Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Дублируется ссылка на форум в боковом менюавтор Чистый сталкер Сегодня в 19:52
» [Общая тема] Что делать, если вы забыли / потеряли пароль
автор AlexNeimor Вчера в 23:23
» Пропала вкладка "Обработка пользователей"
автор Svet007 Ноябрь 25th 2024, 10:14
» ВПН
автор Danny_Marcelo Ноябрь 24th 2024, 07:47
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
Альтернативное меню навигации
Страница 1 из 1
 Альтернативное меню навигации
Альтернативное меню навигации
Альтернативное меню навигации
Данное меню дублирует базовое меню навигации. При этом его можно расположить в любом месте форума, можно переименовать / убрать / добавить любые ссылки, сделать их текстовыми / графическими / смешанными, отображающимися только для гостей / пользователей. Базовое меню навигации просто маскируется.
Принцип действия таков: если в скрытом базовом меню появится иконка выхода (т.е. зайдет зарегистрированный пользователь), то в дополнительном меню будут скрыты кнопки "Регистрация" и "Вход"
Если же иконки выхода не будет (т.е на форум зайдет гость), кнопки "ЛС", "Профиль" и "Выход" будут скрыты, зато отобразятся "Регистрация" и "Вход".
Аналогичным образом: если в базовом меню есть иконка "Новое сообщение", то и в дополнительном меню показывается ссылка / картинка "Новое ЛС!". Если такой иконки нет, то отображается ссылка / картинка "Личные сообщения".
Вариант I: меню с текстовыми кнопками
- Код:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>- Код:
<table style="display:none">
<tr>
<td class="basemn">{GENERATED_NAV_BAR}</td>
</tr>
</table>- Код:
.headerbar + .navbar {
height: 0px !important;
overflow: hidden !important;
}- Код:
#pun-head #pun-navlinks {
display: none !important;
}- Код:
Добавьте в CSS:
div#logostrip + #submenu {
display: none !important;
}
Для BB2: Откройте шаблон overall_header (Верхняя часть страницы) и замените фрагмент меню
Для BB3:
Добавьте в CSS:
Для Pun:
Добавьте в CSS:
Для IPB:
2. Шаг второй: добавьте новые кнопки навигации. Их можно поставить в виджет, в шаблон, во всплывающую панель — куда требуется. Каждая кнопка будет представлять из себя ссылку, внутри которой находится текст.
Внимание: у ссылок, зависящих от авторизации пользователя, т.е. у кнопок Профиль, ЛС, Вход, Выход, Регистрация, а также у ваших персональных кнопок, которые вы захотите сделать доступными только для гостей или зарегистрированных пользователей, должны быть соответствующие классы.
Ссылки с классом "to_user" будут показаны только пользователям
Ссылки с классом "to_guest" будут показаны только гостям
<div id="alter_menu">
<a href="/portal">Наш Портал</a>
<a href="/forum">Форум</a>
<a href="/faq">Faq</a>
<a href="/search">Поиск</a>
<a href="/memberlist" rel="nofollow">Пользователи</a>
<a href="/groups" rel="nofollow">Группы</a>
<a href="/profile?mode=editprofile" class="to_user">Профиль</a>
<a href="/msg.forum?folder=inbox" id="am_ls" class="to_user">Личные Сообщения</a>
<a href="/login.forum?logout" class="to_user">Выход</a>
<a href="/login" id="am_log" class="to_guest">Вход</a>
<a href="/profile?mode=register" id="am_reg" class="to_guest">Регистрация</a>
</div>
2.1. Чтобы добавить собственную кнопку, доступную для всех посетителей форума, добавьте после любого пункта меню ссылку вида:
Текст ссылка на страницу форума замените на соответствующую ссылку.<a href="ссылка на страницу форума">Наименование кнопки</a>
2.2. Чтобы добавить собственную кнопку, доступную только для зарегистрированных пользователей, добавьте после любого пункта меню ссылку вида:
Текст ссылка на страницу форума замените на соответствующую ссылку.<a href="ссылка на страницу форума" class="to_user">Наименование кнопки</a>
2.3. Чтобы добавить собственную кнопку, доступную только для гостей, добавьте после любого пункта меню ссылку вида:
Текст ссылка на страницу форума замените на соответствующую ссылку.<a href="ссылка на страницу форума" class="to_guest">Наименование кнопки</a>
Шаг 3. Добавьте скрипт для регулирования показа кнопок
В ПА > Модули > Управление кодами JS укажите Активировать управление кодами JS : да
Создайте новый файл и заполните следующим образом:
- Код:
jQuery(document).ready(function(){
if (jQuery('.basemn').is(":has('#i_icon_mini_logout')")) {
jQuery(".to_guest").hide()
}
else {jQuery("#mn_reg, #mn_login").show();
jQuery(".to_user").hide()
}
if (jQuery('.basemn').is(":has('#i_icon_mini_new_message')")) {
jQuery("#am_ls").text("Вам пришло ЛС!").addClass("nls")
}
else {jQuery("#am_ls").text("Личные сообщения")
}
});- Код:
jQuery(document).ready(function(){
if (jQuery('#page-header .navbar').is(":has('#i_icon_mini_logout')")) {
jQuery(".to_guest").hide()
}
else {jQuery("#mn_reg, #mn_login").show();
jQuery(".to_user").hide()
}
if (jQuery('#page-header .navbar').is(":has('#i_icon_mini_new_message')")) {
jQuery("#am_ls").text("Вам пришло ЛС!").addClass("nls")
}
else {jQuery("#am_ls").text("Личные сообщения")
}
});- Код:
jQuery(document).ready(function(){
if (jQuery('#pun-head #pun-navlinks').is(":has('#i_icon_mini_logout')")) {
jQuery(".to_guest").hide()
}
else {jQuery("#mn_reg, #mn_login").show();
jQuery(".to_user").hide()
}
if (jQuery('#pun-head #pun-navlinks').is(":has('#i_icon_mini_new_message')")) {
jQuery("#am_ls").text("Вам пришло ЛС!").addClass("nls")
}
else {jQuery("#am_ls").text("Личные сообщения")
}
});- Код:
jQuery(document).ready(function(){
if (jQuery('div#logostrip + #submenu').is(":has('#i_icon_mini_logout')")) {
jQuery(".to_guest").hide()
}
else {jQuery("#mn_reg, #mn_login").show();
jQuery(".to_user").hide()
}
if (jQuery('div#logostrip + #submenu').is(":has('#i_icon_mini_new_message')")) {
jQuery("#am_ls").text("Вам пришло ЛС!").addClass("nls")
}
else {jQuery("#am_ls").text("Личные сообщения")
}
});
Название: любое, например, доп-меню
Расположение: на всех страницах
Код: подставьте в зависимости от своего движка
Для BB2:
Для BB3:
Для Pun:
Для IPB:
Шаг 4: настройки CSS для меню.
Меню можно сделать как горизонтальным, так и вертикальным, и оформить по своему вкусу.
Пример оформления вертикального меню:
- Код:
#alter_menu a {
-moz-box-shadow: 0px 1px 0px 0px #f0f7fa;
-webkit-box-shadow: 0px 1px 0px 0px #f0f7fa;
box-shadow: 0px 1px 0px 0px #f0f7fa;
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #33bdef), color-stop(1, #019ad2));
background:-moz-linear-gradient(top, #33bdef 5%, #019ad2 100%);
background:-webkit-linear-gradient(top, #33bdef 5%, #019ad2 100%);
background:-o-linear-gradient(top, #33bdef 5%, #019ad2 100%);
background:-ms-linear-gradient(top, #33bdef 5%, #019ad2 100%);
background:linear-gradient(to bottom, #33bdef 5%, #019ad2 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#33bdef', endColorstr='#019ad2',GradientType=0);
background-color:#33bdef;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
border:1px solid #057fd0;
display:block;
color:#ffffff;
font-family:arial;
font-size:15px;
font-weight:bold;
padding:6px 24px;
margin: 1px;
text-decoration:none;
text-shadow:0px -1px 0px #5b6178;
}
#alter_menu a:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #019ad2), color-stop(1, #33bdef));
background:-moz-linear-gradient(top, #019ad2 5%, #33bdef 100%);
background:-webkit-linear-gradient(top, #019ad2 5%, #33bdef 100%);
background:-o-linear-gradient(top, #019ad2 5%, #33bdef 100%);
background:-ms-linear-gradient(top, #019ad2 5%, #33bdef 100%);
background:linear-gradient(to bottom, #019ad2 5%, #33bdef 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#019ad2', endColorstr='#33bdef',GradientType=0);
background-color:#019ad2;
}
#alter_menu a:active {
position:relative;
top:1px;
}
/* отдельный цвет для кнопок регистрации и нового лс */
a#am_ls.nls, a#am_reg {
-moz-box-shadow: 0px 1px 0px 0px #f0f7fa;
-webkit-box-shadow: 0px 1px 0px 0px #f0f7fa;
box-shadow: 0px 1px 0px 0px #f0f7fa;
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #59fa50), color-stop(1, #5bab2c));
background:-moz-linear-gradient(top, #59fa50 5%, #5bab2c 100%);
background:-webkit-linear-gradient(top, #59fa50 5%, #5bab2c 100%);
background:-o-linear-gradient(top, #59fa50 5%, #5bab2c 100%);
background:-ms-linear-gradient(top, #59fa50 5%, #5bab2c 100%);
background:linear-gradient(to bottom, #59fa50 5%, #5bab2c 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#59fa50', endColorstr='#5bab2c',GradientType=0);
background-color:#59fa50;
border:1px solid #469e13;
text-shadow:0px -1px 0px #5b6178;
}
a#am_ls.nls:hover, a#am_reg:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5bab2c), color-stop(1, #59fa50));
background:-moz-linear-gradient(top, #5bab2c 5%, #59fa50 100%);
background:-webkit-linear-gradient(top, #5bab2c 5%, #59fa50 100%);
background:-o-linear-gradient(top, #5bab2c 5%, #59fa50 100%);
background:-ms-linear-gradient(top, #5bab2c 5%, #59fa50 100%);
background:linear-gradient(to bottom, #5bab2c 5%, #59fa50 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#5bab2c', endColorstr='#59fa50',GradientType=0);
background-color:#5bab2c;
}

Пример оформления горизонтального меню:
- Код:
#alter_menu a {
-moz-box-shadow: 0px 10px 14px -7px #3e7327;
-webkit-box-shadow: 0px 10px 14px -7px #3e7327;
box-shadow: 0px 10px 14px -7px #3e7327;
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #77b55a), color-stop(1, #72b352));
background:-moz-linear-gradient(top, #77b55a 5%, #72b352 100%);
background:-webkit-linear-gradient(top, #77b55a 5%, #72b352 100%);
background:-o-linear-gradient(top, #77b55a 5%, #72b352 100%);
background:-ms-linear-gradient(top, #77b55a 5%, #72b352 100%);
background:linear-gradient(to bottom, #77b55a 5%, #72b352 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#77b55a', endColorstr='#72b352',GradientType=0);
background-color:#77b55a;
-moz-border-radius:4px;
-webkit-border-radius:4px;
border-radius:4px;
border:1px solid #4b8f29;
display:inline-block;
color:#ffffff;
font-family:arial;
font-size:13px;
font-weight:bold;
padding:6px 12px;
text-decoration:none;
text-shadow:0px 1px 0px #5b8a3c;
}
#alter_menu a:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #72b352), color-stop(1, #77b55a));
background:-moz-linear-gradient(top, #72b352 5%, #77b55a 100%);
background:-webkit-linear-gradient(top, #72b352 5%, #77b55a 100%);
background:-o-linear-gradient(top, #72b352 5%, #77b55a 100%);
background:-ms-linear-gradient(top, #72b352 5%, #77b55a 100%);
background:linear-gradient(to bottom, #72b352 5%, #77b55a 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#72b352', endColorstr='#77b55a',GradientType=0);
background-color:#72b352;
}
#alter_menu a:active {
position:relative;
top:1px;
}
/* отдельный цвет для кнопок регистрации и нового лс */
a#am_ls.nls, a#am_reg {
-moz-box-shadow: 0px 10px 14px -7px #544d42;
-webkit-box-shadow: 0px 10px 14px -7px #544d42;
box-shadow: 0px 10px 14px -7px #544d42;
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #f7844f), color-stop(1, #fac150));
background:-moz-linear-gradient(top, #f7844f 5%, #fac150 100%);
background:-webkit-linear-gradient(top, #f7844f 5%, #fac150 100%);
background:-o-linear-gradient(top, #f7844f 5%, #fac150 100%);
background:-ms-linear-gradient(top, #f7844f 5%, #fac150 100%);
background:linear-gradient(to bottom, #f7844f 5%, #fac150 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#f7844f', endColorstr='#fac150',GradientType=0);
background-color:#f7844f;
border:1px solid #cc8110;
text-shadow:0px 1px 0px #9c8345;
}
a#am_ls.nls:hover, a#am_reg:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #fac150), color-stop(1, #f7844f));
background:-moz-linear-gradient(top, #fac150 5%, #f7844f 100%);
background:-webkit-linear-gradient(top, #fac150 5%, #f7844f 100%);
background:-o-linear-gradient(top, #fac150 5%, #f7844f 100%);
background:-ms-linear-gradient(top, #fac150 5%, #f7844f 100%);
background:linear-gradient(to bottom, #fac150 5%, #f7844f 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#fac150', endColorstr='#f7844f',GradientType=0);
background-color:#fac150;
}
a#am_ls.nls:active, a#am_reg:active {
position:relative;
top:1px;
}

Можно воспользоваться генератором готовых настроек для кнопок:
http://www.bestcssbuttongenerator.com/
(в полученном коде достаточно будет заменить .myButton на #alter_menu a)
Вариант II: меню с графическими кнопками
1. Шаг первый: замаскируйте основное меню (см. подробное описание чуть выше, в предыдущем туториале)
2. Шаг второй: добавьте новые кнопки навигации.
Их можно поставить в виджет, в шаблон, во всплывающую панель — куда требуется. Каждая кнопка будет представлять из себя ссылку, внутри которой находится изображение.
Внимание: у ссылок, зависящих от авторизации пользователя, т.е. у кнопок Профиль, ЛС, Вход, Выход, Регистрация, а также у ваших персональных кнопок, которые вы захотите сделать доступными только для гостей или зарегистрированных пользователей, должны быть соответствующие классы.
Ссылки с классом "to_user" будут показаны только пользователям
Ссылки с классом "to_guest" будут показаны только гостям
Текст ссылка_на_картинку в обязательном порядке замените (!) на ссылки изображений ваших кнопок!
<div id="alter_menu">
<a href="/portal"><img src="ссылка_на_картинку" alt="Портал" /></a>
<a href="/forum"><img src="ссылка_на_картинку" alt="Форум" /></a>
<a href="/faq"><img src="ссылка_на_картинку" alt="Faq" /></a>
<a href="/search"><img src="ссылка_на_картинку" alt="Поиск" /></a>
<a href="/memberlist" rel="nofollow"><img src="ссылка_на_картинку" alt="Пользователи" /></a>
<a href="/groups" rel="nofollow"><img src="ссылка_на_картинку" alt="Группы" /></a>
<a href="/profile?mode=editprofile" class="to_user"><img src="ссылка_на_картинку" alt="Профиль" /></a>
<a href="/msg.forum?folder=inbox" id="am_ls" class="to_user"><img src="ссылка_на_картинку" alt="Личные Сообщения" /></a>
<a href="/login.forum?logout" class="to_user"><img src="ссылка_на_картинку" alt="Выход" /></a>
<a href="/login" id="am_log" class="to_guest"><img src="ссылка_на_картинку" alt="Вход" /></a>
<a href="/profile?mode=register" id="am_reg" class="to_guest"><img src="ссылка_на_картинку" alt="Регистрация" /></a>
</div>
2.1. Чтобы добавить собственную кнопку, доступную для всех посетителей форума, добавьте после любого пункта меню ссылку вида:
Текст ссылка на страницу форума замените на соответствующую ссылку.<a href="ссылка на страницу форума"><img src="ссылка_на_картинку" alt="наименование кнопки" /></a>
Текст ссылка_на_картинку замените на соответствующую ссылку.
2.2. Чтобы добавить собственную кнопку, доступную только для зарегистрированных пользователей, добавьте после любого пункта меню ссылку вида:
Текст ссылка на страницу форума замените на соответствующую ссылку.<a href="ссылка на страницу форума" class="to_user"><img src="ссылка_на_картинку" alt="наименование кнопки" /></a>
Текст ссылка_на_картинку замените на соответствующую ссылку.
2.3. Чтобы добавить собственную кнопку, доступную только для гостей, добавьте после любого пункта меню ссылку вида:
Текст ссылка на страницу форума замените на соответствующую ссылку.<a href="ссылка на страницу форума" class="to_guest"><img src="ссылка_на_картинку" alt="наименование кнопки" /></a>
Текст ссылка_на_картинку замените на соответствующую ссылку.
Шаг 3. Добавьте скрипт для регулирования показа кнопок
В ПА > Модули > Управление кодами JS укажите Активировать управление кодами JS : да
Создайте новый файл и заполните следующим образом:
Название: любое, например, доп-меню
Расположение: на всех страницах
Код: подставьте в зависимости от своего движка
- Код:
jQuery(document).ready(function(){
if (jQuery('.basemn').is(":has('#i_icon_mini_logout')")) {
jQuery(".to_guest").hide()
}
else {jQuery("#mn_reg, #mn_login").show();
jQuery(".to_user").hide()
}
if (jQuery('.basemn').is(":has('#i_icon_mini_new_message')")) {
jQuery("#am_ls img").attr({src: "http://i33.servimg.com/u/f33/17/37/83/89/1-copy21.png", alt: "Новое ЛС!"})
}
else {jQuery("#am_ls img").attr('src', 'http://i33.servimg.com/u/f33/17/37/83/89/1-copy17.png')
}
});- Код:
jQuery(document).ready(function(){
if (jQuery('#page-header .navbar').is(":has('#i_icon_mini_logout')")) {
jQuery(".to_guest").hide()
}
else {jQuery("#mn_reg, #mn_login").show();
jQuery(".to_user").hide()
}
if (jQuery('#page-header .navbar').is(":has('#i_icon_mini_new_message')")) {
jQuery("#am_ls img").attr({src: "http://i33.servimg.com/u/f33/17/37/83/89/1-copy21.png", alt: "Новое ЛС!"})
}
else {jQuery("#am_ls img").attr('src', 'http://i33.servimg.com/u/f33/17/37/83/89/1-copy17.png')
}
});- Код:
jQuery(document).ready(function(){
if (jQuery('#pun-head #pun-navlinks').is(":has('#i_icon_mini_logout')")) {
jQuery(".to_guest").hide()
}
else {jQuery("#mn_reg, #mn_login").show();
jQuery(".to_user").hide()
}
if (jQuery('#pun-head #pun-navlinks').is(":has('#i_icon_mini_new_message')")) {
jQuery("#am_ls img").attr({src: "картинка_новое_лс", alt: "Новое ЛС!"})
}
else {jQuery("#am_ls img").attr('src', 'картинка_лс')
}
});- Код:
jQuery(document).ready(function(){
if (jQuery('div#logostrip + #submenu').is(":has('#i_icon_mini_logout')")) {
jQuery(".to_guest").hide()
}
else {jQuery("#mn_reg, #mn_login").show();
jQuery(".to_user").hide()
}
if (jQuery('div#logostrip + #submenu').is(":has('#i_icon_mini_new_message')")) {
jQuery("#am_ls img").attr({src: "ссылка_на_картинку_новое_лс", alt: "Новое ЛС!"})
}
else {jQuery("#am_ls img").attr('src', 'ссылка_на_картинку_лс')
}
});
Вариант для BB2:
Вариант для BB3:
Вариант для Pun:
Вариант для IPB:
Внимание: обязательно замените к своей версии скрипта
- текст ссылка_на_картинку_новое_лс на ссылку изображения кнопки "новое лс"
- текст ссылка_на_картинку_лс на ссылку изображения кнопки "личное сообщение"
Пример правильного скрипта (для BB3)
- Код:
jQuery(document).ready(function(){
if (jQuery('#page-header .navbar').is(":has('#i_icon_mini_logout')")) {
jQuery(".to_guest").hide()
}
else {jQuery("#mn_reg, #mn_login").show();
jQuery(".to_user").hide()
}
if (jQuery('#page-header .navbar').is(":has('#i_icon_mini_new_message')")) {
jQuery("#am_ls img").attr({src: "http://i33.servimg.com/u/f33/17/37/83/89/1-copy21.png", alt: "Новое ЛС!"})
}
else {jQuery("#am_ls img").attr('src', 'http://i33.servimg.com/u/f33/17/37/83/89/1-copy17.png')
}
});
Пример правильно оформленных ссылок кнопок:
- Код:
<div id="alter_menu">
<a href="/portal"><img src="http://i33.servimg.com/u/f33/17/37/83/89/1-copy10.png" alt="Портал" /></a>
<a href="/forum"><img src="http://i33.servimg.com/u/f33/17/37/83/89/1-copy11.png" alt="Форум" /></a>
<a href="/faq"><img src="http://i33.servimg.com/u/f33/17/37/83/89/1-copy12.png" alt="Faq" /></a>
<a href="/search"><img src="http://i33.servimg.com/u/f33/17/37/83/89/1-copy14.png" alt="Поиск" /></a>
<a href="/memberlist" rel="nofollow"><img src="http://i33.servimg.com/u/f33/17/37/83/89/1-copy13.png" alt="Пользователи" /></a>
<a href="/groups" rel="nofollow"><img src="http://i33.servimg.com/u/f33/17/37/83/89/1-copy15.png" alt="Группы" /></a>
<a href="/profile?mode=editprofile" class="to_user"><img src="http://i33.servimg.com/u/f33/17/37/83/89/1-copy16.png" alt="Профиль" /></a>
<a href="/msg.forum?folder=inbox" id="am_ls" class="to_user"><img src="http://i33.servimg.com/u/f33/17/37/83/89/1-copy17.png" alt="Личные Сообщения" /></a>
<a href="/login.forum?logout" class="to_user"><img src="http://i33.servimg.com/u/f33/17/37/83/89/1-copy18.png" alt="Выход" /></a>
<a href="/login" id="am_log" class="to_guest"><img src="http://i33.servimg.com/u/f33/17/37/83/89/1-copy19.png" alt="Вход" /></a>
<a href="/profile?mode=register" id="am_reg" class="to_guest"><img src="http://i33.servimg.com/u/f33/17/37/83/89/1-copy20.png" alt="Регистрация" /></a>
</div>
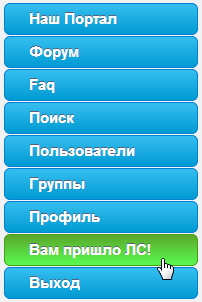
Результат:

Если у Вас по какой-то причине меню не заработает, перепроверьте код на наличие ошибок (забытого текста вместо ссылок, неправильных ссылок на изображение и т.п.). Если в коде и скрипте самого меню ошибок нет, попробуйте определить источник проблемы, сделав стандартную проверку.
 Похожие темы
Похожие темы» Альтернативное меню
» Альтернативное выпадающее меню.
» Альтернативное меню. Помогите переделать вход/выход
» Как заменить стандартное меню навигации на разворачивающееся меню?
» Как сделать выпадающее меню под меню навигации
» Альтернативное выпадающее меню.
» Альтернативное меню. Помогите переделать вход/выход
» Как заменить стандартное меню навигации на разворачивающееся меню?
» Как сделать выпадающее меню под меню навигации
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор
автор 




 Facebook
Facebook ВКонтакте
ВКонтакте
