Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
FAQ: как сделать профиль в сообщениях шире / уже ?
Страница 1 из 1
 FAQ: как сделать профиль в сообщениях шире / уже ?
FAQ: как сделать профиль в сообщениях шире / уже ?
Если у Вас движок BB3
Добавьте в Па > Оформление > Цвета > Каскадная таблица стилей CSS
следующий код:
Попробуйте подобрать им оптимальную ширину, увеличивая значение одного числа и сокращая значение другого (в сумме они должны составлять чуть меньше ста!). Сохраните изменения.
Если у Вас движок BB2
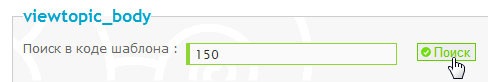
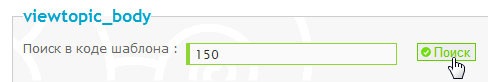
Откройте шаблон ПА > Оформление > Шаблоны — Общие настройки > viewtopic_body (Показ темы). Вбейте в поиск число 150.

Последовательно найдутся фрагменты:

Если у Вас движок Pun
Добавьте в Па > Оформление > Цвета > Каскадная таблица стилей CSS
следующий код:
Обратите внимание: значения margin-left для .pun .postmain и .postfoot должы быть на 10px больше! Не потеряйте при редактировании отрицательные значения, точки с запятой и закрывающие скобки!
Сохраните изменения.
Если у Вас движок IPB
Добавьте в Па > Оформление > Цвета > Каскадная таблица стилей CSS
следующий код:
Сохраните изменения.
Добавьте в Па > Оформление > Цвета > Каскадная таблица стилей CSS
следующий код:
- Код:
.postprofile {
width:33%;
}
.postbody {
width:65%;
}
Попробуйте подобрать им оптимальную ширину, увеличивая значение одного числа и сокращая значение другого (в сумме они должны составлять чуть меньше ста!). Сохраните изменения.
Если у Вас движок BB2
Откройте шаблон ПА > Оформление > Шаблоны — Общие настройки > viewtopic_body (Показ темы). Вбейте в поиск число 150.

Последовательно найдутся фрагменты:
- Код:
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
- Код:
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
- Код:
<img src="http://illiweb.com/fa/empty.gif" alt="" style="width:150px;height:1px" />
- Код:
<td class="{postrow.displayed.ROW_CLASS} browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" valign="middle" width="150">
- Код:
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
- Код:
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>

Если у Вас движок Pun
Добавьте в Па > Оформление > Цвета > Каскадная таблица стилей CSS
следующий код:
- Код:
.pun .post .user {
margin-left: -220px;
width: 220px;
}
.pun .postmain {
margin-left: 230px;
}
.postfoot {
margin-left: -230px;
}
Обратите внимание: значения margin-left для .pun .postmain и .postfoot должы быть на 10px больше! Не потеряйте при редактировании отрицательные значения, точки с запятой и закрывающие скобки!
Сохраните изменения.
Если у Вас движок IPB
Добавьте в Па > Оформление > Цвета > Каскадная таблица стилей CSS
следующий код:
- Код:
.postprofile {
margin-left: -300px;
width: 300px;
}
.post-container {
margin-left: 300px;
}
Сохраните изменения.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Похожие темы
Похожие темы» Как сделать форум по шире, и по уже?
» Как сделать страницу шире ?
» не могу сделать форум шире
» Можно ли окно быстрого ответа сделать шире?
» Страница форума с сообщениями шире чем исходная. как её сделать фиксированной?
» Как сделать страницу шире ?
» не могу сделать форум шире
» Можно ли окно быстрого ответа сделать шире?
» Страница форума с сообщениями шире чем исходная. как её сделать фиксированной?
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор
автор 




 Facebook
Facebook ВКонтакте
ВКонтакте
