Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Пропала вкладка "Обработка пользователей"автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» ВПН
автор Raumt Ноябрь 8th 2024, 13:51
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Генератор ico и куда залить фавикон favicon.ico
Страница 1 из 1
 Генератор ico и куда залить фавикон favicon.ico
Генератор ico и куда залить фавикон favicon.ico
По сути Favicon — это обычный значок (изображение небольшого размера 16 на 16 пикселей, иконка).
Раньше картинку Favicon вы могли видеть в адресной строке браузеров, перед URL-адресом открытой страницы, но после того, как все браузеры стали поддерживать вкладки, то данный значок мигрировал как раз на эти самые вкладки. Зато, когда их открыто очень много, фавиконы позволяют понять какая вкладка какому сайту соответствует.
Файл иконки должен быть в формате .ico
Те, кто не умеет делать изображения .ico, могут воспользоваться бесплатными сайтами для создания (генераторами) или конвертирования (превращения файлов из других форматов в формат ico) этих иконок:
http://favicon.ru
http://www.favicon.cc/
Коллекции готовых иконок:
http://www.iconj.com/animated-favicon.html
Когда у вас на руках будет готовая икона, вам надо будет залить ее на специальный хостинг. Например, Iconj.com (клик!)
Сайт предлагает два варианта хранения файлов:
- анонимное (не требует регистрации, но неиспользумые файлы удаляются через 30 дней)
- пользовательское (с регистрацией и дополнительными возможностями на сайте)
Рассмотрим первый вариант, он самый быстрый.
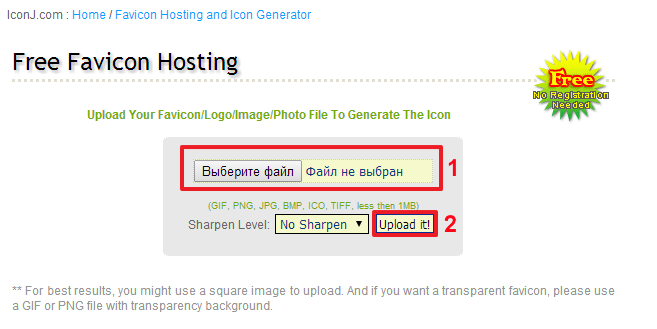
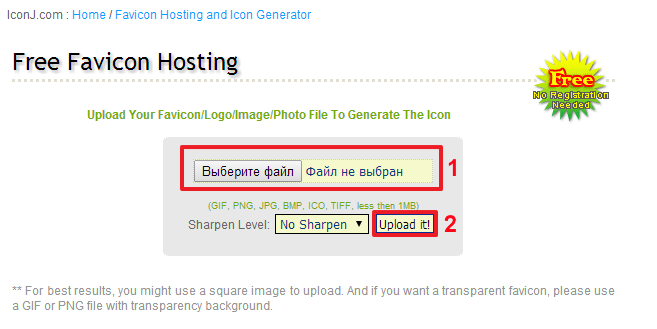
1) Откройте страницу http://www.iconj.com/favicon_hosting.php
Через кнопку "Выберите файл" (1) найдите свою иконку и нажмите кнопку [Upload it!] (2)

2) Вы получите два кода. Скопируйте вариант из раздела Host It at IconJ.com: (Direct Link) (3)

Полученный код можно добавить двумя способами
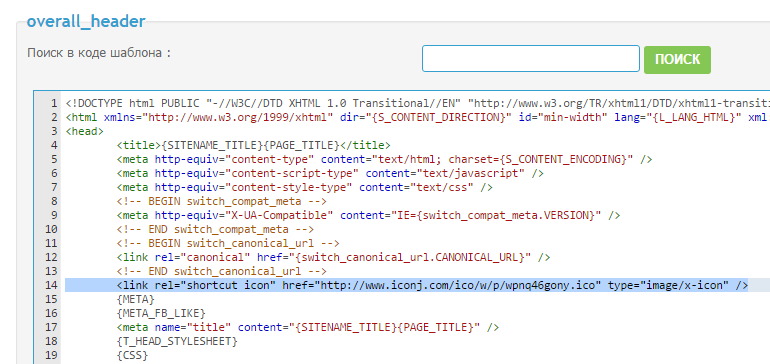
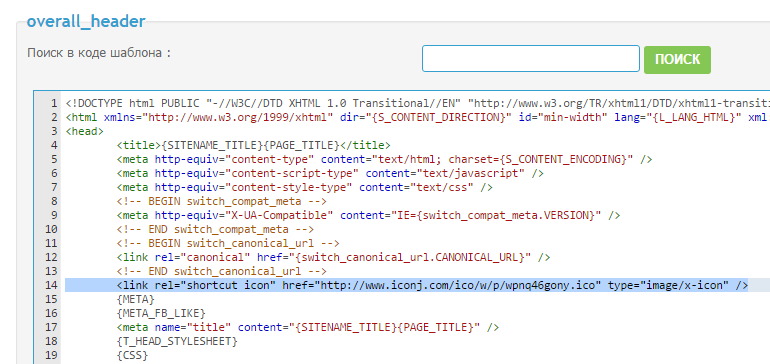
1) Способ первый: полученный готовый код вида
найдите там строку

Сохраните измененный шаблон и обязательно опубликуйте его кнопкой
2) Способ второй: вырежьте из кода только ссылку на иконку(!). Например, из кода
3) Вставьте ее в ПА > Общие настройки > Форум: Конфигурация > Фавикон форума

4) Готово!

Поисковая система Яндекс отображает Favicon в результатах поиска для каждого ресурса, если робот Яндекса успел уже его проиндексировать. У Яндекса имеется специальный бот для индексации фавиконов под названием YandexFavicons, в задачу которого входит сбор и обновление иконок для всех сайтов. Робот Яндекса, специализирующийся на их индексации, посещает сайты с периодичностью от нескольких дней до одного месяца.
Иногда фавикон может пропасть во время системных обновлений Яндекс. Дождитесь переиндексации вашего сайта и проверьте появился ли фавикон в выдаче.
Поэтому не стоит ждать того, что недавно созданный или измененный фавикон сразу же появится в поисковой выдаче Яндекса рядом с описанием вашего ресурса. Более того, фавикон может не отображаться, если в топе поиска ваш форйм находится далее 100 позиции
Чтобы узнать видят ли иконку любого сайта поисковики, даже не обязательно открывать сам форум. Достаточно ввести в адресную строку браузера такой адрес:
Для Яндекса — http://favicon.yandex.net/favicon/www.forum2x2.ru (меняем www.forum2x2.ru на свой домен).
Для Гугла — http://www.google.com/s2/favicons?domain=www.forum2x2.ru (вместо www.forum2x2.ru подставляем имя проверяемого форума).
Раньше картинку Favicon вы могли видеть в адресной строке браузеров, перед URL-адресом открытой страницы, но после того, как все браузеры стали поддерживать вкладки, то данный значок мигрировал как раз на эти самые вкладки. Зато, когда их открыто очень много, фавиконы позволяют понять какая вкладка какому сайту соответствует.
Файл иконки должен быть в формате .ico
Те, кто не умеет делать изображения .ico, могут воспользоваться бесплатными сайтами для создания (генераторами) или конвертирования (превращения файлов из других форматов в формат ico) этих иконок:
http://favicon.ru
http://www.favicon.cc/
Коллекции готовых иконок:
http://www.iconj.com/animated-favicon.html
Когда у вас на руках будет готовая икона, вам надо будет залить ее на специальный хостинг. Например, Iconj.com (клик!)
Сайт предлагает два варианта хранения файлов:
- анонимное (не требует регистрации, но неиспользумые файлы удаляются через 30 дней)
- пользовательское (с регистрацией и дополнительными возможностями на сайте)
Рассмотрим первый вариант, он самый быстрый.
1) Откройте страницу http://www.iconj.com/favicon_hosting.php
Через кнопку "Выберите файл" (1) найдите свою иконку и нажмите кнопку [Upload it!] (2)

2) Вы получите два кода. Скопируйте вариант из раздела Host It at IconJ.com: (Direct Link) (3)

Полученный код можно добавить двумя способами
1) Способ первый: полученный готовый код вида
- Код:
<link rel="shortcut icon" href="http://www.iconj.com/ico/h/3/h31sj66tf2.ico" type="image/x-icon" />
найдите там строку
- Код:
{META_FAVICO}

Сохраните измененный шаблон и обязательно опубликуйте его кнопкой

2) Способ второй: вырежьте из кода только ссылку на иконку(!). Например, из кода
- Код:
<link rel="shortcut icon" href="http://www.iconj.com/ico/h/3/h31sj66tf2.ico" type="image/x-icon" />
- Код:
http://www.iconj.com/ico/h/3/h31sj66tf2.ico
3) Вставьте ее в ПА > Общие настройки > Форум: Конфигурация > Фавикон форума

4) Готово!

Поисковая система Яндекс отображает Favicon в результатах поиска для каждого ресурса, если робот Яндекса успел уже его проиндексировать. У Яндекса имеется специальный бот для индексации фавиконов под названием YandexFavicons, в задачу которого входит сбор и обновление иконок для всех сайтов. Робот Яндекса, специализирующийся на их индексации, посещает сайты с периодичностью от нескольких дней до одного месяца.
Иногда фавикон может пропасть во время системных обновлений Яндекс. Дождитесь переиндексации вашего сайта и проверьте появился ли фавикон в выдаче.
Поэтому не стоит ждать того, что недавно созданный или измененный фавикон сразу же появится в поисковой выдаче Яндекса рядом с описанием вашего ресурса. Более того, фавикон может не отображаться, если в топе поиска ваш форйм находится далее 100 позиции

Чтобы узнать видят ли иконку любого сайта поисковики, даже не обязательно открывать сам форум. Достаточно ввести в адресную строку браузера такой адрес:
Для Яндекса — http://favicon.yandex.net/favicon/www.forum2x2.ru (меняем www.forum2x2.ru на свой домен).
Для Гугла — http://www.google.com/s2/favicons?domain=www.forum2x2.ru (вместо www.forum2x2.ru подставляем имя проверяемого форума).

Lika- Администратор

-

Сообщения : 3354
Возраст : 53
Регистрация : 2006-12-31
Благодарности : 287

 Похожие темы
Похожие темы» Куда залить фавикон?
» фавикон-куда залить
» Фавикон, куда залить?
» Фавикон форума. Куда залить ICO
» favicon
» фавикон-куда залить
» Фавикон, куда залить?
» Фавикон форума. Куда залить ICO
» favicon
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор
автор 
 Facebook
Facebook ВКонтакте
ВКонтакте
