Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» ВПНавтор Danny_Marcelo Сегодня в 07:47
» Пропала вкладка "Обработка пользователей"
автор Svet007 Вчера в 07:39
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» Дублируется ссылка на форум в боковом меню
автор Чистый сталкер Октябрь 26th 2024, 21:13
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
» Пропали иконки редактирования - HEEELP
автор Archaea Сентябрь 23rd 2024, 18:11
Меню во вкладках с вертикальными кнопками
Участников: 3
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Меню во вкладках с вертикальными кнопками
Меню во вкладках с вертикальными кнопками
Здрасвствуйте!
Хотелось бы сделать для нашей ролевой меню-таблицу с вкладками и кнопкми. Поясню: слева кнопки "Старт", "Новости", "Навигация", "Доска почета", "Погода", и по клику справа открываются соответствующие разделы с текстом.
Подскажите пожалуйста, можно ли сделать такую таблицу? Очень уж хочется!
Хотелось бы сделать для нашей ролевой меню-таблицу с вкладками и кнопкми. Поясню: слева кнопки "Старт", "Новости", "Навигация", "Доска почета", "Погода", и по клику справа открываются соответствующие разделы с текстом.
Подскажите пожалуйста, можно ли сделать такую таблицу? Очень уж хочется!


Le-Vamp-
-

Сообщения : 162
Возраст : 27
Регистрация : 2012-05-02
Благодарности : 28

 Re: Меню во вкладках с вертикальными кнопками
Re: Меню во вкладках с вертикальными кнопками
Вот, чтобы понятнее было, шаблончик:

Да,и еще объясните мне, как сделать в части содержимого две колонки И как поставить? Я пока не знаю, либо хочу его только на главной, либо на всех страницах форума под меню навигации.
И как поставить? Я пока не знаю, либо хочу его только на главной, либо на всех страницах форума под меню навигации.

Да,и еще объясните мне, как сделать в части содержимого две колонки
 И как поставить? Я пока не знаю, либо хочу его только на главной, либо на всех страницах форума под меню навигации.
И как поставить? Я пока не знаю, либо хочу его только на главной, либо на всех страницах форума под меню навигации.
Le-Vamp-
-

Сообщения : 162
Возраст : 27
Регистрация : 2012-05-02
Благодарности : 28

 Re: Меню во вкладках с вертикальными кнопками
Re: Меню во вкладках с вертикальными кнопками
Самый простой способ: создать таблицу на две колонки.Да,и еще объясните мне, как сделать в части содержимого две колонки
- Код:
<table border="0" width="100%">
<tr>
<td width="50%">Левая колонка</td>
<td>Правая колонка</td>
</tr>
</table>

 Re: Меню во вкладках с вертикальными кнопками
Re: Меню во вкладках с вертикальными кнопками
Спасибо за табличку, подошло! Осталось разобраться с меню ))

Le-Vamp-
-

Сообщения : 162
Возраст : 27
Регистрация : 2012-05-02
Благодарности : 28

 Re: Меню во вкладках с вертикальными кнопками
Re: Меню во вкладках с вертикальными кнопками
Предлагаю такой вариант.
1. Сам код меню с кнопками и вкладками будет выглядеть так:
2. Куда это ставить.
1) или в шаблон overall_header (Верхняя часть страницы) после фрагмента
— это вариант для BB2, меню будет отображаться на всех страницах.
2) или в ПА > Оформление > Главная - Общая информация > Приветствие на главной странице
— это вариант для любого движка, меню будет отображаться только на главной.
3. В ПА > Модули > Управление кодами JS укажите Активировать управление кодами JS : да
Создайте новый файл и заполните следующим образом:
Название: любое, например, доп-меню
Расположение: на всех страницах или только на главной, в зависимости от того, куда поставите код меню (см. предыдущий пункт)
Код:
4. Добавьте настройки в Па > Оформление > Цвета > Каскадная таблица стилей CSS (базовые, при желании все это можно разукрасить как угодно)
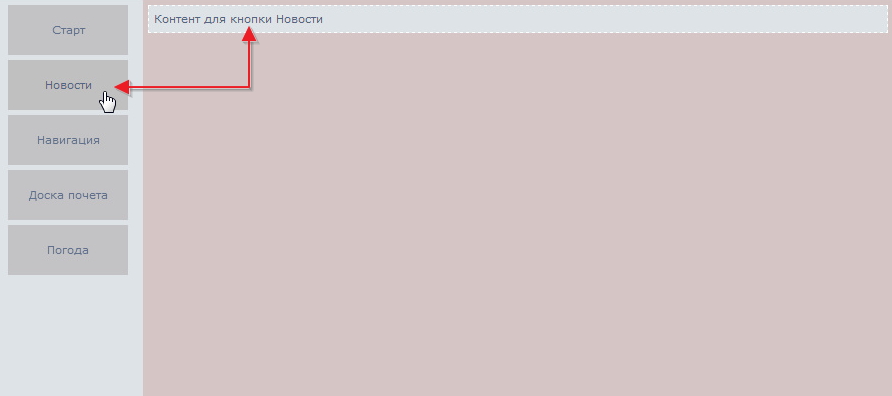
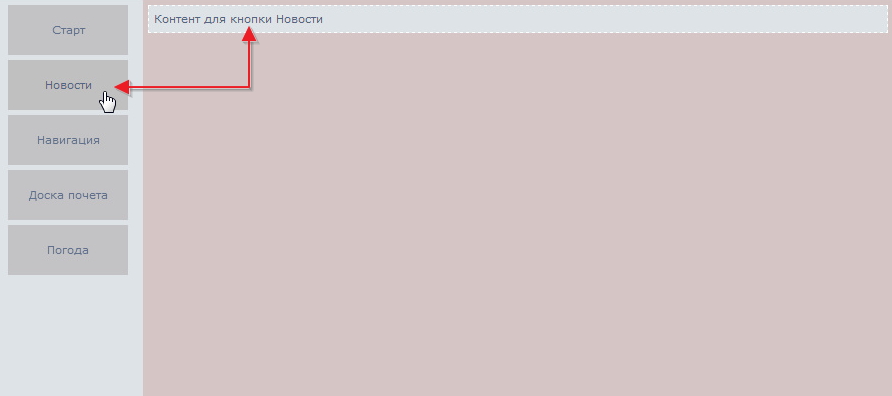
Результат должен выглядеть так:

1. Сам код меню с кнопками и вкладками будет выглядеть так:
- Код:
<div id="page-but">
<div id="but-menu">
<div id="tb1-button" class="button">Старт</div>
<div id="tb2-button" class="button">Новости</div>
<div id="tb3-button" class="button">Навигация</div>
<div id="tb4-button" class="button">Доска почета</div>
<div id="tb5-button" class="button">Погода</div>
</div>
<div id="but-content">
<div id="tb1" class="but">Контент для кнопки Старт</div>
<div id="tb2" class="but">Контент для кнопки Новости</div>
<div id="tb3" class="but">Контент для кнопки Навигация</div>
<div id="tb4" class="but">Контент для кнопки Доска почета</div>
<div id="tb5" class="but">Контент для кнопки Погода</div>
</div>
</div>
2. Куда это ставить.
1) или в шаблон overall_header (Верхняя часть страницы) после фрагмента
- Код:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
<div style="clear: both;"></div>
— это вариант для BB2, меню будет отображаться на всех страницах.
2) или в ПА > Оформление > Главная - Общая информация > Приветствие на главной странице
— это вариант для любого движка, меню будет отображаться только на главной.
3. В ПА > Модули > Управление кодами JS укажите Активировать управление кодами JS : да
Создайте новый файл и заполните следующим образом:
Название: любое, например, доп-меню
Расположение: на всех страницах или только на главной, в зависимости от того, куда поставите код меню (см. предыдущий пункт)
Код:
- Код:
$(function(){
$("#tb2-button, #tb3-button, #tb4-button, #tb5-button").css({
opacity: 0.9
});
$("#page-but div.button").click(function(){
$clicked = $(this);
if ($clicked.css("opacity") != "1" && $clicked.is(":not(animated)")) {
$clicked.animate({
opacity: 1,
}, 60 );
var idToLoad = $clicked.attr("id").split('-');
$("#but-content").find("div.but:visible").fadeOut("fast", function(){
$(this).parent().find("#"+idToLoad[0]).fadeIn();
})
}
$clicked.siblings(".button").animate({
opacity: 0.9,
}, 60 );
});
});
4. Добавьте настройки в Па > Оформление > Цвета > Каскадная таблица стилей CSS (базовые, при желании все это можно разукрасить как угодно)
- Код:
/* весь блок меню */
#page-but {
width: 900px; /* ширина */
height: 400px; /* высота */
background: #dee3e7 url(http://illiweb.com/fa/empty.gif) center repeat; /* цвет фона и фоновая картинка */
margin: 0 auto;
}
/* блок с кнопками */
#but-menu {
float:left;
width: 150px; /* ширина */
}
/* блок с контентом для вкладок */
#but-content {
float:right;
margin-left: 150px; /* отступ слева на ширину блока с кнопками */
height: 400px; /* высота */
width: 750px; /* ширина */
background: #D5C6C6 url(http://illiweb.com/fa/empty.gif) center repeat; /* цвет фона и фоновая картинка */
margin: 0;
}
/* все скрытые блоки с контентом после первого */
#tb2, #tb3, #tb4, #tb5 {
display: none;
}
/* кнопки слева */
#but-menu .button {
cursor: pointer;
width: 120px; /* ширина */
height: 50px; /* высота */
line-height: 50px; /* равно высоте (!) кнопки */
background-color: #C0C0C0; /* цвет фона */
margin: 5px auto;
font-size: 11px; /* размер надписей */
text-align: center;
}
/* содержимое вкладок */
div.but {
max-height: 375px; /* максимальная высота */
overflow: hidden; /* все, что не влезает в блок будет скрыто */
padding: 5px;
margin: 5px;
font-size: 11px; /* размер текста */
text-align: left; /* выравнивание текста */
border: 1px dashed #fff; /* пунктирная обводка */
background: #dee3e7 url(http://illiweb.com/fa/empty.gif) center repeat; /* цвет фона и фоновая картинка */
}
Результат должен выглядеть так:


| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Меню во вкладках с вертикальными кнопками
Re: Меню во вкладках с вертикальными кнопками
Дана, ВЫ СУПЕР!!!! вот именно, что хотелось)) 
А можно еще кнопочки сделать в виде картинок?

А можно еще кнопочки сделать в виде картинок?

Le-Vamp-
-

Сообщения : 162
Возраст : 27
Регистрация : 2012-05-02
Благодарности : 28

 Re: Меню во вкладках с вертикальными кнопками
Re: Меню во вкладках с вертикальными кнопками
Можно. Для начала надо будет нарисовать соответствующие кнопки. Размер в примере — 120*50

Потом замените в CSS фрагмент


Потом замените в CSS фрагмент
- Код:
/* кнопки слева */
#but-menu .button {
cursor: pointer;
width: 120px; /* ширина */
height: 50px; /* высота */
line-height: 50px; /* равно высоте (!) кнопки */
background-color: #C0C0C0; /* цвет фона */
margin: 5px auto;
font-size: 11px; /* размер надписей */
text-align: center;
}
- Код:
/* кнопки слева */
#but-menu .button {
cursor: pointer;
width: 120px; /* ширина */
height: 50px; /* высота */
line-height: 50px; /* равно высоте (!) кнопки */
margin: 5px auto;
font-size: 0;
text-align: center;
}
/* 1 кнопка */
#tb1-button {
background: transparent url("http://i56.servimg.com/u/f56/17/37/83/89/button14.png") no-repeat center;
}
/* 2 кнопка */
#tb2-button {
background: transparent url("http://i56.servimg.com/u/f56/17/37/83/89/button15.png") no-repeat center;
}
/* 3 кнопка */
#tb3-button {
background: transparent url("http://i56.servimg.com/u/f56/17/37/83/89/button16.png") no-repeat center;
}
/* 4 кнопка */
#tb4-button {
background: transparent url("http://i56.servimg.com/u/f56/17/37/83/89/button17.png") no-repeat center;
}
/* 5 кнопка */
#tb5-button {
background: transparent url("http://i56.servimg.com/u/f56/17/37/83/89/button18.png") no-repeat center;
}


| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Меню во вкладках с вертикальными кнопками
Re: Меню во вкладках с вертикальными кнопками
Спасибо! Все отлично работает! 


Le-Vamp-
-

Сообщения : 162
Возраст : 27
Регистрация : 2012-05-02
Благодарности : 28

 Re: Меню во вкладках с вертикальными кнопками
Re: Меню во вкладках с вертикальными кнопками
Рада была подсказать!

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор Le-Vamp Июнь 1st 2012, 18:44
автор Le-Vamp Июнь 1st 2012, 18:44



 Facebook
Facebook ВКонтакте
ВКонтакте
