Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
+21
kpripper
K13
Lika
Tara
idjer83
auelhan
LION
Emi
cvtifhbr
vvo
Pure
Gamatos
Lucky
mikel922
Sunnyta
Antony
miflan
Lіluna
Dana Domirani
Изобретатель
Luz
Участников: 25
Страница 1 из 3
Страница 1 из 3 • 1, 2, 3 
 Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
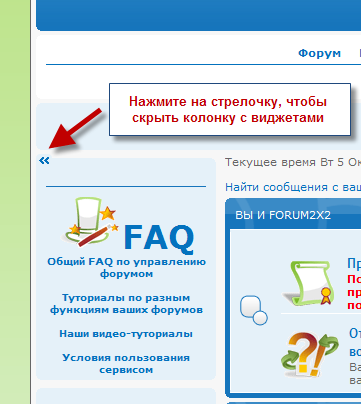
Сворачивающиеся и разворачивающиеся виджеты форума
Для чего это нужно?
Этот скрипт позволит вашим пользователям "сворачивать" (скрывать) или же, наоборот, оставлять для просмотра колонку виджетов вашего форума по своему усмотрению. Вы можете протестировать эту функцию на нашем форуме :

 Внимание: этот скрипт отлажен для версий PHPBB3, INVISION и PUNBB.
Внимание: этот скрипт отлажен для версий PHPBB3, INVISION и PUNBB. Для версии PHPBB2 он может работать, но пока не отлажен.
Как это будет работать?
Установить этот скрипт очень легко - для его установки не нужен доступ к шаблонам. Однако в зависимости от положения виджетов на форуме (слева или справа) он устанавливается по-разному.
Скрипт запоминает ваш выбор даже при переходе на другие страницы форума и при обновлении страницы. Вы можете изменить режим показа, снова щелкнув по стрелочке или же очистив кэш браузера.
 Внимание : данный скрипт не будет действовать, если на вашем форуме виджеты установлены и слева, и справа !
Внимание : данный скрипт не будет действовать, если на вашем форуме виджеты установлены и слева, и справа ! Установка скрипта
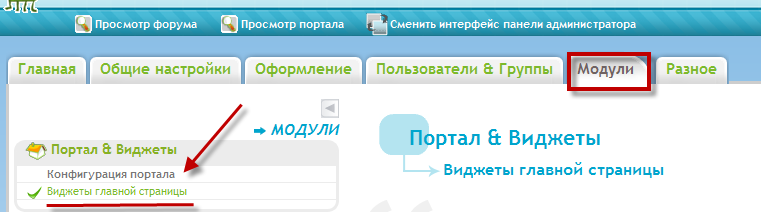
Для того, чтобы установить скрипт, вы должны создать два персональных виджета:
ПА ► Модули ► Портал & Виджеты ► Виджеты главной страницы
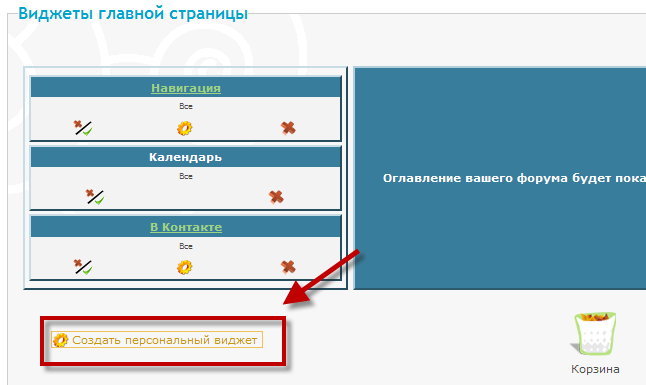
Создать персональный виджет


Скрипт состоит из двух частей, каждая из которых будет помещена в свой виджет.
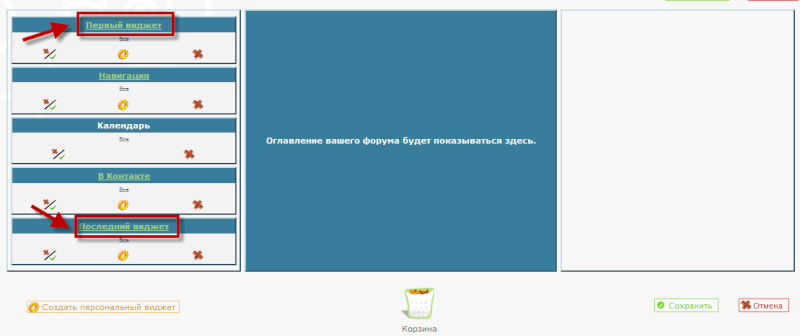
Один из этих виджетов надо будет потом установить сверху, над всеми вашими виджетами, а другой - снизу, под всеми виджетами.
Когда вы щелкните по кнопке "Создать персональный виджет", откроется страница редактирования виджета :

Имя виджета ► Вы можете выбрать любое имя, для простоты на этом форуме мы назвали их "Первый виджет" и "Последний виджет".
Использовать стандартный шаблон ► нет
Название виджета ► оставьте это поле пустым.
Содержание виджета ► Вставьте сюда коды, приведенные ниже - свой код для каждого виджета и в зависимости от положения ваших виджетов (слева или справа).
Скрипт
Для форумов с виджетами в левой колонке:
Для "Первого виджета" (то есть виджета, который вы поставите в самом верху, над всеми вашими виджетами) добавьте в поле "Содержание виджета" следующий код:
- Код:
<div id="forum-widget" style="height: 13px; width: 16px; border-radius: 4px; -webkit-border-radius: 4px; -moz-border-radius: 4px; cursor: pointer; position: absolute; background: #f5ebf7 url(http://i13.servimg.com/u/f13/16/54/26/99/arrow_10.png) no-repeat 0 -13px;" onClick="jQuery('#left').animate({width:'toggle',height:'toggle',opacity:'toggle'},1000); if(my_getcookie('forum-widget')=='0') { my_setcookie('forum-widget','1',0,0); jQuery('#forum-widget').css('background-position','0 -13px'); } else { my_setcookie('forum-widget','0',1,0); jQuery('#forum-widget').css('background-position','0 0px'); }"></div>
Вы можете изменить значение элементов #f5ebf7 и https://i.servimg.com/u/f13/16/54/26/99/arrow_10.png в соответствии с дизайном вашего форума.
Код #f5ebf7 определяет фоновый цвет стрелки, ссылка http://oi42.tinypic.com/vg54yu.png отвечает за изображение стрелки.
Для "Последнего виджета" (то есть виджета, который вы поставите в самом конце, под всеми виджетами) добавьте в поле "Содержание виджета" следующий код:
- Код:
<script type="text/javascript"> jQuery('#forum-widget').insertBefore('#left'); if(my_getcookie('forum-widget')=='0') {jQuery('#left').animate({width:'toggle',height:'toggle',opacity:'toggle'},0); jQuery('#forum-widget').css('background-position','0 0px'); } </script>
Для форумов с виджетами в правой колонке:
Для "Первого виджета" (то есть виджета, который вы потом поставите в самом верху, над всеми вашими виджетами) добавьте в поле "Содержание виджета" следующий код:
- Код:
<div id="forum-widget" style="cursor: pointer; height: 13px; width: 16px; border-radius: 4px; -webkit-border-radius: 4px; -moz-border-radius: 4px; position: relative; bottom: -15px; float: right; background: #f5ebf7 url(http://i13.servimg.com/u/f13/16/54/26/99/arrow_10.png) no-repeat 0 -13px;" onClick="jQuery('#right').animate({width:'toggle',height:'toggle',opacity:'toggle'},1000); if(my_getcookie('forum-widget')=='0') { my_setcookie('forum-widget','1',0,0); jQuery('#forum-widget').css('background-position','0 -13px'); jQuery('#content-container div#content').css('margin-right','189px');} else { my_setcookie('forum-widget','0',1,0); jQuery('#forum-widget').css('background-position','0 0px'); jQuery('#content-container div#content').css('margin-right','0px'); }"></div>
Вы можете изменить значение элементов #f5ebf7 и https://i.servimg.com/u/f13/16/54/26/99/arrow_10.png в соответствии с дизайном вашего форума.
Код #f5ebf7 определяет фоновый цвет стрелки, ссылка https://i.servimg.com/u/f13/16/54/26/99/arrow_10.png отвечает за изображение стрелки.
Для "Последнего виджета" (то есть виджета, который вы потом поставите в самом конце, под всеми виджетами) добавьте в поле "Содержание виджета" следующий код:
- Код:
<script type="text/javascript"> jQuery('#forum-widget').insertBefore('#right'); if(my_getcookie('forum-widget')=='0') {jQuery('#right').animate({width:'toggle',height:'toggle',opacity:'toggle'},0); jQuery('#forum-widget').css('background-position','0 0px'); jQuery('#content-container div#content').css('margin-right','0px');} </script>
Установка виджетов на форум
После того, как вы создали виджеты, вы должны установить их на ваш форум:
ПА ► Модули ► Портал & Виджеты ► Виджеты главной страницы
Выберите вкладку "Персональные виджеты, найдите два созданных вами только что виджета и перетащите их мышкой на нужное место - то есть "Первый виджет" на самый верх, "Последний виджет " - в самый низ. Не забудьте нажать на "Сохранить"

Все готово! Перейдите на страницы форума и проверьте, как это работает

© Данный туториал создан на основе туториала, написанного командой англоязычного форума поддержки нашего сервиса help.forumotion.com. Любая публикация этого материала без нашего разрешения запрещается.
Последний раз редактировалось: Luz (Октябрь 21st 2010, 11:25), всего редактировалось 2 раз(а)

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
В некоторых случаях полезно. Спасибо.
Но вот вопрос для справки - этот скрипт на Форуме Форумов действует только для виджета "FAQ" верно?
А то на скринах с расположением виджетов "первый" и "последний" вроде еще виджеты захватывают.

Но вот вопрос для справки - этот скрипт на Форуме Форумов действует только для виджета "FAQ" верно?
А то на скринах с расположением виджетов "первый" и "последний" вроде еще виджеты захватывают.

 Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Оо! А теперь все стало по "полной" работать! Вопрос почти снят. Спасибо!
 Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Замечательно! 


| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Красиво движется. Теперь надо такую настройку для каждого виджета отдельно.))

Lіluna-
-

Сообщения : 173
Регистрация : 2010-07-28
Благодарности : 21

 Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
А у меня, готов поклясться - сперва вот тут на форуме форумов только верхний виджет двигался, а потом все стали. Чтой то было?
 Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Кстати я оба скрипта запихнул в верхний виджет и все вроде бы нормально работает.
Пробовал и без "нижнего" скрипта - эффект одноразовый. Закрыл и все! Ну во всяком случае до перезагрузки страницы. Может кому и пригодится такой вариант. =)
Пробовал и без "нижнего" скрипта - эффект одноразовый. Закрыл и все! Ну во всяком случае до перезагрузки страницы. Может кому и пригодится такой вариант. =)
 Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Отличное решение!)

miflan- Новичок
-

Сообщения : 8
Возраст : 43
Регистрация : 2009-11-21
Благодарности : 0

 Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
жаль, что почти на верняка работать будет лишь в половине браузеров: на движке Mozilla (Firefox, Camino..) и на WebKit (GChrome-Chromium, Safari...). Но не факт ибо юзаю хром и у мну все работает, чего и остальным желаю))

Antony-
-

Сообщения : 278
Возраст : 33
Регистрация : 2009-06-20
Благодарности : 21

 Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Неа, почитай ... там есть верхний и последнийLіluna пишет:Красиво движется. Теперь надо такую настройку для каждого виджета отдельно.))

 Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Кстати если их разместить относительно виджетов - типа рамочно - это не поможет. Все равно на все будет действовать. Правда я своими глазами видел исключение, но про это читайте в самых первых постах в этой теме. Ответа все равно нет.
 Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
а не как его нельзя для разделов использовать?
 Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Очень страдает "Текущее время"


 Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Надо просто убрать из скрипта фон. Картинку со стрелкой тоже можно сдвинуть немного вниз.

Pure-
-

Сообщения : 2085
Возраст : 104
Регистрация : 2008-10-21
Благодарности : 228

 Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Sunnyta, это же не был вопрос.)

Lіluna-
-

Сообщения : 173
Регистрация : 2010-07-28
Благодарности : 21

 Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
СорриLіluna пишет:Sunnyta, это же не был вопрос.)

 Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Как по мне, пользы от этого никакой.
 Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
а вот я все же думаю, что на некоторых форумах это было-бы полезно. К примеру я - человек особо старающийся держать форум в спартанском виде без лишних наворотов - могу сказать, что на этом форуме форумов скрипт весьма полезен. Информация в колонке виджетов обновляется редко и ее можно спрятать, освобождая место для более информативной части форума - тем и постов

Antony-
-

Сообщения : 278
Возраст : 33
Регистрация : 2009-06-20
Благодарности : 21

 Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Особенно от виджета последних тем и сообщений в них... . Называется "Последние темы".освобождая место для более информативной части форума - тем и постов


 Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
А возможно это сделать с двух сторон?
Я пробовал, правую стрелку ели видно, а когда свернешь - то и совсем пропадает.
Я пробовал, правую стрелку ели видно, а когда свернешь - то и совсем пропадает.
 Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Для начала можно попробовать расширить окно изменив числа ( height: 13px; width: 16px ) Еще стиль форума и его "конструкция" несколько влияет. Вполне допускаю, что на некоторых форумах все же придется "подрегулировать" некоторые параметры в скрипте, во всяком случае, если кто то захочет изменить картинку со стрелочками на другую картинку.cvtifhbr пишет: правую стрелку ели видно, а когда свернешь - то и совсем пропадает.
Скрипт то перемещает картинку со стрелками в окне, открывая то одну стрелку, то другую. В целом конечно довольно универсальное решение.
Но "нам" всегда"ж надо "как то по своему".

Последний раз редактировалось: Изобретатель (Октябрь 7th 2010, 14:10), всего редактировалось 2 раз(а)
 Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума

Не работает расширение колонки.
Везде стоит 180 пикселей.
Беленькое под линией на скрине вверху - кнопка
Слева - все норм, кнопка лежит на линии
 Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
Re: Новый скрипт : Сворачивающиеся и разворачивающиеся виджеты форума
http://www.smesharik-funclab.net/ - ну слева то все нормально работает. А так, что бы сразу с обеих сторон увы нельзя. Только или левая колонка или правая. 



Страница 1 из 3 • 1, 2, 3 
 Похожие темы
Похожие темы» Скрипт Сворачивающиеся и разворачивающиеся виджеты форума 2
» Скрипт Сворачивающиеся и разворачивающиеся виджеты форума
» Сворачивающиеся и разворачивающиеся виджеты форума
» Сворачивающиеся и разворачивающиеся виджеты форума
» Сворачивающиеся и разворачивающиеся виджеты форума
» Скрипт Сворачивающиеся и разворачивающиеся виджеты форума
» Сворачивающиеся и разворачивающиеся виджеты форума
» Сворачивающиеся и разворачивающиеся виджеты форума
» Сворачивающиеся и разворачивающиеся виджеты форума
Страница 1 из 3
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор
автор 




 Facebook
Facebook ВКонтакте
ВКонтакте
