Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Панель навигаций
Участников: 2
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Панель навигаций
Панель навигаций
Добрый день.
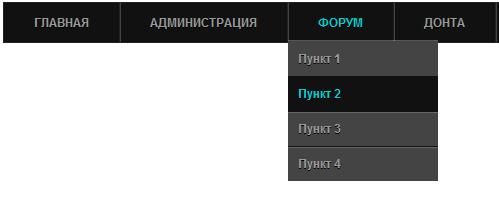
Хочу поставить себе вот такую навигацию панельку на хтмл-странице. Подскажите код, пожалуйста!
Хочу поставить себе вот такую навигацию панельку на хтмл-странице. Подскажите код, пожалуйста!
 Re: Панель навигаций
Re: Панель навигаций

Живо демо: http://admintalk.forum2x2.ru/h2-page
Сборка:
1. На html-страницу добавить код меню:
- Код:
<ul id="menu_p">
<li><a href="#">Главная</a></li>
<li><a href="#">Администрация</a></li>
<li>
<a href="">Форум</a>
<ul>
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#">Пункт 4</a></li>
</ul>
</li>
<li><a href="#">Донта</a></li>
</ul>
Пункты можно переименовывать / добавлять / менять местами в рамках списка.
2. В CSS добавить:
- Код:
#menu_p, #menu_p ul {
margin: 0;
padding: 0;
list-style: none;
}
#menu_p {
width: 960px;
margin: 2px auto;
border: 1px solid #222;
background-color: #111;
}
#menu_p:before, #menu_p:after {
content: "";
display: table;
}
#menu_p:after {
clear: both;
}
#menu_p {
zoom:1;
}
#menu_p li {
float: left;
border-right: 1px solid #222;
-moz-box-shadow: 1px 0 0 #444;
-webkit-box-shadow: 1px 0 0 #444;
box-shadow: 1px 0 0 #444;
position: relative;
}
#menu_p a {
float: left;
padding: 12px 30px;
color: #999;
text-transform: uppercase;
font: bold 12px Arial, Helvetica;
text-decoration: none;
text-shadow: 0 1px 0 #000;
outline: none;
}
#menu_p li:hover > a {
color: #00CED1;
}
*html #menu_p li a:hover {
color: #00CED1;
}
#menu_p ul {
margin: 20px 0 0 0;
_margin: 0; /*IE6 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 38px;
left: 0;
z-index: 9999;
background: #444;
-moz-box-shadow: 0 -1px rgba(255,255,255,.3);
-webkit-box-shadow: 0 -1px 0 rgba(255,255,255,.3);
box-shadow: 0 -1px 0 rgba(255,255,255,.3);
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-ms-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
#menu_p li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0;
}
#menu_p ul ul {
top: 0;
left: 150px;
margin: 0 0 0 20px;
_margin: 0; /*IE6 only*/
-moz-box-shadow: -1px 0 0 rgba(255,255,255,.3);
-webkit-box-shadow: -1px 0 0 rgba(255,255,255,.3);
box-shadow: -1px 0 0 rgba(255,255,255,.3);
}
#menu_p ul li {
float: none;
display: block;
border: 0;
_line-height: 0; /*IE6 only*/
-moz-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
-webkit-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
box-shadow: 0 1px 0 #111, 0 2px 0 #666;
}
#menu_p ul li:last-child {
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
#menu_p ul a {
padding: 10px;
width: 130px;
_height: 10px; /*IE6 only*/
display: block;
white-space: nowrap;
float: none;
text-transform: none;
outline: none;
}
#menu_p ul a:hover {
background-color: #111;
}

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Похожие темы
Похожие темы» Панель
» Панель навигаций с разворачивающимся меню
» Меню навигаций
» Всплывающая панель
» расстояния между кнопками в меню навигаций
» Панель навигаций с разворачивающимся меню
» Меню навигаций
» Всплывающая панель
» расстояния между кнопками в меню навигаций
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Samuel Ноябрь 26th 2011, 17:12
автор Samuel Ноябрь 26th 2011, 17:12





 Facebook
Facebook ВКонтакте
ВКонтакте
