Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Дублируется ссылка на форум в боковом менюавтор Чистый сталкер Вчера в 19:52
» [Общая тема] Что делать, если вы забыли / потеряли пароль
автор AlexNeimor Ноябрь 26th 2024, 23:23
» Пропала вкладка "Обработка пользователей"
автор Svet007 Ноябрь 25th 2024, 10:14
» ВПН
автор Danny_Marcelo Ноябрь 24th 2024, 07:47
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
Опросы - голосования в картинках
Участников: 2
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Разные проблемы :: [Архив] Разные проблемы
Страница 1 из 1
 Опросы - голосования в картинках
Опросы - голосования в картинках
Подскажите пожалуйста, а как можно сделать так, чтоб конкурсные работы на форуме отображались в виде картинок.
Т.е. там где текст была картинка и к ней надпись
Заранее спасибо
Т.е. там где текст была картинка и к ней надпись
Заранее спасибо
 Re: Опросы - голосования в картинках
Re: Опросы - голосования в картинках
Речь вот об этом — https://help.forum2x2.ru/t18872-topic
только для BB3?
только для BB3?

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Опросы - голосования в картинках
Re: Опросы - голосования в картинках
Да, да, да.
Это именно то, что мне выдал поиск. Но там молько для BB2
А мне бы хотелось сделать конкурс и выставить работы в виде кртинок, если можно, то и так, чтоб они увеличивались по клику
С уважением Оля
Это именно то, что мне выдал поиск. Но там молько для BB2
А мне бы хотелось сделать конкурс и выставить работы в виде кртинок, если можно, то и так, чтоб они увеличивались по клику
С уважением Оля
 Re: Опросы - голосования в картинках
Re: Опросы - голосования в картинках
Был готовый вариант для тройки. Сейчас найду...

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Опросы - голосования в картинках
Re: Опросы - голосования в картинках
Dana Domirani, здравствуйте. Скажите пожалуйста смогли ли вы найти?
 Re: Опросы - голосования в картинках
Re: Опросы - голосования в картинках

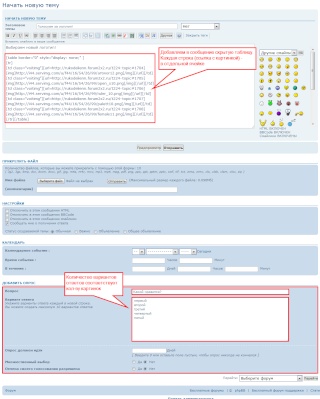
Принцип тот же:
1) В пост с опросом добавляется таблица, в нее последовательно ставятся изображения
- Код:
[table border="0" style="display: none;" ][tr]
[td class="voitimg"][img]http://i44.servimg.com/u/f44/16/54/26/99/russia10.png[/img][/td]
[td class="voitimg"][img]http://i44.servimg.com/u/f44/16/54/26/99/united10.png[/img][/td]
[td class="voitimg"][img]http://i44.servimg.com/u/f44/16/54/26/99/france10.png[/img][/td]
[td class="voitimg"][img]http://i44.servimg.com/u/f44/16/54/26/99/spain-10.png[/img][/td]
[td class="voitimg"][img]http://i44.servimg.com/u/f44/16/54/26/99/belaru10.png[/img][/td]
[/tr][/table]
В управление JS добавляется скрипт (отображение в темах), который берет картинку из ячейки и переставляет в соответствующую строку с вопросом (отсчет не с 1, а с 0):
- Код:
jQuery(document).ready(function() {
jQuery("td.voitimg:eq(0) img").prependTo("fieldset.polls dl dt:eq(0)");
jQuery("td.voitimg:eq(1) img").prependTo("fieldset.polls dl dt:eq(1)");
jQuery("td.voitimg:eq(2) img").prependTo("fieldset.polls dl dt:eq(2)");
jQuery("td.voitimg:eq(3) img").prependTo("fieldset.polls dl dt:eq(3)");
jQuery("td.voitimg:eq(4) img").prependTo("fieldset.polls dl dt:eq(4)");
});
Для нового опроса добавлять новый скрипт / новый класс таблице не надо, только новые картинки.
Для выравнивания текста и изображения можно добавить:
- Код:
fieldset.polls dt img {
vertical-align: middle;
}
P.S. Я бы порекомендовала сразу поставить скрипт на 20 ответов с картинками (больше, думаю, это уже перебор) - чтобы на любой опрос хватило.
Еще можно сделать вариант с картинками-ссылками (превью) - для голосование за фото, например.
Тогда по клику на превью в опросе можно будет открыть полноразмерное изображение, тему, профиль автора и т.п.
Для этого в скрипте во всех строках надо заменить
"td.voitimg:eq(0) img" на "td.voitimg:eq(0) a"
"td.voitimg:eq(1) img" на "td.voitimg:eq(1) a"
и т.д.
а в таблицу добавить ссылки с изображением внутри:
- Код:
[td class="voitimg"][url=http://help.forum2x2.ru/][img]http://i44.servimg.com/u/f44/16/54/26/99/russia10.png[/img][/url][/td]

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Опросы - голосования в картинках
Re: Опросы - голосования в картинках
Даночка, все попробовала. Первый вариант без увеличения - все работает отлично.
А вот со вторым возникли трудности . Я вставила такой код в управление JS
Написала сообщение
Но почему-то при нажатии на картинку оно не переходит на данное сообщение. Что я сделала не так?
И еще код для выравнивания текста не работает. Или я его не туда вставила?
А вот со вторым возникли трудности . Я вставила такой код в управление JS
- Код:
jQuery(document).ready(function() {
jQuery("td.voitimg:eq(0) a").prependTo("fieldset.polls dl dt:eq(0)");
jQuery("td.voitimg:eq(1) a").prependTo("fieldset.polls dl dt:eq(1)");
jQuery("td.voitimg:eq(2) a").prependTo("fieldset.polls dl dt:eq(2)");
jQuery("td.voitimg:eq(3) a").prependTo("fieldset.polls dl dt:eq(3)");
jQuery("td.voitimg:eq(4) a").prependTo("fieldset.polls dl dt:eq(4)");
});
fieldset.polls dt img {
vertical-align: middle;
}
Написала сообщение
- Код:
[table border="0" style="display: none;" ][tr][td class="voitimg"][url=http://rukodelienn.forum2x2.ru/t221-topic#1700][img]http://s003.radikal.ru/i204/1112/89/40bc4b3f5540t.jpg[/img][/url][/td][td class="voitimg"][url=http://rukodelienn.forum2x2.ru/t221-topic#1700][img]http://s003.radikal.ru/i204/1112/89/40bc4b3f5540t.jpg[/img][/url][/td][td class="voitimg"][http://rukodelienn.forum2x2.ru/t221-topic#1700][img]http://s003.radikal.ru/i204/1112/89/40bc4b3f5540t.jpg[/img][/url][/td][td class="voitimg"][http://rukodelienn.forum2x2.ru/t221-topic#1700][img]http://s003.radikal.ru/i204/1112/89/40bc4b3f5540t.jpg[/img][/url][/td][td class="voitimg"][url=http://rukodelienn.forum2x2.ru/t221-topic#1700ее][img]http://s003.radikal.ru/i204/1112/89/40bc4b3f5540t.jpg[/img][/url][/td][/tr][/table]
Но почему-то при нажатии на картинку оно не переходит на данное сообщение. Что я сделала не так?
И еще код для выравнивания текста не работает. Или я его не туда вставила?
 Re: Опросы - голосования в картинках
Re: Опросы - голосования в картинках
Дана подскажите пожалуйста мне ответ на мой вопрос данный выше. Может я что-то в кодах не то написала?
И еще один вопросик возник. Я хотела создать опрос на 20 вариантов ответа, но возникла такая проблема дает только 10 при том, что я скрипт создала на больше

И еще один вопросик возник. Я хотела создать опрос на 20 вариантов ответа, но возникла такая проблема дает только 10 при том, что я скрипт создала на больше
Dana Domirani пишет:
P.S. Я бы порекомендовала сразу поставить скрипт на 20 ответов с картинками (больше, думаю, это уже перебор) - чтобы на любой опрос хватило.

 Re: Опросы - голосования в картинках
Re: Опросы - голосования в картинках
Это настраивается в ПА > Общие настройки > Сообщения и E-mail > Конфигурация - Максимальное количество вариантов ответа в опросе.И еще один вопросик возник. Я хотела создать опрос на 20 вариантов ответа, но возникла такая проблема дает только 10 при том, что я скрипт создала на больше
Поставьте там нужное число (максимум - 50, но смотрите, сколько Вам действительно нужно) и сохраните.
Ошибка тут:
- Код:
[http://rukodelienn.forum2x2.ru/t221-topic#1700][img]http://s003.radikal.ru/i204/1112/89/40bc4b3f5540t.jpg[/img][/url]
- Код:
[url=http://rukodelienn.forum2x2.ru/t221-topic#1700][img]http://s003.radikal.ru/i204/1112/89/40bc4b3f5540t.jpg[/img][/url]

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Опросы - голосования в картинках
Re: Опросы - голосования в картинках
Дана, спасибо! Первое решено. Количество изменила.
А вот со вторым проблемы. Там есть в коде url= .
Никак не получается у меня. А так надо
Я вас прям замучала
А вот со вторым проблемы. Там есть в коде url= .
Никак не получается у меня. А так надо
Я вас прям замучала
 Re: Опросы - голосования в картинках
Re: Опросы - голосования в картинках
Есть, но не во всех, в части пропущено. Или проблема со всеми?

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Опросы - голосования в картинках
Re: Опросы - голосования в картинках
Да, проблема со всеми. Показывает только миниатюры, а по ссылке не переходит Вот исправила код

У меня вот так внизу

- Код:
[table border="0" style="display: none;" ][tr]
[td class="voitimg"][url=http://rukodelienn.forum2x2.ru/t221-topic#1700][img]http://s003.radikal.ru/i204/1112/89/40bc4b3f5540t.jpg[/img][/url][/td]
[td class="voitimg"][url=http://rukodelienn.forum2x2.ru/t221-topic#1700][img]http://s003.radikal.ru/i204/1112/89/40bc4b3f5540t.jpg[/img][/url][/td]
[td class="voitimg"][url=http://rukodelienn.forum2x2.ru/t221-topic#1700][img]http://s003.radikal.ru/i204/1112/89/40bc4b3f5540t.jpg[/img][/url][/td]
[td class="voitimg"][url=http://rukodelienn.forum2x2.ru/t221-topic#1700][img]http://s003.radikal.ru/i204/1112/89/40bc4b3f5540t.jpg[/img][/url][/td]
[td class="voitimg"][url=http://rukodelienn.forum2x2.ru/t221-topic#1700ее][img]http://s003.radikal.ru/i204/1112/89/40bc4b3f5540t.jpg[/img][/url][/td]
[/tr][/table]

У меня вот так внизу

 Re: Опросы - голосования в картинках
Re: Опросы - голосования в картинках
Стоп.
вот это —
- Код:
jQuery(document).ready(function() {
jQuery("td.voitimg:eq(0) a").prependTo("fieldset.polls dl dt:eq(0)");
jQuery("td.voitimg:eq(1) a").prependTo("fieldset.polls dl dt:eq(1)");
jQuery("td.voitimg:eq(2) a").prependTo("fieldset.polls dl dt:eq(2)");
jQuery("td.voitimg:eq(3) a").prependTo("fieldset.polls dl dt:eq(3)");
jQuery("td.voitimg:eq(4) a").prependTo("fieldset.polls dl dt:eq(4)");
});
fieldset.polls dt img {
vertical-align: middle;
}
вот это —
- Код:
fieldset.polls dt img {
vertical-align: middle;
}

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Опросы - голосования в картинках
Re: Опросы - голосования в картинках
Я его поставила в CSS, а из JS удалила, но визуально все осталось один в один как раньше
 Re: Опросы - голосования в картинках
Re: Опросы - голосования в картинках
Просто именно этот кусок отвечает за выравнивание картинок.
Ладно, сейчас повторю все это на тестовике и посмотрю, что не будет работать.
Ладно, сейчас повторю все это на тестовике и посмотрю, что не будет работать.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Опросы - голосования в картинках
Re: Опросы - голосования в картинках
С первого раза все установилось и нормально работает.
Распишу еще раз последовательность действий.
1. Берем несколько картинок, для примера:
https://i.servimg.com/u/f44/16/54/26/99/artwor12.png
https://i.servimg.com/u/f44/16/54/26/99/open_s10.png
https://i.servimg.com/u/f44/16/54/26/99/ruler_10.png
https://i.servimg.com/u/f44/16/54/26/99/palett10.png
https://i.servimg.com/u/f44/16/54/26/99/female11.png
2. Определяем ссылки на сообщения, которые привяжим к ним, например:
http://rukodelienn.forum2x2.ru/t224-topic#1704
http://rukodelienn.forum2x2.ru/t224-topic#1705
http://rukodelienn.forum2x2.ru/t224-topic#1706
http://rukodelienn.forum2x2.ru/t224-topic#1707
http://rukodelienn.forum2x2.ru/t224-topic#1708
3. Объединяем все в bb-код — ссылка + вложенная в нее картинка:
4. Упаковываем каждую строку в ячейку невидимой таблицы:
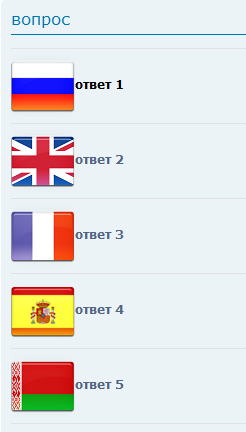
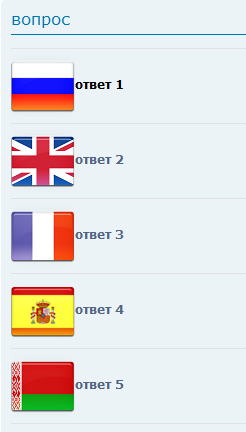
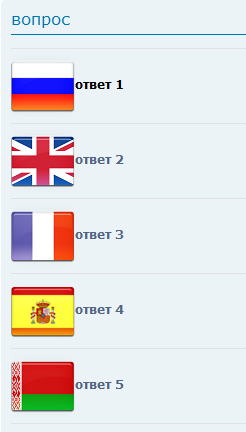
5. Создаем тему с голосованием. Вариантов ответов пять, по кол-ву картинок. Ставим в сообщение невидимую таблицу:

Сохраняем.
6. В ПА > Модули > Управление кодами JS создаем новый файл:
Название: любое
Показ: в темах
Код:

Сохраняем.
7. В CSS добавляем код:

Сохраняем.
8. Открываем тему с голосованием и смотрим:

Картинки кликабельны.
Распишу еще раз последовательность действий.
1. Берем несколько картинок, для примера:
https://i.servimg.com/u/f44/16/54/26/99/artwor12.png
https://i.servimg.com/u/f44/16/54/26/99/open_s10.png
https://i.servimg.com/u/f44/16/54/26/99/ruler_10.png
https://i.servimg.com/u/f44/16/54/26/99/palett10.png
https://i.servimg.com/u/f44/16/54/26/99/female11.png
2. Определяем ссылки на сообщения, которые привяжим к ним, например:
http://rukodelienn.forum2x2.ru/t224-topic#1704
http://rukodelienn.forum2x2.ru/t224-topic#1705
http://rukodelienn.forum2x2.ru/t224-topic#1706
http://rukodelienn.forum2x2.ru/t224-topic#1707
http://rukodelienn.forum2x2.ru/t224-topic#1708
3. Объединяем все в bb-код — ссылка + вложенная в нее картинка:
- Код:
[url=http://rukodelienn.forum2x2.ru/t224-topic#1704][img]http://i44.servimg.com/u/f44/16/54/26/99/artwor12.png[/img][/url]
[url=http://rukodelienn.forum2x2.ru/t224-topic#1705][img]http://i44.servimg.com/u/f44/16/54/26/99/open_s10.png[/img][/url]
[url=http://rukodelienn.forum2x2.ru/t224-topic#1706][img]http://i44.servimg.com/u/f44/16/54/26/99/ruler_10.png[/img][/url]
[url=http://rukodelienn.forum2x2.ru/t224-topic#1707][img]http://i44.servimg.com/u/f44/16/54/26/99/palett10.png[/img][/url]
[url=http://rukodelienn.forum2x2.ru/t224-topic#1708][img]http://i44.servimg.com/u/f44/16/54/26/99/female11.png[/img][/url]
4. Упаковываем каждую строку в ячейку невидимой таблицы:
- Код:
[table border="0" style="display: none;" ]
[tr]
[td class="voitimg"][url=http://rukodelienn.forum2x2.ru/t224-topic#1704][img]http://i44.servimg.com/u/f44/16/54/26/99/artwor12.png[/img][/url][/td]
[td class="voitimg"][url=http://rukodelienn.forum2x2.ru/t224-topic#1705][img]http://i44.servimg.com/u/f44/16/54/26/99/open_s10.png[/img][/url][/td]
[td class="voitimg"][url=http://rukodelienn.forum2x2.ru/t224-topic#1706][img]http://i44.servimg.com/u/f44/16/54/26/99/ruler_10.png[/img][/url][/td]
[td class="voitimg"][url=http://rukodelienn.forum2x2.ru/t224-topic#1707][img]http://i44.servimg.com/u/f44/16/54/26/99/palett10.png[/img][/url][/td]
[td class="voitimg"][url=http://rukodelienn.forum2x2.ru/t224-topic#1708][img]http://i44.servimg.com/u/f44/16/54/26/99/female11.png[/img][/url][/td]
[/tr]
[/table]
5. Создаем тему с голосованием. Вариантов ответов пять, по кол-ву картинок. Ставим в сообщение невидимую таблицу:

Сохраняем.
6. В ПА > Модули > Управление кодами JS создаем новый файл:
Название: любое
Показ: в темах
Код:
- Код:
jQuery(document).ready(function() {
jQuery("td.voitimg:eq(0) a").prependTo("fieldset.polls dl dt:eq(0)");
jQuery("td.voitimg:eq(1) a").prependTo("fieldset.polls dl dt:eq(1)");
jQuery("td.voitimg:eq(2) a").prependTo("fieldset.polls dl dt:eq(2)");
jQuery("td.voitimg:eq(3) a").prependTo("fieldset.polls dl dt:eq(3)");
jQuery("td.voitimg:eq(4) a").prependTo("fieldset.polls dl dt:eq(4)");
});

Сохраняем.
7. В CSS добавляем код:
- Код:
fieldset.polls dt img {
vertical-align: middle;
}

Сохраняем.
8. Открываем тему с голосованием и смотрим:

Картинки кликабельны.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Опросы - голосования в картинках
Re: Опросы - голосования в картинках
Даночка, спасибо за такую кропотливую работу Я сделала все один в один как ты написала. Ничего не получилось. Даже тестовик не рабоет. Я пришла к выводу, что наверное дело в Опере.
Даже надписи 1,2,3 работа были жирными, а теперь стали обычными.

Из всего заметила у себя только одну ошибку - расположение надо ставить галочку в темах
Даже надписи 1,2,3 работа были жирными, а теперь стали обычными.

Из всего заметила у себя только одну ошибку - расположение надо ставить галочку в темах
 Re: Опросы - голосования в картинках
Re: Опросы - голосования в картинках
А мой вариант Вы в Опере можете открыть и проверить?

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Похожие темы
Похожие темы» Опросы - голосования в картинках
» Опросы и голосования.
» опросы
» надписи на картинках
» Опрос в картинках
» Опросы и голосования.
» опросы
» надписи на картинках
» Опрос в картинках
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Разные проблемы :: [Архив] Разные проблемы
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор оленькааа Декабрь 15th 2011, 23:45
автор оленькааа Декабрь 15th 2011, 23:45








 Facebook
Facebook ВКонтакте
ВКонтакте
