Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Как убрать подпись о редактировании записиавтор Фея Вчера в 21:11
» Пакеты Forum 2x2
автор Dana Domirani Май 6th 2024, 14:11
» Как поменять вид нумерации страниц тем?
автор Goodmonday Апрель 18th 2024, 21:04
» Форум не корректно загружается.
автор anna4842 Апрель 12th 2024, 23:48
» Не корректное отображение картинок
автор Красноперова О.А. Апрель 12th 2024, 15:49
» Ошибка на форуме: Could not obtain topic posts informations
автор fatalone Апрель 9th 2024, 13:43
» Переход с 2x2forum.ru на 2x2forum.com
автор Luz Март 28th 2024, 12:13
» Проблема с метатегом Description
автор VeraLV Март 18th 2024, 15:31
» 1 марта будет запрет на ВПН, это отразится на работе платформы?
автор Svet007 Март 14th 2024, 11:43
» нужен скрипт сумма просмотров тем в разделе
автор лексей2222 Март 5th 2024, 07:37
Как переставить местами название категории и надписи "Темы", "Сообщения"..?
Участников: 2
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Разные проблемы :: [Архив] Разные проблемы
Страница 1 из 1
 Как переставить местами название категории и надписи "Темы", "Сообщения"..?
Как переставить местами название категории и надписи "Темы", "Сообщения"..?
Ну думаю все и по навзанию ясно))
Как переместить местами название категории и надписи "Темы" "Сообщения" "Последний сообщения"?
заранее спасибо)
Как переместить местами название категории и надписи "Темы" "Сообщения" "Последний сообщения"?
заранее спасибо)

Le-Vamp-
-

Сообщения : 162
Возраст : 26
Регистрация : 2012-05-02
Благодарности : 28


Le-Vamp-
-

Сообщения : 162
Возраст : 26
Регистрация : 2012-05-02
Благодарности : 28

 Re: Как переставить местами название категории и надписи "Темы", "Сообщения"..?
Re: Как переставить местами название категории и надписи "Темы", "Сообщения"..?
Ну я уверена, что это можно сделать! Неужели мне никто не ответит?(

Le-Vamp-
-

Сообщения : 162
Возраст : 26
Регистрация : 2012-05-02
Благодарности : 28

 Re: Как переставить местами название категории и надписи "Темы", "Сообщения"..?
Re: Как переставить местами название категории и надписи "Темы", "Сообщения"..?
Можно, надо только отредактировать шаблон

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Как переставить местами название категории и надписи "Темы", "Сообщения"..?
Re: Как переставить местами название категории и надписи "Темы", "Сообщения"..?
Это я поняла, только мои попытки успехом не увенчались - только таблица косилась, и все)
Жду =)
Жду =)

Le-Vamp-
-

Сообщения : 162
Возраст : 26
Регистрация : 2012-05-02
Благодарности : 28

 Re: Как переставить местами название категории и надписи "Темы", "Сообщения"..?
Re: Как переставить местами название категории и надписи "Темы", "Сообщения"..?
В шаблон index_box (Главная страница - показ категорий) найдите следующие фрагменты:
{L_POSTS} — это заголовок ячейки "Сообщения"
{L_LASTPOST} — это заголовок ячейки "Последние сообщения"

{catrow.forumrow.POSTS}— это содержимое ячейки "Сообщения"
{catrow.forumrow.LAST_POST} — это содержимое ячейки "Последние сообщения"

Чтобы поменять их местами, переставьте переменные заголовков и содержимого в соседние ячейки, например так:
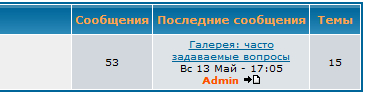
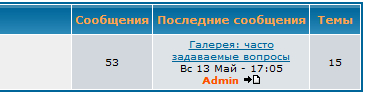
В результате таблица примет такой вид:

- Код:
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
{L_POSTS} — это заголовок ячейки "Сообщения"
{L_LASTPOST} — это заголовок ячейки "Последние сообщения"

- Код:
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
{catrow.forumrow.POSTS}— это содержимое ячейки "Сообщения"
{catrow.forumrow.LAST_POST} — это содержимое ячейки "Последние сообщения"

Чтобы поменять их местами, переставьте переменные заголовков и содержимого в соседние ячейки, например так:
- Код:
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<th nowrap="nowrap" width="50"><div style="width:150px;">{L_LASTPOST}</div></th>
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
- Код:
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
В результате таблица примет такой вид:

Последний раз редактировалось: Dana Domirani (Май 26th 2012, 17:40), всего редактировалось 1 раз(а)

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Как переставить местами название категории и надписи "Темы", "Сообщения"..?
Re: Как переставить местами название категории и надписи "Темы", "Сообщения"..?
а название категории где?

Le-Vamp-
-

Сообщения : 162
Возраст : 26
Регистрация : 2012-05-02
Благодарности : 28

 Re: Как переставить местами название категории и надписи "Темы", "Сообщения"..?
Re: Как переставить местами название категории и надписи "Темы", "Сообщения"..?
Тут:
- Код:
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Как переставить местами название категории и надписи "Темы", "Сообщения"..?
Re: Как переставить местами название категории и надписи "Темы", "Сообщения"..?
Вот как устроен мой форум:

"Ваша первая категория" - это название категории,и мне нужно сделать так, чтобы оно было выше текста "Тем" "Сообщений" и пр..
http://demotvdblood.forum2x2.ru

"Ваша первая категория" - это название категории,и мне нужно сделать так, чтобы оно было выше текста "Тем" "Сообщений" и пр..
http://demotvdblood.forum2x2.ru

Le-Vamp-
-

Сообщения : 162
Возраст : 26
Регистрация : 2012-05-02
Благодарности : 28

 Re: Как переставить местами название категории и надписи "Темы", "Сообщения"..?
Re: Как переставить местами название категории и надписи "Темы", "Сообщения"..?
Тут лучше поставить в ПА > Оформление > Главная - Структура и иерархия > Уровень сжатия оглавления: Отделять категории в оглавлении форума - Средний.
Тогда лишнего заголовка "форум" не будет. Раздел сразу начнется с заголовка "Ваша первая категория".
Тогда лишнего заголовка "форум" не будет. Раздел сразу начнется с заголовка "Ваша первая категория".

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Как переставить местами название категории и надписи "Темы", "Сообщения"..?
Re: Как переставить местами название категории и надписи "Темы", "Сообщения"..?
а никак нельзя сделть что-то вроде этого:



Le-Vamp-
-

Сообщения : 162
Возраст : 26
Регистрация : 2012-05-02
Благодарности : 28

 Re: Как переставить местами название категории и надписи "Темы", "Сообщения"..?
Re: Как переставить местами название категории и надписи "Темы", "Сообщения"..?
Можно. Сейчас распишу, как.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |

Le-Vamp-
-

Сообщения : 162
Возраст : 26
Регистрация : 2012-05-02
Благодарности : 28


Le-Vamp-
-

Сообщения : 162
Возраст : 26
Регистрация : 2012-05-02
Благодарности : 28

 Re: Как переставить местами название категории и надписи "Темы", "Сообщения"..?
Re: Как переставить местами название категории и надписи "Темы", "Сообщения"..?
Даночка, ну когда же вы раскроете мне этот коварный секрет?)

Le-Vamp-
-

Сообщения : 162
Возраст : 26
Регистрация : 2012-05-02
Благодарности : 28

 Re: Как переставить местами название категории и надписи "Темы", "Сообщения"..?
Re: Как переставить местами название категории и надписи "Темы", "Сообщения"..?

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Как переставить местами название категории и надписи "Темы", "Сообщения"..?
Re: Как переставить местами название категории и надписи "Темы", "Сообщения"..?
Хорошо, подожду, я просто думаю, вдруг забыли =)

Le-Vamp-
-

Сообщения : 162
Возраст : 26
Регистрация : 2012-05-02
Благодарности : 28

 Re: Как переставить местами название категории и надписи "Темы", "Сообщения"..?
Re: Как переставить местами название категории и надписи "Темы", "Сообщения"..?
В шаблоне index_box (Главная страница - показ категорий) замените фрагмент
Добавьте в CSS:
Результат:

- Код:
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
- Код:
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline flindex" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="5">{catrow.tablehead.L_FORUM}</th>
</tr>
<tr class="forumtitl">
<td colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" align="right">Форум</td>
<td nowrap="nowrap" width="100" align="center">{L_TOPICS}</td>
<td nowrap="nowrap" width="100" align="center">{L_POSTS}</td>
<td nowrap="nowrap" width="200" align="left"><div style="width:150px;">{L_LASTPOST}</div></td>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="" width="auto"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="" align="center" valign="top">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="" colspan="{catrow.forumrow.INC_SPAN}" valign="top" align="right" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td align="center" valign="top">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td align="center" valign="top">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td align="left" valign="top">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
Добавьте в CSS:
- Код:
/* отключение контура таблицы категорий */
table.flindex {
border: none;
border-radius: 8px;
background-color: #eee;
}
/* прозрачный фон заголовка */
table.flindex th, table.flindex .forumtitl {
background-color: transparent;
background-image: none;
}
/* отступ под строками */
table.flindex tr {
padding: 0 0 20px;
}
/* отступ под заголовком категорий */
table.flindex th {
height: auto;
padding: 5px 0 15px;
}
/* отступ под заголовком строкой форум-темы-собщения */
table.flindex .forumtitl {
height: 25px;
padding: 0 0 15px;
}
/* заголовки категорий */
table.flindex th h2 {
text-transform:uppercase;
text-shadow: 0 1px 0 #FBFBFB !important;
color: #657382 !important;
font-size: 15px !important;
padding: 2px;
margin: auto;
}
/* заголовки категорий */
table.flindex .forumtitl {
text-shadow: 0 1px 0 #FBFBFB !important;
color: #657382 !important;
font-size: 10px !important;
font-weight : bold;
}
Результат:


| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Как переставить местами название категории и надписи "Темы", "Сообщения"..?
Re: Как переставить местами название категории и надписи "Темы", "Сообщения"..?
Спасибо большое!)))
правда некоторые параметры из css убрала, но в целом все как и хотелось)
еще раз спасибо, чтобы без вас делала))
правда некоторые параметры из css убрала, но в целом все как и хотелось)

еще раз спасибо, чтобы без вас делала))


Le-Vamp-
-

Сообщения : 162
Возраст : 26
Регистрация : 2012-05-02
Благодарности : 28

 Похожие темы
Похожие темы» Надписи: форум, темы, сообщения, посл сообщения
» Как сделать чтоб вместо надписи модератор было имя модератора+можно ли как-то выделить название темы.....
» Как из шапки текста сообщения убрать дублирующийся заголовок Re:Название Темы и повторение имени отправителя?
» поле сообщения и профиль поменялись местами
» Темы , как их заставить менятся местами))
» Как сделать чтоб вместо надписи модератор было имя модератора+можно ли как-то выделить название темы.....
» Как из шапки текста сообщения убрать дублирующийся заголовок Re:Название Темы и повторение имени отправителя?
» поле сообщения и профиль поменялись местами
» Темы , как их заставить менятся местами))
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Разные проблемы :: [Архив] Разные проблемы
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Le-Vamp Май 24th 2012, 18:06
автор Le-Vamp Май 24th 2012, 18:06


 Facebook
Facebook ВКонтакте
ВКонтакте
