Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Пропала вкладка "Обработка пользователей"автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» ВПН
автор Raumt Ноябрь 8th 2024, 13:51
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Использование Javascript на форумах и модуль "Управление кодами Javascript"
Страница 1 из 1
 Использование Javascript на форумах и модуль "Управление кодами Javascript"
Использование Javascript на форумах и модуль "Управление кодами Javascript"
 Что такое Javascript ?
Что такое Javascript ?Javascript - скриптовый язык программирования, предназначенный для создания интерактивных веб-страниц.
Скрипты javascript позволяют автоматически заполнять формы, отображать или, наоборот, скрывать содержимое на странице, переформатировать страницы и менять стили элементов, осуществлять определенные действия (например, выводить заданный текст) в ответ на какие-то события (по щелчку мыши, по окончании загрузки страницы и т.п.), добавлять анимацию, создавать всплывающие подсказки или увеличенные превью изображений и т.д.
 Обратите внимание: во всех местах вашего форума, где пользователи могли бы использовать javascript (сообщения, личные сообщения, названия тем, чат... ), возможность использования javascript заблокирована в целях безопасности.
Обратите внимание: во всех местах вашего форума, где пользователи могли бы использовать javascript (сообщения, личные сообщения, названия тем, чат... ), возможность использования javascript заблокирована в целях безопасности.  Модуль "Управление кодами Javascript"
Модуль "Управление кодами Javascript"На Forum2x2 установка скриптов Javascript возможна во многих местах Панели администратора, но наиболее удобным и систематизированным способом является установка скриптов через специально предназначенный для этого модуль:
ПА >> Модули >> HTML & Javascript >> Управление кодами Javascript

Благодаря этой функции вы можете с легкостью управлять вашими кодами Javascript непосредственно через администраторскую панель и размещать их все в одном месте, а не в различных местах ПА или на внешних хостингах. При публикации кода производится его автоматическая оптимизация, код при этом записывается в одну строку и включается непосредственно в блок.
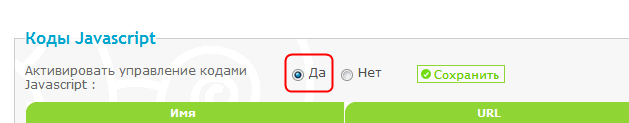
Чтобы включить функцию, укажите Активировать управление кодами Javascript : Да и нажмите "Сохранить".

Чтобы разместить на форуме новый скрипт Javascript, откройте страницу управления кодами javascript и нажмите на кнопку "Создать новый Javascipt":

Вам надо будет дать вашему скрипту название, ввести код скрипта в поде "Кд Javascript" и выбрать, на каких страницах форума вы хотите активировать ваш скрипт. Если вы хотите, чтобы скрипт работал не на всех, а лишь на отдельных страницах, уберите галочку с опции "Все страницы" и пометьте галочками нужные варианты.

 | Внимание: Ваш код должен строго соответствовать принятым стандартам и не содержать никаких ошибок - в противном случае он может не сработать. При публикации каждого скрипта в этом модуле происходит его оптимизация в целях сохранения быстрой работы форума (код при этом преобразуется и записывается в одну строку). Не исключено, что некоторые из скриптов, использованных вами в других местах форума, не будут работать при размещении их в этом модуле - это может произойти из-за ошибок в коде, которые препятствуют правильной работе скрипта после оптимизации кода. |
Модуль "Управление кодами Javascript" позволяет сохранять все нужные скрипты прямо на форуме и не обращаться ни к каким внешним хранилищам. До появления этой опции на форумах Forum2x2 администраторы форумов были зачастую вынуждены размещать объемные скрипты на специальных хостингах. Теперь все подобные скрипты можно сохранить в ПА.
- Спойлер:
- Например, в период новогодних праздников очень многие из вас пользовались скриптами новогодних украшений.
Схема их размещения на форуме была такова: в поле "Описание сайта" или в "Дополнительные метатеги" (Раскрутка форума >> Поисковые системы) вставлялся код типа- Код:
<script src=http://sd-1.archive-host.com/membres/up/37821634957680146/deco/bougie2R.js/></script>

 | Внимание: При любом редактировании скрипта его URL меняется. Помните об этом в случае обращения к размещенным в ПА скриптам c других страниц ! |
На странице "Управление кодами Javascipt" вы можете также сортировать скрипты по названию или по дате, щелкнув по названию соответствующей колонки (повторный клик меняет порядок сортировки):

 Пример использования модуля "Управление кодами Javascript" :
Пример использования модуля "Управление кодами Javascript" : Меню с вкладками на главной странице
Автор скрипта : Dana Domirani
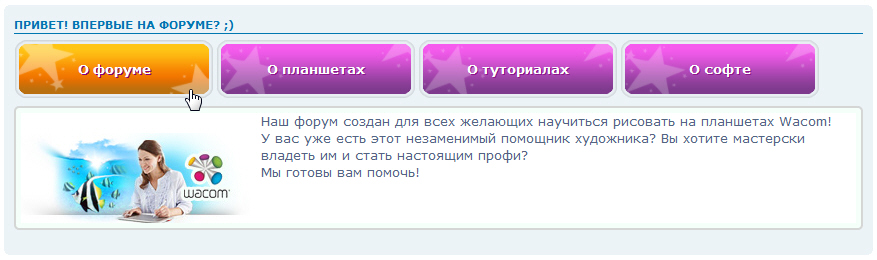
В данном примере мы покажем, как с использованием модуля "Управление скриптами Javascript" сделать вверху на главной странице выпадающее меню с вкладками - при клике по каждой вкладке под вкладкой показывается нужный блок текста (с изображениями, ссылками и т.д.), а выбранная вкладка при этом подсвечивается:

1. Открываем ПА >> Модули >> Управление кодами >> Javascript
Даем скрипту подходящее название (например, "Меню с вкладками").
В графе "Расположение" указываем: на всех страницах
В поле "Код Javascript" размещаем следующий скрипт :
- Код:
jQuery(document).ready(function(){
$("#dw2-button, #dw3-button, #dw4-button").css("opacity", "0.95").addClass("dez");
$("#dw1-button").addClass("aktv");
$("#dlcontent div.button").click(function(){
$clicked = $(this);
if ($clicked.css("opacity") != "1" && $clicked.is(":not(animated)")) {
$clicked.animate({
opacity: 1}, 60 ).removeClass("dez").addClass("aktv");
var idToLoad = $clicked.attr("id").split('-');
$("#dlcontent").find(".list:visible").fadeOut(60, function(){
$(this).parent().find("#"+idToLoad[0]).fadeIn();
})
}
$clicked.siblings(".button").animate({
opacity: 0.95}, 60 ).removeClass("aktv").addClass("dez");
});
});
Обратите внимание: при использовании модуля Управление кодами Javascript все скрипты, которые вы в других местах привязывали к форуму с помощью тегов
надо размещать в блоке "Код Javascript" без этих тегов !<script></script>
Вот как это должно выглядеть:
- Спойлер:

2. Переходим в ПА >> Оформление >> Главная >> Общая информация >> Приветствие на главной странице
и вставляем в поле "Текст приветствия" код, формирующий кнопки меню и блоки с содержимым:
- Код:
<div id="dlcontent">
<div id="dw1-button" class="button">
Название раздела 1
</div>
<div id="dw2-button" class="button">
Название раздела 2
</div>
<div id="dw3-button" class="button">
Название раздела 3
</div>
<div id="dw4-button" class="button">
Название раздела 4
</div><div class="clear"></div><div id="dlcont">
<div id="dw1" class="list">
Описание раздела "Первый"
</div>
<div id="dw2" class="list">
Описание раздела "Второй"
</div>
<div id="dw3" class="list">
Описание раздела "Третий"
</div>
<div id="dw4" class="list">
Описание раздела "Четвертый"
</div>
</div>
</div>
Каждой кнопке -
соответствует блок с содержимым -
<div id="dw1-button" class="button">
Название раздела 1
</div>
Соответственно, вам надо будет заменить текст, выделенный зеленым, на свой.
<div id="dw1">
Описание раздела 1
</div>
По окончании редактирования кода не забудьте его сохранить.
3. Оформление данного меню можно сделать каким угодно с помощью СSS.
Для этого нужно задать стили для каждого элемента в ПА >> Оформление >> Картинки и цвета >> Цвета >> вкладка "Каскадная таблица стилей CSS".
В нашем примере, показанном выше на скрине, код CSS выглядит следующим образом:
- Код:
/* оформление всего блока с содержимым */
#dlcontent {
background-color: #F5FFFA;
border: 2px solid #d4d6d5;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
margin-top: 5px;
padding: 5px;
}
#dlcont {
min-height: 100px;
}
/* первый активный блок */
#dlcontent #dw1 {
display: block;
}
/* все скрытые блоки после первого */
#dlcontent #dw2, #dlcontent #dw3, #dlcontent #dw4 {
display: none;
}
/* общее оформление всех блоков */
#dlcontent #dw1, #dlcontent #dw2, #dlcontent #dw3, #dlcontent #dw4 {
padding: 0 0 10px 240px;
text-align: left;
font-size: 13px;
min-height: 90px;
}
/* общее оформление всех кнопок */
#dlcontent #dw1-button, #dlcontent #dw2-button, #dlcontent #dw3-button, #dlcontent #dw4-button {
display: block;
width: 200px;
height: 60px;
margin: 2px 2px 2px 0;
text-align: center;
line-height: 60px;
background: transparent url("http://i44.servimg.com/u/f44/16/54/26/99/sdsdf10.png") no-repeat; /* фон всех кнопок */
color: #fff;
text-shadow: 1px 1px #800080;
font-size: 13px;
font-weight: bolder;
}
.button {
float: left;
cursor: pointer;
}
/* фоны вкладок с информацией */
#dlcontent #dw4 {
background: #fff url("http://i44.servimg.com/u/f44/16/54/26/99/untitl12.jpg")no-repeat;
}
#dlcontent #dw2 {
background: #fff url("http://i44.servimg.com/u/f44/16/54/26/99/untitl15.jpg") no-repeat;
}
#dlcontent #dw3 {
background: #fff url("http://i44.servimg.com/u/f44/16/54/26/99/untitl14.jpg") no-repeat;
}
#dlcontent #dw1 {
background: #fff url("http://i44.servimg.com/u/f44/16/54/26/99/untitl17.jpg") no-repeat;
}
/* стиль дезактивированной кнопки - показана только верхняя половина ее фона */
#dlcontent .dez {
background-position: 50% 0% !important;
}
/* стиль активированной кнопки - показана только нижняя половина ее фона */
#dlcontent .aktv {
background-position: 50% 100% !important;
}

 Где еще можно размещать скрипты Javascript на наших форумах ?
Где еще можно размещать скрипты Javascript на наших форумах ?Приветствие на главной странице (ПА >> Оформление >> Главная >> Общая информация >> Приветствие на главной странице)
Описания категорий, форумов и блогов (ПА >> Общие настройки >> Форум >> Категории и форумы)
Страницы HTML (ПА >> Модули >> HTML & JAVASCRIPT >> Управление страницами HTML)
Объявления (ПА >> Общие настройки >> Сообщения и Email >> Объявления)
Виджеты (ПА >> Модули >> Виджеты портала и Виджеты форума)
Шаблоны ( в версиях phpbb2 и punbb ) (ПА >> Оформление >> Шаблоны)
Описание сайта (ПА >> Общие настройки >> Форум >> Конфигурация >> Описание сайта)
Дополнительные метатеги (ПА >> Общие настройки >> Раскрутка форума >> Поисковые системы )
В различных туториалах с интересными решениями для наших форумов вы найдете указания на размещение скриптов javascript в этих разделах ПА. Однако при установке скриптов в этих местах ПА необходимо помнить, что для них существуют ограничения по общему количеству символов, а также некоторые специфические проблемы трансформации отдельных символов в кодах.
 Ссылки на различные интересные решения для ваших форумов, c использованием Javascript
Ссылки на различные интересные решения для ваших форумов, c использованием JavascriptНиже перечислены только некоторые из описанных на форуме решений с использованием javascript:
- Альтернативное меню навигации
- Аватар возле последнего сообщения в оглавлении форума
- Быстрая вставка ника и цитаты
- Собственная палитра цветов
- Индивидуальная иконка в описании темы
Полный список готовых решений
 Напоминаем вам, что вы можете задавать все ваши вопросы по использованию скриптов в специально отведенном для этого разделе: Проблемы со скриптами
Напоминаем вам, что вы можете задавать все ваши вопросы по использованию скриптов в специально отведенном для этого разделе: Проблемы со скриптамиВ туториале использованы скрипт, разработанный нашим дизайнером Dana Domirani
 Похожие темы
Похожие темы» Обновление на Forum2x2 : Управление скриптами Javascript
» Использование шаблона
» Использование смайликов
» Проблема с кодами
» Согласие на использование cookies
» Использование шаблона
» Использование смайликов
» Проблема с кодами
» Согласие на использование cookies
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор
автор 




 Facebook
Facebook ВКонтакте
ВКонтакте
