW_EMAIL_NO} />{L_NO}</label>
</td>
</tr>
Последний раз редактировалось: Luz (Апрель 26th 2010, 14:34), всего редактировалось 12 раз(а)
Для форумов в версии PUNBB :
Показ подписи
--> viewtopic_body
- Спойлер:
¤ найти код:- Код:
<!-- BEGIN switch_signature -->
<div class="sig-content">
<span class="sig-line"></span>
{postrow.displayed.SIGNATURE_NEW}
</div>
<!-- END switch_signature -->
- Код:
<!-- BEGIN switch_signature -->
<div class="sig-content">
{postrow.displayed.SIGNATURE_NEW}
</div>
<!-- END switch_signature -->
- Спойлер:
# Найти следующий код :- Код:
<div id="p{postrow.displayed.U_POST_ID}" class="posthead"{postrow.displayed.THANK_BGCOLOR}>
# И заменить его следующим кодом:- Код:
<div id="p{postrow.displayed.U_POST_ID}" class="posthead clearfix"{postrow.displayed.THANK_BGCOLOR}>
Описание тем
--> posting_body
posting_body_wysiwyg
- Спойлер:
После кода :- Код:
<!-- BEGIN switch_subject -->
...
<!-- END switch_subject -->
- Код:
<!-- BEGIN switch_description -->
<dl>
<dt><label>{L_DESCRIPTION}</label></dt>
<dd class="frm-input">
<input type="text" name="description" value="{DESCRIPTION}" maxlength="{TOPIC_DESCRIPTION_MAXLENGTH}" onkeypress="if (event.keyCode==13){return false;}" />
</dd>
</dl>
<!-- END switch_description -->
- Спойлер:
¤ После :- Код:
<!-- BEGIN single_selection -->
<input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} />
<!-- END single_selection -->
{topics_list_box.row.ICON}
{topics_list_box.row.NEWEST_POST_IMG}
{topics_list_box.row.PARTICIPATE_POST_IMG}
{topics_list_box.row.TOPIC_TYPE}
<h2 class="topic-title"><a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a></h2>
{topics_list_box.row.GOTO_OPEN} {topics_list_box.row.GOTO_PAGE_NEW} {topics_list_box.row.GOTO_CLOSE}
{topics_list_box.row.L_BY} {topics_list_box.row.TOPIC_AUTHOR}
- Код:
<!-- BEGIN switch_description -->
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
<!-- END switch_description -->
Изменение размеров картинок
--> mod_news
- Спойлер:
¤ Заменить все содержимое шаблона следующим кодом :- Код:
<!-- BEGIN post_row -->
<!-- BEGIN saut -->
<div style="height:2px"></div>
<!-- END saut -->
<div class="module main">
<a name="news_{post_row.ID}"></a>
<div class="module mod_news">
<div class="main-head" style="text-align:{LEFT};">{post_row.TITLE}</div>
<div class="main-content" style="padding:0;">
<p class="author">{post_row.TIME} {BY} <strong>{post_row.POSTER}</strong></p>
<div class="body">
{post_row.TEXT}<br /><br />{post_row.OPEN}<a href="{post_row.U_READ_FULL}">{post_row.L_READ_FULL}</a>{post_row.CLOSE}
</div>
<p class="comments"><a href="{post_row.U_VIEW_COMMENTS}">{L_COMMENTS}</a>: {post_row.REPLIES}</p>
</div>
</div>
</div>
<!-- END post_row -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(function(){
$('.mod_news .content img').not('.signature_div img').css('display','none');
});
$(window).load(function(){
$('.mod_news .body img').not('.signature_div img').each(function(){
if ( ( $(this).width() > {switch_image_resize.IMG_RESIZE_WIDTH} && {switch_image_resize.IMG_RESIZE_WIDTH} != 0 ) || ( $(this).height() > {switch_image_resize.IMG_RESIZE_HEIGHT} && {switch_image_resize.IMG_RESIZE_HEIGHT} != 0 ) ) {
$(this).before(document.createElement('div')).prev().click(function(){
return false;
}).addClass('resizebox').append(document.createElement('div')).children().addClass('resize_border clearfix').append(document.createElement('div')).children().addClass('resize_content clearfix').append(document.createElement('a')).children().addClass('enlarge').attr('href', '#').text('{switch_image_resize.L_IMAGE_ENLARGE}').click(function(){
$(this).parent().parent().parent().next().css('display','none').attr('resizeWidth', $(this).parent().parent().parent().next().width()).width('');
$(this).parent().parent().parent().next().width($(this).parent().parent().parent().next().width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('.body').width() - $(this).parent().parent().parent().offset().left + $(this).closest('.body').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('.body').offset().left) ? $('html').attr('dir') != 'rtl' ? $(this).closest('.body').width() - $(this).parent().parent().parent().offset().left + $(this).closest('.body').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('.body').offset().left : '').css('max-width','100%').css('display','inline');
$(this).css('display','none').next('a.resize').css('display','inline-block');
$(this).parent().parent().parent().width($(this).parent().parent().parent().next().width());
return false;
}).parent().append(document.createElement('a')).children().next().addClass('resize').attr('href','#').text('{switch_image_resize.L_CLICK_TO_RESIZE}').click(function(){
$(this).parent().parent().parent().next().width(parseInt($(this).parent().parent().parent().next().attr('resizeWidth'))).removeAttr('resizeWidth');
$(this).css('display','none').prev('a.enlarge').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
}).parent().append(document.createElement('div')).children('a.resize').next().addClass('resize_filler').text(' ').parent().append(document.createElement('a')).children('div.resize_filler').next().addClass('fullsize').attr('href','#').click(function(){
window.open('/viewimage.forum?u=' + encodeURIComponent($(this).parent().parent().parent().next().attr('src')));
return false;
}).attr('target', '_blank').text('{switch_image_resize.L_CLICK_TO_SEE_FULLSIZE}');
if ($(this).width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('.body').width() - $(this).prev().offset().left + $(this).closest('.body').offset().left : $(this).prev().width() + $(this).prev().offset().left - $(this).closest('.body').offset().left)){
$(this).prev().find('a.fullsize').attr('href','/viewimage.forum?u=' + encodeURIComponent($(this).attr('src'))).css('display', 'inline-block');
}
$(this).width($(this).width() * ( ( {switch_image_resize.IMG_RESIZE_WIDTH} != 0 && ( {switch_image_resize.IMG_RESIZE_HEIGHT} == 0 || $(this).width() / $(this).height() > {switch_image_resize.IMG_RESIZE_WIDTH} / {switch_image_resize.IMG_RESIZE_HEIGHT} ) ) ? {switch_image_resize.IMG_RESIZE_WIDTH} / $(this).width() : {switch_image_resize.IMG_RESIZE_HEIGHT} / $(this).height() ) ).prev().width($(this).width());
}
}).css('display', 'inline');
});
//]]>
</script>
<!-- END switch_image_resize -->
 14.01 Внимание: в код, расположенный ниже, внесены изменения
14.01 Внимание: в код, расположенный ниже, внесены изменения
--> viewtopic_body
posting_body
privmsgs_read_body
viewcomments_body
- Спойлер:
Добавить в самом конце следующий код :- Код:
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.post-entry .entry-content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
--> topics_blog_box
- Спойлер:
¤ Добавить в самом конце следующий код :- Код:
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(function(){
$('.blog_message img').not('.signature_div img').css('display','none');
});
$(window).load(function(){
$('.blog_message img').not('.signature_div img').each(function(){
if ( ( $(this).width() > {switch_image_resize.IMG_RESIZE_WIDTH} && {switch_image_resize.IMG_RESIZE_WIDTH} != 0 ) || ( $(this).height() > {switch_image_resize.IMG_RESIZE_HEIGHT} && {switch_image_resize.IMG_RESIZE_HEIGHT} != 0 ) ) {
$(this).before(document.createElement('div')).prev().click(function(){
return false;
}).addClass('resizebox clearfix').append(document.createElement('div')).children().addClass('resize_border clearfix').append(document.createElement('div')).children().addClass('resize_content clearfix').append(document.createElement('a')).children().addClass('enlarge').attr('href', '#').text('{switch_image_resize.L_IMAGE_ENLARGE}').click(function(){
$(this).parent().parent().parent().next().css('display','none').attr('resizeWidth', $(this).parent().parent().parent().next().width()).width('');
$(this).parent().parent().parent().next().width($(this).parent().parent().parent().next().width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('.blog_message').width() - $(this).parent().parent().parent().offset().left + $(this).closest('.blog_message').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('.blog_message').offset().left) ? $('html').attr('dir') != 'rtl' ? $(this).closest('.blog_message').width() - $(this).parent().parent().parent().offset().left + $(this).closest('.blog_message').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('.blog_message').offset().left : '').css('display','inline');
$(this).css('display','none').next('a.resize').css('display','inline-block');
$(this).parent().parent().parent().width($(this).parent().parent().parent().next().width());
return false;
}).parent().append(document.createElement('a')).children().next().addClass('resize').attr('href','#').text('{switch_image_resize.L_CLICK_TO_RESIZE}').click(function(){
$(this).parent().parent().parent().next().width(parseInt($(this).parent().parent().parent().next().attr('resizeWidth'))).removeAttr('resizeWidth');
$(this).css('display','none').prev('a.enlarge').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
}).parent().append(document.createElement('div')).children('a.resize').next().addClass('resize_filler').text(' ').parent().append(document.createElement('a')).children('div.resize_filler').next().addClass('fullsize').attr('href','#').click(function(){
window.open('/viewimage.forum?u=' + encodeURIComponent($(this).parent().parent().parent().next().attr('src')));
return false;
}).attr('target', '_blank').text('{switch_image_resize.L_CLICK_TO_SEE_FULLSIZE}');
if ($(this).width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('.blog_message').width() - $(this).prev().offset().left + $(this).closest('.blog_message').offset().left : $(this).prev().width() + $(this).prev().offset().left - $(this).closest('.blog_message').offset().left)){
$(this).prev().find('a.fullsize').attr('href','/viewimage.forum?u=' + encodeURIComponent($(this).attr('src'))).css('display', 'inline-block');
}
$(this).width($(this).width() * ( ( {switch_image_resize.IMG_RESIZE_WIDTH} != 0 && ( {switch_image_resize.IMG_RESIZE_HEIGHT} == 0 || $(this).width() / $(this).height() > {switch_image_resize.IMG_RESIZE_WIDTH} / {switch_image_resize.IMG_RESIZE_HEIGHT} ) ) ? {switch_image_resize.IMG_RESIZE_WIDTH} / $(this).width() : {switch_image_resize.IMG_RESIZE_HEIGHT} / $(this).height() ) ).prev().width($(this).width());
}
}).css('display', 'inline');
});
//]]>
</script>
<!-- END switch_image_resize -->
Поделиться темой
--> viewtopic_body и viewcomments_body
- Спойлер:
- Добавить в самом начале :
- Код:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
addthis_close();
}
});
});
//]]>
</script>
 5 ноября 2009, Внимание: небольшие изменения внесены в код, расположенный ниже!
5 ноября 2009, Внимание: небольшие изменения внесены в код, расположенный ниже! 
- Спойлер:
- Найти следующий код :
- Код:
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<li>
<script type="text/javascript">
//<![CDATA[
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</li>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<!-- BEGIN watchtopic -->
<li>{S_WATCH_TOPIC}</li>
<!-- END watchtopic -->
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
- И заменить его следующим кодом :
- Код:
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<li>
<script type="text/javascript">
//<![CDATA[
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</li>
<li><a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a></li>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<!-- BEGIN watchtopic -->
<li>{S_WATCH_TOPIC}</li>
<!-- END watchtopic -->
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
- Спойлер:
- В самом конце шаблона добавить:
- Код:
<script type="text/javascript" src="{JS_DIR}addthis/addthis_widget.js?pub=forumotion"></script>
 Важное дополнение к модификациям измененных вами шаблонов
Важное дополнение к модификациям измененных вами шаблонов  :
: Шаблоны - Профиль
profile_add_body
punbb:
- Спойлер:
Добавить:- Код:
<!-- BEGIN switch_view_pm -->
<dl>
<dt><label>{L_PUBLIC_VIEW_MP} :</label></dt>
<dd>
<label><input type="radio" name="view_pm" value="1" {VIEW_MP_YES} /><span class="cont">{L_YES}</span></label>
<label><input type="radio" name="view_pm" value="0" {VIEW_MP_NO} /><span class="cont">{L_NO}</span></label>
</dd>
</dl>
<!-- END switch_view_pm -->
- Код:
<dl>
<dt><label>{L_PUBLIC_VIEW_EMAIL} :</label></dt>
<dd><label><input type="radio" name="viewemail" value="2" {VIEW_EMAIL_FORM} /><span class="cont">{L_FORM}</span></label>
<label><input type="radio" name="viewemail" value="1" {VIEW_EMAIL_MAILTO} /><span class="cont">{L_MAILTO}</span></label>
<label><input type="radio" name="viewemail" value="0" {VIEW_EMAIL_NO} /><span class="cont">{L_NO}</span></label>
</dd>
</dl>
Последний раз редактировалось: Luz (Январь 14th 2010, 18:58), всего редактировалось 6 раз(а)
Супер супер супер Гуд)
Всем удачного полёта и коннекта в изучении обновлений!
Всем удачного полёта и коннекта в изучении обновлений!
 Жаль что баги так и не исправили.)
Жаль что баги так и не исправили.)Последний раз редактировалось: Liluna (Октябрь 30th 2009, 15:49), всего редактировалось 1 раз(а)
Спасибо, ОБоги! 
Один вопрос - хотелось бы делиться темами в Живых Журналах, как можно "добавить" этот сайт в список сайтов из категории "Поделиться"? )

Один вопрос - хотелось бы делиться темами в Живых Журналах, как можно "добавить" этот сайт в список сайтов из категории "Поделиться"? )

Спасибо! 
А самое главное обратите внимание - ГЛЮКОВ НЕТ !!!

А самое главное обратите внимание - ГЛЮКОВ НЕТ !!!


У меня ссылка "Поделиться" не работает!(((( Хоть сделала все как описано...((
Liluna, тоже сделал все, как описано. Работает.  Ищите ошибку у себя.
Ищите ошибку у себя.
 Ищите ошибку у себя.
Ищите ошибку у себя.Liluna,

 Теперь, когда обновления опубликовали, программисты смогут спокойно заняться багами
Теперь, когда обновления опубликовали, программисты смогут спокойно заняться багами 

Откройте, пожалуйста, отдельную тему с подробным описанием, что именно не работает... Будем разбираться !У меня ссылка "Поделиться" не работает!(((( Хоть сделала все как описано...((

Обновления - отдельно, баги - отдельно
Жаль что баги так и не исправили
 Теперь, когда обновления опубликовали, программисты смогут спокойно заняться багами
Теперь, когда обновления опубликовали, программисты смогут спокойно заняться багами 

К сожалению, в этой функции мы зависим от AddThis - используемого приложения. Придется дождаться, когда они включат ЖЖ в свой списокОдин вопрос - хотелось бы делиться темами в Живых Журналах, как можно
"добавить" этот сайт в список сайтов из категории "Поделиться"?

Луз, не значит ли это "Google Analytics" что скоро и на наших (русских) форумах появится реклама на словах (когда слово становится активной ссылкой)?
Liluna 
Почитайте, пожалуйста, новый туториал по этому поводу
Google Analytics - это отличнейший инструмент для получения подробной и интересной статистики вашего форума - кто, откуда, из каких стран, с какими браузерами, с каких поисковиков, с каких сайтов, по каким ключевым словам приходит на ваш сайт.
Абсолютно никакого отношения ни к рекламе, ни к никаким другим продуктам Google не имеет. ( А реклама на словах - это вообще не от Google)

Почитайте, пожалуйста, новый туториал по этому поводу

Google Analytics - это отличнейший инструмент для получения подробной и интересной статистики вашего форума - кто, откуда, из каких стран, с какими браузерами, с каких поисковиков, с каких сайтов, по каким ключевым словам приходит на ваш сайт.
Абсолютно никакого отношения ни к рекламе, ни к никаким другим продуктам Google не имеет. ( А реклама на словах - это вообще не от Google)
Я почитила (на их сайте) и там тоже есть рекламные функции.)
Ну, хорошо, если это не так.)
Ну, хорошо, если это не так.)

Даи там тоже есть рекламные функции
 Вы можете с помощью Google давать рекламу своего форума на других сайтах
Вы можете с помощью Google давать рекламу своего форума на других сайтах 
Огромное спасибо! И мне, как админу, ряд новых функций очень нравятся, и форумчан есть чем побаловать 

Всем большущее спасибо за такую дружную положительную реакцию ! 



- Спойлер:
- Вот видите, а вы боялись....

Хороших всем выходных
Внимание !
Небольшая корректировка для тех, кто уже внес модификации в шаблоны phpbb2 или punbb для правильного функционирования опции "Поделиться темой"
В первом посте (анонсе обновлений) исправлен код для "Поделиться темой",
Поделиться темой
--> viewtopic_body и viewcomments_body
(самый первый спойлер)
Если вы еще не успели сделать изменения, можете спокойно следовать инструкциям, все поправки в тексте уже сделаны.
Небольшая корректировка для тех, кто уже внес модификации в шаблоны phpbb2 или punbb для правильного функционирования опции "Поделиться темой"
В первом посте (анонсе обновлений) исправлен код для "Поделиться темой",
Поделиться темой
--> viewtopic_body и viewcomments_body
(самый первый спойлер)
Если вы еще не успели сделать изменения, можете спокойно следовать инструкциям, все поправки в тексте уже сделаны.
Страница 1 из 4 • 1, 2, 3, 4 
 Похожие темы
Похожие темы» Предстоящее обновление на Forum2x2 : несколько новых будущих функций
» Обновления на Forum2x2 : Бета-тест завершен. Обновления не за горой!
» Обновления на Forum2x2: Новые виджеты, оптимизация опции "Обмен трафиком"
» Обновления на Forum2x2:
» Обновления на Forum2x2: общие объявления и вложенные файлы
» Обновления на Forum2x2 : Бета-тест завершен. Обновления не за горой!
» Обновления на Forum2x2: Новые виджеты, оптимизация опции "Обмен трафиком"
» Обновления на Forum2x2:
» Обновления на Forum2x2: общие объявления и вложенные файлы
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум














































 Facebook
Facebook ВКонтакте
ВКонтакте
