Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Украшения
+10
Voulfe
Sunnyta
Elenere
onyx
Woodsman
Алена
Alex@ndra
Virtualiti
Karina
ChronozeD
Участников: 14
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Украшения
Украшения
Плавный переход страниц
Случайная музыка из списка
Случйная картинка
Скрипт роз снизу в верх.
- Код:
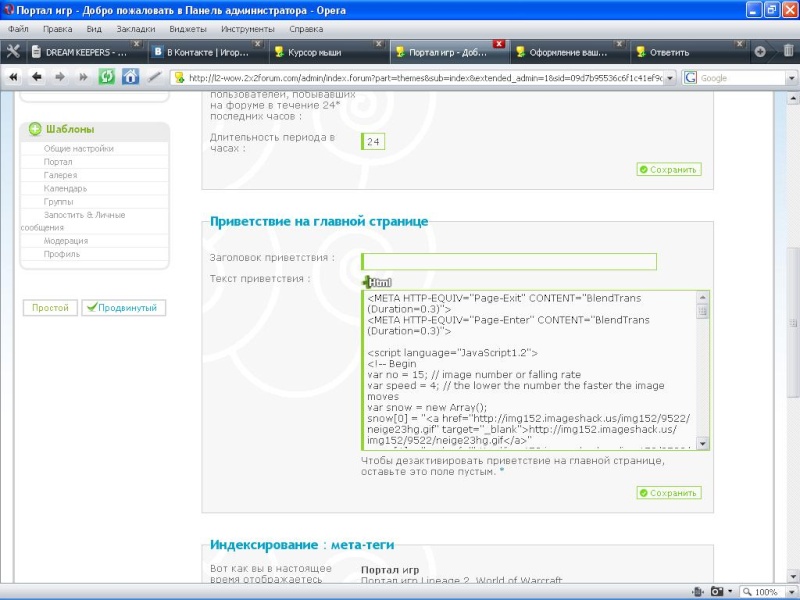
<META HTTP-EQUIV="Page-Exit" CONTENT="BlendTrans(Duration=0.3)">
<META HTTP-EQUIV="Page-Enter" CONTENT="BlendTrans(Duration=0.3)">
Случайная музыка из списка
- Код:
<script>
var a="<embed src='"
var b=Math.round(Math.random()*4)
var c="' autostart=1>"
if(b==0) {
b="Музыка1"
document.write(a b c)
}
if(b==1) {
b="Музыка2"
document.write(a b c)
}
if(b==2) {
b="Музыка3"
document.write(a b c)
}
if(b==3) {
b="Музыка4"
document.write(a b c)
}
if(b==4) {
b="Музыка5"
document.write(a b c)
}
</script>
Случйная картинка
- Код:
<script language="JavaScript">
<!--
var a=Math.round(Math.random()*2)
image = new Array();
image[0]="ссылка картинки"
image[1]="ссылка картинки"
image[2]="ссылка картинки"
document.write ("<img src=" image[a] ">");
//-->
</script>
Скрипт роз снизу в верх.
- Код:
<script language="JavaScript1.2">
<!-- Begin
var no = 15; // image number or falling rate
var speed = 4; // the lower the number the faster the image moves
var snow = new Array();
snow[0] = "[url=http://img152.imageshack.us/img152/9522/neige23hg.gif]http://img152.imageshack.us/img152/9522/neige23hg.gif[/url]"
snow[1] = "[url=http://img152.imageshack.us/img152/9522/neige23hg.gif]http://img152.imageshack.us/img152/9522/neige23hg.gif[/url]"
snow[2] = "[url=http://img152.imageshack.us/img152/9522/neige23hg.gif]http://img152.imageshack.us/img152/9522/neige23hg.gif[/url]"
var ns4up = (document.layers) ? 1 : 0; // browser sniffer
var ie4up = (document.all) ? 1 : 0;
var ns6up = (document.getElementById&&!document.all) ? 1 : 0;
var dx, xp, yp; // coordinate and position variables
var am, stx, sty; // amplitude and step variables
var i, doc_width = 800, doc_height = 1800;
if (ns4up||ns6up) {
doc_width = self.innerWidth;
doc_height = self.innerHeight;
} else if (ie4up) {
doc_width = document.body.clientWidth;
doc_height = document.body.clientHeight;
}
dx = new Array();
xp = new Array();
yp = new Array();
am = new Array();
stx = new Array();
sty = new Array();
j = 0;
for (i = 0; i < no; i) {
dx[i] = 0; // set coordinate variables
xp[i] = Math.random()*(doc_width-50); // set position variables
yp[i] = Math.random()*doc_height;
am[i] = Math.random()*20; // set amplitude variables
stx[i] = 0.02 Math.random()/10; // set step variables
sty[i] = 0.7 Math.random(); // set step variables
if (ns4up) { // set layers
if (i == 0) {
document.write("<layer name=\"dot" i "\" left=\"15\" top=\"15\" visibility=\"show\"><img src=\"" snow[j] "\" border=\"0\"></layer>");
} else {
document.write("<layer name=\"dot" i "\" left=\"15\" top=\"15\" visibility=\"show\"><img src=\"" snow[j] "\" border=\"0\"></layer>");
} } else if (ie4up||ns6up) { if (i == 0)
{
document.write("<div id=\"dot" i "\" style=\"POSITION: absolute; Z-INDEX: " i "VISIBILITY: visible; TOP: 15px; LEFT: 15px; width:1;\"><img src=\"" snow[j] "\" border=\"0\"></div>");
} else {
document.write("<div id=\"dot" i "\" style=\"POSITION: absolute; Z-INDEX: " i "VISIBILITY: visible; TOP: 15px; LEFT: 15px; width:1;\"><img src=\"" snow[j] "\" border=\"0\"></div>");
}
}
if (j == (snow.length-1)) { j = 0; } else { j = 1; }
}
function snowNS() { // Netscape main animation function
for (i = 0; i < no; i) { // iterate for every dot
yp[i] -= sty[i]; if (yp[i] < -50) {
xp[i] = Math.random()*(doc_width-am[i]-30);
yp[i] = doc_height;
stx[i] = 0.02 Math.random()/10;
sty[i] = 0.7 Math.random();
doc_width = self.innerWidth;
doc_height = self.innerHeight; }
dx[i] = stx[i];
document.layers["dot" i].top = yp[i] pageYOffset;
document.layers["dot" i].left = xp[i]
am[i]*Math.sin(dx[i]);
}
setTimeout("snowNS()", speed);
}
function snowIE_NS6() { // IE main animation function
for (i = 0; i < no; i) { // iterate for every dot
yp[i] -= sty[i];
if (yp[i] < -50) {
xp[i] = Math.random()*(doc_width-am[i]-30);
yp[i] = doc_height;
stx[i] = 0.02 Math.random()/10;
sty[i] = 0.7 Math.random();
doc_width = ns6up?window.innerWidth-5:document.body.clientWidth;
doc_height = ns6up?window.innerHeight-5:document.body.clientHeight;
}
dx[i] = stx[i];
if (ie4up){
document.all["dot" i].style.pixelTop = yp[i] document.body.scrollTop;
document.all["dot" i].style.pixelLeft = xp[i] am[i]*Math.sin(dx[i]);
}
else if (ns6up){
document.getElementById("dot" i).style.top=yp[i] pageYOffset;
document.getElementById("dot" i).style.left=xp[i] am[i]*Math.sin(dx[i]);
}
}
setTimeout("snowIE_NS6()", speed);
}
if (ns4up) {
snowNS();
} else if (ie4up||ns6up) {
snowIE_NS6();
}
// End -->
</script>

ChronozeD- Активист
-

Сообщения : 220
Возраст : 25
Регистрация : 2007-12-30
Благодарности : 1

 Re: Украшения
Re: Украшения
Ужасно тормозит потом.ChronozeD пишет:Плавный переход страниц
- Код:
<META HTTP-EQUIV="Page-Exit" CONTENT="BlendTrans(Duration=0.3)">
<META HTTP-EQUIV="Page-Enter" CONTENT="BlendTrans(Duration=0.3)">
А скрипт роз чо дает?

Karina- Активист
-

Сообщения : 157
Возраст : 40
Регистрация : 2008-03-15
Благодарности : 1

 Re: Украшения
Re: Украшения
да... в опере не работает.
а розы просто розы.
а розы просто розы.

ChronozeD- Активист
-

Сообщения : 220
Возраст : 25
Регистрация : 2007-12-30
Благодарности : 1

 Re: Украшения
Re: Украшения
Плавный переход отлично  но почему то только при переходи с форума в темы, а когда открываеш темы, то не работает. Это так и должно быть?
но почему то только при переходи с форума в темы, а когда открываеш темы, то не работает. Это так и должно быть?
 но почему то только при переходи с форума в темы, а когда открываеш темы, то не работает. Это так и должно быть?
но почему то только при переходи с форума в темы, а когда открываеш темы, то не работает. Это так и должно быть? Re: Украшения
Re: Украшения
не... просто скрипты все в приветствий пишуться... и поэтому работают токо на главной.Alex@ndra пишет:Плавный переход отличноно почему то только при переходи с форума в темы, а когда открываеш темы, то не работает. Это так и должно быть?
так же и иконка фавикон...
это к прогромерам сервиса оброщайтесь.


ChronozeD- Активист
-

Сообщения : 220
Возраст : 25
Регистрация : 2007-12-30
Благодарности : 1

 Re: Украшения
Re: Украшения
Совершенно правильно!
И то, как будет именно у вас - это совсем не показатель.
У вас может и будет нормально... а у пользователей?
А на слабых машинах? А на других браузерах? И т.д. и т.п...
Так что - безделушными "украшательствами" лучше не парьтесь.
И то, как будет именно у вас - это совсем не показатель.
У вас может и будет нормально... а у пользователей?
А на слабых машинах? А на других браузерах? И т.д. и т.п...
Так что - безделушными "украшательствами" лучше не парьтесь.
 Re: Украшения
Re: Украшения
А куда етот код ставить? Подскажите пожалуйста,я просто новенький во всём етом.

onyx- Новичок
-

Сообщения : 1
Возраст : 32
Регистрация : 2008-04-13
Благодарности : 0

 Re: Украшения
Re: Украшения
Па - Общие настройки - Главная - Конфигурация - Приветствие на главной страницеА куда етот код ставить?
Вероятно, можно в ПА - Форум - Категории и форумы - Описание форума
или в модуль на портале (ПА - Модули - Управление страницами портала - Структура - Нужный модуль)

Elenere-
-

Сообщения : 1308
Регистрация : 2008-01-07
Благодарности : 49

 Re: Украшения
Re: Украшения
Что надо еще сделать, чтоб этот код заработал?
Вот мой пример - не работает

- Код:
<script language="JavaScript">
<!--
var a=Math.round(Math.random()*2)
image = new Array();
image[0]="ссылка картинки"
image[1]="ссылка картинки"
image[2]="ссылка картинки"
document.write ("<img src=" image[a] ">");
//-->
</script>
Вот мой пример - не работает
- Код:
<script language="JavaScript"><!--var a=Math.round(Math.random()*2)
image = new Array();
image[0]="http://s61.radikal.ru/i174/0809/a0/6c3c218ae89d.jpg"
image[1]="http://s49.radikal.ru/i123/0809/62/2632182391f3.jpg"
image[2]="http://s49.radikal.ru/i123/0809/52/1d81a5de4cc6.jpg"
document.write ("<img src=" image[a] ">");//--></script>

 Re: Украшения
Re: Украшения
Будут какие-то украшения ко дню Валентина ?

kpripper-
-

Сообщения : 437
Возраст : 41
Регистрация : 2009-08-06
Благодарности : 5

 Re: Украшения
Re: Украшения
куда вставить скрипт роз??
Вставил в портал, не показывает ничего, только пустое поле.
Вставил в портал, не показывает ничего, только пустое поле.
Последний раз редактировалось: ТуриГ (Март 4th 2010, 17:56), всего редактировалось 1 раз(а)

ТуриГ-
-

Сообщения : 30
Регистрация : 2009-12-05
Благодарности : 0

 Re: Украшения
Re: Украшения
Вот правильный код случайных картинок:
Вставлять лучше в виджеты портала,или в виджеты главной страницы.
Посмотреть можно у меня,всё работает как часы.
- Код:
<script language="JavaScript">
<!--
var a=Math.round(Math.random()*2)
image = new Array();
image[0]="Ваша картинка"
image[1]="Ваша картинка"
image[2]="Ваша картинка"
document.write ("<img src="+image[a]+">");
//-->
</script>
Вставлять лучше в виджеты портала,или в виджеты главной страницы.
Посмотреть можно у меня,всё работает как часы.
 Re: Украшения
Re: Украшения
Скрипт роз вставил и в приветсвие, все равно ен работает, просто виден текст скрипта и все! Вот: http://vampireanime.forumbook.ru/forum.htm

ТуриГ-
-

Сообщения : 30
Регистрация : 2009-12-05
Благодарности : 0

 Re: Украшения
Re: Украшения
html у меня включен. Вставил скрипт, и на главной странице просто пустое окно и никаких роз. А это зависит от того, что уже другой скрипт включен, но в описании?? Пожалуйста, объясните все-все по порядку для чайников...

ТуриГ-
-

Сообщения : 30
Регистрация : 2009-12-05
Благодарности : 0

 Re: Украшения
Re: Украшения
Туриг,я искал пол дня и нашел код с розовыми сердеками для тебя!
Код вставишь в ПА-Оформление-Главная-Общая информация.
Код вставишь в ПА-Оформление-Главная-Общая информация.
- Код:
</SCRIPT>
</STYLE>
<script language="JavaScript1.2">
<!-- Begin
var no = 15; // image number or falling rate
var speed = 4; // the lower the number the faster the image moves
var snow = new Array();
snow[0] = "http://img395.imageshack.us/img395/1057/7674jc.gif"
snow[1] = "http://img395.imageshack.us/img395/1057/7674jc.gif"
snow[2] = "http://img395.imageshack.us/img395/1057/7674jc.gif"
var ns4up = (document.layers) ? 1 : 0; // browser sniffer
var ie4up = (document.all) ? 1 : 0;
var ns6up = (document.getElementById&&!document.all) ? 1 : 0;
var dx, xp, yp; // coordinate and position variables
var am, stx, sty; // amplitude and step variables
var i, doc_width = 800, doc_height = 1800;
if (ns4up||ns6up) {
doc_width = self.innerWidth;
doc_height = self.innerHeight;
} else if (ie4up) {
doc_width = document.body.clientWidth;
doc_height = document.body.clientHeight;
}
dx = new Array();
xp = new Array();
yp = new Array();
am = new Array();
stx = new Array();
sty = new Array();
j = 0;
for (i = 0; i < no; ++ i) {
dx[i] = 0; // set coordinate variables
xp[i] = Math.random()*(doc_width-50); // set position variables
yp[i] = Math.random()*doc_height;
am[i] = Math.random()*20; // set amplitude variables
stx[i] = 0.02 + Math.random()/10; // set step variables
sty[i] = 0.7 + Math.random(); // set step variables
if (ns4up) { // set layers
if (i == 0) {
document.write("<layer name=\"dot"+ i +"\" left=\"15\" top=\"15\" visibility=\"show\"><img src=\""+ snow[j] + "\" border=\"0\"></layer>");
} else {
document.write("<layer name=\"dot"+ i +"\" left=\"15\" top=\"15\" visibility=\"show\"><img src=\""+ snow[j] + "\" border=\"0\"></layer>");
} } else if (ie4up||ns6up) { if (i == 0)
{
document.write("<div id=\"dot"+ i +"\" style=\"POSITION: absolute; Z-INDEX: "+ i +"VISIBILITY: visible; TOP: 15px; LEFT: 15px; width:1;\"><img src=\"" + snow[j] + "\" border=\"0\"></div>");
} else {
document.write("<div id=\"dot"+ i +"\" style=\"POSITION: absolute; Z-INDEX: "+ i +"VISIBILITY: visible; TOP: 15px; LEFT: 15px; width:1;\"><img src=\"" + snow[j] + "\" border=\"0\"></div>");
}
}
if (j == (snow.length-1)) { j = 0; } else { j += 1; }
}
function snowNS() { // Netscape main animation function
for (i = 0; i < no; ++ i) { // iterate for every dot
yp[i] -= sty[i]; if (yp[i] < -50) {
xp[i] = Math.random()*(doc_width-am[i]-30);
yp[i] = doc_height;
stx[i] = 0.02 + Math.random()/10;
sty[i] = 0.7 + Math.random();
doc_width = self.innerWidth;
doc_height = self.innerHeight; }
dx[i] += stx[i];
document.layers["dot"+i].top = yp[i]+pageYOffset;
document.layers["dot"+i].left = xp[i] +
am[i]*Math.sin(dx[i]);
}
setTimeout("snowNS()", speed);
}
function snowIE_NS6() { // IE main animation function
for (i = 0; i < no; ++ i) { // iterate for every dot
yp[i] -= sty[i];
if (yp[i] < -50) {
xp[i] = Math.random()*(doc_width-am[i]-30);
yp[i] = doc_height;
stx[i] = 0.02 + Math.random()/10;
sty[i] = 0.7 + Math.random();
doc_width = ns6up?window.innerWidth-5:document.body.clientWidth;
doc_height = ns6up?window.innerHeight-5:document.body.clientHeight;
}
dx[i] += stx[i];
if (ie4up){
document.all["dot"+i].style.pixelTop = yp[i]+document.body.scrollTop;
document.all["dot"+i].style.pixelLeft = xp[i] + am[i]*Math.sin(dx[i]);
}
else if (ns6up){
document.getElementById("dot"+i).style.top=yp[i]+pageYOffset;
document.getElementById("dot"+i).style.left=xp[i] + am[i]*Math.sin(dx[i]);
}
}
setTimeout("snowIE_NS6()", speed);
}
if (ns4up) {
snowNS();
} else if (ie4up||ns6up) {
snowIE_NS6();
}
// End -->
</script>
 Re: Украшения
Re: Украшения
Ух ты)) спасибо) Скажу разу, твои труды не прошли даром)

ТуриГ-
-

Сообщения : 30
Регистрация : 2009-12-05
Благодарности : 0

 Re: Украшения
Re: Украшения
да, и ещё, где там можно изменить скорость и направление, а то снизу вверх не очень удобно страницы просматривать...

ТуриГ-
-

Сообщения : 30
Регистрация : 2009-12-05
Благодарности : 0

 Re: Украшения
Re: Украшения
Krest пишет:Туриг,я искал пол дня и нашел код с розовыми сердеками для тебя!
Код вставишь в ПА-Оформление-Главная-Общая информация.
- Код:
</SCRIPT>
</STYLE>
<script language="JavaScript1.2">
<!-- Begin
var no = 15; // image number or falling rate
var speed = 4; // the lower the number the faster the image moves
var snow = new Array();
snow[0] = "http://img395.imageshack.us/img395/1057/7674jc.gif"
snow[1] = "http://img395.imageshack.us/img395/1057/7674jc.gif"
snow[2] = "http://img395.imageshack.us/img395/1057/7674jc.gif"
var ns4up = (document.layers) ? 1 : 0; // browser sniffer
var ie4up = (document.all) ? 1 : 0;
var ns6up = (document.getElementById&&!document.all) ? 1 : 0;
var dx, xp, yp; // coordinate and position variables
var am, stx, sty; // amplitude and step variables
var i, doc_width = 800, doc_height = 1800;
if (ns4up||ns6up) {
doc_width = self.innerWidth;
doc_height = self.innerHeight;
} else if (ie4up) {
doc_width = document.body.clientWidth;
doc_height = document.body.clientHeight;
}
dx = new Array();
xp = new Array();
yp = new Array();
am = new Array();
stx = new Array();
sty = new Array();
j = 0;
for (i = 0; i < no; ++ i) {
dx[i] = 0; // set coordinate variables
xp[i] = Math.random()*(doc_width-50); // set position variables
yp[i] = Math.random()*doc_height;
am[i] = Math.random()*20; // set amplitude variables
stx[i] = 0.02 + Math.random()/10; // set step variables
sty[i] = 0.7 + Math.random(); // set step variables
if (ns4up) { // set layers
if (i == 0) {
document.write("<layer name=\"dot"+ i +"\" left=\"15\" top=\"15\" visibility=\"show\"><img src=\""+ snow[j] + "\" border=\"0\"></layer>");
} else {
document.write("<layer name=\"dot"+ i +"\" left=\"15\" top=\"15\" visibility=\"show\"><img src=\""+ snow[j] + "\" border=\"0\"></layer>");
} } else if (ie4up||ns6up) { if (i == 0)
{
document.write("<div id=\"dot"+ i +"\" style=\"POSITION: absolute; Z-INDEX: "+ i +"VISIBILITY: visible; TOP: 15px; LEFT: 15px; width:1;\"><img src=\"" + snow[j] + "\" border=\"0\"></div>");
} else {
document.write("<div id=\"dot"+ i +"\" style=\"POSITION: absolute; Z-INDEX: "+ i +"VISIBILITY: visible; TOP: 15px; LEFT: 15px; width:1;\"><img src=\"" + snow[j] + "\" border=\"0\"></div>");
}
}
if (j == (snow.length-1)) { j = 0; } else { j += 1; }
}
function snowNS() { // Netscape main animation function
for (i = 0; i < no; ++ i) { // iterate for every dot
yp[i] -= sty[i]; if (yp[i] < -50) {
xp[i] = Math.random()*(doc_width-am[i]-30);
yp[i] = doc_height;
stx[i] = 0.02 + Math.random()/10;
sty[i] = 0.7 + Math.random();
doc_width = self.innerWidth;
doc_height = self.innerHeight; }
dx[i] += stx[i];
document.layers["dot"+i].top = yp[i]+pageYOffset;
document.layers["dot"+i].left = xp[i] +
am[i]*Math.sin(dx[i]);
}
setTimeout("snowNS()", speed);
}
function snowIE_NS6() { // IE main animation function
for (i = 0; i < no; ++ i) { // iterate for every dot
yp[i] -= sty[i];
if (yp[i] < -50) {
xp[i] = Math.random()*(doc_width-am[i]-30);
yp[i] = doc_height;
stx[i] = 0.02 + Math.random()/10;
sty[i] = 0.7 + Math.random();
doc_width = ns6up?window.innerWidth-5:document.body.clientWidth;
doc_height = ns6up?window.innerHeight-5:document.body.clientHeight;
}
dx[i] += stx[i];
if (ie4up){
document.all["dot"+i].style.pixelTop = yp[i]+document.body.scrollTop;
document.all["dot"+i].style.pixelLeft = xp[i] + am[i]*Math.sin(dx[i]);
}
else if (ns6up){
document.getElementById("dot"+i).style.top=yp[i]+pageYOffset;
document.getElementById("dot"+i).style.left=xp[i] + am[i]*Math.sin(dx[i]);
}
}
setTimeout("snowIE_NS6()", speed);
}
if (ns4up) {
snowNS();
} else if (ie4up||ns6up) {
snowIE_NS6();
}
// End -->
</script>
я всё туда поставил но у мя ни гугу как было тау и осталось вот смотри http://zeck.kazforum.net/index.htm

крутой _парень-
-

Сообщения : 48
Регистрация : 2010-03-03
Благодарности : 0

 Re: Украшения
Re: Украшения
Да нет, у тебя все же есть (сердечки и снег...) чего тебе ещё...

ТуриГ-
-

Сообщения : 30
Регистрация : 2009-12-05
Благодарности : 0

 Re: Украшения
Re: Украшения
да я недавно это сделал

крутой _парень-
-

Сообщения : 48
Регистрация : 2010-03-03
Благодарности : 0

 Re: Украшения
Re: Украшения
Где изменить направление роз?? чтобы они были не снизу вверх, а наоборот??

ТуриГ-
-

Сообщения : 30
Регистрация : 2009-12-05
Благодарности : 0

Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор ChronozeD Март 30th 2008, 17:00
автор ChronozeD Март 30th 2008, 17:00
 спасибо плавный переход у меня хорошо пошол
спасибо плавный переход у меня хорошо пошол



 Facebook
Facebook ВКонтакте
ВКонтакте
