Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Прокрутка
Участников: 3
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Re: Прокрутка
Re: Прокрутка
Создаете (в виджете или где-то еще, где Вам нужно и где поддерживается html-код) блок
- Код:
<div class="welcome"> Тут содержание блока... </div>
- Код:
.welcome {
width: 500px; /* ширина блока */
height: 250px; /* высота блока */
overflow-x: hidden; /* убираем горизонтальную прокрутку */
overflow-y: scroll; /* включаем вертикальную прокрутку */
}

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Прокрутка
Re: Прокрутка



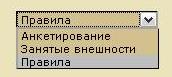
И еще вопрос, задам его сюда, не хочется создавать новую тему: можно ли сделать вот такую вот штуку (не знаю, как она называется)

 Re: Прокрутка
Re: Прокрутка
заполняйте менюшку и ставьте
- Код:
<form>
<select name="select" class="forminput"
onchange="location.href=(form.select.options[form.select.selectedIndex].value)">
<option>Правила </option>
<option value="ссылка"><small>название</small></option>
<option value="ссылка"><small>название</small></option>
<option value="ссылка"><small>название</small></option>
<option value="ссылка"><small>название</small></option>
<option value="ссылка"><small>название</small></option>
<option value="ссылка"><small>название</small></option>
</select>
</form>

Домовой-
-

Сообщения : 6801
Возраст : 101
Регистрация : 2010-01-30
Благодарности : 3243

Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Bellatix Февраль 26th 2011, 12:43
автор Bellatix Февраль 26th 2011, 12:43




 Facebook
Facebook ВКонтакте
ВКонтакте
