Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Выпадающий профиль в меню навигации.
Участников: 4
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Выпадающий профиль в меню навигации.
Выпадающий профиль в меню навигации.
Можете дать скрипт пры наведении на пункт меню профиль, или подсказать как так зделать.
 Re: Выпадающий профиль в меню навигации.
Re: Выпадающий профиль в меню навигации.
Вы об этом?



| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Выпадающий профиль в меню навигации.
Re: Выпадающий профиль в меню навигации.
Да.
Заодно можете подсказать как скрыть пункты меню от администрации, когда отключен показ в панели навигации картинок на PunBB.
Заодно можете подсказать как скрыть пункты меню от администрации, когда отключен показ в панели навигации картинок на PunBB.
 Re: Выпадающий профиль в меню навигации.
Re: Выпадающий профиль в меню навигации.
Вариант для BB3
1. В виджет, который есть на главной странице и портале форума добавляете настройки стилей:
(Почему в виджет, а не в CSS? Чтобы потом при смене оформления не потерять настройки меню и не гадать, почему он перестало работать)
2. В тот же виджет добавляете скрытый блок с доп.сылками меню:
3. В ПА > Модули > Управление кодами JS добавляется скрипт:
Название: любое
Код:
Сохраните.
1. В виджет, который есть на главной странице и портале форума добавляете настройки стилей:
(Почему в виджет, а не в CSS? Чтобы потом при смене оформления не потерять настройки меню и не гадать, почему он перестало работать)
- Код:
<style type="text/css">
ul.linklist li {
position: relative;
float:left;
}
li:hover #prof-content {
opacity: 1;
visibility: visible;
margin-top: -5px;
}
#prof-content {
margin-top: 5px;
margin-left: -7px;
_margin: 0; /*IE6 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 29px;
z-index: 999;
background-color: #fff;
padding: 5px;
-moz-box-shadow: 0 2px 2px -1px rgba(0,0,0,.9);
-webkit-box-shadow: 0 2px 2px -1px rgba(0,0,0,.9);
box-shadow: 0 2px 2px -1px rgba(0,0,0,.9);
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-ms-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
}
#prof-content a {
display:block;
width: 150px;
text-align: left !important;
margin-left: 5px;
}
</style>
2. В тот же виджет добавляете скрытый блок с доп.сылками меню:
- Код:
<div style="display:none"><div id="prof-content">
<a href="/profile?mode=editprofile&page_profil=informations">Информация</a>
<a href="/profile?mode=editprofile&page_profil=preferences">Личные настройки</a>
<a href="/profile?mode=editprofile&page_profil=signature">Подпись</a>
<a href="/profile?mode=editprofile&page_profil=avatars">Аватара</a>
<a href="/profile?mode=editprofile&page_profil=friendsfoes">Друзья и недруги</a>
<a href="/search?search_id=watchsearch">Темы для слежения</a>
<a href="/search?search_id=favouritesearch">Закладки</a>
<a href="/search.forum?search_id=egosearch">Мои сообщения</a>
</div>
</div>
3. В ПА > Модули > Управление кодами JS добавляется скрипт:
Название: любое
Код:
- Код:
jQuery(document).ready(function(){
jQuery("#prof-content").appendTo("li:has(a[href$='profile?mode=editprofile'])");
});
Сохраните.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Выпадающий профиль в меню навигации.
Re: Выпадающий профиль в меню навигации.
Для BB2
1. В шаблоне overall_header находите фрагмент
После фрагмента добавляете блок доп. меню

После этого шаблон надо сохранить и опубликовать.
2. В ПА > Модули > Управление кодами JS добавляете скрипт:
Название: любое
Код:
Сохраните.
3. В CSS добавляете:
1. В шаблоне overall_header находите фрагмент
- Код:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
- Код:
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
- Код:
<td align="{MENU_POSITION}"{MENU_NOWRAP} class="gennavbar">{GENERATED_NAV_BAR}</td>
После фрагмента добавляете блок доп. меню
- Код:
<div style="display:none">
<div id="prof-content">
<a href="/profile?mode=editprofile&page_profil=informations">Информация</a>
<a href="/profile?mode=editprofile&page_profil=preferences">Личные настройки</a>
<a href="/profile?mode=editprofile&page_profil=signature">Подпись</a>
<a href="/profile?mode=editprofile&page_profil=avatars">Аватара</a>
<a href="/profile?mode=editprofile&page_profil=friendsfoes">Друзья и недруги</a>
<a href="/search?search_id=watchsearch">Темы для слежения</a>
<a href="/search?search_id=favouritesearch">Закладки</a>
<a href="/search.forum?search_id=egosearch">Мои сообщения</a>
</div>
</div>

После этого шаблон надо сохранить и опубликовать.
2. В ПА > Модули > Управление кодами JS добавляете скрипт:
Название: любое
Код:
- Код:
jQuery(document).ready(function(){
jQuery("#prof-content").appendTo("a[href$='profile?mode=editprofile']");
});
Сохраните.
3. В CSS добавляете:
- Код:
.gennavbar a {
position: relative;
float:left;
}
#prof-content {
margin-top: -15px;
margin-left: -5px;
_margin: 0; /*IE6 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 23px;
z-index: 999;
background: #fff;
padding: 5px;
text-align: left;
-moz-box-shadow: 0 2px 2px -1px rgba(0,0,0,.9);
-webkit-box-shadow: 0 2px 2px -1px rgba(0,0,0,.9);
box-shadow: 0 2px 2px -1px rgba(0,0,0,.9);
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-ms-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
}
#prof-content a {
display:block;
width: 150px;
margin: 0 0 5px 5px;
}
a:hover #prof-content {
opacity: 1;
visibility: visible;
margin-top: -5px;
}

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Выпадающий профиль в меню навигации.
Re: Выпадающий профиль в меню навигации.
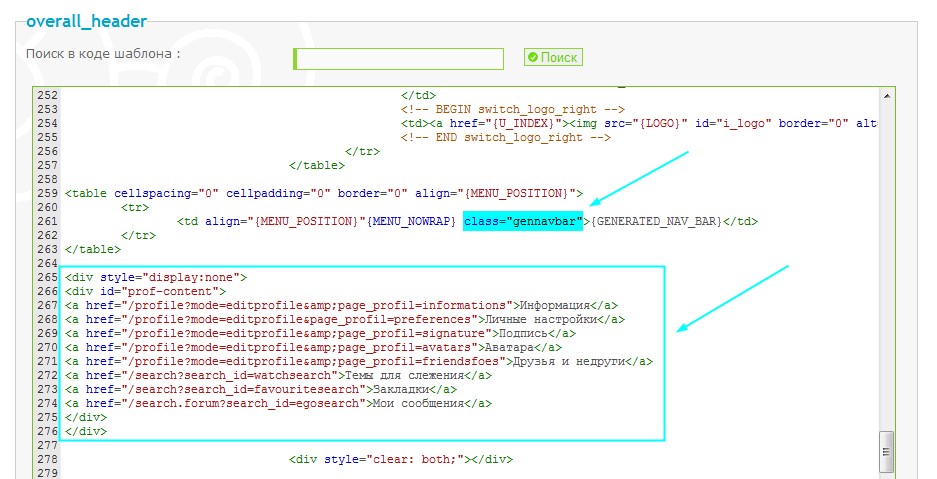
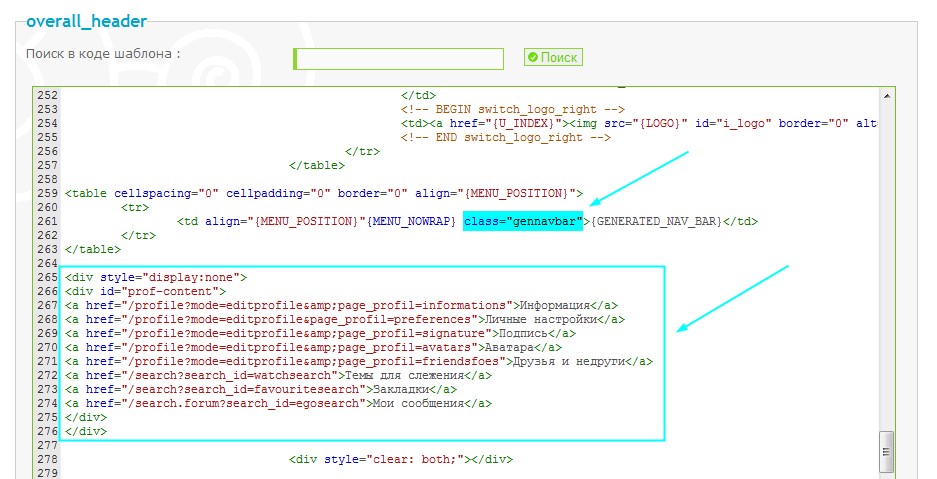
1. В шаблон overall_header добавляем (на скриншоте показано куда) скрытый блок с меню:

Пункты-ссылки можно заменть на свои. Сохраняем, публикуем.
2. В ПА > Модули > Управление JS добавляем файл
Имя - любое (профблок, допустим)
Расположение - на всех страницах
Код:
(Обязательно проверяем: Активировать управление кодами Javascript : Да)
3. Практчески все. Осталось добить CSS:
- Код:
<div style="display:none">
<div id="prof-content">
<a href="/profile?mode=editprofile&page_profil=informations">Информация</a>
<a href="/profile?mode=editprofile&page_profil=preferences">Личные настройки</a>
<a href="/profile?mode=editprofile&page_profil=signature">Подпись</a>
<a href="/profile?mode=editprofile&page_profil=avatars">Аватара</a>
<a href="/profile?mode=editprofile&page_profil=friendsfoes">Друзья и недруги</a>
<a href="/search?search_id=watchsearch">Темы для слежения</a>
<a href="/search?search_id=favouritesearch">Закладки</a>
<a href="/search.forum?search_id=egosearch">Мои сообщения</a>
</div>
</div>

Пункты-ссылки можно заменть на свои. Сохраняем, публикуем.
2. В ПА > Модули > Управление JS добавляем файл
Имя - любое (профблок, допустим)
Расположение - на всех страницах
Код:
- Код:
jQuery(document).ready(function(){
jQuery("#prof-content").appendTo("#pun-navlinks li:has(a[href$='/profile?mode=editprofile'])");
});
(Обязательно проверяем: Активировать управление кодами Javascript : Да)
3. Практчески все. Осталось добить CSS:
- Код:
/* обязательный пункт */
#pun-navlinks ul li {
position: relative;
}
/* сам блок, по умолчанию скрыт */
#prof-content {
margin-top: -15px;
_margin: 0; /*IE6 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 20px;
right: 0;
width: 170px;
line-height: 20px;
z-index: 999;
background: #eee;
padding: 5px;
-moz-box-shadow: 0 2px 2px -1px rgba(0,0,0,.9);
-webkit-box-shadow: 0 2px 2px -1px rgba(0,0,0,.9);
box-shadow: 0 2px 2px -1px rgba(0,0,0,.9);
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-ms-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
color: #696969;
text-shadow: 0px 2px 3px rgba(0,0,0,0.7) !important;
-moz-text-shadow: 0px 2px 3px rgba(0,0,0,0.7) !important;
-webkit-text-shadow: 0px 2px 3px rgba(0,0,0,0.7) !important;
}
/* ссылки в блоке */
#prof-content a{
display:block !important;
border: 1px solid transparent;
padding: 2px !important;
margin: 0px !important;
}
/* ссылки в блоке при наведении */
#prof-content a:hover {
border: 1px solid transparent;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
background: #666;
color: #fff;
text-decoration: none;
}
/* показ блока при наведении на профиль */
li:hover #prof-content {
opacity: 1;
visibility: visible;
margin-top: -3px;
}

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Похожие темы
Похожие темы» Панель навигации "Профиль"
» Выпадающий профиль
» Выпадающий профиль (добавить кнопку)
» Как заменить стандартное меню навигации на разворачивающееся меню?
» Как сделать выпадающее меню под меню навигации
» Выпадающий профиль
» Выпадающий профиль (добавить кнопку)
» Как заменить стандартное меню навигации на разворачивающееся меню?
» Как сделать выпадающее меню под меню навигации
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор ZoD1aK Декабрь 17th 2011, 00:03
автор ZoD1aK Декабрь 17th 2011, 00:03






 Facebook
Facebook ВКонтакте
ВКонтакте
