Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Пропала вкладка "Обработка пользователей"автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» ВПН
автор Raumt Ноябрь 8th 2024, 13:51
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Вход на форум
Участников: 3
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Вход на форум
Вход на форум
Здравствуйте можно ли сделать так что бы вход на форум был в верхнем правом углу!если можно то как???


 Re: Вход на форум
Re: Вход на форум
ночью ?Ауу....Мне кто нить ответит???

Можно поставить стандартный виджет "Вход" в верху правой колонки виджетов (ПА - Модули - Виджеты форума ). Посмотрите, подойдет ли вам это.
Здравствуйте можно ли сделать так что бы вход на форум был в верхнем правом углу!
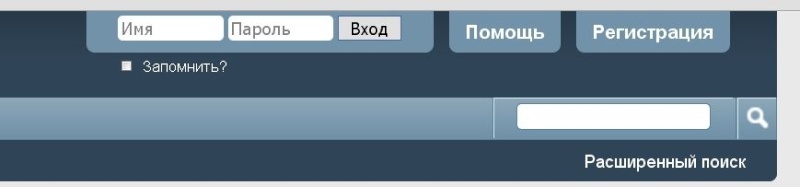
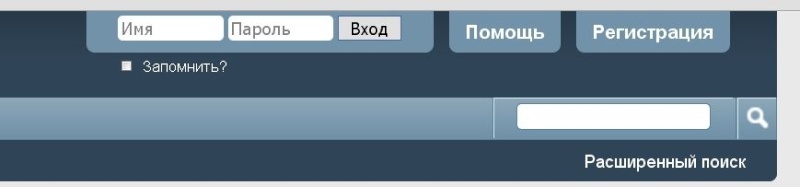
Примерно такое отображение можно получить в версии форума IPB
(ПА - Оформление - Версия форума) (но при переходе с punbb вы потеряете доступ к шаблонам, в версии ipb их нет , имейте это в виду)

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Вход на форум
Re: Вход на форум
Luz пишет:
ночью ?
Можно поставить стандартный виджет "Вход" в верху правой колонки виджетов (ПА - Модули - Виджеты форума ). Посмотрите, подойдет ли вам это.
Примерно такое отображение можно получить в версии форума IPB
(ПА - Оформление - Версия форума) (но при переходе с punbb вы потеряете доступ к шаблонам, в версии ipb их нет , имейте это в виду)
Да это всё знаю. меня меня больше интересует скрип не меняя версию форума!
Последний раз редактировалось: dimka1991 (Апрель 29th 2011, 12:20), всего редактировалось 1 раз(а)
 Re: Вход на форум
Re: Вход на форум
Сейчас посмотрю, можно ли перетащить быстрый вход в шапку.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Вход на форум
Re: Вход на форум
Могу предложить вот такой вариант:



| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Вход на форум
Re: Вход на форум
1. Поставьте в ПА > Оформление > Главная - Общая информация > Показ быстрого входа: на Главной странице вверху
2. В шаблоне index_body (Главная страница) замените фрагмент
3. В виджет на главной странице добавьте скрипт:
4. В CSS добавьте настройки:
2. В шаблоне index_body (Главная страница) замените фрагмент
- Код:
<div class="main">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password" /></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" perms="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
</div>
- Код:
<div id="uslogform">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password" /></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" perms="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
</div>
3. В виджет на главной странице добавьте скрипт:
- Код:
<script type='text/javascript'>
//<![CDATA[
jQuery(document).ready(function(){
jQuery('div#uslogform').prependTo(jQuery('#pun-intro'));
});
//]]>
</script>
4. В CSS добавьте настройки:
- Код:
#pun-intro {
padding-top: 0px;
}
#uslogform {
width: 300px;
position: absolute;
display: block;
right: 30px
}
.user_login_form {
background-color: #7092A9;
border: 1px solid transparent;
-moz-border-radius-bottomright: 8px;
-moz-border-radius-bottomleft: 8px;
-webkit-border-bottom-right-radius: 8px;
-webkit-border-bottom-left-radius: 8px;
border-bottom-right-radius: 8px;
border-bottom-left-radius: 8px;
-khtml-border-bottom-right-radius: 8px;
-khtml-border-bottom-left-radius: 8px;
}
.user_login_form .post {
border: 1px solid transparent;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
padding: 1px;
}

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Вход на форум
Re: Вход на форум
P.S. Если такая же форма нужна на портале, тогда добавьте:
1) на портал - виджет со скриптом.
2) в шаблон portal_body (Портал) - фрагмент, в самый верх:
1) на портал - виджет со скриптом.
2) в шаблон portal_body (Портал) - фрагмент, в самый верх:
- Код:
<div id="uslogform">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password" /></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" perms="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
</div>

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор dimka1991 Апрель 29th 2011, 05:18
автор dimka1991 Апрель 29th 2011, 05:18




 Напиши как так сделать!
Напиши как так сделать!  Facebook
Facebook ВКонтакте
ВКонтакте
