Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Дублируется ссылка на форум в боковом менюавтор Чистый сталкер Вчера в 19:52
» [Общая тема] Что делать, если вы забыли / потеряли пароль
автор AlexNeimor Ноябрь 26th 2024, 23:23
» Пропала вкладка "Обработка пользователей"
автор Svet007 Ноябрь 25th 2024, 10:14
» ВПН
автор Danny_Marcelo Ноябрь 24th 2024, 07:47
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
Выпадающее мини-меню
Участников: 2
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Выпадающее мини-меню
Выпадающее мини-меню
Доброго времени суток )
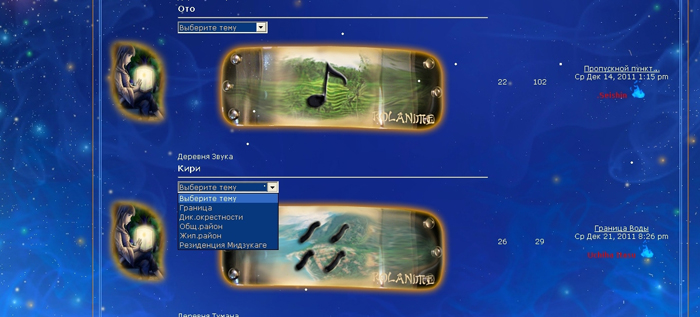
Реально ли поменять одно меню на другое ? Не меню сайта, а небольшое , которое стоит под названиями подформумов и открывает находящиеся в них кликабельные названия тем ?
Вот , к примеру у нас стоят такие менюшки ( ставили мы их код в описание форумов)
Я просто хочу другое меню вместо такого.
К примеру, что-то типа :

Это возможно?
Реально ли поменять одно меню на другое ? Не меню сайта, а небольшое , которое стоит под названиями подформумов и открывает находящиеся в них кликабельные названия тем ?
Вот , к примеру у нас стоят такие менюшки ( ставили мы их код в описание форумов)
- Спойлер:

Я просто хочу другое меню вместо такого.
К примеру, что-то типа :

Это возможно?
Последний раз редактировалось: Мурзик (Январь 5th 2012, 19:01), всего редактировалось 1 раз(а)
 Re: Выпадающее мини-меню
Re: Выпадающее мини-меню
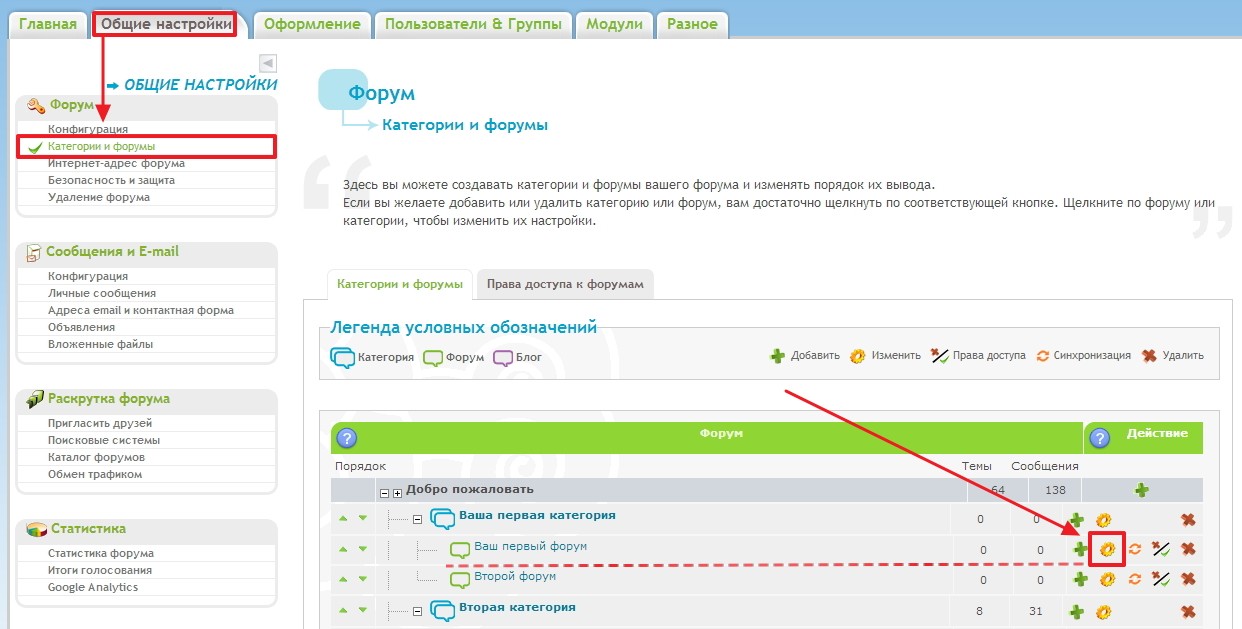
Вариант для добавления меню в описание форумов
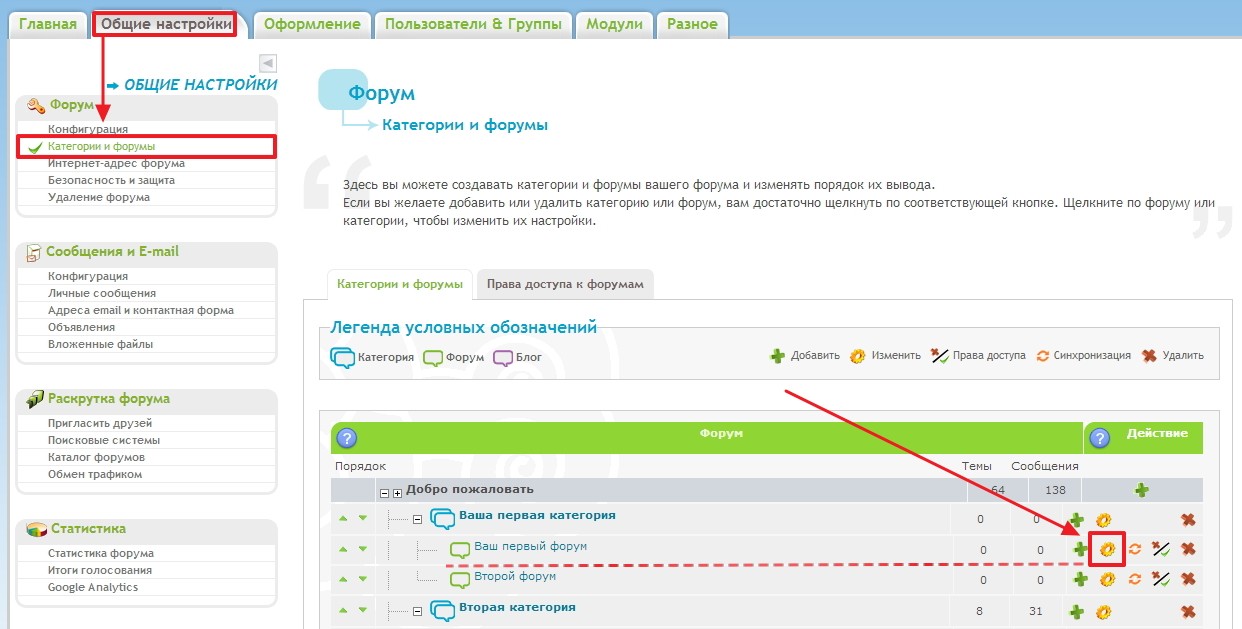
ПА > Общие > Категории и форумы > нужный подфорум - настройки > Описание
> Описание

Ставите туда код меню:

Замените # на ссылки, например https://help.forum2x2.ru/forum
Замените названия пунктов Пункт первый, Пункт два и остальные — на свои собственные.
а в CSS добавьте:
ПА > Общие > Категории и форумы > нужный подфорум - настройки
 > Описание
> Описание
Ставите туда код меню:
- Код:
<ul class="menu_p">
<li>
<p>Заголовок меню</p>
<ul>
<li><a href="#">Пункт первый </a></li>
<li><a href="#">Пункт два</a></li>
<li><a href="#">Пункт идущий третьим</a></li>
<li><a href="#">Пункт четвертый и последний</a></li>
</ul>
</li>
</ul>

Замените # на ссылки, например https://help.forum2x2.ru/forum
Замените названия пунктов Пункт первый, Пункт два и остальные — на свои собственные.
а в CSS добавьте:
- Код:
.menu_p, .menu_p ul {
margin: 0;
padding: 0;
list-style: none;
}
.menu_p {
width: auto;
margin: 2px;
}
.menu_p:before, .menu_p:after {
content: "";
display: table;
}
.menu_p:after {
clear: both;
}
.menu_p {
zoom:1;
}
.menu_p li {
float: left;
position: relative;
margin-right: 10px;
}
.menu_p p {
float: left;
padding: 0;
outline: none;
}
.menu_p ul {
margin: 20px 0 0 0;
_margin: 0; /*IE6 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 28px;
left: 0;
z-index: 9999;
background: #FFEDE1;
border: 1px solid #000;
border-radius: 8px;
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-ms-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.menu_p li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0;
}
.menu_p ul ul {
top: 0;
left: 150px;
margin: 0 0 0 20px;
_margin: 0; /*IE6 only*/
}
.menu_p ul li {
float: none;
display: block;
border: 0;
_line-height: 0; /*IE6 only*/
}
.menu_p ul a {
padding: 6px;
margin: 5px;
_height: 10px; /*IE6 only*/
display: block;
white-space: nowrap;
float: none;
text-transform: none;
outline: none;
}
.menu_p ul a:hover {
background-color: #FFA76F;
margin: 5px;
border-radius: 5px;
}
- Код:
<ul class="menu_p">
<li>
<p>Заголовок меню</p>
<ul>
<li><a href="#">Пункт первый </a></li>
<li><a href="#">Пункт два</a></li>
<li><a href="#">Пункт идущий третьим</a></li>
<li><a href="#">Пункт четвертый и последний</a></li>
</ul>
</li>
<li>
<p>Заголовок меню 2</p>
<ul>
<li><a href="#">2 Пункт первый </a></li>
<li><a href="#">2 Пункт два</a></li>
<li><a href="#">2 Пункт идущий третьим</a></li>
<li><a href="#">2 Пункт четвертый и последний</a></li>
</ul>
</li>
</ul>
Последний раз редактировалось: Dana Domirani (Январь 5th 2012, 18:58), всего редактировалось 1 раз(а)
 Похожие темы
Похожие темы» Подредактировать выпадающее мини-меню
» Как сделать выпадающее меню под меню навигации
» Выпадающее меню
» Выпадающее меню
» Выпадающее меню
» Как сделать выпадающее меню под меню навигации
» Выпадающее меню
» Выпадающее меню
» Выпадающее меню
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Мурзик Январь 3rd 2012, 18:12
автор Мурзик Январь 3rd 2012, 18:12





 Facebook
Facebook ВКонтакте
ВКонтакте
