Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» совет админамавтор лексей2222 Июль 14th 2024, 09:47
» На форуме Пропали кнопки модерации тем
автор лексей2222 Июль 1st 2024, 20:26
» Проблема с метатегом Description
автор VeraLV Июнь 14th 2024, 17:06
» [решено] Исчезли картинки кнопок
автор VeraLV Май 26th 2024, 13:04
» Как убрать подпись о редактировании записи
автор Фея Май 9th 2024, 21:11
» Пакеты Forum 2x2
автор Dana Domirani Май 6th 2024, 14:11
» Как поменять вид нумерации страниц тем?
автор Goodmonday Апрель 18th 2024, 21:04
» Форум не корректно загружается.
автор anna4842 Апрель 12th 2024, 23:48
» Не корректное отображение картинок
автор Красноперова О.А. Апрель 12th 2024, 15:49
» Ошибка на форуме: Could not obtain topic posts informations
автор fatalone Апрель 9th 2024, 13:43
Не могу добавить css
Участников: 3
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Разные проблемы :: [Архив] Разные проблемы
Страница 1 из 1
 Не могу добавить css
Не могу добавить css
Помогите вставить готовый файл css на форум. Не нашл в ПА куда заливать. И подскажите код который надо установить. На Pun.
 Re: Не могу добавить css
Re: Не могу добавить css
CSS добавляется кодом
- Код:
<link rel="stylesheet" href="http://htmlbook.ru/mysite.css">
 Re: Не могу добавить css
Re: Не могу добавить css
Могу предложить такой вариант:
1) Идем на сайт https://drive.google.com/
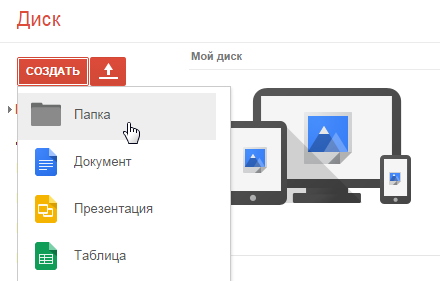
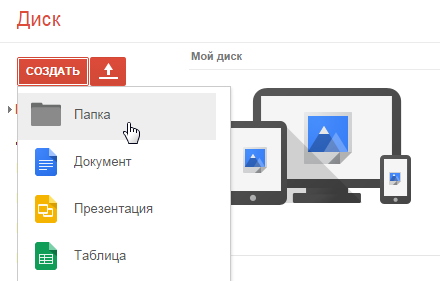
2) Выбираем команду Создать - Папка

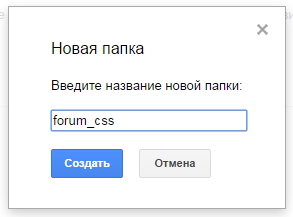
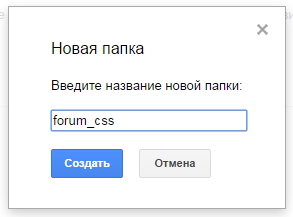
3) Вводим имя будущей папки (для примера: forum_css) и жмем "Создать"

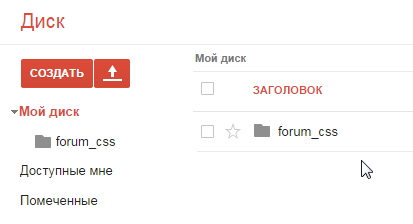
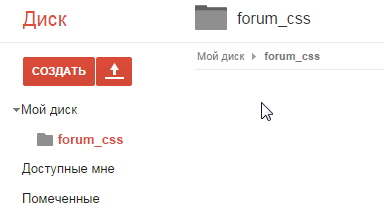
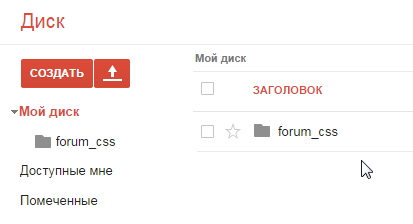
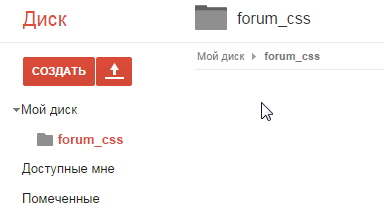
4) Теперь открываем свежесозданную папку - кликаем по ее названию

5) Оказываемся внутри папки Мой диск > forum_css

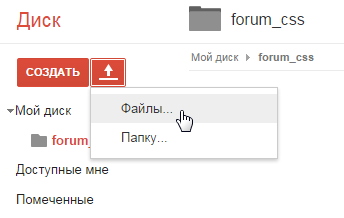
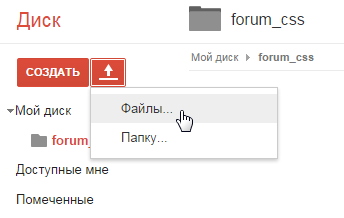
6) Теперь жмем Загрузить > Файлы

7) Находим у себя на компьютере нужный файл (в примере это file.css) и подтверждаем загрузку.
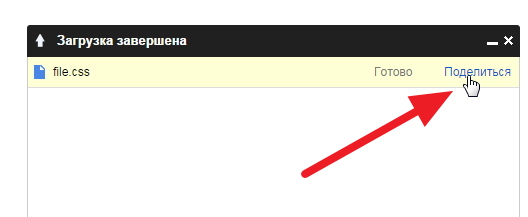
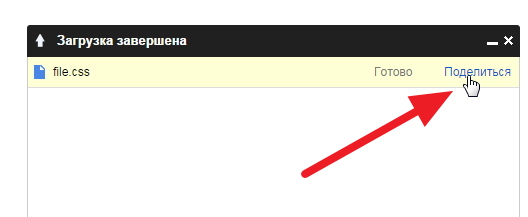
Появится уведомление "Файл file.css загружен в папку forum_css":

8) Жмем на этом уведомлении ссылку "Поделиться"

9) Появится окно:

10) Справа от пункта "Документ доступен только вам" нажимаем кнопку "Изменить":

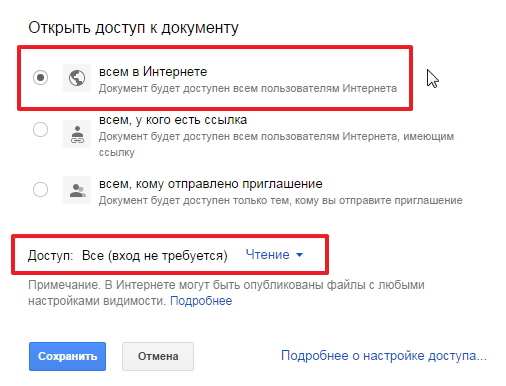
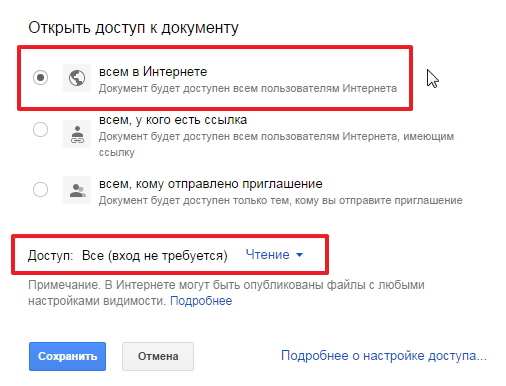
11) Выбираем пункт "Доступ > Всем в Интернете" и "Доступ:Все (вход не требуется)". Сохраняем.

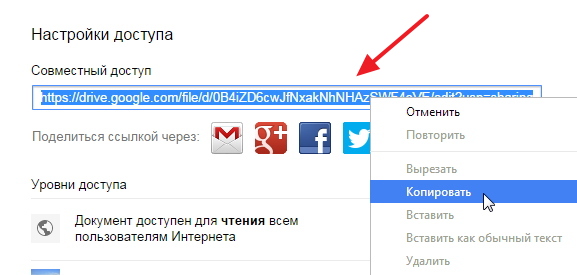
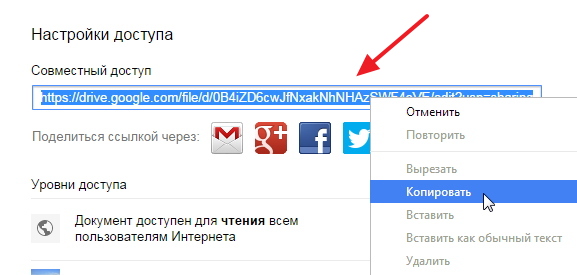
12) Возвращаемся к окну, копируем оттуда ссылку и жмем "Готово":

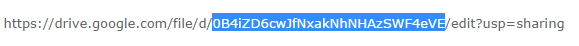
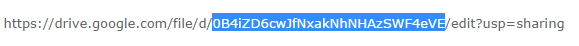
13) Теперь преобразуем эту ссылку. Копируем из нее только число-буквенную часть, расположенную между двумя косыми чертами:

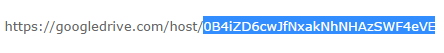
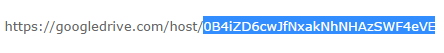
и добавляем ее после кода
То есть у нас должна получится ссылка вида

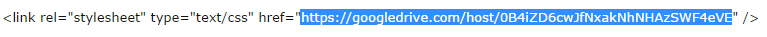
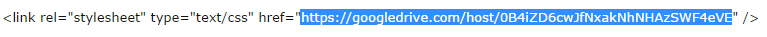
14) Добавляем скомбинированную ссылку в код подключения css-файла (вместо текста ссылка):
То есть у нас должно получится следующее:

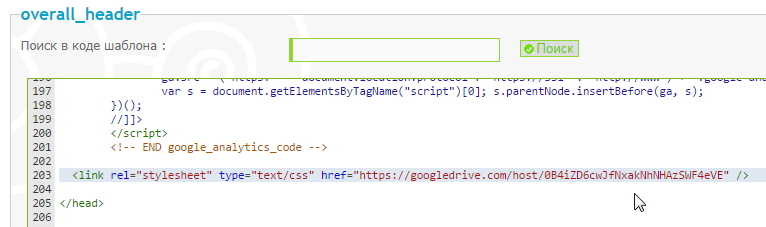
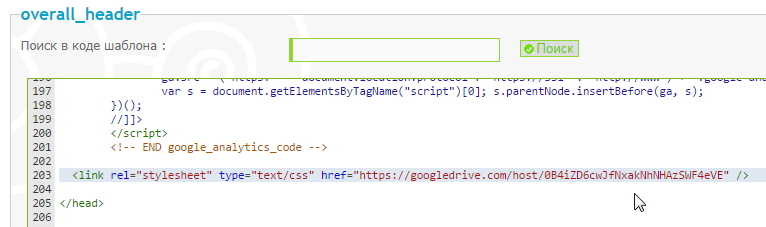
Этот код добавляем в ПА > Оформление > Шаблоны > overall_header (Верхняя часть страницы)
перед тегом </head>

Отредактированный шаблон сохраняем и публикуем (!) кнопкой
1) Идем на сайт https://drive.google.com/
2) Выбираем команду Создать - Папка

3) Вводим имя будущей папки (для примера: forum_css) и жмем "Создать"

4) Теперь открываем свежесозданную папку - кликаем по ее названию

5) Оказываемся внутри папки Мой диск > forum_css

6) Теперь жмем Загрузить > Файлы

7) Находим у себя на компьютере нужный файл (в примере это file.css) и подтверждаем загрузку.
Появится уведомление "Файл file.css загружен в папку forum_css":

8) Жмем на этом уведомлении ссылку "Поделиться"

9) Появится окно:

10) Справа от пункта "Документ доступен только вам" нажимаем кнопку "Изменить":

11) Выбираем пункт "Доступ > Всем в Интернете" и "Доступ:Все (вход не требуется)". Сохраняем.

12) Возвращаемся к окну, копируем оттуда ссылку и жмем "Готово":

13) Теперь преобразуем эту ссылку. Копируем из нее только число-буквенную часть, расположенную между двумя косыми чертами:

и добавляем ее после кода
- Код:
https://googledrive.com/host/
То есть у нас должна получится ссылка вида

14) Добавляем скомбинированную ссылку в код подключения css-файла (вместо текста ссылка):
- Код:
<link rel="stylesheet" type="text/css" href="ссылка" />
То есть у нас должно получится следующее:

Этот код добавляем в ПА > Оформление > Шаблоны > overall_header (Верхняя часть страницы)
перед тегом </head>

Отредактированный шаблон сохраняем и публикуем (!) кнопкой


| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Похожие темы
Похожие темы» не могу добавить видео
» Не могу добавить коды Сss
» Не могу понять что случилось с ответом.Не могу его создать.
» Не могу добавить счётчик на сайт.
» Как добавить
» Не могу добавить коды Сss
» Не могу понять что случилось с ответом.Не могу его создать.
» Не могу добавить счётчик на сайт.
» Как добавить
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Разные проблемы :: [Архив] Разные проблемы
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор TOLIK2008 Март 19th 2012, 15:42
автор TOLIK2008 Март 19th 2012, 15:42






 Facebook
Facebook ВКонтакте
ВКонтакте
