Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Меню в боковом виджете
Участников: 3
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Проблемы со скриптами (кодами) :: [Архив] Проблемы со скриптами
Страница 1 из 1
 Re: Меню в боковом виджете
Re: Меню в боковом виджете
Можно, двумя способами:
- переместить основное меню в боковой виджет
- замаскировать основное меню, а в боковой виджет поставить альтернативное
- переместить основное меню в боковой виджет
- замаскировать основное меню, а в боковой виджет поставить альтернативное

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Меню в боковом виджете
Re: Меню в боковом виджете
а как эти 2 способа сделать?Dana Domirani пишет:Можно, двумя способами:
- переместить основное меню в боковой виджет
- замаскировать основное меню, а в боковой виджет поставить альтернативное
 Re: Меню в боковом виджете
Re: Меню в боковом виджете
1. В шаблоне overall_header (Верхняя часть страницы) находите строку
2. В боковой виджет активированной колонки добавляете код меню:
Cохраняете.
3. В шаблон overall_footer (Нижняя часть страницы) перед тегом </body> добавляете скрипт:
4. В персональную CSS добавляете:
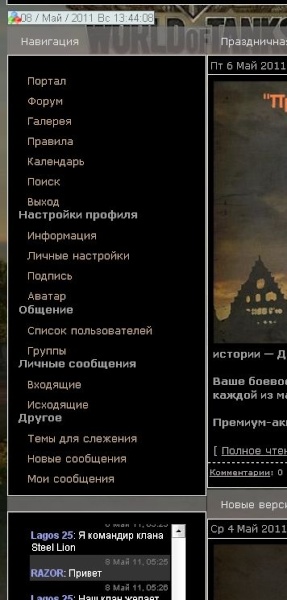
На выходе должно получится вот такое меню:

- Код:
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
- Код:
<td align="{MENU_POSITION}"{MENU_NOWRAP} style="display:none">{GENERATED_NAV_BAR}</td>
2. В боковой виджет активированной колонки добавляете код меню:
- Код:
<ul id="nav">
<li><a href="/portal">Портал</a></li>
<li><a href="/">Форум</a></li>
<li><a href="#">Правила</a></li>
<li><a href="/faq">FAQ</a></li>
<li><a href="/search">Поиск</a></li>
<li><a href="/memberlist" rel="nofollow">Участники</a></li>
<li><a href="/groups" rel="nofollow">Группы</a></li>
<li><a href="/profile?mode=editprofile" id="testprof">Ваш профиль</a></li>
<li><a href="/msg.forum?folder=inbox" id="testls">Ваши ЛС</a></li>
<li><a href="/login.forum?logout" id="testlogin">Выход</a></li>
<li><a href="/profile?mode=register" id="regmen">Регистрация</a></li>
</ul>
- Код:
<li><a href="#">Правила</a></li>
Cохраняете.
3. В шаблон overall_footer (Нижняя часть страницы) перед тегом </body> добавляете скрипт:
- Код:
<script type="text/javascript">
//<![CDATA[
function testls(link){ if(document.getElementById("i_icon_mini_new_message")){ link.innerHTML = ' Новое ЛС ▼'; };};
function testlogin(link){ if(!document.getElementById("i_icon_mini_logout"))
{ link.innerHTML = 'Вход';
link.href = "/login.forum?connexion"; document.getElementById("testls").style.display = "none"; } else{ document.getElementById("regmen").style.display = "none"; }}
function profile(link){ if(!document.getElementById("i_icon_mini_register"))
{ link.innerHTML = 'Ваш профиль'; link.href = "/profile?mode=editprofile"; }
else{ document.getElementById("testprof").style.display = "none"; }}
testls(document.getElementById("testls"));testlogin(document.getElementById("testlogin")); profile(document.getElementById("profile"));
//]]>
</script>
4. В персональную CSS добавляете:
- Код:
a {
outline: none !important;
}
ul#nav {
list-style: none;
margin: 0;
padding: 0;
}
#nav li a {
display: block;
height: 25px;
text-decoration:none !important;
}
#nav li a:link, #nav li a:visited {
color: #CBA55C;
background: #000;
padding: 8px 0 0 10px;
}
#nav li a:hover, #nav li a:active {
color: #fff;
background: #505050;
padding: 8px 0 0 10px;
text-shadow: 0 1px 1px #000;
}
На выходе должно получится вот такое меню:


| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Меню в боковом виджете
Re: Меню в боковом виджете
Подправьте в CSS:
#nav li a {
display: block;
height: 20px;
text-decoration:none !important;
font-size: 10px;
}
#nav li a:link, #nav li a:visited {
color: #CBA55C;
background: #000;
padding: 5px 0 0 10px;
}
#nav li a:hover, #nav li a:active {
color: #fff;
background: #505050;
padding: 5px 0 0 10px;
text-shadow: 0 1px 1px #000;
}

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Меню в боковом виджете
Re: Меню в боковом виджете
Пожалуйста!
P.S. Вы не забыли доустановить в CSS?
P.S. Вы не забыли доустановить в CSS?
- Код:
ul#nav {
list-style: none;
margin: 0;
padding: 0;
}

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Меню в боковом виджете
Re: Меню в боковом виджете
Чтобы убрать маркеры (если только Вы их специально не оставили).

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Похожие темы
Похожие темы» Меню с выпадающими меню подразделов в боковом виджете
» Дублируется ссылка на форум в боковом меню
» Доп.меню в виджете
» Меню в виджете
» Меню навигации в виджете
» Дублируется ссылка на форум в боковом меню
» Доп.меню в виджете
» Меню в виджете
» Меню навигации в виджете
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Проблемы со скриптами (кодами) :: [Архив] Проблемы со скриптами
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Norikaldr Апрель 24th 2011, 19:38
автор Norikaldr Апрель 24th 2011, 19:38





 Facebook
Facebook ВКонтакте
ВКонтакте
