Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Панель навигации, не активные вкладки
Участников: 3
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Проблемы со скриптами (кодами) :: [Архив] Проблемы со скриптами
Страница 1 из 1
 Панель навигации, не активные вкладки
Панель навигации, не активные вкладки
Добрый день. Все сделала верно следуя этой ссылке, но кнопки других разделов не открываются. Поможете?
 Re: Панель навигации, не активные вкладки
Re: Панель навигации, не активные вкладки
А скрипт установлен? Не смогла его найти на Вашем сайте.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Панель навигации, не активные вкладки
Re: Панель навигации, не активные вкладки
сейчас расскажу. в общем в overall_header вставлен скрипт:
- Код:
<script type="text/javascript">
$(function(){
$("#pw2-button, #pw3-button, #pw4-button").css({
opacity: 0.3
});
$("#page-wrap div.button").click(function(){
$clicked = $(this);
if ($clicked.css("opacity") != "1" && $clicked.is(":not(animated)")) {
$clicked.animate({
opacity: 1,
}, 600 );
var idToLoad = $clicked.attr("id").split('-');
$("#nwcontent").find("div:visible").fadeOut("fast", function(){
$(this).parent().find("#"+idToLoad[0]).fadeIn();
})
}
$clicked.siblings(".button").animate({
opacity: 0.5,
}, 600 );
});
});
</script>
- Код:
<style>
.bodyline #fa_ticker_block .row1 {position:absolute;
left:auto;
background:url('http://s018.radikal.ru/i517/1201/7f/8d523d3f9148.png');
top:30px;
width:337px !important;
height:250px !important;
margin-left:20px;
padding-left:35px;}
.clear {
clear: both;
}
#page-wrap {
margin-bottom: 20px;
}
.button {
float:left;
}
/* оформление всего блока с содержимым */
#nwcontent {
color:#000;
width:300px;
font-size:9px !important;
}
#nwcontent a:hover {color: #000000}
/* первый активный блок */
#pw1 {
display: block;
}
/* первая активная кнопка */
#pw1-button {
opacity: 1.0;
color:#000;
text-shadow: 1px 1px #efe3d2 5px, -1px -1px #efe3d2 5px, -1px 1px #efe3d2 5px, 1px -1px #efe3d2 5px;
}
/* все скрытые блоки после первого */
#pw2, #pw3, #pw4, #pw5 {
display: none;
}
/* все неактивные кнопки после первой */
#pw2-button, #pw3-button {
opacity: 0.7;
}
/* общее оформление всех блоков */
#pw1, #pw2, #pw3 {
padding: 10px;
white-space: normal !important;
}
/* общее оформление всех кнопок */
#pw1-button, #pw2-button, #pw3-button {
color: #4b2911;
width:80px;
font-family: Georgia;
padding: 4px;
margin: 4px;
font-weight: bold;
text-align:center !important;
font-variant:small-caps;
font-size:12px;
}
</style><div id="page-wrap">
<div id="pw1-button" class="button">
Объявления
</div>
<div id="pw2-button" class="button">
Важное
</div>
<div id="pw3-button" class="button">
Помощь
</div><div class="clear"></div><div id="nwcontent">
<div id="pw1">Гости Амалирра, уведомляем Вас, что форум в состоянии активности. Мы готовы принять новых игроков и составить Вам компанию по игре, а так же подбросить приключения на филейную часть. Милости просим, не поленитесь прочесть мат. часть, вероятнее всего Вас заинтересует наш сюжет.
</div>
<div id="pw2">
Амалирр накрыла пушистая, белая зима. Одевайтесь нынче по теплее и голову держите тоже в тепле, она Вам понадобиться. Ввиду похолодания и потери части урожая из за мороза, в империи Тавантин были подняты налоги, что вызвало очередную волну негодования крестьян. Скоро чаша терпения переполниться, если император, ведущий разгульный образ жизни, наконец не примется за свое государство. На восточном материке зима не так холодна, как на западе. Снег выпадает и почти сразу тает, превращаясь в слякоть. На границе с "Орлиным гнездом" наступило не доброе затишье, прекратились нападки черных орков и прочей нечисти, кто знает, может серые земли готовятся ударить по имперским границам, когда те потеряют бдительность. В целом все идет своим чередом, крестьяне предпочитают отсиживаться дома на печах, собирая силы для весенних полевых работ.
</div>
<div id="pw3">
Описание раздела "Третий"
</div>
</div>
</div>
 Панель навигации не получилась
Панель навигации не получилась
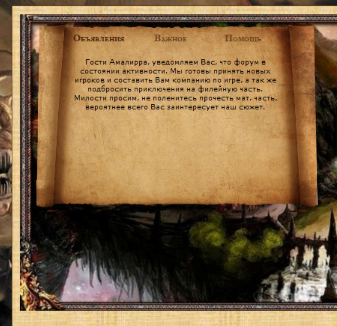
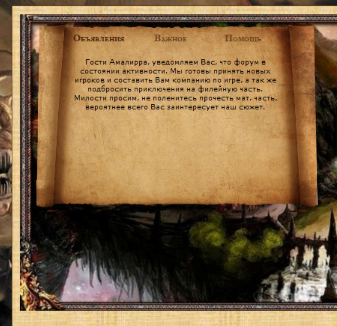
Добрый вечер. Следующая проблема. Создала меню навигации, но вкладки "Важно" и "Помощь" не активны, их нельзя нажать

Результат на скриншоте. Все получившееся устраивает, кроме того, что вкладки не активны и не открываются. Где я допустила ошибку, как сделать, чтоб вкладки открывались?

Результат на скриншоте. Все получившееся устраивает, кроме того, что вкладки не активны и не открываются. Где я допустила ошибку, как сделать, чтоб вкладки открывались?
 Re: Панель навигации, не активные вкладки
Re: Панель навигации, не активные вкладки
адрес форума.
И что то я не вижу в коде таких ссылок
И что то я не вижу в коде таких ссылок

Домовой-
-

Сообщения : 6801
Возраст : 101
Регистрация : 2010-01-30
Благодарности : 3243

 Re: Панель навигации, не активные вкладки
Re: Панель навигации, не активные вкладки
http://www.amalirr.com/ вот адрес, он уже указан в профиле, посмотрите пожалуйста
 Re: Панель навигации, не активные вкладки
Re: Панель навигации, не активные вкладки
- Код:
<div id="pw1-button" class="button">
Объявления
</div>
<div id="pw2-button" class="button">
Важное
</div>
<div id="pw3-button" class="button">
Помощь
</div>

Домовой-
-

Сообщения : 6801
Возраст : 101
Регистрация : 2010-01-30
Благодарности : 3243

 Re: Панель навигации, не активные вкладки
Re: Панель навигации, не активные вкладки
аах.. так, так.. А какие ссылки то ставить? Мне нужны было, чтобы эти вкладки просто раскрывались, а уже в них ссылки на на тот или иной топ. Как вот тут к примеру http://forgottenworld.mirbb.com/
 Re: Панель навигации, не активные вкладки
Re: Панель навигации, не активные вкладки
ну в таком случае где то не правильно сделано.
Я не буду, глазки болят уже.
Вы уж простите.
Я не буду, глазки болят уже.
Вы уж простите.

Домовой-
-

Сообщения : 6801
Возраст : 101
Регистрация : 2010-01-30
Благодарности : 3243

 Re: Панель навигации, не активные вкладки
Re: Панель навигации, не активные вкладки
посмотрите завтра? я буду ждать ответа. Сердечное спасибо за помощь и бескорыстие. Доброй ночи.
 Re: Панель навигации, не активные вкладки
Re: Панель навигации, не активные вкладки
Валькирия Сан, вы код сразу изменяли? Или сначала ставили тот, что в примере — и он работал (или не работал)?

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Панель навигации, не активные вкладки
Re: Панель навигации, не активные вкладки
Код в шаблон ставила перед <head> не изменяла в нем ничего. пробовала убирать вообще все изменения и делать по шаблону. Навигация получалась в середине под шапкой форума и вкладки так же не открывались
 Re: Панель навигации, не активные вкладки
Re: Панель навигации, не активные вкладки
Сейчас перепишу (вернее, уже переписала) рабочий вариант
1. В шаблоне overall_header (Верхняя часть страницы)
перед строкой

2. Скрипт — ставится в ПА > Модули > Управление JS
Название: любое
Выполняется: на всех страницах
Код:
3. CSS — ставится в CSS:
1. В шаблоне overall_header (Верхняя часть страницы)
перед строкой
- Код:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
- Код:
<div id="page-wrap">
<div id="pw1-button" class="button">Объявления</div>
<div id="pw2-button" class="button">Важное</div>
<div id="pw3-button" class="button">Помощь</div><div class="clear">
</div><div id="nwcontent">
<div id="pw1" class="list">Гости Амалирра, уведомляем Вас, что форум в состоянии активности. Мы готовы принять новых игроков и составить Вам компанию по игре, а так же подбросить приключения на филейную часть. Милости просим, не поленитесь прочесть мат. часть, вероятнее всего Вас заинтересует наш сюжет.
</div>
<div id="pw2" class="list"><ul>
<li><a href='http://fourth4world.forumei.net/t219-topic' target='_blank'>ЧаВо</a></li>
<li><a href='http://fourth4world.forumei.net/search' target='_blank'>Поиск по форуму</a></li>
<li><a href='http://fourth4world.forumei.net/t1-topic' target='_blank'>Вопросы и ответы</a></li>
<li><a href='' target='_blank'>Список модераторов</a></li>
<li><a href='http://fourth4world.forumei.net/t169-topic' target='_blank'>Нужна помощь ГМ в игре</a></li>
<li><a href='http://fourth4world.forumei.net/t170-topic'>приключения в которые можно включиться</a></li>
</ul></div>
<div id="pw3" class="list"><ul>
<li><a href='http://fourth4world.forumei.net/f4-forum' target='_blank'>Правила форума</a></li>
<li><a href='http://fourth4world.forumei.net/register' target='_blank'>Регистрация</a></li>
<li><a href='http://fourth4world.forumei.net/t219-topic#3591' target='_blank'>ЧаВо</a></li>
<li><a href='http://fourth4world.forumei.net/search' target='_blank'>Поиск по форуму</a></li>
<li><a href='http://fourth4world.forumei.net/t1-topic' target='_blank'>Вопросы и ответы</a></li>
<li><a href='http://fourth4world.forumei.net/t300-topic#5687' target='_blank'>Список модераторов</a></li>
<li><a href='http://fourth4world.forumei.net/t169-topic' target='_blank'>Нужна помощь ГМ в игре</a></li>
<li><a href='http://fourth4world.forumei.net/t170-topic'>Приключения, в которые можно включиться</a></li></ul>
</div>
</div>
</div>

2. Скрипт — ставится в ПА > Модули > Управление JS
Название: любое
Выполняется: на всех страницах
Код:
- Код:
$(function(){
$("#pw2-button, #pw3-button, #pw4-button").css({
'background-position' : 'center top', 'opacity' : '0.9'
});
$("#pw1-button").css({'background-position' : 'center -60px'});
$("#page-wrap div.button").click(function(){
$clicked = $(this);
if ($clicked.css("opacity") != "1" && $clicked.is(":not(animated)")) {
$clicked.animate({
opacity: 1, backgroundPosition: '0 -60px'
}, 60 );
var idToLoad = $clicked.attr("id").split('-');
$("#nwcontent").find("div.list:visible").fadeOut(60, function(){
$(this).parent().find("#"+idToLoad[0]).fadeIn();
})
}
$clicked.siblings(".button").animate({
opacity: 0.9, backgroundPosition: '0 0'
}, 60 );
});
});
3. CSS — ставится в CSS:
- Код:
#page-wrap {
position:absolute;
left:auto;
background: transparent url('http://s018.radikal.ru/i517/1201/7f/8d523d3f9148.png') center no-repeat;
top:30px;
width: 380px !important;
height:250px !important;
margin-left:20px;
padding-top: 10px;
}
#page-wrap {
margin-bottom: 20px;
}
.button {
float:left;
}
/* оформление всего блока с содержимым */
#nwcontent {
color:#000;
width:300px;
font-size:9px !important;
text-align: center;
margin: 0 auto;
}
#nwcontent a:hover {color: #000000}
/* первый активный блок */
#pw1 {
display: block;
}
/* первая активная кнопка */
#pw1-button {
opacity: 1.0;
color:#000;
text-shadow: 1px 1px #efe3d2 5px, -1px -1px #efe3d2 5px, -1px 1px #efe3d2 5px, 1px -1px #efe3d2 5px;
}
/* все скрытые блоки после первого */
#pw2, #pw3, #pw4, #pw5 {
display: none;
}
/* все неактивные кнопки после первой */
#pw2-button, #pw3-button {
opacity: 0.7;
}
/* общее оформление всех блоков */
#pw1, #pw2, #pw3 {
padding: 10px;
white-space: normal !important;
}
#pw1 ul, #pw2 ul, #pw3 ul {
list-style-type: none;
padding: 0px;
}
/* общее оформление всех кнопок */
#pw1-button, #pw2-button, #pw3-button {
color: #4b2911;
width:80px;
font-family: Georgia;
padding: 4px;
margin: 4px;
font-weight: bold;
text-align:center !important;
font-variant:small-caps;
font-size:12px;
}
#pw1-button {
margin-left: 50px;
}

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Панель навигации, не активные вкладки
Re: Панель навигации, не активные вкладки
Все получилось. ОГРОООООМНОЕ человеческое спасибо 
Вы мне помогли, как нельзя лучше. Спасибо Дана и Домовой, за своевременную помощь и отзывчивость. Тему можно закрывать




Вы мне помогли, как нельзя лучше. Спасибо Дана и Домовой, за своевременную помощь и отзывчивость. Тему можно закрывать




 Re: Панель навигации, не активные вкладки
Re: Панель навигации, не активные вкладки
Пожалуйста!

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Похожие темы
Похожие темы» Активные темы - кнопкой в навигации.
» Убрать ссылки "Активные темы дня • Самые активные за сегодняшний день • Самые активные пользователи форума
» Активные темы дня • Самые активные за сегодняшний день • Самые активные пользователи форума
» Панель навигации
» Панель навигации
» Убрать ссылки "Активные темы дня • Самые активные за сегодняшний день • Самые активные пользователи форума
» Активные темы дня • Самые активные за сегодняшний день • Самые активные пользователи форума
» Панель навигации
» Панель навигации
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Проблемы со скриптами (кодами) :: [Архив] Проблемы со скриптами
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Валькирия Сан Январь 15th 2012, 13:46
автор Валькирия Сан Январь 15th 2012, 13:46



 Facebook
Facebook ВКонтакте
ВКонтакте
