Важная информация!
Правила форума
для обязательного прочтения!
Пожалуйста, не регистрируйтесь на этом форуме с электронными адресами mail.ru, bk.ru, inbox.ru, list.ru - вам может не прийти письмо со ссылкой активации!
Вы можете воспользоваться адресами типа yandex.ru, rambler.ru, gmail.com и т.д.
(забыл / потерял пароль)
Общий FAQ по управлению форумом
FAQ: реклама на форуме
Туториалы по разным функциям ваших форумов
Алфавитный указатель
Интересные решения для форумов
Наши видео-туториалы
Условия пользования сервисом
Ссылки на полезные ресурсы
Последние темы
» Дублируется ссылка на форум в боковом менюавтор Чистый сталкер Вчера в 19:52
» [Общая тема] Что делать, если вы забыли / потеряли пароль
автор AlexNeimor Ноябрь 26th 2024, 23:23
» Пропала вкладка "Обработка пользователей"
автор Svet007 Ноябрь 25th 2024, 10:14
» ВПН
автор Danny_Marcelo Ноябрь 24th 2024, 07:47
» Как найти администратора?
автор PushPayer Ноябрь 21st 2024, 00:58
» Не корректное отображение картинок
автор VENEFICA. Ноябрь 15th 2024, 14:46
» Не меняется название форума
автор Aviator Ноябрь 14th 2024, 15:40
» совет админам
автор лексей2222 Октябрь 23rd 2024, 05:45
» Проблема с гугл из-за Hitskin
автор Вултур Октябрь 21st 2024, 15:43
» [решено]Редактирвоание темы
автор AlexDarkTech Октябрь 13th 2024, 08:14
Аватар возле последнего сообщения
Участников: 2
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
 Аватар возле последнего сообщения
Аватар возле последнего сообщения
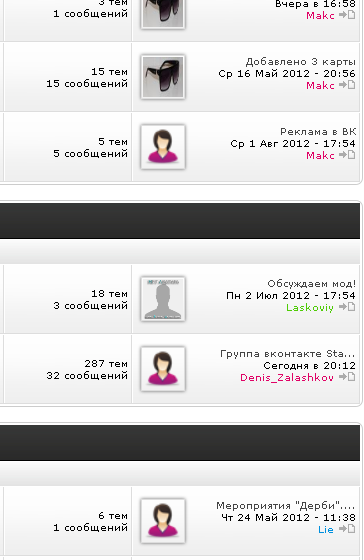
Всем Привет, Помогите оформить как на скрине, красиво выглядит очень. Спасибо за все советы.


 Re: Аватар возле последнего сообщения
Re: Аватар возле последнего сообщения
Красиво, но средствами сторонних скриптов это будет сильно перегружать главную страницу.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Аватар возле последнего сообщения
Аватар возле последнего сообщения

Вариант для BB2
1. Для начала надо будет включить доступ гостей к просмотру профилей (иначе неоткуда будет загружать аватары). ПА > Пользователи > Особые права доступа > Посмотреть профиль : Гости
Если этого не сделать, то для гостей аватары отображаться не будут.
2. В шаблоне index_box (Главная страница - показ категорий) замените
- Код:
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
- Код:
<tr>
<th colspan="4" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
- Код:
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
- Код:
<td class="row3" align="right" valign="middle">
<div style="width: 120px"><span class="gensmall">{catrow.forumrow.TOPICS} тем</span><br /><span class="gensmall">{catrow.forumrow.POSTS} сообщений</span></div>
</td>
<td class="row3 over" align="left" valign="middle">
<div class="avs" style="width: 220px"><span class="gensmall">{catrow.forumrow.LAST_POST}</span></div>
</td>

3. В CSS добавьте настройки для превью аватара:
- Код:
.avs a.inx img {
float: left;
width: 40px;
height: 40px;
padding: 1px;
border: 1px solid #DDD;
margin: 0 5px;
-webkit-box-shadow: 0px 0px 3px rgba(50, 50, 50, 0.75);
-moz-box-shadow: 0px 0px 3px rgba(50, 50, 50, 0.75);
box-shadow: 0px 0px 3px rgba(50, 50, 50, 0.75);
}
4. В ПА > Модули > Управление кодами JS
укажите "Активировать управление кодами Javascript :да"
и создайте новый файл
Название : аватары на главной
Расположение : в оглавлении
Код Javascript :
- Код:
$(document).on('ready', function() {
$('.forumline tr .row3.over .avs').each(function () {
var touser = $(this).children('span').children('span').children('strong').children('a').attr('href');
$(this).prepend('<a href="' + touser + '" class="inx"><img src="http://i34.servimg.com/u/f34/16/54/26/99/female10.png" alt="нет аватара" /></a>');
$(this).children('a').load(touser + ' .forumline .row1.gensmall[align="center"]:eq(0) img:eq(0)');
});
});

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Аватар возле последнего сообщения
Re: Аватар возле последнего сообщения
спасибо, Дана) думал очень сильно будет нагружать страничку, вроде нормально.
Только один баг, мне кажется если страничку во время ее обновления, не прокрутить до конца, показывает не все аватарки.
Только один баг, мне кажется если страничку во время ее обновления, не прокрутить до конца, показывает не все аватарки.
 Re: Аватар возле последнего сообщения
Re: Аватар возле последнего сообщения
Случайно не аватар Vlad_Chepurnoi ?
https://7img.net/users/1515/23/97/50/avatars/gallery/nfs10.jpg
У меня он и в отдельном окне не загружается.
https://7img.net/users/1515/23/97/50/avatars/gallery/nfs10.jpg
У меня он и в отдельном окне не загружается.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Аватар возле последнего сообщения
Re: Аватар возле последнего сообщения

вот.
а у влада слетела была аватарка, наверное, я ему уже поставил.
 Re: Аватар возле последнего сообщения
Re: Аватар возле последнего сообщения

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Аватар возле последнего сообщения
Re: Аватар возле последнего сообщения
Проверяла Хромом и Оперой.

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Re: Аватар возле последнего сообщения
Re: Аватар возле последнего сообщения
Dana Domirani пишет:Проверяла Хромом и Оперой.
проверил в хроме, отлично, видимо мозила не очень. Тема идеальная думаю для интересных решений

 Re: Аватар возле последнего сообщения
Re: Аватар возле последнего сообщения
Вариант для Pun
1. Проверить, чтобы в ПА > Пользователи и группы > Профили — Общие настройки было указано Активировать развернутый профиль : Да
2. В шаблоне index_box (Главная страница - показ категорий) заменить:
3. В CSS добавить
4. В ПА > Модули > Управление кодами JS
указать "Активировать управление кодами Javascript :да"
и создать новый файл
Название : аватары на главной
Расположение : в оглавлении
Код Javascript :
1. Проверить, чтобы в ПА > Пользователи и группы > Профили — Общие настройки было указано Активировать развернутый профиль : Да
2. В шаблоне index_box (Главная страница - показ категорий) заменить:
- Код:
<td class="tcr">
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</td>
- Код:
<td class="tcr">
<div class="avs"><span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span></div>
</td>
3. В CSS добавить
- Код:
.avs a.inx img {
float: left;
width: 40px;
height: 40px;
padding: 1px;
border: 1px solid #DDD;
margin: 0 5px;
-webkit-box-shadow: 0px 0px 3px rgba(50, 50, 50, 0.75);
-moz-box-shadow: 0px 0px 3px rgba(50, 50, 50, 0.75);
box-shadow: 0px 0px 3px rgba(50, 50, 50, 0.75);
}
4. В ПА > Модули > Управление кодами JS
указать "Активировать управление кодами Javascript :да"
и создать новый файл
Название : аватары на главной
Расположение : в оглавлении
Код Javascript :
- Код:
$(document).on('ready', function() {
$('.avs').each(function () {
var touser = $(this).children('span').children('strong').children('a').attr('href');
$(this).prepend('<a href="' + touser + '" class="inx"><img src="http://i34.servimg.com/u/f34/16/54/26/99/female10.png" alt="нет аватара" /></a>');
$(this).children('a').load(touser + ' div.main-content.clearfix.center img:eq(0)');
});
});

| Где находится CSS? Па > Оформление > Цвета > Каскадная таблица стилей CSS Где искать основные шаблоны? ПА > Оформление > Шаблоны > Общие настройки Где находится раздел для подключения скриптов ПА > Модули > Управление кодами Javascript |
 Похожие темы
Похожие темы» Как отсортировать сообщения от последнего к первому?
» Пропали Аватары возле последнего сообщения
» Проблема с "Аватар у последнего сообщения"
» Тема последнего сообщения
» цитата последнего сообщения пользователя.
» Пропали Аватары возле последнего сообщения
» Проблема с "Аватар у последнего сообщения"
» Тема последнего сообщения
» цитата последнего сообщения пользователя.
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Оформление вашего форума :: [Архив] Оформление форума
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения

 Форум
Форум




 автор MakcMay Июль 31st 2012, 18:23
автор MakcMay Июль 31st 2012, 18:23







 Facebook
Facebook ВКонтакте
ВКонтакте
