Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Оформление профиля
Участников: 3
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Оформление профиля
Оформление профиля
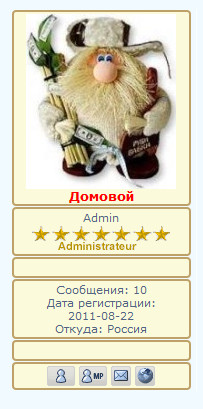
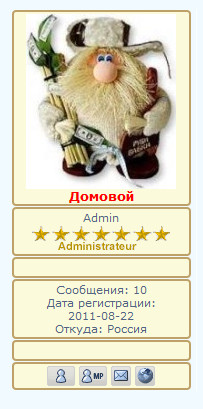
Как сделать, чтобы каждая строчка после аватары были выделены (как тут, только мне надо под мой дизайн). Скрин внизу.

Как сделать чтобы ник был сверху (как на скрине снизу), но ранг остовался под аватарой?
Заранее спасибо, жду ответов.
Мой форум http://cs-war3ft.forum2x2.ru/

Как сделать чтобы ник был сверху (как на скрине снизу), но ранг остовался под аватарой?
Заранее спасибо, жду ответов.
Мой форум http://cs-war3ft.forum2x2.ru/
Последний раз редактировалось: chslelik (Апрель 10th 2012, 21:03), всего редактировалось 3 раз(а) (Обоснование : дано информативное название, см. Правила форума)

chslelik-
-

Сообщения : 40
Регистрация : 2012-03-08
Благодарности : 0

 Re: Оформление профиля
Re: Оформление профиля
См. в теме https://help.forum2x2.ru/t20147-topic#157610

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Оформление профиля
Re: Оформление профиля
А как для bb3?

chslelik-
-

Сообщения : 40
Регистрация : 2012-03-08
Благодарности : 0

 Re: Оформление профиля
Re: Оформление профиля
вот для третьего бобика

Оформляйте на свой вкус.
Как переместить ник на верх не знаю, нет доступа к шаблонам.
- Код:
.postprofile dd, .postprofile dt{
background-color: #FBFBDB; /* фон полей*/
-moz-border-radius: 4px;
-khtml-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius:4px;
border: 2px double #BEA168; /* толщина, стиль и цвет рамки*/
display:block;
margin:1px 5px;
padding: 2px;
font-size:1.1em; /* размер шрифта*/
text-align:center;
}
.postprofile dd:hover, .postprofile dt:hover {
background: url(http://www.imghost.in/images/ywlngk8fh8s47rjzwdd2.jpg); /* фон полей при наведении курсора*/
}

Оформляйте на свой вкус.
Как переместить ник на верх не знаю, нет доступа к шаблонам.

Домовой-
-

Сообщения : 6801
Возраст : 101
Регистрация : 2010-01-30
Благодарности : 3243

 Re: Оформление профиля
Re: Оформление профиля
куда сувать этот код?

chslelik-
-

Сообщения : 40
Регистрация : 2012-03-08
Благодарности : 0

 Re: Оформление профиля
Re: Оформление профиля
в CSS естественно

Домовой-
-

Сообщения : 6801
Возраст : 101
Регистрация : 2010-01-30
Благодарности : 3243

 Re: Оформление профиля
Re: Оформление профиля
И если можно сделайте плиз под мой дизайн, я не разбираюсь воопще в кодах.
И скажите еще плиз как сделать награды на форум? И чтобы могли выдавать награды только администратор (картинки наград найду сам).
И скажите еще плиз как сделать награды на форум? И чтобы могли выдавать награды только администратор (картинки наград найду сам).

chslelik-
-

Сообщения : 40
Регистрация : 2012-03-08
Благодарности : 0

 Re: Оформление профиля
Re: Оформление профиля
- Код:
.postprofile dd, .postprofile dt{
background-color: #fff;
-moz-border-radius: 4px;
-khtml-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius:4px;
border: 2px double #595959;
display:block;
margin:1px 5px;
padding: 2px;
font-size:1.1em;
text-align:center;
}
.postprofile dd:hover, .postprofile dt:hover {
background-color:#F6F4D0;
}
про награды
https://help.forum2x2.ru/t35929-topic

Домовой-
-

Сообщения : 6801
Возраст : 101
Регистрация : 2010-01-30
Благодарности : 3243

 Re: Оформление профиля
Re: Оформление профиля
Во, я разобрался, а как теперь уменьшить ее ширину? Чтобы стала тоненькой, скажите пожалуйста. Чтобы вся полоска (место отведенное на профиль) было маленькое, как у вас, Домовой.

chslelik-
-

Сообщения : 40
Регистрация : 2012-03-08
Благодарности : 0

 Re: Оформление профиля
Re: Оформление профиля
в CSS
- Код:
.postbody {
width: 82.5%;
height: 100%;
}
.postprofile {
width: 16%;
height: 100%;
}

Домовой-
-

Сообщения : 6801
Возраст : 101
Регистрация : 2010-01-30
Благодарности : 3243

 Re: Оформление профиля
Re: Оформление профиля
Можно закрывать!

chslelik-
-

Сообщения : 40
Регистрация : 2012-03-08
Благодарности : 0

 Похожие темы
Похожие темы» Оформление профиля (добавить фоновую картинку под ник профиля, увеличить названия полей)
» Оформление профиля
» Оформление профиля
» оформление профиля в постах
» оформление профиля
» Оформление профиля
» Оформление профиля
» оформление профиля в постах
» оформление профиля
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор chslelik Апрель 10th 2012, 14:51
автор chslelik Апрель 10th 2012, 14:51



 Facebook
Facebook ВКонтакте
ВКонтакте
