Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Группы последних тем из отдельных форумов
Страница 1 из 1
 Группы последних тем из отдельных форумов
Группы последних тем из отдельных форумов
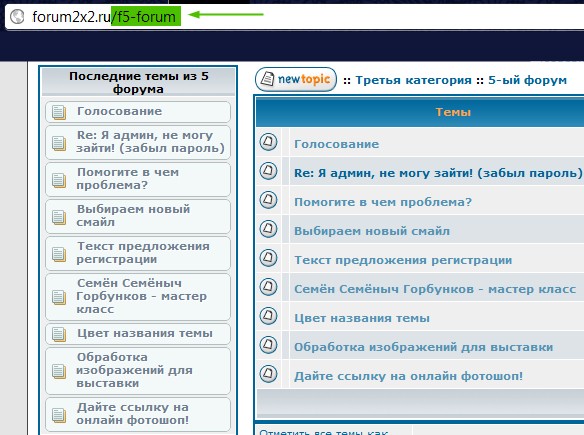
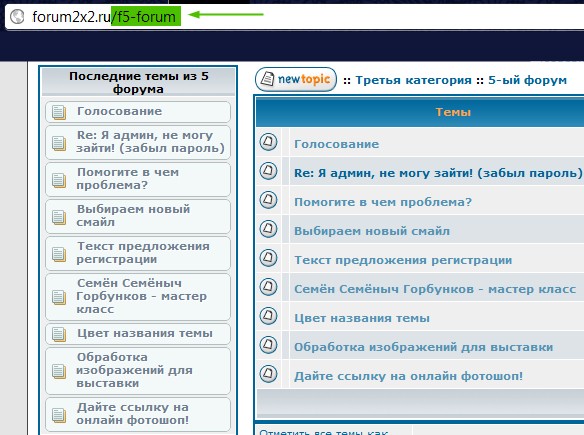
Этот способ позволяет создавать виджеты с группой последних тем из отдельных форумов. Пример можно увидеть здесь: виджет последних тем раздела "Интересные решения".
Инструкция по установке.
Для начала откройте форум, из которого Вы собираетесь выводить последние темы и скопируйте его адрес:

Для примера будет использоваться форум /f5-forum
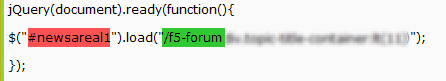
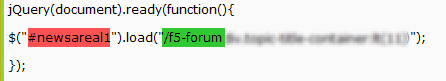
1. Добавьте в виджет контейнер с уникальным id:
2. В ПА > Модули > Управление кодами Javascript (?) создайте новый файл (в настройках укажите "Расположение: на всех страницах") и скопируйте в него скрипт (выберите в соответствии с Вашим движком):
где

id блока, в который будут перенесены заголовки тем
краткий адрес форума, из которого будут взяты заголовки тем. Замените его на свой! Вместо адреса f5-forum подставьте краткую ссылку на Ваш под-форум, из которого хотите вывести заголовки тем.
3. Добавьте настройки CSS для оформления ссылок. Для примера (выберите в соответствии с Вашим движком):
BB2
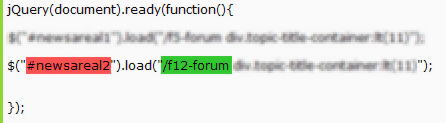
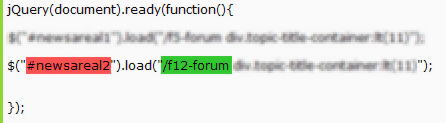
Таким образом, чтобы поставить второй виджет - с последними темами из форума /f12-forum, например - повторите действия:
1. В новый (или прежний) виджет добавьте второй контейнер с новым id:

Сохраните обновленный скрипт.
3. Добавьте настройки для второго контейнера в CSS (подставив в коде его id!), сохраните.
Если в форуме есть важные темы или общие объявления, которые вы не хотите видеть в виджете:
1. Проверьте, чтобы в ПА > Общие > Сообщения и E-mail Конфигурация > было указано Отделять объявления и важные сообщения от обычных сообщений : таблицей
2. Используйте вот этот вариант скрипта:
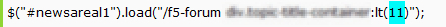
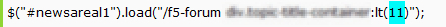
Чтобы изменить количество тем в списке - измените цифру в конце строки

Сейчас она указывает, что нужно отображать все ссылки до 11-ой. Подставьте вместо одиннадцати меньшее или большее число (но не больше, чем общее количество тем, показываемых на одной странице).
Внимание:
Если у Вас возникнут вопросы, их можно задать в этой теме.
© Данный туториал создан администратором Dana Domirani. Любая публикация этого материала без разрешения администрации help.forum2x2.ru запрещается.
Инструкция по установке.
Для начала откройте форум, из которого Вы собираетесь выводить последние темы и скопируйте его адрес:

Для примера будет использоваться форум /f5-forum
1. Добавьте в виджет контейнер с уникальным id:
- Код:
<div id="newsareal1"></div>
2. В ПА > Модули > Управление кодами Javascript (?) создайте новый файл (в настройках укажите "Расположение: на всех страницах") и скопируйте в него скрипт (выберите в соответствии с Вашим движком):
BB2
| BB3
|
Pun
| IPB
|

id блока, в который будут перенесены заголовки тем
краткий адрес форума, из которого будут взяты заголовки тем. Замените его на свой! Вместо адреса f5-forum подставьте краткую ссылку на Ваш под-форум, из которого хотите вывести заголовки тем.
3. Добавьте настройки CSS для оформления ссылок. Для примера (выберите в соответствии с Вашим движком):
BB2
- Код:
#newsareal1 div.topictitle {
display: block !important;
margin: 2px 1px 0;
padding: 2px 5px 5px 30px;
border: 1px solid #B1BFC0;
border-radius: 5px;
background: #F3F9F9 url('http://i44.servimg.com/u/f44/16/54/26/99/old-ve10.png') no-repeat 5px center;
}
#newsareal1 div.topictitle:hover {
background-color: #D8DEDE;
}
#newsareal1 div.topictitle a {
color: #708090 !important;
text-decoration: none !important;
text-shadow: #fff 1px 1px 0px
}
- Код:
#newsareal1 div.topic-title-container {
display: block !important;
margin: 2px 1px 0;
padding: 2px 5px 5px 30px;
border: 1px solid #B1BFC0;
border-radius: 5px;
background: #F3F9F9 url('http://i44.servimg.com/u/f44/16/54/26/99/old-ve10.png') no-repeat 5px center;
}
#newsareal1 div.topic-title-container:hover {
background-color: #D8DEDE;
}
#newsareal1 div.topic-title-container a {
color: #708090 !important;
text-decoration: none !important;
text-shadow: #fff 1px 1px 0px
}
- Код:
#newsareal1 a.topictitle {
display: block !important;
margin: 2px 1px 0;
padding: 2px 5px 5px 30px;
border: 1px solid #B1BFC0;
border-radius: 5px;
background: #F3F9F9 url('http://i44.servimg.com/u/f44/16/54/26/99/old-ve10.png') no-repeat 5px center;
text-decoration: none !important;
}
#newsareal1 a.topictitle:hover {
background-color: #D8DEDE;
color: #708090 !important;
text-shadow: #fff 1px 1px 0px
}
- Код:
#newsareal1 a.topictitle {
display: block !important;
margin: 2px 1px 0;
padding: 2px 5px 5px 30px;
border: 1px solid #B1BFC0;
border-radius: 5px;
background: #F3F9F9 url('http://i44.servimg.com/u/f44/16/54/26/99/old-ve10.png') no-repeat 5px center;
text-decoration: none !important;
}
#newsareal1 a.topictitle:hover {
background-color: #D8DEDE;
color: #708090 !important;
text-shadow: #fff 1px 1px 0px
}
- Спойлер:

Таким образом, чтобы поставить второй виджет - с последними темами из форума /f12-forum, например - повторите действия:
1. В новый (или прежний) виджет добавьте второй контейнер с новым id:
- Код:
<div id="newsareal2"></div>

Сохраните обновленный скрипт.
3. Добавьте настройки для второго контейнера в CSS (подставив в коде его id!), сохраните.
Если в форуме есть важные темы или общие объявления, которые вы не хотите видеть в виджете:
1. Проверьте, чтобы в ПА > Общие > Сообщения и E-mail Конфигурация > было указано Отделять объявления и важные сообщения от обычных сообщений : таблицей
2. Используйте вот этот вариант скрипта:
BB2
| BB3
|
Pun
| IPB
|

Сейчас она указывает, что нужно отображать все ссылки до 11-ой. Подставьте вместо одиннадцати меньшее или большее число (но не больше, чем общее количество тем, показываемых на одной странице).
Внимание:
- Ссылки с чужих форумов в виджет на своем форуме так установить нельзя!
- Если в форуме будет сортировка тем "по дате последнего сообщения", то с добавлением новых сообщений в темах заголовки в виджете тоже будут обновляться - подниматься вверх по списку (т.е. как в стандартном виджете последних тем).
Если Вы захотите зафиксировать их в хронологическом порядке, то придется изменить и настройки форума, выбрав сортировку "по дате создания темы".
Если у Вас возникнут вопросы, их можно задать в этой теме.
© Данный туториал создан администратором Dana Domirani. Любая публикация этого материала без разрешения администрации help.forum2x2.ru запрещается.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Похожие темы
Похожие темы» Изображения отдельных форумов
» как показывать 1 из форумов для определенной группы пользователей?
» Фон на отдельных страницах
» модераторы в отдельных темах
» Сообщение для отдельных пользователей!!!
» как показывать 1 из форумов для определенной группы пользователей?
» Фон на отдельных страницах
» модераторы в отдельных темах
» Сообщение для отдельных пользователей!!!
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор
автор 




 Facebook
Facebook ВКонтакте
ВКонтакте
