Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Перебить под 2ой движок
Участников: 2
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Re: Перебить под 2ой движок
Re: Перебить под 2ой движок

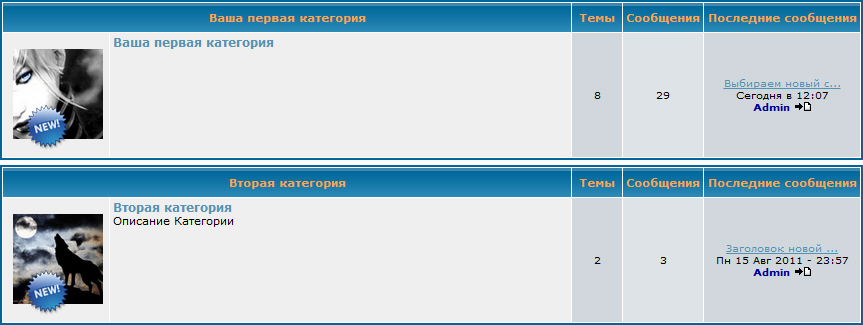
1. В шаблоне index_box (Главная страница - показ категорий)
фрагмент
- Код:
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
- Код:
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="top">
<div class="imgcat"><img class="statys" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" /></div>
</td>
2. В CSS добавляются настройки:
- Код:
.imga {
position: relative;
width: 90px;
height: 90px;
z-index: 3;
margin-left: -100px;
}
img.statys {
position: relative;
z-index: 4;
margin-top: 70px;
margin-left: 20px;
}
.imgcat {
width: 100px;
height: 120px;
text-align: left;
z-index: 2;
}
.inall {
position: relative;
margin-top: -90px;
}
- Код:
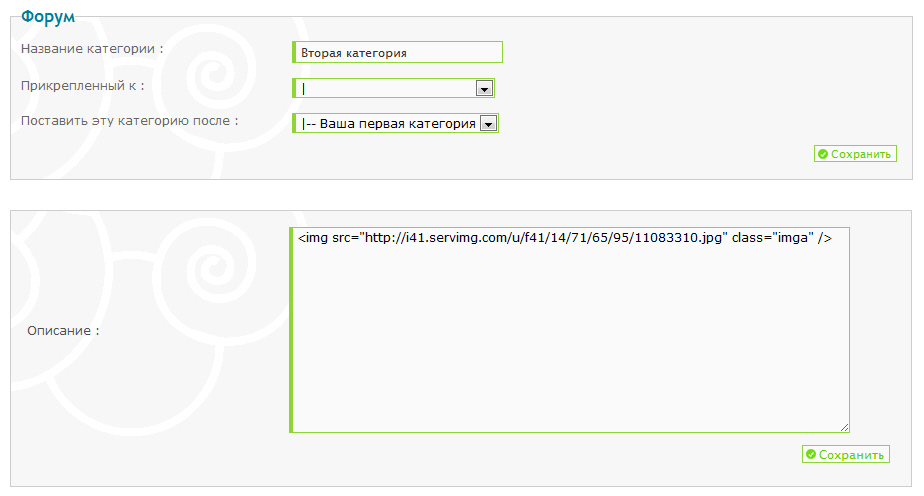
<img src="http://i41.servimg.com/u/f41/14/71/65/95/92313810.jpg" alt="название" title="название" class="imga" />

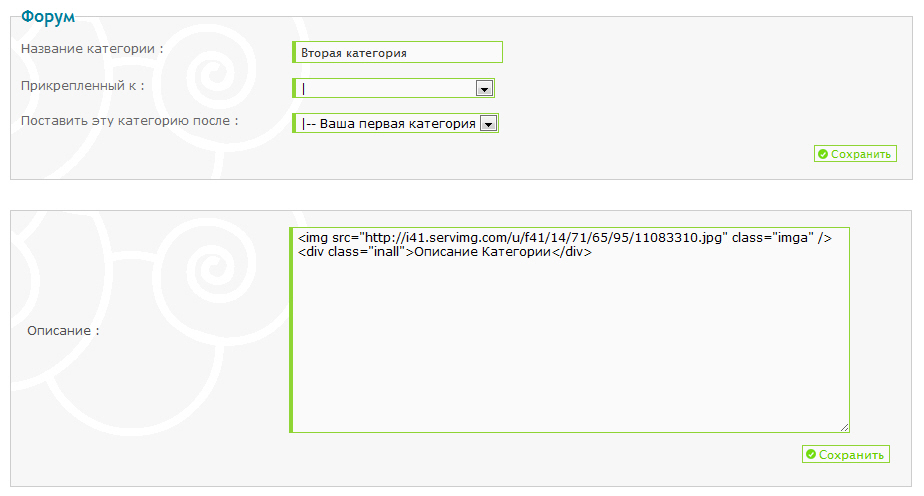
Описание категории ставится после картинки, в контейнере с классом inall! Это обязательное условие.
- Код:
<div class="inall">Описание категории</div>

Если описания нет, то ничего добавлять не надо.
Пояснения: некоторые значения необходимо будет изменить исходя из размеров картинок категорий!
Контейнер, в котором находятся иконки "Новые", "Нет новых", "Закрыт". По размерам должен быть чуть больше, чем изображение категории (чтобы они нормально друг на друга наложились).imga {
position: absolute;
width: 90px; /* ширина картинки */
height: 90px; /* высота картинки */
z-index: 3;
margin-left: -100px; /* смещение влево, должно быть соразмерно значению width у .imgcat */
}
Иконки "Новые", "Нет новых", "Закрыт".imgcat {
width: 100px; /* ширина, чуть больше ширины .imga */
height: 120px; /* высота, не меньше высоты .imga */
text-align: left; /* выравнивание иконки по левому краю, можно изменить на center или right */
z-index: 2;
}
Описание категорииimg.statys {
position: relative;
z-index: 4;
margin-top: 70px; /* отступ сверху, по своему усмотрению */
margin-left: 20px; /* отступ слева, по своему усмотрению */
}
.inall {
position: relative;
margin-top: -90px; /* смещение вверх на высоту .imga */
}

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Перебить под 2ой движок
Re: Перебить под 2ой движок
Пожалуйста 


| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Gamatos Сентябрь 9th 2011, 22:04
автор Gamatos Сентябрь 9th 2011, 22:04








 Facebook
Facebook ВКонтакте
ВКонтакте
