Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Отчёт до дня
Участников: 3
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Проблемы со скриптами (кодами) :: [Архив] Проблемы со скриптами
Страница 1 из 1
 Отчёт до дня
Отчёт до дня
Как сделать вот такой отчёт как на этом сайте?
http://www.wwe.com/shows/wrestlemania#page-top
(Справа)
http://www.wwe.com/shows/wrestlemania#page-top
(Справа)
 Re: Отчёт до дня
Re: Отчёт до дня
Как вариант — сделать таблицу на нужно кол-во ячеек со ссылками на соответствующие темы/страницы.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Отчёт до дня
Re: Отчёт до дня
А скрипт счетчика есть? Или надо искать?

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Отчёт до дня
Re: Отчёт до дня
Kit, вот (скрипт взял до нового года, просто чуть приукрасил):
Вставляем в приветствие на главной.
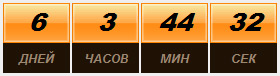
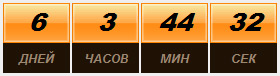
Получаем такое:

Теперь разбираемся =_=
В этой строке:
Указываем время Х . Месяца пишем по английски с маленькой буквы:
т.е. 23 февраля 2013 года будет выглядеть так:
Под счётчиком можно написать всё, что угодно.
- Код:
<style>
.m_cell, .m_cell_big{
background: #ffb76b;
background: -moz-linear-gradient(top, #ffb76b 0%, #ffa73d 50%, #ff7c00 51%, #ff7f04 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffb76b), color-stop(50%,#ffa73d), color-stop(51%,#ff7c00), color-stop(100%,#ff7f04));
background: -webkit-linear-gradient(top, #ffb76b 0%,#ffa73d 50%,#ff7c00 51%,#ff7f04 100%);
background: -o-linear-gradient(top, #ffb76b 0%,#ffa73d 50%,#ff7c00 51%,#ff7f04 100%);
background: -ms-linear-gradient(top, #ffb76b 0%,#ffa73d 50%,#ff7c00 51%,#ff7f04 100%);
background: linear-gradient(top, #ffb76b 0%,#ffa73d 50%,#ff7c00 51%,#ff7f04 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffb76b', endColorstr='#ff7f04',GradientType=0 );
}
.m_cell{
float: left;
font-family: Arial Black,Arial,serif;
margin: 3px;
width: 60px;
font-style: italic;
font-size: 25px;
text-align: center;
}
</style>
<div style="text-align: center; padding:5px; margin: 0 auto; border: 1px solid #000; width: 264px; background: #aebcbf; background: -moz-linear-gradient(top, #aebcbf 0%, #6e7774 50%, #0a0e0a 51%, #0a0809 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#aebcbf), color-stop(50%,#6e7774), color-stop(51%,#0a0e0a), color-stop(100%,#0a0809)); background: -webkit-linear-gradient(top, #aebcbf 0%,#6e7774 50%,#0a0e0a 51%,#0a0809 100%); background: -o-linear-gradient(top, #aebcbf 0%,#6e7774 50%,#0a0e0a 51%,#0a0809 100%); background: -ms-linear-gradient(top, #aebcbf 0%,#6e7774 50%,#0a0e0a 51%,#0a0809 100%); background: linear-gradient(top, #aebcbf 0%,#6e7774 50%,#0a0e0a 51%,#0a0809 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#aebcbf', endColorstr='#0a0809',GradientType=0 ); height: 42px;">
<script Language="javascript">
function cdtime(container, targetdate){
if (!document.getElementById || !documеnt.getElementById(container)) return
this.container=document.getElеmеntById(container)
this.currеntTime=new Date()
this.targetdate=new Date(targetdate)
this.timеsup=false
this.updateTime()
}
cdtime.prototype.updateTime=function(){
var thisobj=this
this.currentTime.setSeconds(this.currentTime.getSeconds()+1)
setTimeout(function(){thisobj.updateTime()}, 1000)
}
cdtime.prototype.displaycountdown=function(baseunit, functionref){
this.baseunit=baseunit
this.formatresults=functionref
this.showresults()
}
cdtime.prototype.showresults=function(){
var thisobj=this
var timediff=(this.targetdate-this.currentTime)/1000
if (timediff<0){
this.timesup=true
this.container.innerHTML=this.formatresults()
return
}
var oneMinute=60
var oneHour=60*60
var oneDay=60*60*24
var dayfield=Math.floor(timediff/oneDay)
var hourfield=Math.floor((timediff-dayfield*oneDay)/oneHour)
var minutefield=Math.floor((timediff-dayfield*oneDay-hourfield*oneHour)/oneMinute)
var secondfield=Math.floor((timediff-dayfield*oneDay-hourfield*oneHour-minutefield*oneMinute))
if (this.baseunit=="hours"){
hourfield=dayfield*24+hourfield
dayfield="n/a"
}
else if (this.baseunit=="minutes"){
minutefield=dayfield*24*60+hourfield*60+minutefield
dayfield=hourfield="n/a"
}
else if (this.baseunit=="seconds"){
var secondfield=timediff
dayfield=hourfield=minutefield="n/a"
}
this.container.innerHTML=this.formatresults(dayfield, hourfield, minutefield, secondfield)
setTimeout(function(){thisobj.showresults()}, 1000)
}
function formatresults2(){
if (this.timesup==false){
var displaystring="<div class='m_cell'>"+arguments[0]+ "</div><div class='m_cell'>"+arguments[1]+"</div><div class='m_cell'> "+arguments[2]+"</div><div class='m_cell'>"+arguments[3]+"</div>"
}
else{
var displaystring="<div class='m_cell_big'>Time is over</div>"
//alert("Time is over")
}
return displaystring
}
</script>
<div id="countdowncontainer2"></div>
<script type="text/javascript">
var currentyear=new Date().getFullYear()
var christmas=new cdtime("countdowncontainer2", "january 1, "+"2012"+" 0:0:00")
christmas.displaycountdown("days", formatresults2)
</script>
</div>
Вставляем в приветствие на главной.
Получаем такое:

Теперь разбираемся =_=
В этой строке:
var christmas=new cdtime("countdowncontainer2", "january 1, "+"2012"+" 0:0:00")
Указываем время Х . Месяца пишем по английски с маленькой буквы:
january
february
may
december
april
march
october
september
august
november
june
july
т.е. 23 февраля 2013 года будет выглядеть так:
var christmas=new cdtime("countdowncontainer2", "february 23, "+"2013"+" 0:0:00")
Под счётчиком можно написать всё, что угодно.

Мизраил-
-

Сообщения : 258
Возраст : 28
Регистрация : 2011-03-08
Благодарности : 107

 Re: Отчёт до дня
Re: Отчёт до дня
Попробуйте этот вариант:


- Код:
<style type="text/css">
.m_cell{
width: 67px;
height: 70px;
margin: 1px;
float: left;
font-family: Arial Black;
font-style: italic;
font-size: 25px;
text-align: center;
background: #1F1205 url(http://i44.servimg.com/u/f44/16/54/26/99/snap0210.gif) no-repeat center top;
text-align: center;
}
.m_cell p {
font-family: Arial;
height: 20px;
color: #9E8871;
font-size: 12px;
font-weight: 900;
text-transform: uppercase;
}
.newyear1 {
font-size: 20px;
color: #FF0000;
padding-left: 35px;
background: transparent url(http://fantasyflash.ru/anime/arrow/image/ar15.gif) no-repeat center left;
}
</style>
<script Language="javascript">
function cdtime(container, targetdate){
if (!document.getElementById || !document.getElementById(container)) return
this.container=document.getElementById(container)
this.currentTime=new Date()
this.targetdate=new Date(targetdate)
this.timesup=false
this.updateTime()
}
cdtime.prototype.updateTime=function(){
var thisobj=this
this.currentTime.setSeconds(this.currentTime.getSeconds()+1)
setTimeout(function(){thisobj.updateTime()}, 1000)
}
cdtime.prototype.displaycountdown=function(baseunit, functionref){
this.baseunit=baseunit
this.formatresults=functionref
this.showresults()
}
cdtime.prototype.showresults=function(){
var thisobj=this
var timediff=(this.targetdate-this.currentTime)/1000
if (timediff<0){
this.timesup=true
this.container.innerHTML=this.formatresults()
return
}
var oneMinute=60
var oneHour=60*60
var oneDay=60*60*24
var dayfield=Math.floor(timediff/oneDay)
var hourfield=Math.floor((timediff-dayfield*oneDay)/oneHour)
var minutefield=Math.floor((timediff-dayfield*oneDay-hourfield*oneHour)/oneMinute)
var secondfield=Math.floor((timediff-dayfield*oneDay-hourfield*oneHour-minutefield*oneMinute))
if (this.baseunit=="hours"){
hourfield=dayfield*24+hourfield
dayfield="n/a"
}
else if (this.baseunit=="minutes"){
minutefield=dayfield*24*60+hourfield*60+minutefield
dayfield=hourfield="n/a"
}
else if (this.baseunit=="seconds"){
var secondfield=timediff
dayfield=hourfield=minutefield="n/a"
}
this.container.innerHTML=this.formatresults(dayfield, hourfield, minutefield, secondfield)
setTimeout(function(){thisobj.showresults()}, 1000)
}
function formatresults2(){
if (this.timesup==false){
var displaystring="<div class='m_cell'>"+arguments[0]+ " <p>Дней</p></div><div class='m_cell'>"+arguments[1]+" <p>Часов</p></div><div class='m_cell'> "+arguments[2]+" <p>Мин</p></div><div class='m_cell'>"+arguments[3]+" <p>Сек</p></div>"
}
else{
var displaystring="<span class='newyear1'>Событие сегодня!</span>"
//alert("Событие сегодня!")
}
return displaystring
}
</script>
<div id="countdowncontainer2"></div>
<script type="text/javascript">
var currentyear=new Date().getFullYear()
var thischristmasyear=(new Date().getMonth()==0 && new Date().getDate()==1)? currentyear : currentyear + 1
var christmas=new cdtime("countdowncontainer2", "january 8, "+2012+" 0:0:00")
christmas.displaycountdown("days", formatresults2)
</script>
Последний раз редактировалось: Dana Domirani (Январь 2nd 2012, 01:09), всего редактировалось 1 раз(а)

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Отчёт до дня
Re: Отчёт до дня
1) А как сделать время: 91 день, 4 часа, 41 минута?
2) И как спустить надписи дней, часов, минус и секунд?
3) Как сделать фон надписей дней, часов, минут, секунд и сами надписи полу прозрачными?
2) И как спустить надписи дней, часов, минус и секунд?
3) Как сделать фон надписей дней, часов, минут, секунд и сами надписи полу прозрачными?
 Re: Отчёт до дня
Re: Отчёт до дня
Послекак спустить надписи дней, часов, минус и секунд?
- Код:
.m_cell p {
- Код:
margin-top:10px;
ЗаменитеКак сделать фон надписей дней, часов, минут, секунд и сами надписи полу прозрачными?
- Код:
background: #1F1205 url(http://i44.servimg.com/u/f44/16/54/26/99/snap0210.gif) no-repeat center top;
- Код:
background: rgba(31, 18, 5, 0.6) url(http://i44.servimg.com/u/f44/16/54/26/99/snap0210.gif) no-repeat center top;

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Отчёт до дня
Re: Отчёт до дня
А можно фон не много по веднее?
Как сделать надписи дней, часов, минут, секунд полу прозрачными?
Как сделал само время, не белого цвета, а черного?
Как сделать надписи дней, часов, минут, секунд полу прозрачными?
Как сделал само время, не белого цвета, а черного?
 Re: Отчёт до дня
Re: Отчёт до дня
ТутА можно фон не много по веднее?
- Код:
rgba(31, 18, 5, 0.6)
строкуКак сделать надписи дней, часов, минут, секунд полу прозрачными?
- Код:
color: #9E8871;
- Код:
color: rgba(158, 136, 113, 0.8);
Добавьте послеКак сделал само время, не белого цвета, а черного?
- Код:
.m_cell{
- Код:
color: #000

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Отчёт до дня
Re: Отчёт до дня
Вторая строка кода.



| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Отчёт до дня
Re: Отчёт до дня
У меня вышло что время осталось белым, а часы стали уже...
И ещё вопрос. Как обратно вернуть черный полу прозрачный фон?
И ещё вопрос. Как обратно вернуть черный полу прозрачный фон?
 Re: Отчёт до дня
Re: Отчёт до дня
Готовый код должен быть таким:
- Код:
<style type="text/css">
.m_cell{
width: 67px;
height: 70px;
margin: 1px;
float: left;
font-family: Arial Black;
font-style: italic;
font-size: 25px;
color: #000;
background: rgba(31, 18, 5, 0.8) url(http://i44.servimg.com/u/f44/16/54/26/99/snap0210.gif) no-repeat center top;
text-align: center;
}
.m_cell p {
font-family: Arial;
height: 20px;
color: rgba(158, 136, 113, 0.8);
font-size: 12px;
font-weight: 900;
text-transform: uppercase;
margin-top:10px;
}
.newyear1 {
font-size: 20px;
color: #FF0000;
padding-left: 35px;
background: transparent url(http://fantasyflash.ru/anime/arrow/image/ar15.gif) no-repeat center left;
}
</style>
<script Language="javascript">
function cdtime(container, targetdate){
if (!document.getElementById || !document.getElementById(container)) return
this.container=document.getElementById(container)
this.currentTime=new Date()
this.targetdate=new Date(targetdate)
this.timesup=false
this.updateTime()
}
cdtime.prototype.updateTime=function(){
var thisobj=this
this.currentTime.setSeconds(this.currentTime.getSeconds()+1)
setTimeout(function(){thisobj.updateTime()}, 1000)
}
cdtime.prototype.displaycountdown=function(baseunit, functionref){
this.baseunit=baseunit
this.formatresults=functionref
this.showresults()
}
cdtime.prototype.showresults=function(){
var thisobj=this
var timediff=(this.targetdate-this.currentTime)/1000
if (timediff<0){
this.timesup=true
this.container.innerHTML=this.formatresults()
return
}
var oneMinute=60
var oneHour=60*60
var oneDay=60*60*24
var dayfield=Math.floor(timediff/oneDay)
var hourfield=Math.floor((timediff-dayfield*oneDay)/oneHour)
var minutefield=Math.floor((timediff-dayfield*oneDay-hourfield*oneHour)/oneMinute)
var secondfield=Math.floor((timediff-dayfield*oneDay-hourfield*oneHour-minutefield*oneMinute))
if (this.baseunit=="hours"){
hourfield=dayfield*24+hourfield
dayfield="n/a"
}
else if (this.baseunit=="minutes"){
minutefield=dayfield*24*60+hourfield*60+minutefield
dayfield=hourfield="n/a"
}
else if (this.baseunit=="seconds"){
var secondfield=timediff
dayfield=hourfield=minutefield="n/a"
}
this.container.innerHTML=this.formatresults(dayfield, hourfield, minutefield, secondfield)
setTimeout(function(){thisobj.showresults()}, 1000)
}
function formatresults2(){
if (this.timesup==false){
var displaystring="<div class='m_cell'>"+arguments[0]+ " <p>Дней</p></div><div class='m_cell'>"+arguments[1]+" <p>Часов</p></div><div class='m_cell'> "+arguments[2]+" <p>Мин</p></div><div class='m_cell'>"+arguments[3]+" <p>Сек</p></div>"
}
else{
var displaystring="<span class='newyear1'>Событие сегодня!</span>"
//alert("Событие сегодня!")
}
return displaystring
}
</script>
<div id="countdowncontainer2"></div>
<script type="text/javascript">
var currentyear=new Date().getFullYear()
var thischristmasyear=(new Date().getMonth()==0 && new Date().getDate()==1)? currentyear : currentyear + 1
var christmas=new cdtime("countdowncontainer2", "april 1, "+2012+" 0:0:00")
christmas.displaycountdown("days", formatresults2)
</script>

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Отчёт до дня
Re: Отчёт до дня
 | Здравствуйте, Пожалуйста, сообщите нам, решена ли ваша проблема.
С уважением, Forum2x2 |

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Проблемы со скриптами (кодами) :: [Архив] Проблемы со скриптами
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Kit Декабрь 30th 2011, 00:49
автор Kit Декабрь 30th 2011, 00:49






 , отредактировав ваше первое сообщение
, отредактировав ваше первое сообщение  Огромное спасибо, Дана! Вы лучшая!
Огромное спасибо, Дана! Вы лучшая! Facebook
Facebook ВКонтакте
ВКонтакте
