Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Дублируется ссылка на форум в боковом менюавтор Чистый сталкер Вчера в 19:52
» [Общая тема] Что делать, если вы забыли / потеряли пароль
автор AlexNeimor Ноябрь 26th 2024, 23:23
» Пропала вкладка "Обработка пользователей"
автор Svet007 Ноябрь 25th 2024, 10:14
» ВПН
автор Danny_Marcelo Ноябрь 24th 2024, 07:47
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
Проблемы с CSS-меню-навигацией
+2
Клер Эйн
Терианора
Участников: 6
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Проблемы со скриптами (кодами) :: [Архив] Проблемы со скриптами
Страница 1 из 2
Страница 1 из 2 • 1, 2 
 Проблемы с CSS-меню-навигацией
Проблемы с CSS-меню-навигацией
Создала-таки разворачивающуюся при наведении мыши панель - http://max-frai.mirbb.net/forum.htm
но она постоянно едет вбок, когда запущены боковые приложения, вроде Mail.ru агента.
но она постоянно едет вбок, когда запущены боковые приложения, вроде Mail.ru агента.
- скрин:

- Код:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
_________________________________________
<br><br><br>
<ul id="nav">
<li><a href="#null"><img src="http://i64.servimg.com/u/f64/15/14/79/41/dddddd11.jpg" border="0" alt="" /></a>
<ul>
<li><a href="#null"><span style="font-size: 11px; line-height: normal"><font color="white"><strong>Админы:</strong></font></span></a><li>
"тра-та-та, с тегами и скобками всё правильно, работают"
<li><a href="http://max-frai.mirbb.net/html-h1.htm"><img src="http://s41.radikal.ru/i093/1006/53/8098a4345ee1.jpg" border="0" alt="" /></a></li>
</ul>
_________________________________
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
Последний раз редактировалось: Терианора (Июль 27th 2010, 20:19), всего редактировалось 2 раз(а)
 Re: Проблемы с CSS-меню-навигацией
Re: Проблемы с CSS-меню-навигацией
Пожалуйста, помогите нам советом. 
У меня тоже проблема-как "подвинуть" кнопки навигации в центр? Они у меня на левой стороне, а на правой пусто.

У меня тоже проблема-как "подвинуть" кнопки навигации в центр? Они у меня на левой стороне, а на правой пусто.

Последний раз редактировалось: Клер Эйн (Июль 18th 2010, 21:31), всего редактировалось 1 раз(а)

Клер Эйн- Дизайнер

-

Сообщения : 530
Возраст : 27
Регистрация : 2010-04-17
Благодарности : 58

 Re: Проблемы с CSS-меню-навигацией
Re: Проблемы с CSS-меню-навигацией
Открыл ваш сайт, посмотрел меню, запустил м-агент...ничто никуда не съезжает...
 Re: Проблемы с CSS-меню-навигацией
Re: Проблемы с CSS-меню-навигацией
Клер, ПА-Оформление - Верхняя часть страниц & Навигация - Позиция меню - по центру
vvo, на моём?
vvo, на моём?
 Re: Проблемы с CSS-меню-навигацией
Re: Проблемы с CSS-меню-навигацией
Клер Эйн пишет:Пожалуйста, помогите нам советом.
У меня тоже проблема-как "подвинуть" кнопки навигации в центр? Они у меня на левой стороне, а на правой пусто.
ПА - общие настройки-верхняя часть страниц-Позиция меню : по центру
 Re: Проблемы с CSS-меню-навигацией
Re: Проблемы с CSS-меню-навигацией
Тери, vvo, Спасибо большое! 


Клер Эйн- Дизайнер

-

Сообщения : 530
Возраст : 27
Регистрация : 2010-04-17
Благодарности : 58

 Re: Проблемы с CSS-меню-навигацией
Re: Проблемы с CSS-меню-навигацией
Терианора пишет:Клер, ПА-Оформление - Верхняя часть страниц & Навигация - Позиция меню - по центру
vvo, на моём?
да, на вашем
 Re: Проблемы с CSS-меню-навигацией
Re: Проблемы с CSS-меню-навигацией
До меня дошло, я сейчас через Оперу. А в мозилле всё нормально, да.
 Re: Проблемы с CSS-меню-навигацией
Re: Проблемы с CSS-меню-навигацией
Я в опере с открытым майл агентом смотрел, нет проблебТерианора пишет:До меня дошло, я сейчас через Оперу. А в мозилле всё нормально, да.

Домовой-
-

Сообщения : 6801
Возраст : 101
Регистрация : 2010-01-30
Благодарности : 3243

 Re: Проблемы с CSS-меню-навигацией
Re: Проблемы с CSS-меню-навигацией
Может, от системы зависит? О___о
Если что - Виста
Но что-то я сильно сомневаюсь.
Кстати, с аськой, закреплённой сбоку, тоже самое.
Если что - Виста
Но что-то я сильно сомневаюсь.
Кстати, с аськой, закреплённой сбоку, тоже самое.
 Re: Проблемы с CSS-меню-навигацией
Re: Проблемы с CSS-меню-навигацией
Версия оперы какая? У меня 10.60, может из за этогоТерианора пишет:Может, от системы зависит? О___о
Если что - Виста
Но что-то я сильно сомневаюсь.
Кстати, с аськой, закреплённой сбоку, тоже самое.

Домовой-
-

Сообщения : 6801
Возраст : 101
Регистрация : 2010-01-30
Благодарности : 3243

 Re: Проблемы с CSS-меню-навигацией
Re: Проблемы с CSS-меню-навигацией
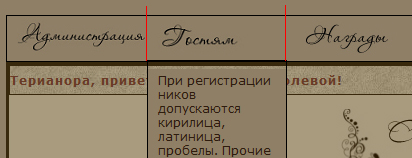
Так, ещё вопрос. В этой же самой панельке есть проблемы:
Расстояние между кнопками зависит от содержимого ячеек, как тут:

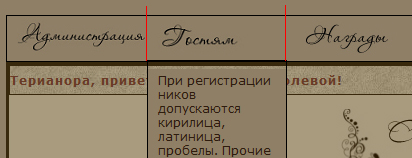
А в идеале это должно смотреться так:

Доктор, я умру? XDDD
Что делать?
Расстояние между кнопками зависит от содержимого ячеек, как тут:

А в идеале это должно смотреться так:

Что делать?
 Re: Проблемы с CSS-меню-навигацией
Re: Проблемы с CSS-меню-навигацией
Нет, вопрос задан не правильно.
Лучше объясните, что не так, что я забыла, и что прочитать, что бы это исправить? Я искала в учебниках по html, но не вышло. Хотя, что-то мне подсказывает, что надо бы в CSS посмотреть...
Лучше объясните, что не так, что я забыла, и что прочитать, что бы это исправить? Я искала в учебниках по html, но не вышло. Хотя, что-то мне подсказывает, что надо бы в CSS посмотреть...
 Re: Проблемы с CSS-меню-навигацией
Re: Проблемы с CSS-меню-навигацией
В глубокой задумчивости прыгаю с бубном, воззывая к древним богам, в а точнее к darkWoL'у.
 Re: Проблемы с CSS-меню-навигацией
Re: Проблемы с CSS-меню-навигацией
 ну а я что могу сделать...
ну а я что могу сделать...я, например, вижу что у #nav a ширина установлена на 120px, а у #nav li ul 138px
с чего бы они были бы вровень


darkWoL-
- Сообщения : 737
Регистрация : 2008-01-11
Благодарности : 111

 Re: Проблемы с CSS-меню-навигацией
Re: Проблемы с CSS-меню-навигацией
а ещё лучше, всё-таки сделать кнопки одинаковыми, а то реклама одного размера, всё остальное другого... непорядок.

darkWoL-
- Сообщения : 737
Регистрация : 2008-01-11
Благодарности : 111

 Re: Проблемы с CSS-меню-навигацией
Re: Проблемы с CSS-меню-навигацией
Кнопки я переделала, загружу вечером.
Подправила, теперь оно в рамочку влезает))) (отступы - великая штука...)
Эффект нулевой (кроме того, что исправила отступы). Такой вопрос: а в html можно указать параметр width в теге <li>? Я пробовала, но что-то не получается.
Но всё равно, съезжает вбок.
Подправила, теперь оно в рамочку влезает))) (отступы - великая штука...)
- Код:
#nav, #nav ul {
list-style: none;
float: left;
margin: 0;
padding: 0;
border: 1px solid #000;
background: #8F7F66;
float: left;
width: 99%;
}
#nav li {
float: left;
position: relative;
background: #8F7F66;
back\ground: #8F7F66;
}
#nav li ul {
display: none;
position: absolute;
background: #8F7F66;
padding: 4px 7px;
width: 120px;
}
#nav a {
color: #fff;
text-decoration: none;
display: block;
width: 120px;
padding: 4px 3px;
background: #8F7F66;
}
#nav a:hover {
color: #000;
background: #8F7F66;
}
#nav li:hover {
background: #8F7F66;
}
#nav li:hover li ul {
display: none;
width: 120px;
top: -9px;
left: 10px;
}
#nav li:hover li:hover ul {
display: block;
}
#nav li li a {
width: 118px;
background: #8F7F66;
}
#nav li:hover ul {
display: block;
}
Эффект нулевой (кроме того, что исправила отступы). Такой вопрос: а в html можно указать параметр width в теге <li>? Я пробовала, но что-то не получается.
Но всё равно, съезжает вбок.
 Re: Проблемы с CSS-меню-навигацией
Re: Проблемы с CSS-меню-навигацией
нет, у li нет такого атрибута
однако можно использовать style="width:XXpx;" но это будет иметь тот же эффект что и через CSS.
однако можно использовать style="width:XXpx;" но это будет иметь тот же эффект что и через CSS.

darkWoL-
- Сообщения : 737
Регистрация : 2008-01-11
Благодарности : 111

 Re: Проблемы с CSS-меню-навигацией
Re: Проблемы с CSS-меню-навигацией
darkWoL пишет:нет, у li нет такого атрибута
однако можно использовать style="width:XXpx;" но это будет иметь тот же эффект что и через CSS.
Т.е. на каждую ячейку?
 Re: Проблемы с CSS-меню-навигацией
Re: Проблемы с CSS-меню-навигацией
 ну вообще да, а можно всей группе li через CSS.
ну вообще да, а можно всей группе li через CSS.Типа #nav ul li {width:XXpx;} или как там будет верно, для каких именно элементов...

darkWoL-
- Сообщения : 737
Регистрация : 2008-01-11
Благодарности : 111

 Re: Проблемы с CSS-меню-навигацией
Re: Проблемы с CSS-меню-навигацией
А как обозначить все эти картинки-кнопки? Не думаю, что CSS читает...
Эх, не катит, вечером когда загружу.
А съезжает она почему? И как это исправить?
Эх, не катит, вечером когда загружу.
А съезжает она почему? И как это исправить?
Страница 1 из 2 • 1, 2 
 Похожие темы
Похожие темы» Радио плеер под навигацией меню
» Уменьшить растояния между навигацией меню.
» Щель между меню-навигацией и телом форума..
» доп. панелька под навигацией
» Проблема с навигацией
» Уменьшить растояния между навигацией меню.
» Щель между меню-навигацией и телом форума..
» доп. панелька под навигацией
» Проблема с навигацией
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Проблемы со скриптами (кодами) :: [Архив] Проблемы со скриптами
Страница 1 из 2
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Терианора Июль 16th 2010, 22:18
автор Терианора Июль 16th 2010, 22:18

 Facebook
Facebook ВКонтакте
ВКонтакте
